Brindes semanais: 15+ Bookmarklets úteis para designers
Os Bookmarklets podem ser ferramentas valiosas para designers e desenvolvedores da Web que gostam de experimentar e solucionar problemas no navegador. Hoje, reunimos uma incrível coleção de bookmarklets gratuitos para tudo, desde validar seu HTML até reorganizar elementos em uma página sem código. Apreciar!
Explore o Envato Elements
WHATFONT
Qual é a maneira mais fácil de descobrir as fontes usadas em uma página da web? Firebug ou Webkit Inspector? Não, isso é muito complicado. Deve ser apenas um clique de distância. Por isso, escrevi essa ferramenta, com a qual você pode facilmente obter informações sobre o texto em que está passando o mouse.

Syntaclet
Como programador, é muito comum navegar pelas interwebs para vários trechos de código e exemplos. O problema é que muitos sites têm métodos ruins para exibir o código de amostra, dificultando a leitura. É aqui que entra o Syntaclet. Basta clicar no Bookmarklet do Syntaclet e ele aplicará automaticamente a cor da sintaxe específica do idioma com números de linha a todo o código da página.

Coleção Bookmarklets
Esta página possui vários bookmarklets criados especificamente para designers e desenvolvedores. Aqui existem muitas ferramentas úteis para tudo, desde a verificação de folhas de estilo até a ativação automática de caixas de seleção.
FFFFALLBACK
As fontes da Web estão aqui, iniciando uma nova era emocionante no design da web. O FFFFALLBACK facilita a localização das fontes de fallback perfeitas, para que seus designs sejam degradados normalmente.

Firebug Lite
Um pequeno bookmarklet para instalar facilmente o Firebug Lite em qualquer página da web.

SpriteMe
As imagens de fundo tornam as páginas com boa aparência, mas também as tornam mais lentas. Cada imagem de plano de fundo é uma solicitação HTTP extra. Há uma correção: combine imagens de fundo em um sprite CSS. Mas criar sprites é difícil, exigindo conhecimento misterioso e muitas tentativas e erros. SpriteMe remove os aborrecimentos com o clique de um botão.
CSSESS
É com prazer que anuncio o lançamento do cssess (pronunciado secess, como secession), um bookmarklet que ajuda a encontrar seletores CSS não utilizados em qualquer site.

Mobile Perf
Ele exibe um menu com links que carregam outros bookmarklets, incluindo Firebug Lite, Recursos de Página, DOM Monster, SpriteMe, CSSess e Zoompf. O menu Mobile Perf é atualizado à medida que novos bookmarklets são lançados - para que você obtenha as ferramentas mais recentes automaticamente.

DOM Monster
O DOM Monster é um bookmarklet de plataforma cruzada e navegador que analisa o DOM e outros recursos da página em que você está, além de fornecer seu histórico de funcionamento.

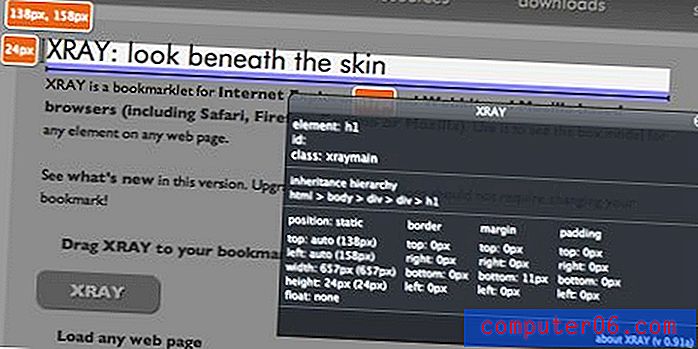
XRAY: olhe por baixo da pele
O XRAY é um bookmarklet para navegadores baseados no Internet Explorer 6+ e Webkit e Mozilla (incluindo Safari, Firefox, Camino ou Mozilla). Use-o para ver o modelo da caixa de qualquer elemento em qualquer página da web.

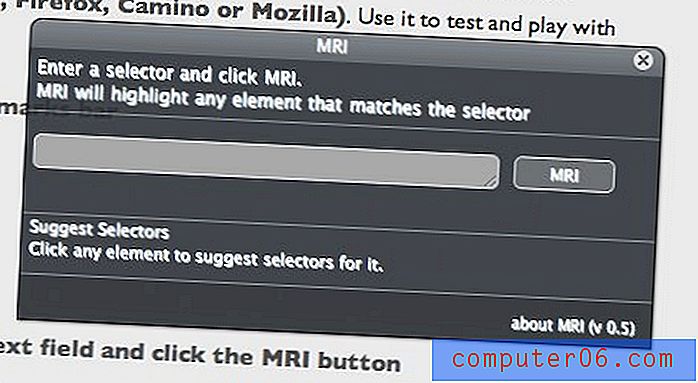
RM: teste seus seletores
A MRI é um bookmarklet para navegadores baseados no Internet Explorer 6+ e Webkit e Mozilla (incluindo Safari, Firefox, Camino ou Mozilla). Use-o para testar e jogar com seletores.

FontFriend
Ferramenta útil de Matt Wiebe que permite experimentar a tipografia de qualquer página do tipo CSS em tempo real, sem atualizar ou abrir uma nova janela. Confira este screencast, pegue o bookmarklet e comece a mexer com a tipografia que você encontra on-line

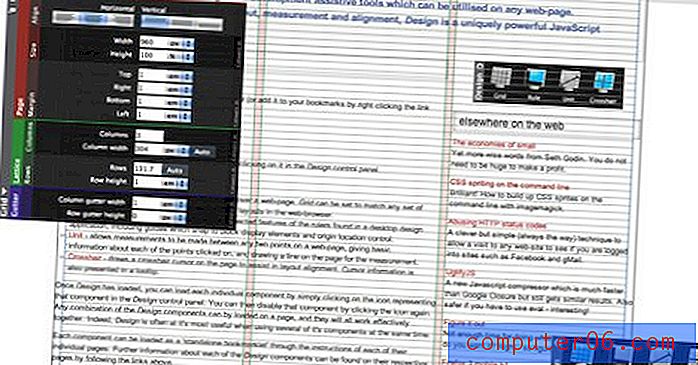
Projeto
Design é um conjunto de ferramentas de auxílio ao design e desenvolvimento da web que podem ser utilizadas em qualquer página da web. Abrangendo utilitários para layout, medição e alinhamento da grade, o Design é um bookmarklet JavaScript exclusivo e poderoso.
W3C Validar esta página
Esta é a Favelet básica "Validar esta página". Ele simplesmente envia o URL da página atualmente exibida ao Validador para processamento. Os resultados aparecem na mesma janela.
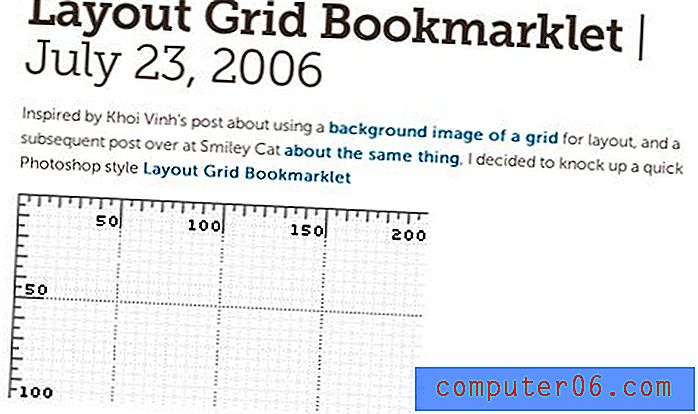
Bookmarklet da Grade de Layout
Simplesmente aplica uma imagem de grade de layout ao corpo da página. Também criei um Bookmarklet de sobreposição de grade de layout que cria uma div, posiciona-a absolutamente e depois aplica a imagem de plano de fundo à div. Como a imagem é transparente, você obtém um bom efeito de sobreposição. Alterando a posição da div para “fixo”, você também pode criar um ótimo Bookmarklet de sobreposição fixa da grade de layout que pode ser útil ocasionalmente.

ReloadCSSEvery
Um aspecto irritante de escrever uma folha de estilo é ter que recarregar a página no seu navegador para ver suas alterações incrementais. Existem maneiras de contornar isso, mas eu as acho menos do que ideais, então criei o ReloadCSSEvery. Ele atualiza apenas o CSS de uma página carregada a cada 2 segundos, para que você possa usar o editor CSS de sua escolha e ver alterações em tempo real no navegador quando salvar.
Bookmarklet para instalar um plugin do WordPress
Eu criei um bookmarklet que você pode usar para instalar um plugin do WordPress. Ao visualizar um plug-in no diretório de plug-ins do WordPress, clique neste bookmarklet e você será guiado na instalação desse plug-in no seu site.
PrintWhatYouLike
Cansado de imprimir páginas da web apenas para descobrir que sua impressão está cheia de anúncios, espaço vazio e outros itens indesejados? PrintWhatYouLike é um editor online gratuito que permite formatar qualquer página da web para impressão em segundos!
Página Líquida
Eu estava novamente mudando o design de um dos meus sites quando percebi que seria ótimo se eu pudesse mover as coisas em uma página para visualizar as alterações - sem nenhuma codificação. Como se vê, existe uma solução para esse problema: um bookmarklet e algumas linhas de JavaScript fizeram o truque. Usando o jQuery e sua extensão de interface do usuário, isso acabou sendo bastante simples de implementar.
Bookmarkleter
Essa ferramenta cria bookmarklets a partir do código JavaScript.