Como e por que criar suas próprias calculadoras de design
O design é uma fera complexa, o design da web duplamente. Há muito mais do que harmonia visual e equilíbrio a serem considerados, geralmente é o caso em que você precisa se aprofundar e realizar algumas matemáticas da vida real (suspiro!).
Curiosamente, adoro pensar nessas coisas, tanto que, na verdade, construo minhas próprias calculadoras em vez de usar as ferramentas disponíveis de outros desenvolvedores. Hoje, mostrarei como e por que criar suas próprias calculadoras de design para que você possa dominar os números por trás de seus designs.
Conheça Instacalc
Eu mencionei o Instacalc uma ou duas vezes antes no Design Shack. Não é uma ferramenta de design, mas um playground matemático nerd. Então, por que no mundo eu gosto tanto?

Instacalc é o produto perfeito que fica em algum lugar entre uma calculadora normal e uma planilha. É muito mais poderoso que uma calculadora e não é tão complexo quanto uma planilha.
Como funciona
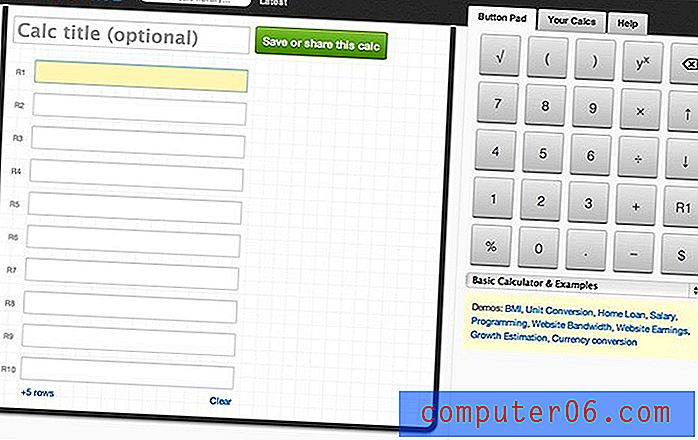
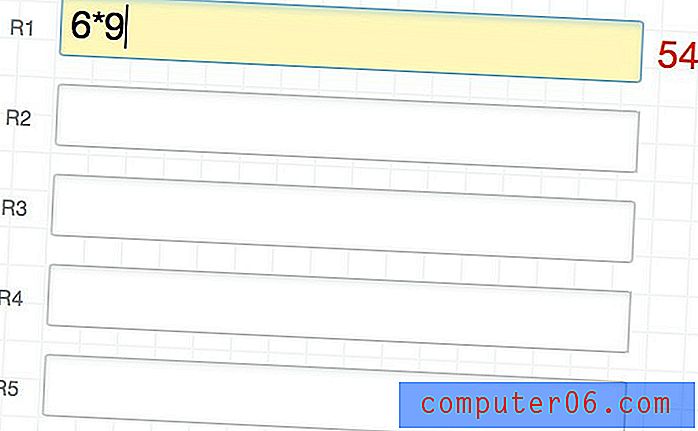
Ao carregar o Instacalc, você verá uma série de campos. Aqui é onde você insere seus cálculos. Basta digitar um problema para ver instantaneamente a solução à direita.

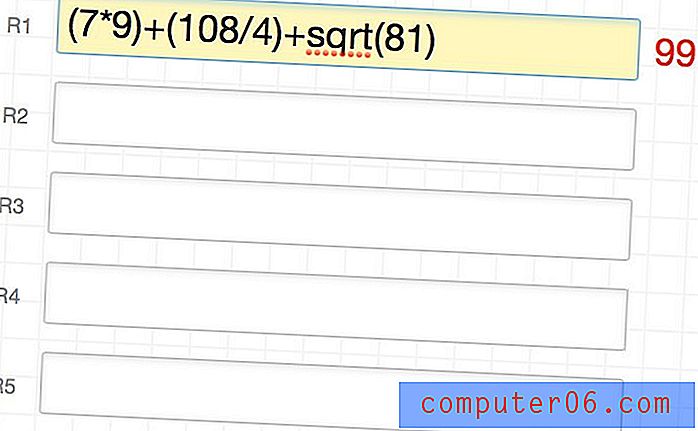
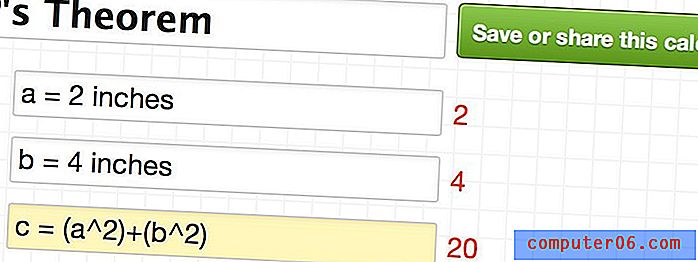
Esses campos podem lidar com muito mais do que simples fórmulas, sinta-se à vontade para ficar tão complexo quanto necessário, o Instacalc lidará com qualquer coisa que você jogue com facilidade.

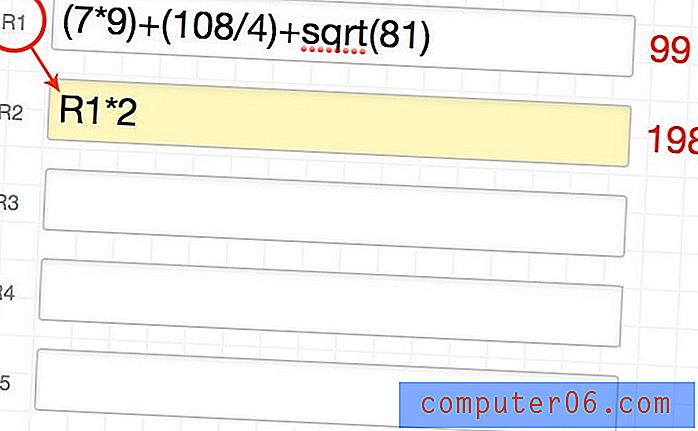
O poder real no Instacalc, porém, reside em sua capacidade de referenciar outras linhas para criar cálculos anteriores. Por exemplo, aqui fazemos um cálculo em R1, depois usamos a solução desse cálculo para obter algo ainda mais complexo em R2.

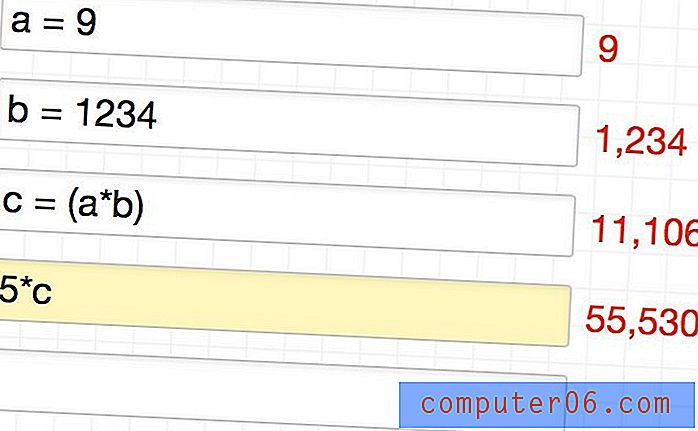
Além de fazer referência direta a outras linhas, você pode configurar variáveis dentro de cada linha e, em seguida, referenciá-las no restante de seus cálculos. Aqui está um exemplo:

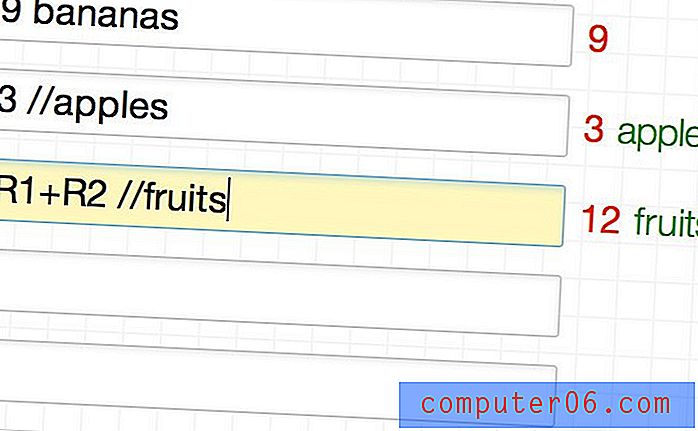
O Instacalc também lida com o texto muito bem. Se você simplesmente digitar o texto após um número, ele será ignorado e não atrapalhará o cálculo. Se você preceder qualquer coisa com "//", este texto será transportado para o resultado final e colocado após a solução como um comentário.

Por fim, você pode intitular, salvar e compartilhar qualquer calculadora que criar. Isso faz do Instacalc uma ferramenta poderosa para criar calculadoras personalizadas reutilizáveis que podem ser referenciadas repetidamente por você e outras pessoas.

Quem se importa?
"Ao criar e reutilizar sua própria calculadora, você é forçado a entender os conceitos em funcionamento nos cálculos."Então aí está, uma sofisticada ferramenta de calculadora. Então por que você deveria se preocupar? O motivo é que você pode aproveitar o Instacalc para criar e salvar suas próprias calculadoras de design. Por exemplo, digamos que você queira converter pixels em ems, como você faria isso? Basta acessar sua calculadora!
Eu sei o que você está pensando. Já existe uma tonelada de calculadoras pré-construídas e perfeitamente funcionais relacionadas ao design na web. Por que enfrentar o problema de fazer o seu próprio? Sou um grande defensor do uso de qualquer ferramenta que ajude a economizar tempo, mas também entendo os processos por trás dessas ferramentas.
Quando você usa alguma calculadora online de px aleatória, pode obter a resposta que procura, mas não obtém nenhum conhecimento ou experiência no processo. Porém, quando você cria e reutiliza sua própria calculadora, você é forçado a entender os conceitos em funcionamento nos cálculos. Você não precisa fazer as contas em sua cabeça, mas precisa saber de onde vem as contas, e isso é um conhecimento valioso.
Calculadora básica de px para em
Configuração suficiente, vamos cavar e construir algumas calculadoras. O primeiro que vamos tentar é o nosso exemplo acima, sua execução básica do moinho de pixels em conversor. Este é um cálculo realmente simples e para entender o que é um "em" em um nível fundamental, você realmente deve resolver a matemática.
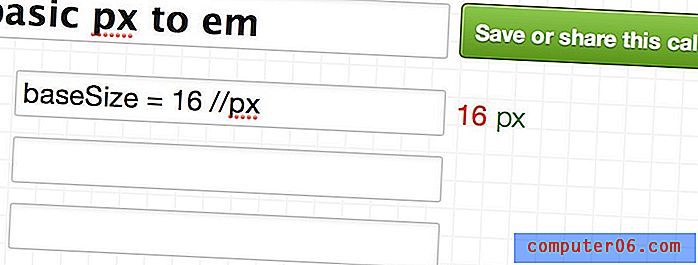
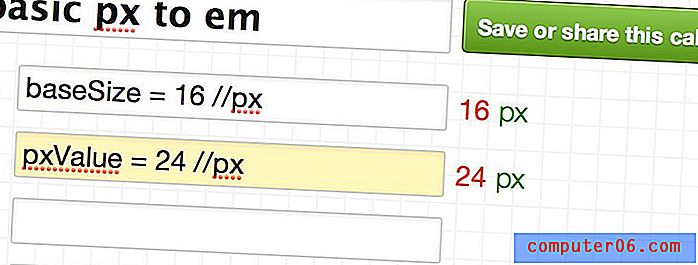
Para começar, você deve ter um tamanho de fonte base para o seu documento HTML, digamos 16px. Introduzimos essa variável em nosso cálculo da seguinte forma:

Observe que esse é um valor personalizável. Se você deseja que o tamanho da base seja 14 px, substitua "16" por "14". Em seguida, precisamos do valor em pixels que queremos converter em ems. Novamente, configuramos uma variável personalizável.

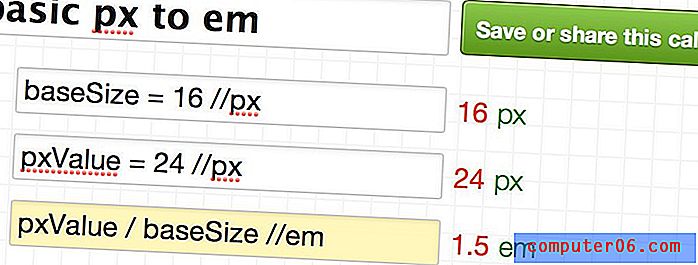
Aqui está a parte educacional. Para finalizar a calculadora, você precisa saber como a conversão funciona. Acontece que, para converter px em, basta pegar o valor de pixel que você deseja converter e dividi-lo pelo tamanho da fonte base. Para realizar esse cálculo, conectamos as variáveis que criamos nas duas etapas anteriores.

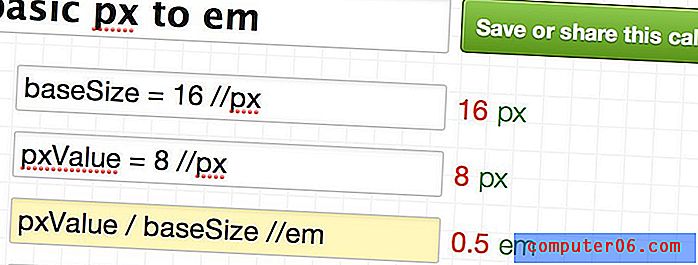
Como você pode ver, usando uma base de 16px, 24px converte para 1.5em. Se alterarmos o valor de px para 8px, ele será convertido para 0, 5em.

Experimente
É isso aí! Agora temos uma pequena calculadora de px para em. Tudo o que você precisa fazer é substituir o tamanho da base e / ou o valor a ser convertido, e a calculadora cuspirá uma solução. Você pode testar nossa calculadora usando o widget incorporado abaixo (clique aqui se o widget não carregar).
Calculadora em para px
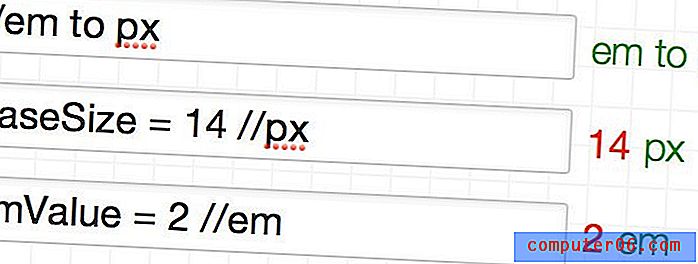
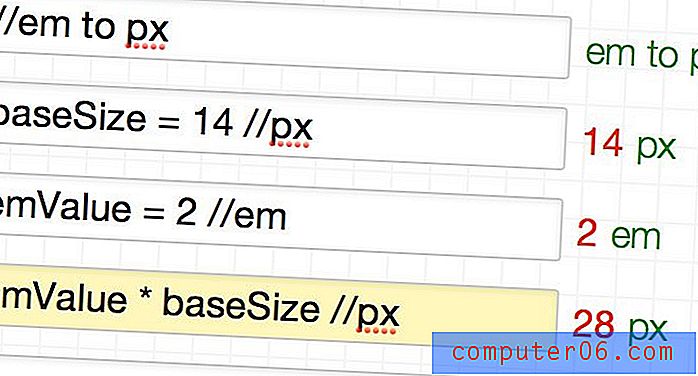
Agora que temos o jeito de como tudo isso funciona, vamos inverter o cálculo e converter de em para px. Assim como antes, precisamos criar um tamanho base e um valor para converter.

Dessa vez, multiplicamos o valor a ser convertido pelo tamanho base para chegar à conversão de pixels. Portanto, com um valor base de 14px, 2em é igual a 28px.

Experimente
Agora nossa calculadora é realmente inteligente! Converte px e em em ambas as direções. Confira usando o widget incorporado abaixo (clique aqui se o widget não carregar).
% para em Calculadora
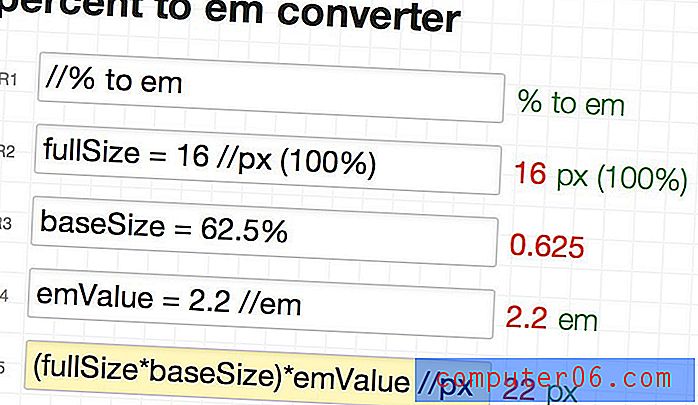
Às vezes, os desenvolvedores realmente declaram o tamanho da fonte base como um percentual. Por exemplo, 62, 5% é um tamanho de fonte base comum, pois facilita a conversão mental em px para px em sua cabeça (1, 2 em = 12 px, 1, 4em = 14 px, etc.). Por que isso funciona? Se descobrirmos a matemática, podemos descobrir!

Como você pode ver, para convertê-los em px com um tamanho de base expresso como porcentagem, primeiro multiplicamos o tamanho de base expresso pelo valor de pixel inicial em tamanho completo do navegador (100% ou 16px). Em seguida, multiplicamos o resultado desse cálculo pelo valor em que queremos converter para px. Brinque com esta calculadora abaixo ou acesse aqui no Instacalc.
Altura da linha de proporção áurea
Como uma amostra da vida real de quando criei minha própria calculadora relacionada ao design, confira o exemplo abaixo. Depois de ler o Ultimate Guide to Golden Ratio Typography, de Pearsonified, eu queria envolver minha cabeça nas complexas fórmulas que ele estava lançando, então construí esta calculadora.
Basicamente, o que faz é alavancar o conceito da proporção áurea para chegar à altura ideal da linha para um pedaço de texto quando são fornecidas duas entradas: tamanho da fonte e largura da linha.
Se eu simplesmente parasse depois de ler o artigo de Pearsonified, nunca teria realmente entendido os princípios matemáticos que ele estava apresentando. Não foi até eu cavar fundo e brincar com os números que tudo clicou.
Grid Calculator
Outro lugar em que usamos frequentemente cálculos em web design é ao criar um layout de grade. As calculadoras de grade são um centavo uma dúzia, mas quando você realmente entende a matemática por trás delas, pode rolar suas próprias estruturas de grade que são perfeitamente projetadas para sua situação única. Aqui está uma calculadora de grade de amostra que eu criei para você começar.
O que você construirá?
Agora você deve saber tudo sobre o Instacalc e como ele pode ajudá-lo a entender até os cálculos mais complexos relacionados ao design. Agora é hora de você entrar e criar algumas de suas próprias calculadoras. Deixe um comentário abaixo e me mostre o que você propõe!