Todo projeto precisa de três níveis de hierarquia tipográfica
Um dos elementos mais importantes para quem olha para qualquer coisa que você cria é o tipo. Ele precisa ser claro e legível e deve direcionar os usuários através de um design, dos elementos mais importantes ao mínimo.
E isso, em poucas palavras, explica a hierarquia da tipografia. Mas, para realmente dominar a arte do tipo, você precisa entender como colocar o tipo de camada em um design para obter o máximo impacto. Continue lendo para aprender como dominar a hierarquia da tipografia e criar tipos eficazes em todos os projetos.
O que é hierarquia tipográfica?


A hierarquia tipográfica é outra forma de hierarquia visual, uma sub-hierarquia per se em um projeto de design geral. A hierarquia tipográfica apresenta letras para que as palavras mais importantes sejam exibidas com maior impacto, para que os usuários possam digitalizar o texto em busca de informações importantes.
Sem hierarquia tipográfica, cada letra, cada palavra e cada frase em um design teriam a mesma aparência. Você pode imaginar ler algo em que tudo tem a mesma fonte, tamanho e cor? Por onde você começa? Como você sabe o que mais importa?
A hierarquia tipográfica cria contraste entre elementos. Os designers conseguem isso através do uso de caracteres tipográficos, tamanho, peso, maiúsculas e minúsculas, negrito ou itálico, orientação e cor. Combinações dessas ferramentas de design são usadas para criar tipos que caem em camadas distintas.
Nível primário
O nível primário de tipografia é todo do tipo grande. São as manchetes e os decks - também conhecidos como “móveis” - que atraem os leitores para o design. Esse é o maior tipo de design (a menos que você esteja usando arte tipográfica).
Nível secundário
O nível secundário de tipografia são as pepitas de informações digitalizáveis que ajudam os leitores a permanecer com o design. Isso inclui elementos como subtítulos, legendas, aspas, infográficos e outros pequenos blocos de texto que adicionam informações ao nível primário do texto. O design desses blocos de texto é grande, mas geralmente muito menor do que as letras no nível primário da tipografia.
Nível Terciário
O nível terciário da tipografia é o texto principal do seu design. Geralmente, ele é do tipo mais pequeno do design, mas precisa ser grande o suficiente para ser completamente legível por todos os usuários em potencial. O tipo de letra deve ser simples e consistente no design, espaçamento e uso geral.
Outros Níveis
Os outros níveis de tipografia incluem efeitos aplicados ao tipo no nível terciário para pequenas áreas de impacto. Efeitos como negrito, itálico, sublinhado e cor podem chamar a atenção para áreas específicas do texto principal. Esses efeitos funcionam melhor quando aplicados a textos do mesmo tamanho e tipo de letra usados no nível terciário. Os efeitos são usados com moderação e por apenas algumas palavras em sequência. Exemplos de outros níveis incluem links sublinhados, palavras em negrito para impacto ou itálico ou cores para enfatizar.
Hierarquia em projetos de impressão




A hierarquia visual em projetos de impressão é estritamente visual. Usar tamanho, cor e outros efeitos para fazer com que certos bits do tipo pareçam grandes e mais importantes e a escala adequada é tudo o que você realmente precisa fazer para começar bem.
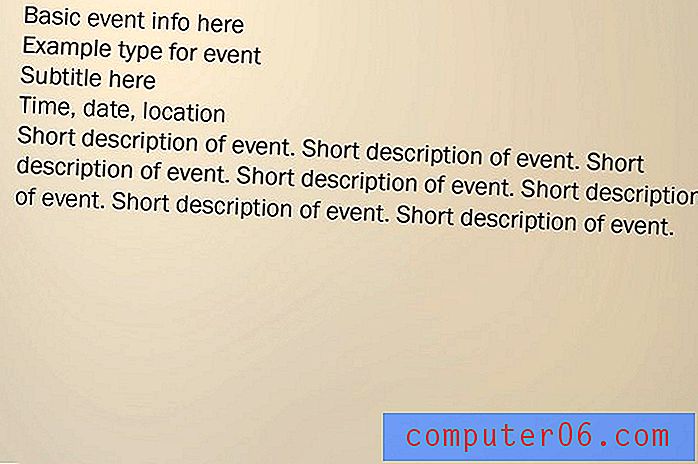
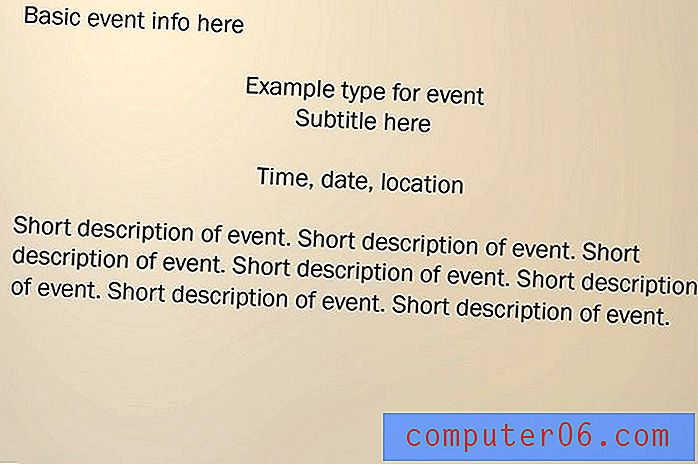
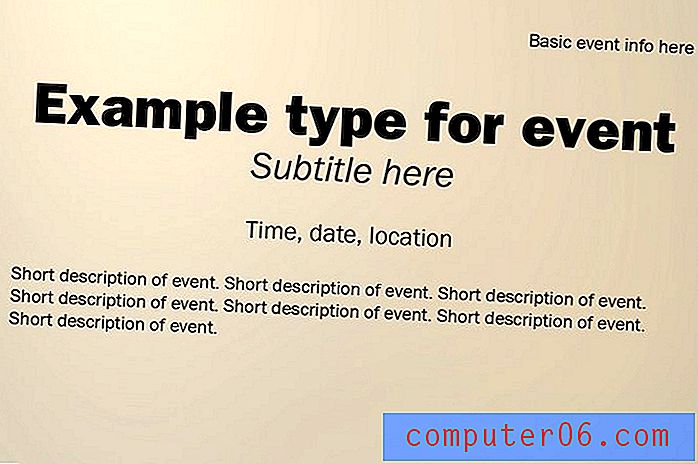
Observando o exemplo passo a passo acima, é possível ver claramente os diferentes níveis da hierarquia tipográfica e como isso torna o design mais fácil de ler e mais atraente visualmente. Você pode aplicar essa mesma técnica a qualquer projeto de design, adicionando ênfase nas principais áreas.
Crie
Existem várias maneiras de criar um senso de hierarquia. Aqui estão algumas das técnicas mais comuns:
- Seleção de tipo de letra : os tipos de letra mais interessantes podem parecer maiores e chamar a atenção mais rapidamente do que aqueles com menos intrigas visuais. Ao usar novidades, scripts ou tipos de letra elaborados, esteja ciente das preocupações de legibilidade e verifique se o tipo é muito grande.
- Tamanho: quase não é preciso dizer, mas quanto maior o tipo, mais rápido o olho será atraído para ele. O tamanho do tipo deve estar correlacionado à ordem de importância na leitura do texto.
- Peso: a espessura das letras pode fazer o texto parecer maior (negrito, traços grossos) ou menor (caracteres finos ou compactados).
- Letras maiúsculas e minúsculas: você já ouviu falar que enviar um email com todas as letras maiúsculas é como gritar com alguém. O mesmo vale para todos os limites de design. Desconfie de uso. As letras maiúsculas aparecerão maiores e aparecerão em primeiro plano, enquanto as letras minúsculas aparecerão menores e frequentemente cairão em segundo plano.
- Negrito: letras em negrito são um bom ponto de ênfase para uma única palavra ou frase. Funciona especialmente bem no nível terciário do tipo.
- Itálico: as letras em itálico podem destacar uma única palavra ou frase de maneira menos dramática e mais sutil que o negrito. Funciona especialmente bem no nível terciário do tipo.
- Orientação: virar as letras de lado, de cabeça para baixo ou com qualquer outra orientação horizontal que possa atrair imediatamente os olhos, porque elas são colocadas de maneira diferente da esperada. Isso pode funcionar bem para palavras curtas ou frases no nível primário de texto.
- Cor: adicionar cores a letras que normalmente não possuem cores cria interesse específico e imediato. Esse efeito pode funcionar em qualquer nível de texto, mas deve ser deliberado para não criar preocupações de legibilidade ou confusão.
- Posicionamento: onde o texto está localizado na tela também é possível estabelecer hierarquia. Normalmente, você lê de cima para baixo (uma espécie de hierarquia natural), mas isso pode ser alterado empregando algumas das técnicas acima.
Hierarquia em projetos digitais
Todas as ferramentas usadas em projetos de impressão também se aplicam a projetos digitais, com algumas adições. A hierarquia tipográfica digital também deve incluir a consideração do HTML na criação do tipo da web. Esse nível adicional de pensamento garante que seus níveis visuais sejam traduzidos para outros usuários na tela.
Crie
Certifique-se de usar convenções comuns, incluindo cabeçalho, corpo e estilos em negrito ao trabalhar em projetos que serão publicados online. Cada uma dessas definições de estilo comumente usadas se enquadra em cenouras () no HTML.
- Título (título): define o título do documento para rastreadores da web e usuários.
- Corpo (corpo): define o texto do corpo em um documento.
- Cabeçalhos (h1 a h6): define diferentes camadas dos estilos de cabeçalho. H1 é tipicamente o maior e mais importante, descendo pelo H6. Você só precisa usar quantas quiser.
- Negrito (forte): define o texto mais pesado e mais importante.
- Itálico (em): define o texto com inclinação para ênfase.
Hierarquia e Usabilidade


Quando se trata de aplicativos móveis, você precisa pensar na hierarquia tipográfica visual, hierarquia tipográfica HTML e usabilidade na hierarquia tipográfica. O texto não apenas precisa ter boa aparência e funcionar corretamente, mas também precisa ser projetado de tal maneira que os usuários saibam o que fazer com ele e interajam conforme o esperado.
Essa tipografia baseada em ação inclui algumas coisas importantes para os designers. O tipo deve ser grande o suficiente para tocar, espaçado para que cada item que possa tocar seja claramente definido e os elementos utilizáveis tenham algum tipo de definição visual (como um botão).
Crie
O que deve ser lembrado ao criar uma hierarquia tipográfica utilizável é separar os elementos de tipo com os quais os usuários irão interagir dos que não serão e entre si. Considerações importantes incluem:
- Espaço: dê a cada elemento que deve ser tocado ou tocado, com bastante espaço. Considere o tamanho do espaço e a quantidade de espaço necessária para um dedo tocá-lo. Os usuários podem ficar rapidamente frustrados se o tipo estiver tão próximo que o elemento errado for clicado.
- Cor: crie uma paleta de cores para usabilidade. Considere transformar cada palavra destinada ao toque em uma cor diferente do texto principal.
- Sombras: sombras projetadas são um indicador comum de um botão que pode ser pressionado de alguma forma.
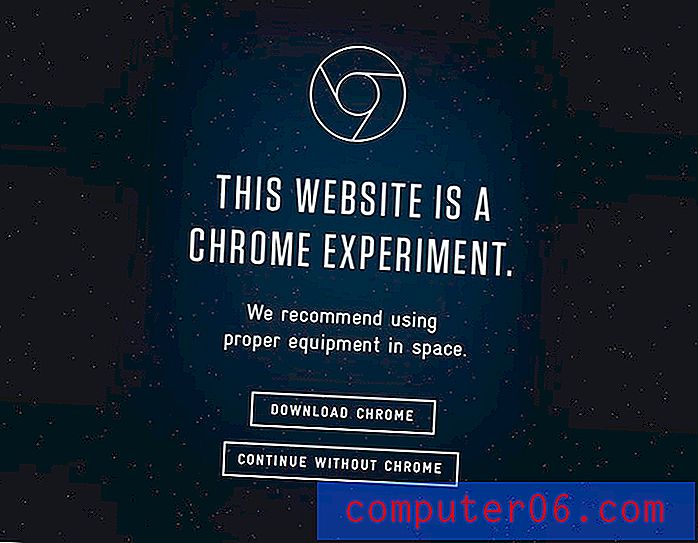
- Bordas: considere adicionar bordas a elementos independentes com os quais você deseja que os usuários interajam. Verifique se eles estão separados do plano de fundo. ("Botões fantasmas" na moda são um bom exemplo disso, como no exemplo do site da espaçonave acima.)
- Animação: mover texto, embora difícil de usar, pode ser uma maneira rápida de ajudar a chamar a atenção para certas palavras.
- Direção: lembre-se de informar aos usuários o que fazer na tela, desde tocar até rolar até frases de chamariz.
Conclusão
Provavelmente, você projeta com algum tipo de hierarquia tipográfica, mesmo sem pensar nisso. Mas considerar como o tipo se alinhará de maneira geral pode melhorar seu design geral.
Use a hierarquia tipográfica para adicionar ênfase, impactar e criar frases de ação às quais os usuários podem ver e reagir rapidamente. Lembre-se de pensar na legibilidade, digitalização e compreensão geral ao tomar decisões sobre um tipo de letra, tamanho e efeitos aplicados a ele. Seus leitores (ou usuários) agradecerão.