Ainda cortamos PSDs?
Outro dia, um amigo meu disse algo que chamou minha atenção: "Estou tentando aprender como cortar um PSD". É uma afirmação bastante simples. Assim que ele disse, eu sabia exatamente do que ele estava falando, e, no entanto, havia algo lá que não estava completamente certo.
Ao ver minha hesitação, meu amigo respondeu com uma pergunta: "Ainda cortamos PSDs?" Ótima pergunta! Para iniciantes, o jargão não é apenas jargão, implica um processo e sugere um método de ação. Por esse motivo, geralmente é útil para desenvolvedores mais avançados definirem seus termos de uma maneira que seja significativa para os outros. Hoje, vamos nos aprofundar na teoria por trás do processo de conversão de um PSD em uma página da Web e terminar com uma discussão sobre os altos e baixos da criação no navegador.
Explorar recursos de design
Nosso arquivo de exemplo
Hoje, não converteremos um PSD para HTML / CSS, apenas discutiremos como e por que, para que você possa entender completamente a abordagem típica adotada pelos web designers de hoje.
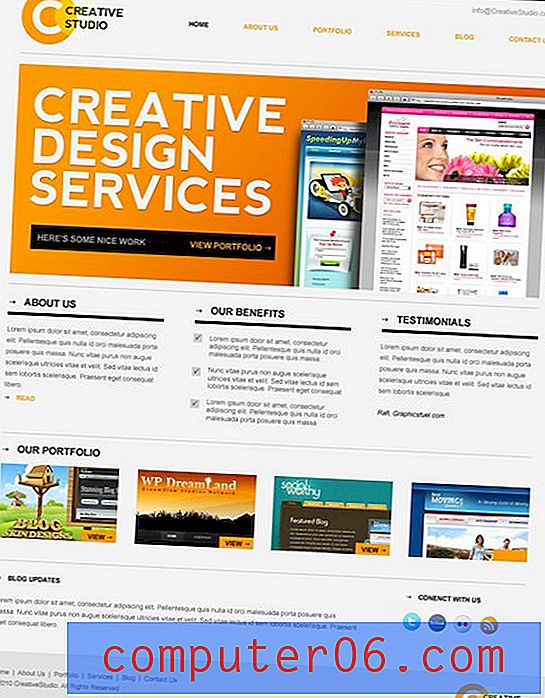
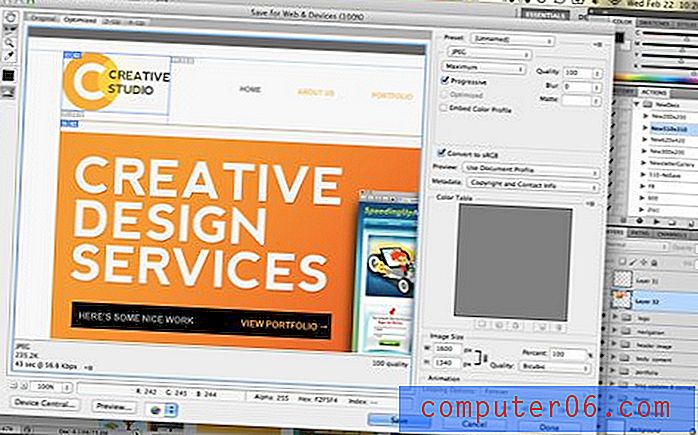
Eu precisava de um PSD para fazer referência ao longo do artigo, então peguei o incrível PSD Creative Studio Minimal gratuito da GraphicsFuel.com.

O que é cortar?
A primeira coisa sobre a qual devemos falar é o que significa “cortar” um PSD. Em poucas palavras, o termo significa simplesmente dividir o documento do Photoshop em pedaços, que depois são enviados ao servidor da Web, ordenados por HTML e estilizados / posicionados por CSS.
Em um nível mais específico, o fatiamento pode se referir a um conjunto específico de ferramentas dentro do Photoshop. Usando a Slice Tool, podemos particionar nosso documento em pequenos pedaços. Basicamente, apenas desenhamos um retângulo em torno de cada item que queremos separar em uma imagem individual.

Por que cortar?
As ferramentas de corte no Photoshop estão lá apenas por conveniência. Hoje, existem muitos ótimos web designers que nunca os tocam e não há nada de errado nisso.
O ponto por trás das ferramentas de fatia é facilitar o processo de salvar várias imagens, no curto prazo para a compilação inicial e no longo prazo para fazer revisões. Basicamente, o que ele faz é poupar o trabalho de cortar cada parte manualmente e salvá-la.
Embora o processo seja meio doloroso, tenho que admitir que um PSD bem cortado é uma coisa de beleza. Aqui está um exemplo claro de onde tenho vários elementos que precisam ser salvos como imagens. Sem fatiar, cada um deles representaria um processo de colheita e economia pelo qual eu tenho que passar.

No entanto, quando cortadas, uma única ação Salvar para a Web pode converter todas as fatias em arquivos de imagem independentes. Isso realmente reduz seu tempo na tarefa repetitiva de recortar e salvar se você estiver trabalhando com um único arquivo do Photoshop como fonte.

Tornar o fatiar chupar menos
Se você ainda não tem certeza sobre as ferramentas de corte do Photoshop ou acha que é um grande desperdício de tempo, verifique nossa peça intitulada Como fazer um corte menos pesado: dicas e truques para cortar um PSD.
Nesse artigo, explico detalhadamente o processo de fatiar e como todas as ferramentas de fatiamento do Photoshop funcionam. Mais importante, você vê algumas ótimas dicas sobre como tornar o processo de fatiar muito melhor. Coisas como fatias baseadas em camadas e ocultação de fatias automáticas realmente ajudam muito a torná-lo um processo suportável.
Por que cortar é a velha escola
Então isso é fatiar. Agora que você sabe do que se trata, é hora de explorar como esse processo mudou ao longo dos anos a um ponto em que o fatiamento é uma atividade fundamentalmente diferente do que costumava ser.
Era uma vez, ninguém usava CSS (eu sei, o horror!). Mesmo quando o CSS apareceu, as ferramentas que ele forneceu aos web designers eram bastante limitadas em comparação com o que sabemos hoje.
Consequentemente, os sites que tentaram ultrapassar os limites sem parecer uma porcaria tenderam a usar uma tonelada de imagens. Sempre que um design continha uma fonte personalizada, gradiente simples, sombra projetada ou canto arredondado, era necessário usar uma imagem para obter o efeito no navegador.
Consequentemente, fatiar era um grande negócio. Quando você criou uma maquete do Photoshop para um site, se decidiu implementar qualquer tipo de cobertura estética, que era enorme antes do impulso mínimo que estamos fazendo agora, era necessário dividir cada pequena parte do seu design em pedacinhos que você provavelmente usou tabelas HTML para reconstruir. Brutal certo? Especialmente quando você considera que estávamos todos com conexões da Web incrivelmente lentas naquela época, então todas essas imagens levaram séculos para serem carregadas.
CSS mata a imagem
À medida que o CSS evoluiu e cresceu, uma nova tendência surgiu no web design: design sem imagem. Se você olhasse nos blogs de design há alguns anos, veria uma tonelada de artigos intitulados algo como "Crie um botão sofisticado sem imagens!" Até hoje, você ainda vê títulos como esse nos aparecerem quando as pessoas fazem proezas inacreditáveis com CSS.
Essa tendência não seria possível sem os incríveis recursos de CSS que agora desfrutamos. De repente, você pode arredondar os cantos, adicionar sombras, implementar vários fundos, criar gradientes, usar fontes personalizadas e muito mais usando código puro. O objetivo geral de muitos web designers agora é aproveitar o CSS e usar o mínimo de imagens possível em nossa marcação. “Imageless” não é necessariamente algo a ser alcançado (você quase sempre precisa de algumas imagens), mas sim se esforça, o que significa que geralmente você quer se aproximar o máximo possível do lado humano, mantendo o suporte alto.
Prós e contras do design sem imagem
Essa tendência vem com seus altos e baixos. O lado positivo é que, apesar do que os não codificadores possam pensar, o CSS é uma maneira muito fácil de manter e ajustar um design a longo prazo. Se você deseja alterar algo pequeno, como uma fonte ou uma cor de fundo, basta encontrar / substituir algumas linhas de código e pronto. Há também o benefício de que até milhares de linhas de CSS podem ser reduzidas a ponto de seu efeito nos tempos de carregamento ser quase insignificante.
A grande desvantagem, que não deve ser subestimada, é a compatibilidade. Com imagens, PNGs eram praticamente a única coisa com a qual nos preocupávamos (além dos tempos de carregamento, é claro). Agora, com CSS, temos problemas de suporte em geral. Os navegadores que suportam um novo recurso o fazem apenas com um prefixo exclusivo, tornando a codificação ridiculamente repetitiva; muitos recursos estão disponíveis apenas em um único mecanismo do navegador; outros são suportados em qualquer lugar, exceto no IE (algumas coisas nunca mudam); pode ser uma verdadeira bagunça.
O objetivo final é manter em mente o que é melhor para o usuário. Se o uso de uma imagem para algo resultar na maior quantidade de bem para a maioria das pessoas, faça isso.
Menos imagens, menos fatias
Com base nessa base de informações, finalmente podemos abordar a questão de se os web designers ainda cortam ou não os PSDs.
Na maioria das vezes, quando olhamos para um documento do Photoshop que deve ser convertido em um site, tentamos ver o código sempre que possível. É como aquele momento na Matrix em que Neo olha em volta para o que ele viu como o mundo normal e de repente vê o código por trás dele. Web designers não veem camadas e efeitos de camada, vemos divs e propriedades CSS.
Dado que esse é o caso, a maioria do trabalho envolvido em colocar um design estático em funcionamento está mais no campo da reconstrução do que do fatiamento. Em vez de cortar o botão brilhante e servi-lo como imagem, usarei CSS para reconstruí-lo do zero. Esse processo é repetido em todo o site, geralmente com imagens usadas principalmente para conteúdo real e não para design (embora ainda haja muito que você possa / não deva fazer com CSS puro).
Criando no navegador
A pergunta que, sem dúvida, vem à mente de muitos iniciantes em web design, enquanto lêem sobre esse processo, é obviamente: "Isso não é um pouco repetitivo?" Primeiro, você projeta e constrói um site no Photoshop, Illustrator, Fireworks (sim, eu lembro que o Fireworks é ótimo para conteúdo da Web, então não grite comigo nos comentários) ou qualquer outra ferramenta de layout de sua escolha; basicamente, você começa o navegador e reconstrua o que você acabou de criar usando código, em vez de imagens, sempre que possível.
A resposta é um sim retumbante." O resultado é um movimento de pessoas que incentivam a mudança do processo de design diretamente para o navegador. Comece no código, termine no código, use o Photoshop apenas quando precisar criar uma imagem e praticamente eliminar todo esse absurdo repetitivo.
Sou a favor desse processo. É super enxuto e realmente otimiza seu fluxo de trabalho. Infelizmente, nem sempre é fácil obter o lado criativo do seu cérebro para produzir seu melhor trabalho utilizando esse método. Sarah Parmenter recentemente abordou esse problema em seu post, “Não consigo projetar no navegador”, no qual ela revela o “segredo culpado” que, embora o Photoshop não seja uma boa maneira de exibir o tipo de conteúdo dinâmico e responsivo da Web que Hoje, os clientes precisam de mais criatividade do que ir direto para HTML e CSS.
Como você cria sites?
Este post representa uma longa resposta ao que parecia ser uma pergunta simples. No entanto, nessa questão há algo com o qual estamos lutando ultimamente, de iniciantes a profissionais: qual é o melhor processo para criar um site? O processo de design criativo deve ser distinto do processo de codificação ou deve ser o mesmo? Devemos criar modelos em um aplicativo de layout e dividi-los no navegador ou existe uma maneira melhor? O Fireworks é realmente a resposta ou ainda falta uma solução?
Eu quero ouvir seus pensamentos sobre isso. Como é o seu fluxo de trabalho atual, do começo ao fim? Onde você inicia o processo de design e como isso flui para um site ativo? Quais ferramentas você considera inestimáveis ao longo do caminho? Como seria sua ferramenta ideal de web design?