Crítica de design: plataformas de blog

A maioria dos designers conhece os prós e contras relativos de diferentes ferramentas de publicação - mas e os próprios sites das plataformas de blog? Todos sabemos que você não deve julgar um livro pela capa, mas eu diria que não há mal algum em procurar…
Vamos dar uma olhada na página inicial de quatro plataformas populares: WordPress, Textpattern, ExpressionEngine e Blogger. Quais são bonitas o suficiente para obrigar você a usar a plataforma deles e quais têm a estética de design de uma torradeira da Hello Kitty? Felizmente, através de uma crítica a esses projetos, você pode levar para casa algumas boas dicas para usar em seu próprio trabalho.
Explorar recursos de design
WordPress

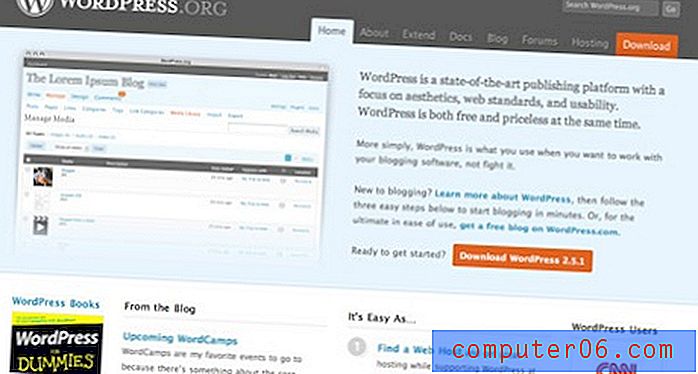
A página inicial do WordPress passou recentemente por uma reformulação completa para o lançamento da versão 2.5 do software. Embora o site tenha uma enorme quantidade de conteúdo, a página inicial é simples e fácil de ler.
O que funciona:
- O uso de laranja para destacar links de download torna a tarefa que a maioria das pessoas visita no site por uma simples
- O estilo da linguagem - “O WordPress é grátis e sem preço ao mesmo tempo” é uma ótima frase.
- Isso torna o WordPress compreensível para alguém que tem muito pouco conhecimento de aspectos técnicos. As palavras PHP e MySQL nem sequer são mencionadas!
- Os campos de entrada de formulários foram cuidadosamente projetados
O que não funciona:
- A imagem do WordPress for Dummies no canto inferior colide com o esquema de cores
- O fato de o site ironicamente não parecer alimentado por WordPress
Textpattern

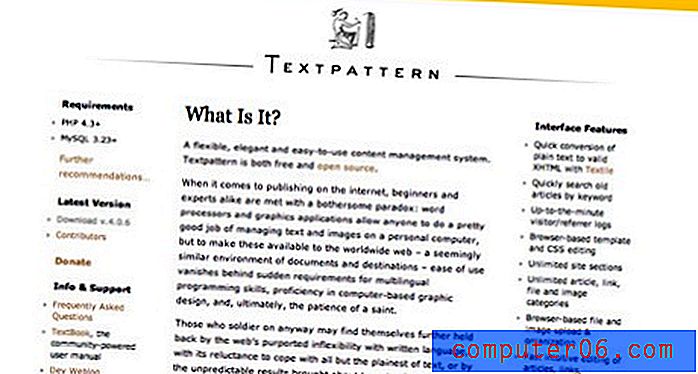
O padrão de texto é o design mais básico e não percorre um longo caminho para 'vender' a si mesmo a usuários em potencial. No entanto, com todo o foco no conteúdo de texto, ele cumpre seu nome. Usamos o Textpattern para publicar determinadas seções do Design Shack e estamos mais do que felizes com isso!
O que funciona:
- Dividir o layout usando apenas colunas de texto grita profissionalismo
- Um uso sutil de amarelo define a 'marca' do padrão de texto
- Os requisitos e os recursos da interface são encontrados rapidamente
O que não funciona:
- O site está voltado para o espírito técnico
- Não há uma área de texto enfatizada que introduza o software
- As capturas de tela são exibidas de uma maneira bastante simples e desinteressante
- O link para download é difícil de ver
- A quantidade de conteúdo da página é excessiva, sobrecarregando os visitantes um pouco rápido demais
Blogger

O Blogger difere das outras plataformas que estamos analisando, pois é um serviço hospedado. Desenvolvido pelo Google, ele permite que pessoas completamente não-tecnicamente iniciantes publiquem um blog com muita facilidade.
O que funciona:
- O conteúdo é mantido simples com um mínimo de informações técnicas
- A idéia de '3 etapas fáceis' orienta facilmente o usuário através de um processo direto
- A marca é usada bem, imprimindo o logotipo do Blogger na mente dos leitores
O que não funciona:
- O uso da tipografia é confuso, com muitos efeitos, cores e rostos diferentes
- O site carece de profissionalismo, claramente focado em um determinado grupo de usuários
- Os ícones parecem decididamente datados
- As tabelas são usadas para o layout em determinadas áreas que realmente devem ser estilizadas com CSS
Mecanismo de expressão

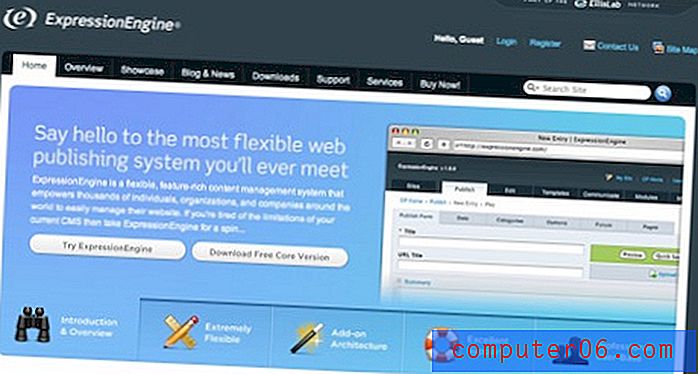
Como a única plataforma vendida comercialmente nessa análise, o Expression Engine tem um motivo diferente para convencer os editores a usar seu software. Isso leva a um design mais remanescente de outros sites de software comercial.
O que funciona:
- Um esquema de cores profissional e bem projetado
- O uso de conteúdo com guias na página inicial para mostrar uma quantidade maior de informações de uma maneira visualmente atraente
- O site é desenvolvido pelo próprio Expression Engine
- Ao contrário do Blogger, os ícones e gráficos usados e profissionais e bem criados
O que não funciona:
- O logotipo em negrito da seção de depoimento chama imediatamente a atenção do logotipo principal do Expression Engine
- Devido à natureza gráfica pesada da página, o tempo de carregamento é um pouco maior que os outros designs
Lições a tirar
- No WordPress: coloque ênfase no motivo mais importante pelo qual o usuário acessou o site, neste caso, para baixar o software
- De Textpattern: Muita informação pode sobrecarregar o leitor e uma marca pode ser criada usando uma única linha de cor
- No Blogger: guie o usuário por um processo
- Do Expression Engine: o uso de uma área dinâmica pode permitir que mais informações sejam transmitidas sem sobrecarregar o usuário primeiro
Esperamos que você tenha gostado desse conceito de "análise de design" e que tenha sido útil. Por favor, sinta-se livre para dar seus dois centavos nos desenhos acima nos comentários.