Dados, dados, dados: como você o projeta?
Você provavelmente está nadando em um mar de dados. Análises, relatórios, métricas e fatos baseados em dados são a nova norma, e as pessoas parecem não conseguir o suficiente.
Mas como você projeta com dados? Como você pega algo que pode ser complexo, exigindo explicação, e o divide em algo menor e digerível, sem arruinar o significado da informação? Pode ser uma tarefa difícil. Hoje, examinaremos diferentes abordagens para projetar com dados e, esperamos, fornecer algumas dicas úteis!
Explorar recursos de design
Por que trabalhar com dados, enfim?

Bons dados são a base de boas informações. É a fonte credível que ajuda você a entender que algo é o que parece ser.
Em um mundo em que mais e mais informações são lançadas para você constantemente, o uso de dados em projetos de design é aquela informação extra que pode diferenciar seu projeto do resto, estabelecendo credibilidade e confiabilidade. O backup e o suporte a projetos com dados ajudarão os usuários a entender um produto final e também ajudarão a entender melhor o trabalho.
O que é interessante sobre esse último elemento é que, quando você entende e projeta a parte de dados de um projeto, provavelmente estará mais versado em todos os elementos das informações e do design relacionado. Esse entendimento abrangente fará de você um designer melhor, porque o projeto resolverá o problema pretendido, graças a esse conhecimento.
Fornecer informações

O primeiro passo ao pensar em projetar dados é como você os usará. O que você está tentando realizar?
Os dados devem suportar e fornecer contexto adicional com outras partes da história do design. Apenas jogar um mapa ou números na tela sem contexto não ajuda em nada. Você precisa fornecer informações e contexto adicionais.
Então, o que você escreve e o que visualiza? Você quer ter uma mistura. Destaque pontos-chave com visualização. A determinação de mostrar ou contar deve ser baseada na maneira mais fácil de digerir as informações.
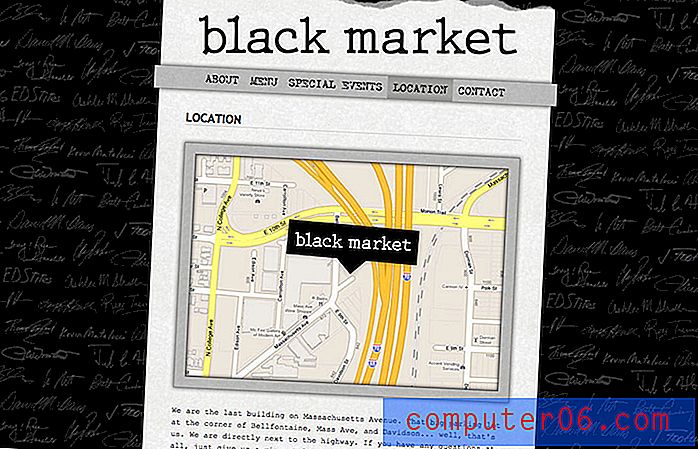
Vamos pegar um mapa, por exemplo. Explicar as direções passo a passo do ponto a ao ponto B pode ser complicado e difícil de digerir, mas um mapa é muito mais fácil de seguir e geralmente entendido. Melhor ainda seria um mapa interativo, onde o usuário pode alterar as rotas, se necessário, e obter as informações passo a passo, se desejado.
Organize It

Os dados devem ser organizados para serem eficazes. Ele precisa fluir de maneira lógica e sensata para que os usuários possam entender o ponto que você está tentando estabelecer.
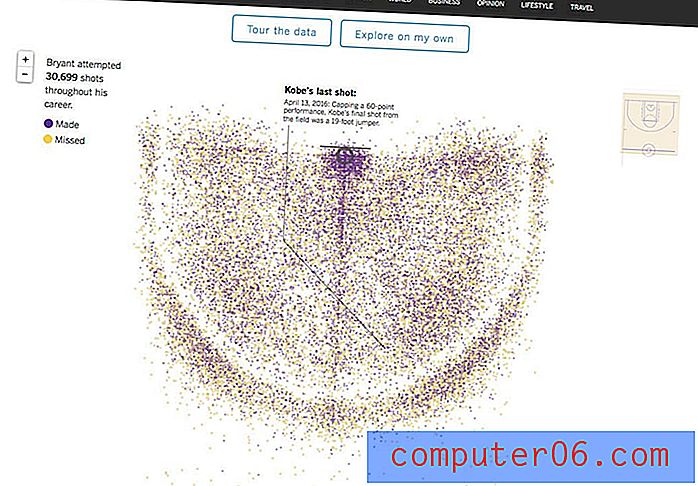
Uma linha do tempo é a maneira perfeita de ilustrar isso. Esse tipo de visualização de dados implica em fluxo cronológico (geralmente da data mais antiga para a mais recente). O fluxo de informações se move conforme os eventos na linha do tempo realmente acontecem. Os usuários não precisam pensar sobre isso para entender.
Mas e se o design parecesse e agisse como uma linha do tempo, mas as datas aparecessem em uma ordem confusa? Provavelmente confundiria os usuários e os levaria a deixar o site e considerar o design ineficaz.
Decida o que é importante

Essa pode ser a parte mais difícil do design de dados: você não pode usar tudo.
A maioria dos projetos que vêm com dados vem com muitos dados. É seu trabalho resolver tudo isso, pegar as partes principais e incorporá-las ao design geral. É seu trabalho criar esse equilíbrio entre informações insuficientes e demais, para que o usuário tenha exatamente o que precisa.
Aprender a classificar muitas informações nem sempre é fácil e geralmente é um esforço de equipe. Lembre-se do ato de equilibrar os pontos de dados visuais e de texto e lembre-se de não duplicar os esforços, a menos que seja necessário para a compreensão.
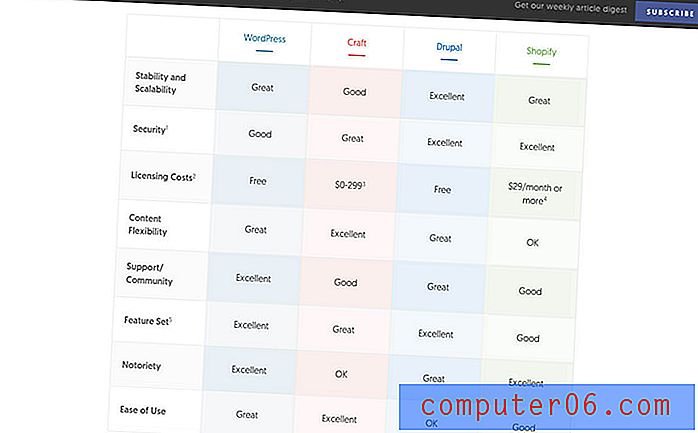
Um gráfico é uma ótima maneira de organizar informações relevantes, principalmente quando se trata de fazer comparações, como a acima, no blog Viget.
Pense em Escala

Há mais em um bom mapa do que apenas torná-lo bonito. Os usuários devem poder olhar para ele e obter informações precisas rapidamente, e é por isso que a escala é tão importante.
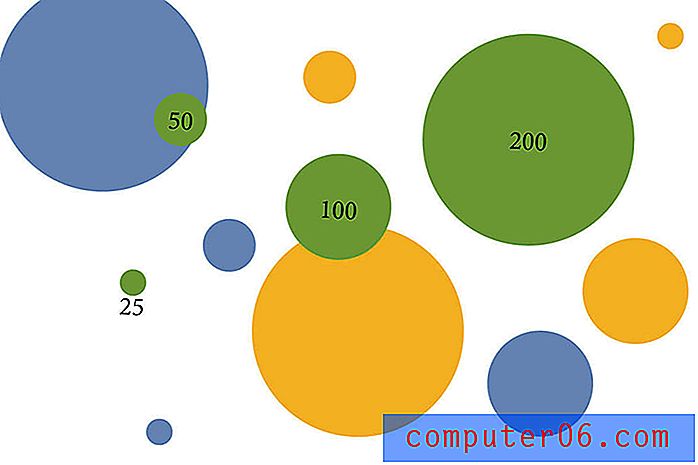
Os pontos de visualização devem se relacionar de maneira lógica.
Veja os elementos acima. Cada "bolha" representa um número. O número da linha de base é 100. Observe como a bolha 200 é duas vezes maior que 100 e a bolha 25 é apenas um quarto do tamanho? Essa escala fornece contexto visual às informações para que os usuários possam realmente ver o que precisam saber.
Não force os visuais

Às vezes, os dados podem ser muito complexos para serem visualizados de uma maneira que significa qualquer coisa. Então não force.
Tão comum quanto números e fatos se prestam a gráficos, eles não o fazem. Se isso acontecer, considere outro caminho para ajudar os usuários a se conectarem com as informações. (Meu truque favorito atualmente é emparelhar um fato do elemento de texto com um ícone. O ícone atrai os usuários e o fato é claramente declarado ao lado do elemento visual.)
10 ferramentas legais de visualização de dados
Construir infográficos a partir de pontos de dados pode ser um processo demorado. Dependendo de como você planeja usar esses dados visuais, uma ferramenta on-line pode ser a solução certa. Existem muitas ferramentas disponíveis para ajudá-lo a criar dados que os usuários desejam examinar.
Aqui estão 10 ferramentas legais que são totalmente gratuitas. (O conhecimento de codificação varia de não necessário para mais avançado.)
- Tableau Public: crie recursos visuais para quase qualquer tipo de dados com esta ferramenta baseada em aplicativo
- Bruto: O projeto de código aberto permite criar imagens visuais baseadas em vetor usando a biblioteca D3.js.
- Linha do tempo: coloque suas informações com base no tempo em um formato fácil de ler, diretamente de uma planilha
- Infogr.am: transforme dados em um gráfico interativo e responsivo com base em modelos
- Chart.js: crie gráficos de linhas, barras, radar, área polar ou torta e rosquinha
- Google Charts: Galeria de ferramentas para ajudar você a aproveitar ao máximo os dados de uma maneira bem simples
- Folheto: ferramenta de mapeamento de código aberto interativa e otimizada para dispositivos móveis
- Dígrafos: Crie gráficos com muitos pontos de dados ou de planilhas complexas
- Widgets SMILE: Outro projeto de código aberto que o ajudará a criar qualquer coisa, de uma página da Web a uma linha do tempo e pontos de dados plotados
- Canva: Construtor legal de infográficos de arrastar e soltar que não requer conhecimento de codificação
Conclusão
Embora muitos dados possam ser um pouco esmagadores, pode ser uma coisa boa. Aprenda a processar e selecionar essas informações e emparelhar partes factuais a projetos para aproveitar ao máximo os dados de suporte para contar uma história mais completa.
Depois de saber com o que está trabalhando, visualize-o. Seja você mesmo projetando os elementos de dados ou usando uma das melhores ferramentas existentes, os dados informativos podem impressionar os usuários, adicionar credibilidade a um projeto e aprimorá-lo esteticamente.