Construindo seu primeiro portfólio profissional: pensamentos e considerações
Depois de se formar na faculdade, como você se apresenta ao mercado de trabalho pode ter um enorme impacto em sua futura carreira. Se você estiver enviando potenciais empregadores para um site de portfólio, quer ter certeza de que está dando o melhor de si.
Hoje, vamos olhar para um site de portfólio real e tentar ver como podemos melhorar não apenas o design, mas a estratégia para alavancar o recurso. Você pode usar essas lições para analisar seu próprio site de portfólio e avaliar se precisa ou não fazer alterações.
Explorar recursos de design
O projeto
Hoje, veremos o portfólio pessoal de Keith Greer, estudante de marketing e designer do Novo México.
Keith nos enviou uma mensagem através da nossa página Design Dilemma, onde fornecemos consultoria gratuita para designers em projetos do mundo real. Keith nos disse que, ao se formar e entrar no mundo dos negócios, ele quer alguns conselhos sobre o desenvolvimento de um site profissional. Ele tem buscado inspiração sólida, mas não conseguiu encontrar muita coisa.
Aqui está a página inicial do site que ele possui atualmente:

Vamos nos aprofundar e ver o que podemos fazer para melhorar as chances de Keith conseguir esse emprego perfeito.
Quem é Você?
Keith não disse isso explicitamente em seu e-mail, mas todos os meus conselhos hoje serão baseados no pressuposto de que este site de portfólio será algo que os potenciais empregadores e clientes são enviados para ver quando consideram Keith um emprego. Se você está simplesmente construindo um portfólio divertido para exibir, a estratégia pode ser bem diferente do que se você realmente deseja que algo ocorra.
Primeiro de tudo, vamos olhar para o gráfico principal na página inicial. Esta é a primeira coisa que alguém vê e definirá a sempre importante primeira impressão. Aqui está o gráfico que Keith escolheu para se representar no mundo:

Eu posso ver para onde Keith estava indo com essa idéia. As nuvens de tags são um gráfico interessante e tendem a ser bastante informativas. No entanto, como a principal mensagem sobre quem é Keith, acho isso bastante vago. Eu escolho palavras como "marketing" e "comunicação", mas isso só me coloca no campo geral do que Keith faz e que tipo de carreira ele está seguindo.
Para ser sincero, mesmo depois de ler o currículo de Keith, ainda não tenho certeza de que tipo de carreira ele está procurando. Ele é um designer que buscou um diploma de marketing como uma alternativa prática a um diploma de arte? (Foi o que eu fiz!) Ou ele deseja exercer mais um papel de gerente de marca que realmente aproveite essa experiência de marketing?
Idealmente, você bateria na cabeça dos visitantes assim que chegassem à página. Não fique de fora e faça com que seus usuários procurem ou interpretem o que você faz, basta dizer a eles! Confira esta mensagem simples e direta no portfólio de Sean O'Grady.

"Oi, eu sou Sean e eu criamos sites." Dentro de um segundo após carregar a página, vejo que Sean é um web designer. Ele sabe quem ele é e o que ele quer e ele está indo bem para isso. Não repita essas palavras exatamente, mas verifique se a sua página inicial deixa claro quem você é e o que faz.
Exibindo seu trabalho
Outra questão na mesma linha é a exibição proeminente do trabalho que você fez. É ótimo ter uma página de portfólio dedicada em seu site, mas esse conteúdo precisa chegar à página inicial.
Nesse mercado de trabalho, o empregador é o rei. Com isso, quero dizer que os empregadores em potencial provavelmente estão sentados à mesa com um monte de novos currículos, dando a eles muito mais liberdade para serem exigentes e uma chance muito menor de serem escolhidos.
Como os empregadores têm tantos candidatos para escolher, eles se concentrarão naqueles com um forte nível de experiência. Eles não vão ler a história da sua vida, vasculhar o seu blog ou verificar a sua página do Facebook, eles vão ver o seu trabalho. Se não o virem imediatamente, é provável que passem para o próximo rapaz ou moça da pilha.
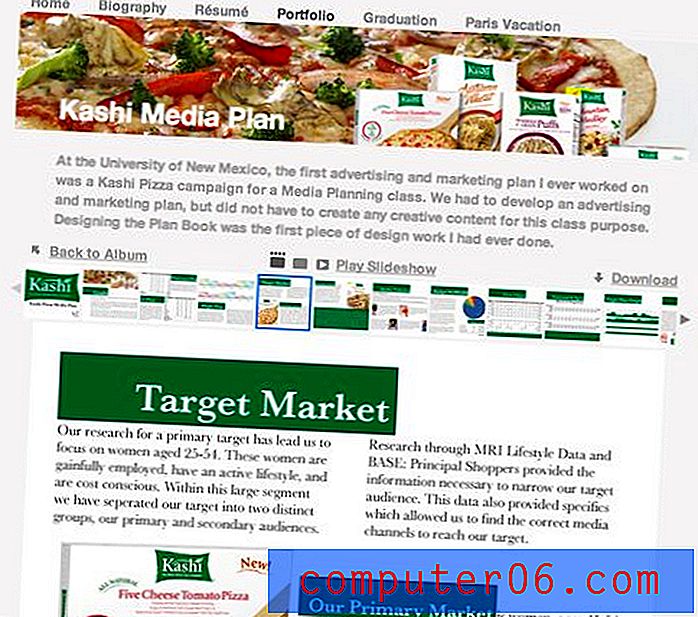
Isso pode ser difícil para alguém que sai da faculdade, mas felizmente Keith tem algum conteúdo forte que ele pode exibir, incluindo um plano de mídia considerável para Kashi. Keith precisa mover amostras desse conteúdo para a página inicial e exibi-las com muito orgulho.

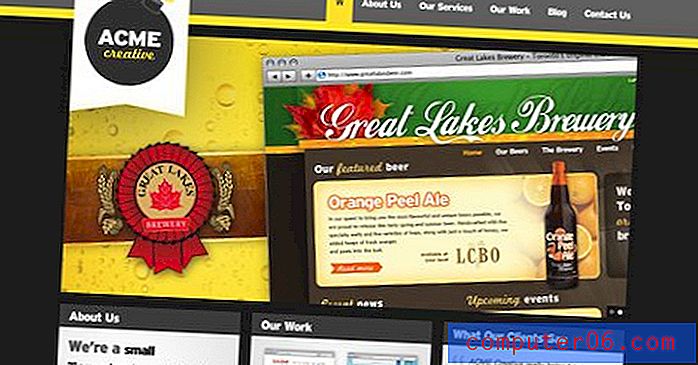
O site da Acme Creative abaixo é um excelente exemplo dessa ideia na prática. Não há uma introdução longa, você pode interpretar instantaneamente a partir do nome da empresa que eles são uma empresa de design e seu belo trabalho é a primeira coisa que você vê. Vários exemplos são mostrados na rotação para gerar um impacto ainda maior.

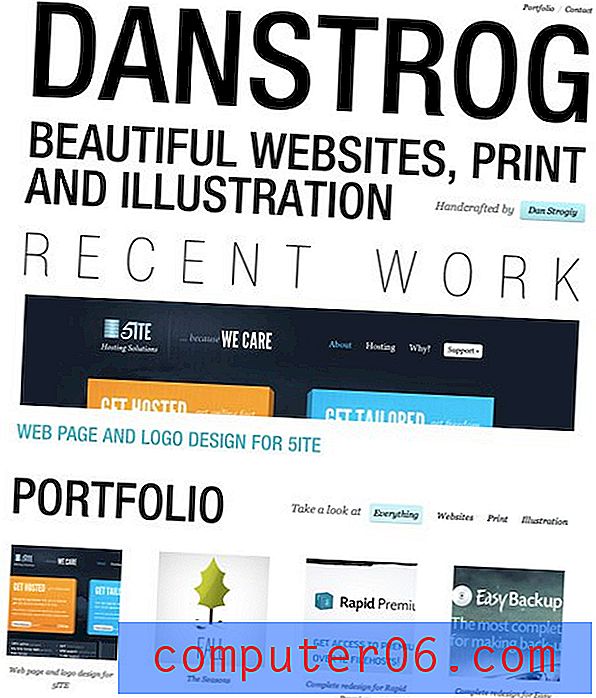
Como inspiração adicional, o site de Dan Strogiy usa os dois conselhos que eu dei até agora e os integra de maneira maravilhosa. O cabeçalho afirma simplesmente que Dan cria "belos sites, impressão e ilustração". Isto é seguido por uma grande coleção do trabalho de Dan.

Portfólios de páginas únicas como os de Dan tendem a ser perfeitos para a procura de emprego, porque um empregador em potencial pode ver tudo o que precisa para uma página sem procurar por ela. Observe a proporção dos exemplos de trabalho de Dan e suas informações biográficas. Sua seção “Sobre mim” é apenas duas frases e aparece após uma exibição grande e ousada de seu trabalho. Dan não ignorou o toque pessoal, mas fez questão de apresentar seu trabalho com confiança em primeiro lugar.
Site pessoal x profissional
Está em debate se você deve exagerar ou não com informações pessoais no site de seu portfólio, mas Keith pediu conselhos sobre a criação de um site "profissional".
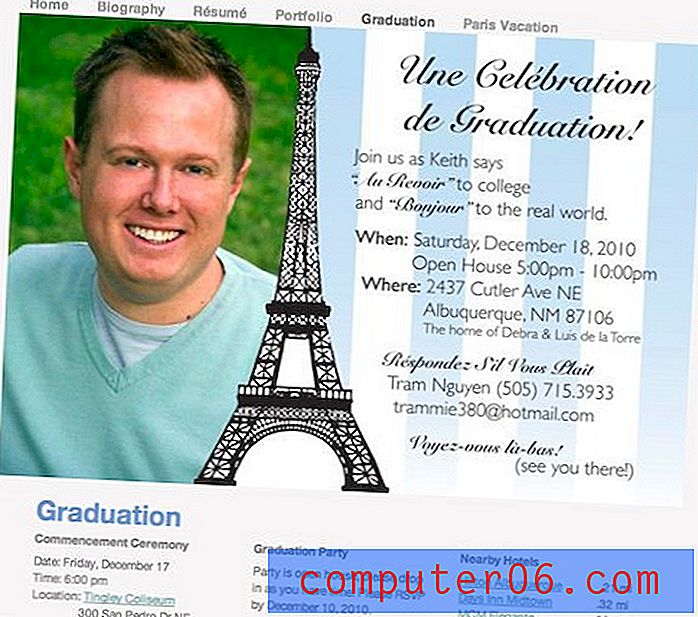
Com esse objetivo em mente, aconselho tirar as páginas pessoais da navegação principal. É conveniente ter um site para enviar amigos e familiares para obter informações sobre a formatura e as próximas férias, mas talvez seja melhor fornecer a URL da página específica e ocultar esse conteúdo dos visitantes comuns (ou agrupá-los em uma única página do blog) )

Nada grita "noob" como um anúncio de formatura. Coloque seu ano de graduação em seu currículo e depois largue-o. Como eu disse acima, a maioria dos empregadores, especialmente em design e marketing, quer uma coisa: experiência. Eu vi caras com apenas um diploma do ensino médio derrotando muitos graduados em trabalhos de design simplesmente porque eles têm de 5 a 6 anos de experiência no mundo real antes de seus concorrentes se formarem na faculdade e deixarem de viver dos pais. renda.
Currículo
Meu último conselho será direcionado para a página de currículo. Eu sei que disse que não entraria em uma crítica de design, mas acho que um pequeno conselho será muito útil aqui.

Primeiro de tudo, o fluxo de texto aqui poderia ser um pouco trabalhoso. Lembre-se de que pessoas em altas posições de poder frequentemente trabalham há muito tempo para chegar lá. Isso significa que a pessoa geralmente é mais velha e fica irritada por ser forçada a olhar de soslaio para ler um texto minúsculo. Keith pode querer aumentar um pouco o tamanho da fonte do corpo aqui.
Além disso, as fontes de cabeçalho são um pouco estranhas. Os subtítulos se destacam mais do que os cabeçalhos; ambos são mais ousados e mais escuros. Eu recomendo refazer isso para que a hierarquia de informações seja melhor representada pelas fontes escolhidas.
Por fim, não pense que, apenas porque a página está rotulada como "Continuar", ela deve ser chata. Novamente, os empregadores costumam classificar uma pilha gigante de candidatos e você precisa se destacar da maneira que puder. Na verdade, “projetar” seu currículo é uma ótima maneira de ser notado.
Para se inspirar, confira o artigo da NetTuts com 5 exemplos de modelos de currículo bonito / currículo na Web.
Conclusão
Em resumo, algumas estratégias básicas a serem consideradas ao criar um site de portfólio incluem deixar claro quem você é e o que faz, apresentar seu trabalho com destaque e orgulho, manter o conteúdo relacionado ao trabalho e garantir que seu currículo seja igualmente importante. projeto de design como todas as outras páginas que você realiza.
Como sempre, obrigado pela leitura! Se você gostou do artigo, ligue-nos com um tweet, Digg ou Stumble. Não deixe de passar pelo nosso novo dilema de design para ter suas próprias perguntas respondidas em um artigo no Design Shack!



