5 lições importantes que aprendi sobre o design de interface de aplicativos para dispositivos móveis
Estou projetando para viver desde 2009 e, nos últimos três anos, tenho focado minhas habilidades no design de interface de usuário na Web e móvel. Durante esse período, experimentei o lado bom e o mal da indústria. Bons clientes, maus clientes. Boas ideias, más ideias. Bons desenvolvedores, maus desenvolvedores. Houve aprovações e rejeições de aplicativos.
Às vezes, pode ser frustrante e, embora essas chamadas "más experiências" possam ser ruins, elas me ensinaram algumas lições importantes. Essas lições não apenas aceleram meu fluxo de trabalho diário, mas também me ajudam a criar uma melhor experiência do usuário para o público-alvo.
Explorar recursos de design
Conheça o cliente e suas necessidades
"Criar um ótimo produto e experiência do usuário é o número um para mim"Antes de iniciar um projeto, configure um bate-papo / chamada on-line ou uma reunião presencial com seu cliente. É bom conhecê-los um pouco antes de começar o trabalho, pois os conflitos de personalidade às vezes causam problemas. Se você compartilha interesses comuns, é provável que se dê bem!
Eu estive em uma situação com um cliente em que ele era incrivelmente focado nos negócios e sua prioridade número um era ganhar o máximo de dinheiro possível em um curto período de tempo. Embora ganhar dinheiro seja importante, a criação de um ótimo produto e a experiência do usuário são o número um para mim (se o produto é bom e os usuários gostam de usá-lo, acredito que o dinheiro acabe chegando!).
Nesse caso em particular, acabamos decidindo não continuar trabalhando juntos, pois eu queria mais tempo para gastar no trabalho que me pediam para fazer, e sua prioridade era lançar o produto o mais rápido possível.

Depois de passar um pouco da fase de se conhecer um pouco e descobrir que você é um bom parceiro, é importante descobrir o máximo possível sobre o aplicativo. Eu costumo dividir isso em duas seções; 'informações básicas' e 'informações avançadas'.
Eu descubro as informações básicas antes de conhecer o cliente. Isso envolve o objetivo do aplicativo, para quem ele é e seus principais recursos. Depois, passo a descobrir as informações avançadas. Nesta etapa, encontro-me com o cliente e discuto o fluxo de trabalho e as telas em detalhes.
Entre nós, criamos uma lista completa de telas necessárias para que o aplicativo funcione. Pessoalmente, gosto de usar uma planilha do Google Drive que todos podemos visualizar e editar e fazer comentários. Concordamos e concordamos que este é o conjunto completo de recursos e telas necessários.
Por que tudo isso funciona?
Existem algumas razões válidas para mim fazer isso. A primeira é que é um ativo essencial na elaboração de wireframes e fluxos de trabalho. O segundo é que ele pode potencialmente salvar as costas dos clientes, aumentando seu fluxo de trabalho inserindo telas e recursos extras aqui e ali.
Certa vez, assumi um projeto iOS e Android relativamente grande com um amigo próximo, onde quebramos essa regra e - o que citamos originalmente como aproximadamente 320 horas de trabalho - logo se transformou em quase 500 horas de trabalho. Como o cliente adicionou tantos recursos no meio do projeto, toda a estrutura do aplicativo teve que ser alterada nas plataformas iOS e Android.
Começou a ficar chato, repetitivo, e geralmente perdemos muito amor que inicialmente tínhamos pelo projeto. Concluímos, mas não sem trabalhar até altas horas da manhã, ficando estressados, manipulando projetos e atrasando outros projetos de clientes que tínhamos alinhado. Não vale a pena quando pode ser corrigido com uma simples lista de telas e recursos.
Coloque-se no lugar dos usuários
A última coisa que gosto de fazer antes de começar a planejar o projeto é me colocar no lugar do usuário. Às vezes, esse pode ser um tipo de usuário, outros dois ou até mais. Esta regra se aplica a todos os aplicativos móveis.
"Navegar pelo aplicativo deve ser simples e muito rápido"Eu trabalhei com um mapa off-road e com a inicialização do GPS no segundo semestre de 2011, e me colocar no lugar de um usuário típico foi muito importante. Eu pegava um pedaço de papel, escrevia 'usuário' no meio e anotava qualquer coisa que me ocorresse. Três das grandes perguntas que me fiz foram:
- Para que eles usarão o aplicativo?
- Onde eles estarão usando o aplicativo?
- Quanto tempo eles têm para usar o aplicativo?
Obviamente, o usuário usaria o aplicativo para navegar tanto em estradas quanto em trilhas off-road, o usaria no carro e a pé - às vezes, sob luz direta do sol (portanto, um probaby escuro da interface do usuário não é adequado )
O aplicativo será usado por longos períodos de tempo, mas, em alguns casos, o usuário terá apenas um tempo limitado para interagir com o aplicativo (no sinal vermelho, por exemplo), portanto, a navegação no aplicativo deve ser simples e muito rápida.

Eu passava uma boa hora 'no lugar do usuário', isso realmente me ajuda a imaginar como o aplicativo funcionará e como ele também pode parecer.
Planeje com antecedência para evitar erros mais tarde
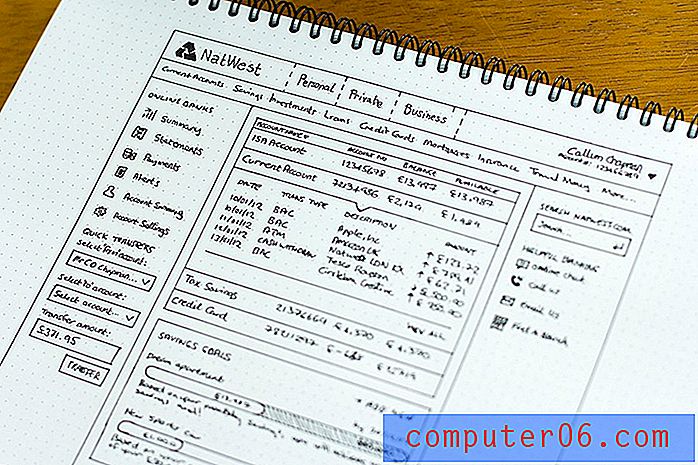
Planejando seu projeto é onde a lista de telas e recursos que mencionamos na lição um se torna um ativo essencial. Depois que a lista de telas e recursos tiver terminado, é hora de começar a wireframing.
Quando comecei a focar minhas habilidades no design de interface móvel, costumava pular wireframing sempre que via uma oportunidade. Achei uma tarefa árdua para a maioria dos projetos, mas eventualmente minha preguiça saiu pela culatra. Eu assumi um projeto para um pequeno aplicativo utilitário iOS, o cliente e eu decidimos não passar meio dia desenhando alguns wireframes simples, pois tínhamos uma imagem bastante clara de como queríamos que funcionasse.
Avançamos e, antes que você perceba, estávamos enfrentando pequenos problemas de fluxo de trabalho, nada importante, pequenas coisas como como um usuário chega daqui, como eles excluem isso sem passar por várias etapas para chegar lá, etc. você sabe, estávamos gastando uma hora aqui e uma hora corrigindo esses problemas, o que poderia ser facilmente evitado se você passasse meio dia reunindo um fluxo de trabalho simples e um conjunto de wireframes.

Isso não quer dizer que você precise passar dias ou até semanas planejando seus projetos (especialmente para aplicativos utilitários menores), mas definitivamente vale a pena colocar lápis no papel e rabiscar algumas idéias para as telas mais importantes e, em seguida, voltar para o seu lista completa de telas e recursos para aqueles que você acha que não precisa esboçar.
Eu faço isso o tempo todo, antes e durante o projeto, tanto que na verdade lancei o Dotgrid.co para incentivar outras pessoas a comprar livros de grade de pontos e esboçar mais! Para projetos maiores (especialmente serviços), sempre reservo uma boa parte do tempo do projeto para wireframing e outro planejamento. Sempre compensa.
Pode valer a pena usar um serviço para transformar seus wireframes em um protótipo funcional (eu gosto do Invision App). Para projetos grandes, acho que isso ajuda a detectar erros ou possíveis problemas antes de mergulhar muito fundo no projeto.
Siga as Diretrizes do sistema operacional
Seguir as diretrizes do usuário é importante. É ótimo experimentar novos sistemas de navegação, interações e gestos de toque, e encorajo você a fazê-lo, mas você terá problemas de vez em quando, seja o desenvolvedor que está achando difícil implementar a ideia de design ou Os revisores da Apple são exigentes e rejeitam seu aplicativo.
Para ter uma boa idéia do que é possível, faça uma pesquisa sobre aplicativos no mercado e leia as diretrizes.
Pode ser a diferença entre um aplicativo sendo aprovado ou um aplicativo sendo rejeitado e ter que gastar muito mais tempo redesenhando elementos diferentes.

Outro bom motivo para seguir as diretrizes é que ele permite que os usuários se acostumem com seu aplicativo rapidamente devido a todos os aplicativos seguirem as mesmas diretrizes. Por exemplo, os botões Voltar estão no canto superior esquerdo. As barras de guias estão na parte inferior da tela. Os switches fazem a mesma coisa em todos os aplicativos. A lista continua!
Links úteis
- Diretrizes da interface humana do iOS
- Diretrizes da interface do usuário do Android
- Diretrizes de Design do Windows Mobile
- Diretrizes da interface do usuário do Blackberry
Vale a pena manter as coisas simples
Quando digo aos clientes que quero "manter as coisas simples", eles geralmente me entendem mal e pensam que quero dizer que vou projetar sua interface em um estilo de design minimalista. Este não é o significado da palavra!
Simples significa que um usuário iniciante pode abrir o aplicativo e começar a usá-lo sem precisar ler as instruções ou seguir um guia.
Isso significa que eles podem concluir tarefas simples em muito poucas etapas ou, em situações em que são necessárias mais etapas, ainda é simples. Isso significa que as cores são usadas com eficiência (o vermelho para botões de exclusão é um exemplo comum). Manter as coisas o mais simples possível, sem complicar demais, sem motivo, não apenas incentiva os usuários a baixar um aplicativo em primeiro lugar, mas também os faz voltar sempre.
Por que eles usariam um aplicativo que é confuso e complicado de contornar quando há provavelmente uma alternativa simples e direta?

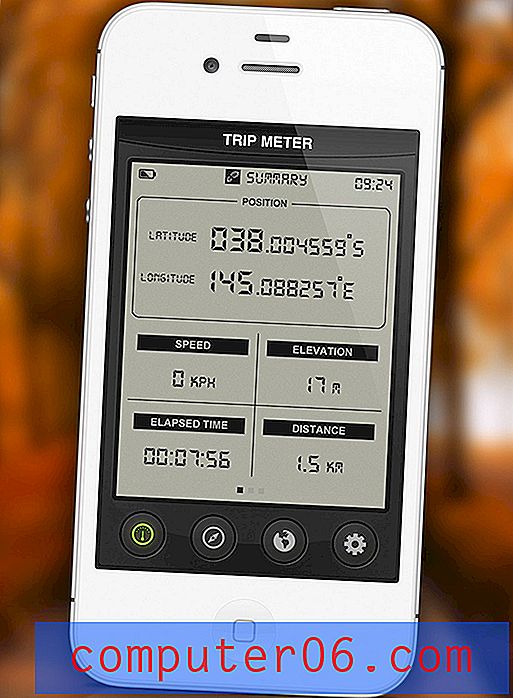
Eu estava trabalhando com um cliente em um aplicativo utilitário GPS simples que rastreia até onde o usuário viajou, sua velocidade média, velocidade máxima e altitude. O aplicativo continuou a registrar dados até o usuário redefini-los. Para redefini-lo, optamos por uma opção divertida de 'agitar para redefinir', que foi claramente ilustrada com um ícone e o texto correspondente lendo algo como 'Agitar para redefinir estatísticas'.
Dias após o lançamento do aplicativo, vários usuários entraram em contato conosco perguntando como redefinir as estatísticas que foram registradas e rapidamente adicionamos um botão vermelho que dizia 'Redefinir estatísticas' no aplicativo, permitindo que eles o fizessem de maneira simples. Vale a pena manter as coisas simples!