30+ novos plugins jQuery inovadores
Muitos desenvolvedores da Web estão entrando no mar de projetos de código-fonte aberto. Novos plugins e estruturas são lançados quase todos os dias. E quando você está ocupado no trabalho, pode ser difícil acompanhar todos os lançamentos mais recentes.
Nesta vitrine, reuni mais de 30 plugins jQuery diferentes, dignos de menção a todos os desenvolvedores da web. O desenvolvimento de uma interface de site pode ser difícil e certamente requer precisão cuidadosa. Desenvolver-se sobre qualquer projeto de código aberto significa que você não está reinventando a roda. Além disso, você não é o único que resta a detectar bugs no código. E como o jQuery é uma das bibliotecas JavaScript mais estáveis disponíveis, esses plug-ins geralmente trabalham lado a lado para fornecer uma experiência perfeita ao usuário.
Explorar recursos de design
Reprodutor de áudio sensível ao toque responsivo
Este reprodutor de áudio responsivo é o exemplo perfeito de jQuery no trabalho. Você simplesmente inclui os códigos do plug-in e cria qualquer elemento de áudio HTML5 típico. Isso será automaticamente convertido em um reprodutor de áudio sensível ao toque com uma deslumbrante interface de usuário CSS3.

Sidr
Tenho certeza de que muitos designers e desenvolvedores reconhecem o menu lateral deslizante. Isso se popularizou nos aplicativos móveis iOS, usando os botões deslizantes do menu na barra de ferramentas. E agora esse efeito pode ser replicado para sites usando apenas jQuery e o plugin Sidr. Confira a demonstração ao vivo e veja como isso pode funcionar em seus próprios projetos.

Carregador de imagens
Você se lembra de ter visto todos esses plugins de imagem lazyload? Existem muitas opções e até mesmo alguns plugins gratuitos de código aberto do WordPress foram lançados. Esse plug-in do carregador de imagens em particular segue um exemplo muito melhor, com todas as imagens sendo carregadas em uma ordem sequencial, após um efeito de desbotamento. A demonstração ao vivo é um excelente exemplo de como você pode aplicar isso ao seu site.

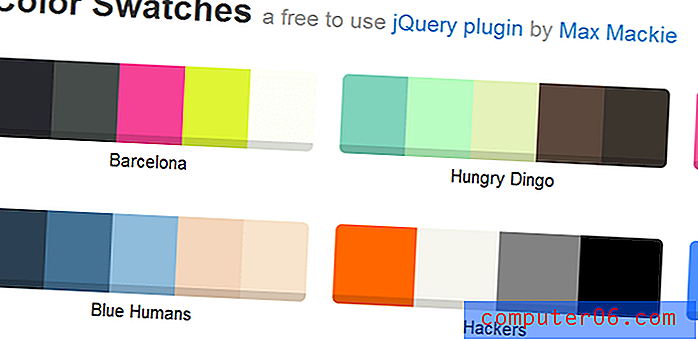
Amostras
Embora as amostras possam não ter um uso prático em muitos layouts de sites, é um maravilhoso plugin do jQuery para brincar com cores específicas. Este plugin criará uma área div usando uma paleta de cores relacionadas com base na sua escolha de entrada. Gerar seu próprio esquema de cores pode ser difícil e essa é uma ferramenta de código aberto exclusiva para o trabalho.

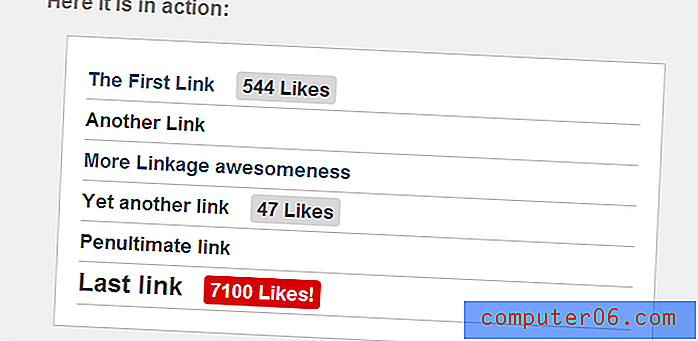
Quente no Facebook
Quente no Facebook é uma ideia bastante obscura. Mas o plug-in funciona perfeitamente em todos os navegadores compatíveis com os padrões; portanto, para quem gosta de compartilhar o Facebook, é para você! Hot no Facebook pega um URL e verifica o número total de compartilhamentos do FB. Em seguida, ele será exibido na página como um emblema de compartilhamento de mídia social.

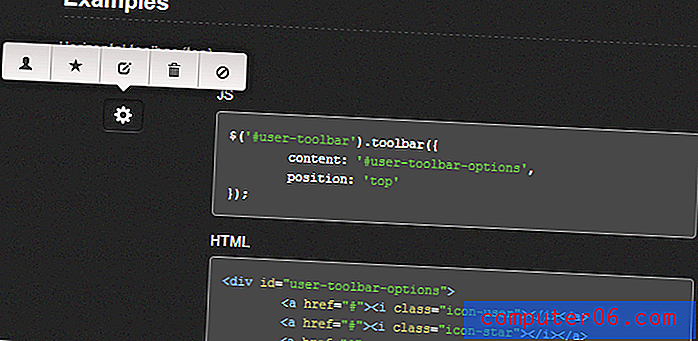
Toolbar.js
O script Toolbar.js de código aberto é bastante fácil de executar, mas tem suas limitações. Este plug-in criará um pequeno menu de dicas de ferramentas com links para ícones que aparecem em qualquer elemento que você escolher. Pode ser imensamente poderoso juntamente com um perfil de usuário ou outra interface de comando de ícone. No entanto, o efeito é bastante obscuro; portanto, não se surpreenda se você tiver dificuldade em ajustá-lo ao seu layout.

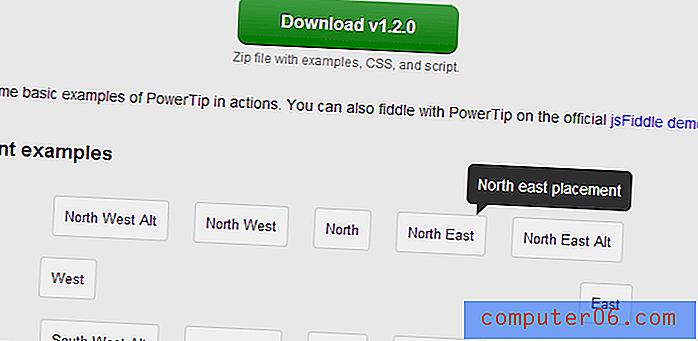
jQuery PowerTip
Quanto ao manuseio regular de dicas de ferramentas, você pode considerar o jQuery PowerTip. Este é um plugin relativamente novo lançado como código aberto no Github. Você pode conferir a demonstração ao vivo para ver um exemplo melhor, mas a explicação mais simples é criar menus pop-up de dicas de ferramentas ao passar o mouse sobre algum elemento HTML.

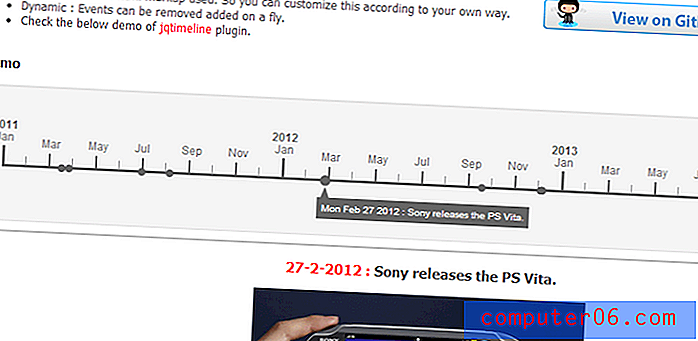
jqTimeline
O plugin jQtimeline oferece uma funcionalidade muito única que eu nunca vi antes. Você pode criar uma linha do tempo horizontal com a configuração de eventos de data em toda a lista. Dessa forma, os usuários podem clicar em um evento para exibir mais informações. Certamente tem seus usos práticos, mas será necessário um pouco de código personalizado para funcionar corretamente.

Swipebox
O plug-in Swipebox é uma galeria de imagens jQuery responsiva para dispositivos móveis. Isso foi especialmente desenvolvido para aplicativos e sites para celular que são responsivos a smartphones e tablets. A galeria de imagens ocupará a tela inteira e você pode até tocar um toque para deslizar entre outras imagens na apresentação de slides.

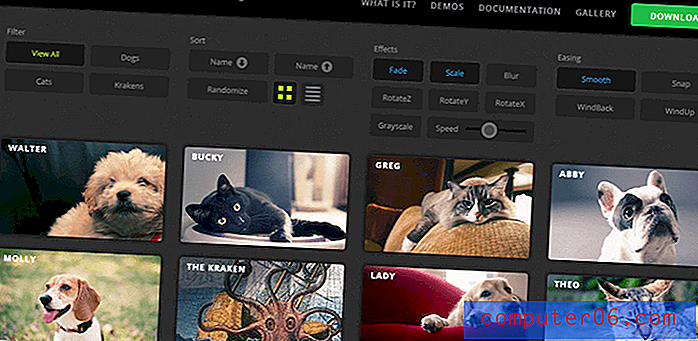
Misture
O MixItUp possui várias opções personalizadas e eu diria que isso é mais próximo de um plugin jQuery intermediário. Você precisará entender alguns conceitos ao personalizar a configuração padrão e adicioná-la à sua página. Mas permitirá a classificação rápida de elementos dentro de uma galeria definida, como itens de portfólio, imagens, fotografias e muito mais.

Verificador ortográfico do jQuery
Os designers familiarizados com a verificação ortográfica no navegador podem ser fãs ou odiá-la completamente. Este plugin jQuery oferece uma solução diferente na qual você pode editar a função de retorno de chamada para exibir o vocabulário relacionado. É um plugin ousado, totalmente gratuito, mas também requer um pouco de personalização para funcionar corretamente.

ScrollUp
O ScrollUp está entre os meus 5 novos plugins favoritos, apenas por sua facilidade de uso e estilos pré-criados. Simplesmente inclua os arquivos JS em sua página da Web e configure a distância do deslocamento a partir do topo. Depois que um visitante rolar além desse limite, uma pequena div fixa aparecerá no canto inferior. É uma excelente alternativa para codificar seu próprio botão do zero.

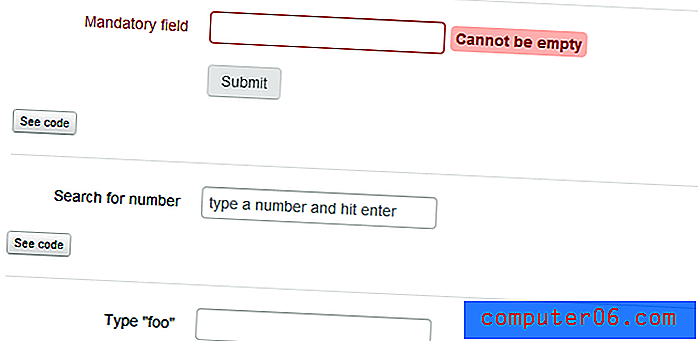
Validação do frontend do nó
Nod é um plug-in de validação de front-end para formulários de entrada HTML. Usando o jQuery, você pode configurar a base real para os dados considerados bons e ruins e verificar esses valores após o usuário enviar o formulário. Ele não passará até que todos os critérios sejam atendidos.

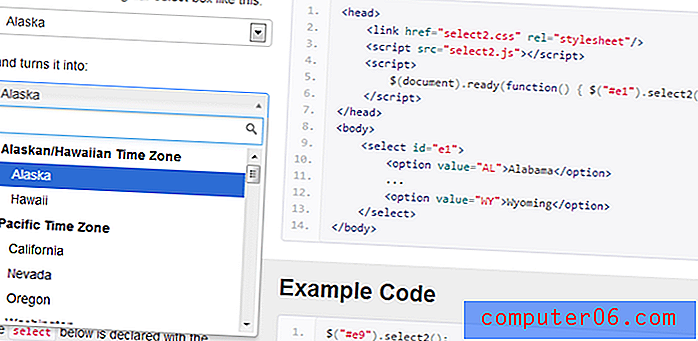
Selecionar2
Os menus suspensos selecionados sempre foram bloqueados em seus próprios estilos CSS. Existem algumas postagens online que se aprofundam na personalização do seu próprio menu de seleção, mas geralmente não são suportadas por todos os navegadores. Este plugin jQuery Select2 é um aprimoramento no campo de seleção HTML típico. Basta incluir o plug-in no seu cabeçalho e todos os menus selecionados podem ser atualizados com um pequeno pedaço de código.

Tooltipster
Além do outro ótimo plugin de dica de ferramenta do jQuery, eu tenho que recomendar o Tooltipster por sua base de código alternativa. Eu usei o Tooltipster em alguns projetos e funciona da maneira descrita. Muitas das opções são fáceis de implementar, e isso permite que os desenvolvedores personalizem suas próprias dicas de ferramentas com apenas algumas propriedades CSS.

Vórtice
Este estranho plugin no estilo carrossel permite criar um painel rotativo dinâmico de elementos. O plugin jQuery Vortex é relativamente novo e ainda há atualizações sendo aplicadas regularmente. No entanto, acho que vale a pena mencionar, uma vez que as técnicas ainda não são tão populares quanto você poderia esperar.

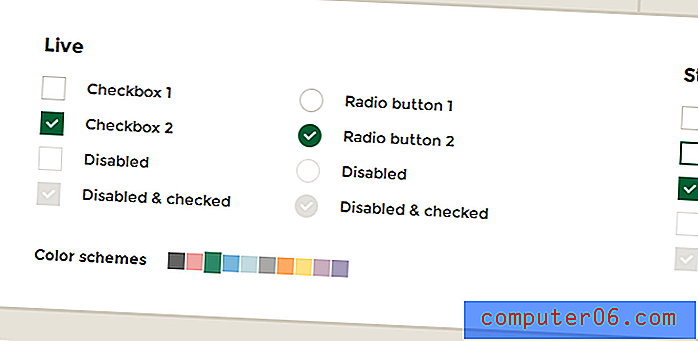
eu verifico
O iCheck é um dos melhores plugins jQuery que eu já encontrei para atualizar seus campos de entrada. As caixas de seleção e os botões de opção receberão uma aparência totalmente nova quando você escolher o estilo de pele e cor adequado. Admito que o iCheck é um pouco enganador, com tantas opções confusas no início. Porém, quanto mais você pratica, mais fácil será incluir esse plug-in nos seus sites.

Qualquer lista Scroller
O ALS ou o Any List Scroller é um plug-in jQuery típico para apresentações de slides de imagens. Mas, em vez de exibir as imagens em uma visualização maior, elas são giradas como um contêiner de rolagem de itens da página inicial típico. Existem opções para incluir setas nos dois lados e permitir que os visitantes alternem manualmente entre elementos internos.

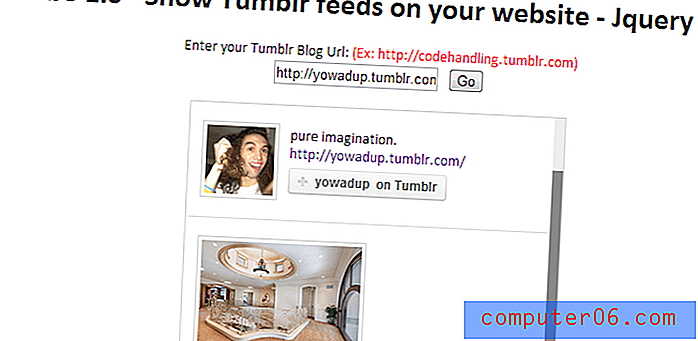
Tumbo
O Tumbo é um plugin bastante rudimentar para exibir rapidamente um feed do seu blog do Tumblr. Isso pode ser atualizado para exibir o conteúdo de qualquer blog do Tumblr usando o URL do subdomínio. Obviamente, nem todo mundo precisará disso, mas é bom saber que os desenvolvedores estão trabalhando em APIs como o Tumblr, incorporadas aos plugins JavaScript.

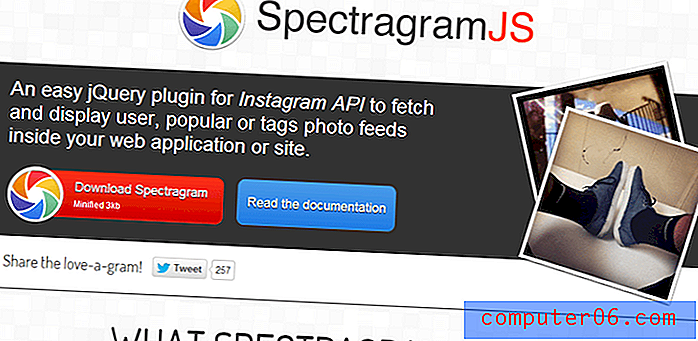
Spectragram
Falando em APIs - este plug-in Spectragram é um método rápido para acessar fotos do Instagram. Você simplesmente inclui os arquivos JS em seu cabeçalho e especifica uma consulta de usuário ou pesquisa. O plug-in Spectragram extrairá todos os resultados relacionados e voltará à imagem original.

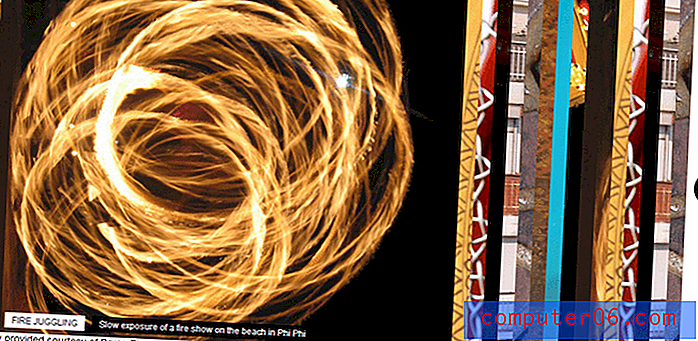
jQuery Stripe
O plugin jQuery Stripe oferece uma galeria de imagens mais tradicional. Cada foto será exibida apenas como uma pequena faixa vertical na qual você poderá clicar para mostrar a imagem inteira. Também existem setas nos lados direito e esquerdo para alternar entre as visualizações. Não acho que seja a melhor opção, mas pode ser uma solução pouco convencional para layouts atípicos de sites.

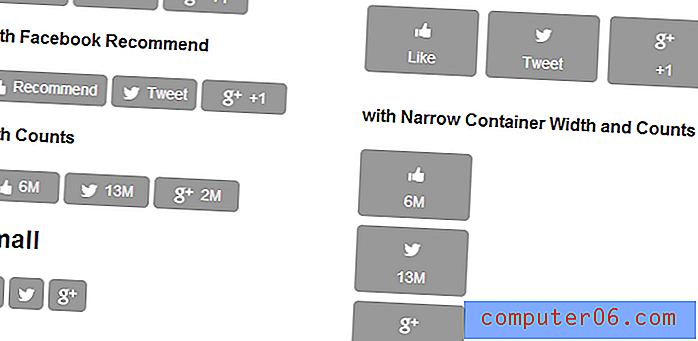
SocialCount
O SocialCount lida com outro recurso estranho que recebe muitos pedidos. Este plug-in permitirá que você retire rapidamente os números dos compartilhamentos do Twitter, Facebook e Google+. Simplesmente digite o URL de destino e você pode exibir emblemas de mídia social em qualquer lugar da sua página da web.

Plug-in personalizado da barra de rolagem
O jQuery Custom Scrollbar é um plugin fascinante que merece muita atenção. Isso já está online há um bom tempo, mas os efeitos ainda nunca deixam de surpreender. Você pode criar rapidamente um elemento div com um recurso de deslocamento excessivo usando essas barras de rolagem personalizadas. É perfeito para manipular conteúdo personalizado que não deve ocupar a totalidade do layout.

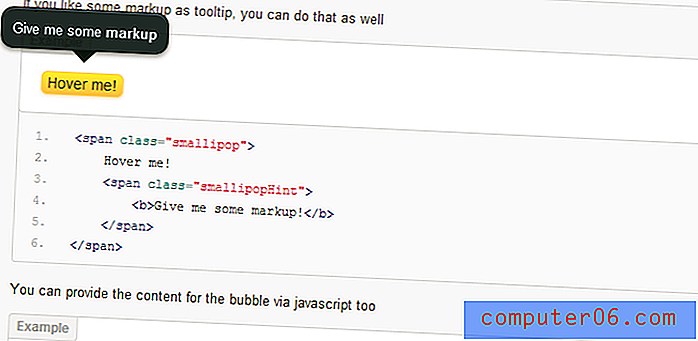
Smallipop
Smallipop é outro lindo plugin de dicas de ferramentas do jQuery. Você deve observar alguns dos exemplos para ver como isso seria implementado. Cada plug-in de dica de ferramenta segue suas próprias regras e elas podem ou não agradar a todos. Mas acho que o Smallipop é uma ótima opção para os desenvolvedores começarem nas bibliotecas JavaScript.

jPanelMenu
O jPanelMenu é outro plugin popular do jQuery para usar uma navegação deslizante. Você pode incluir rapidamente esses códigos no seu site para adicionar os efeitos em qualquer página. Basta direcionar o elemento abrir / fechar e sempre que o usuário clicar, ele exibirá sua navegação oculta. Dê uma olhada na demonstração ao vivo para ver esse efeito em ação.

Intro.js
Intro.js é um plug-in de apresentação guiada para o jQuery. Você pode escolher várias opções e configurações personalizadas, mas isso também permite um desempenho mais exclusivo do site. Eu acho que o Intro.js é o melhor plugin do jQuery para criar um tour guiado pelo site. O CSS é facilmente maleável e você pode fazer uma demonstração com todos os tipos de layouts diferentes.

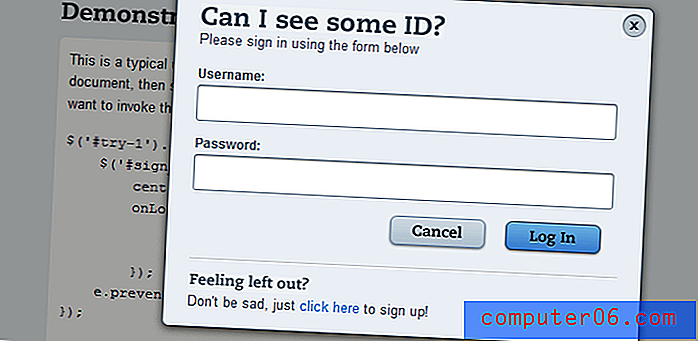
Lightbox_me
A lista de caixas de sombra e caixas de luz aumentou tremendamente desde 2011. Acho que o plugin jQuery Lightbox_me é outro belo exemplo desse recurso. Você pode configurar imagens, formulários, vídeos e outro HTML diretamente em uma caixa de luz modal. Os códigos JS são fáceis de aprender e o plug-in não requer um monte de edições personalizadas.

Carrossel do jQuery
Eu acho que o jQuery Carousel é definitivamente uma opção peculiar. Isso exibirá os links anteriores / próximos diretamente dentro da div da imagem, encapsulando todas as outras imagens. Parece muito bom em espaços menores e você pode redimensionar o exemplo para qualquer coisa que precisar. Eu acho que vale a pena investigar, mas pode não ser a sua opção favorita.

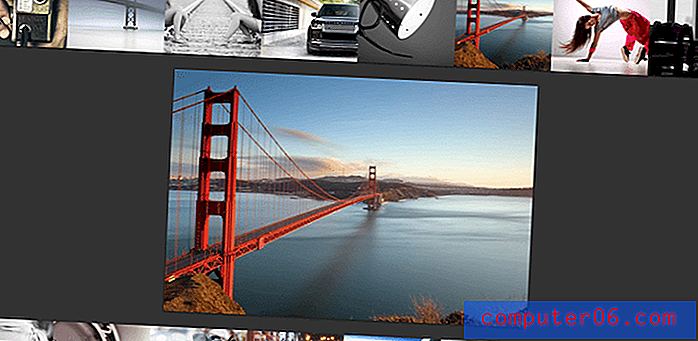
Superbox
Você está familiarizado com o modo como o Google Images exibe os resultados atualmente? É assim que o jQuery Superbox funciona usando suas próprias imagens estáticas. Os visitantes podem navegar pelas miniaturas e, quando clicarem, uma nova div será aberta, exibindo a imagem completa. Eu realmente gosto deste plug-in porque a experiência do usuário imita o Google de muito perto. E como as pessoas já estão familiarizadas com o Google, ele fornece uma troca contínua de dados sem muita confusão.

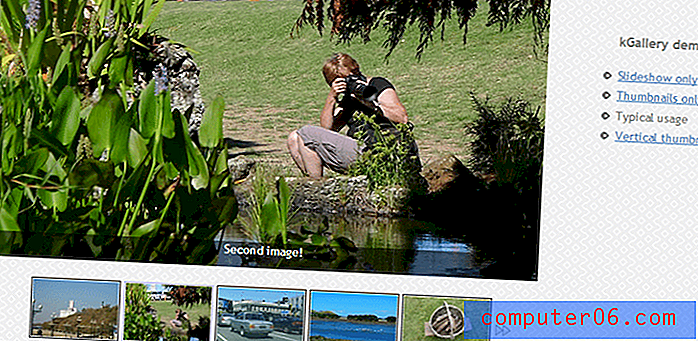
KGallery
O KGallery é outra bela galeria de imagens do jQuery com recursos de apresentação de slides. Os ícones padrão não são permanentes e você pode obviamente atualizar outros bits da interface do usuário. O que realmente chama minha atenção é a opção de incluir miniaturas de imagem menores no design da galeria. É um plugin bastante simples de configurar e eu recomendaria testar a demonstração ao vivo para ver como você se sente sobre a implementação.

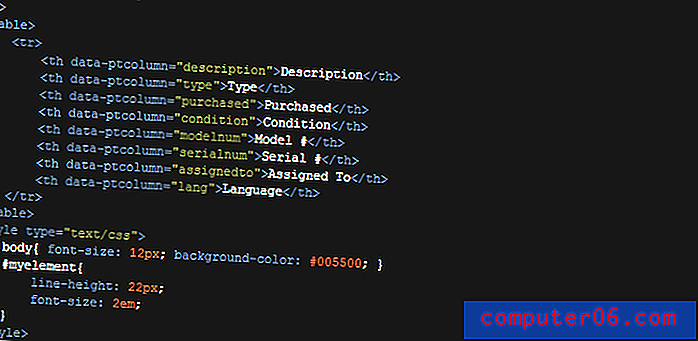
jQuery Litelighter
Muitos grandes marcadores de sintaxe foram lançados nos últimos anos. Mas o jQuery Litelighter é outro plugin que eu realmente aprecio pela simplicidade e natureza graciosa. Você pode gerar sintaxe destacada para praticamente qualquer idioma popular e deve funcionar usando qualquer um dos navegadores da web mais comuns.

bxSlider
O bxSlider simplesmente possui uma das melhores experiências do usuário para uma apresentação de slides de imagens. Você pode implementar esse direito na sua página inicial ou em qualquer outra página do site. Ele fornecerá um design sólido para usuários familiarizados com os recursos da apresentação de slides de imagens. Além disso, os códigos jQuery são muito minimalistas e não atolam o site durante longos períodos de carregamento.

MeanMenu
O plugin MeanMenu é uma versão mais recente e certamente vale a pena examinar. Eu realmente gosto de como o design de navegação padrão será redimensionado automaticamente com base no número total de links internos. Também é possível incluir links de submenus que oferecem aos visitantes uma visão mais rápida do seu menu de navegação. O design não é uma ótima opção para todos, no entanto, é um plugin sólido e pode ser útil em alguns projetos de sites.