30 tutoriais em vídeo gratuitos para aprender Web Design
Começar no web design pode ser bastante difícil. Para os leitores, existem vários ótimos tutoriais gratuitos online. No entanto, algumas pessoas acham que a instrução visual é mais eficaz para o seu estilo de aprendizagem.
Os vídeos instrucionais são uma ferramenta de aprendizado incrivelmente rica e podem ser exatamente o que você precisa para finalmente aprender o desenvolvimento da web corretamente. Compilamos uma lista de mais de 30 excelentes screencasts para iniciantes em várias tecnologias e disciplinas da web.
Explorar recursos de design
NetTuts
O NetTuts é um dos melhores fornecedores de conteúdo gratuito relacionado ao aprendizado de web design. Eles possuem diversos artigos e tutoriais em vídeo para alunos de todos os níveis. Aqui estão alguns para iniciantes em HTML5, CSS3 e JavaScript.
O melhor guia para criar um design e convertê-lo em HTML e CSS
“Esse screencast servirá como entrada final em uma série de várias partes nos sites da TUTS, que demonstra como criar uma bela página inicial para um negócio fictício. Aprendemos como criar o wireframe no Vectortuts +; adicionamos cores, texturas e efeitos no Psdtuts +; agora, pegaremos nosso PSD completo e o converteremos em um site HTML e CSS bem codificado. ”

Como fazer com que todos os navegadores processem a marcação HTML5 corretamente: Screencast
“O HTML 5 oferece ótimos novos recursos para web designers que desejam codificar layouts legíveis e semanticamente significativos. No entanto, o suporte ao HTML 5 ainda está evoluindo e o Internet Explorer é o último a adicionar suporte. Neste tutorial, criaremos um layout comum usando alguns dos novos elementos semânticos do HTML 5 e usaremos JavaScript e CSS para tornar nosso design compatível com o Internet Explorer. Sim, até o IE 6. "

Como criar um menu de navegação no estilo Lava-Lamp
“Um de nossos leitores solicitou um tutorial sobre como criar um menu no estilo da lâmpada de lava. Felizmente, é uma tarefa bastante simples, especialmente ao usar uma biblioteca JavaScript. Hoje vamos construir uma do zero.

JavaScript da Null: Série de vídeos
"Esta série de screencast se concentra exclusivamente em JavaScript e leva você do seu primeiro alerta" Olá, mundo "até tópicos mais avançados."

Como converter um PSD para XHTML
“Continuo impressionado com o desempenho do tutorial Collis“ Crie um site de portfólio elegante do zero ”. Já faz meses, mas ainda registra números fortes toda semana. Considerando esse fato, decidi criar um screencast que mostra exatamente como converter um PSD em XHTML / CSS perfeito. ”

Fatie e corte esse PSD
“No tutorial em vídeo de hoje, cortaremos um PSD, cortá-lo na Web e servir em um prato quente. Nosso design possui uma sensação elegante de "Web 2.0" e é cortesia de Joefrey de ThemeForest.net. Não deixe de visitar o perfil dele, se tiver chance.

Doctype TV
Os caras da Doctype publicam screencasts frequentes sobre assuntos que variam em todo o espectro de web design. Abaixo, você encontrará vídeos para começar a usar o Ajax, design baseado em grade, colunas CSS3 e a criação do seu primeiro plugin do jQuery.
Projeto Baseado em Grade e AJAX 101
"Nick fornece uma visão geral do design baseado em grade e Jim detalha o básico do AJAX".

Colunas CSS3 e plugins jQuery
“Nick desconstrói layouts de várias colunas CSS e Jim mostra passo a passo como criar seu próprio plugin jQuery.”

TutVid
TutVid é um site de tutoriais de web design que oferece vídeos instrutivos gratuitos. Você também pode comprar um determinado vídeo para receber uma versão para download em alta resolução, juntamente com os arquivos de projeto associados. Abaixo, veremos alguns dos tutoriais disponíveis do Dreamweaver.
Dreamweaver CS4: Estilo de tags com CSS
“Aprenda tudo sobre tags de estilo e como escrever código CSS no Dreamweaver. No final deste tutorial, você terá um bom entendimento de como escrever CSS, como funciona o CSS e como escrever seu código CSS no Dreamweaver. ”

14 Passos: Como Usar Divs
“Vamos dar uma olhada em várias coisas que você deseja saber ao começar a usar o Divs. Aprenda tudo sobre como colocar e usar Divs, bem como estilizá-los com CSS no Dreamweaver! ”

Criar um documento XML básico
“Neste vídeo, executaremos rapidamente o XML, o que é e para que é usado. Em seguida, sentaremos e escreveremos nosso primeiro documento XML apenas uma lista simples de seis pessoas. Usaremos o Dreamweaver, mas realmente qualquer editor de texto é bom. Abordaremos a criação da escrita da linguagem real, a adição de atributos, bem como a criação de nossas próprias tags e apenas alguns princípios básicos para você escrever seu próprio documento XML. ”

Criar um site CSS completo
“Neste vídeo, começaremos com uma pasta de imagens e, em cerca de 30 minutos, construiremos um layout muito simples de 2 colunas usando CSS para estilizar nossa página! Aprenderemos tudo sobre o uso de divs, criação de regras CSS, segmentação de divs, criação de plano de fundo e muito mais! Comece a aprender a aproveitar o poder bruto do Cascading Style Sheets para criar, criar layout e estilizar suas páginas da Web hoje! ”

Themeforest
Themeforest é um mercado Envato que vende modelos de sites de vários tipos (HTML, WordPress, Joomla, etc.). O site também possui um blog que publica algum conteúdo realmente útil de tempos em tempos. Confira os screencasts em PHP e jQuery abaixo.
Mergulhando na série de vídeos PHP (11 partes)
“Hoje marca o início de uma nova série que mostra exatamente como começar com o PHP. Assim como na série “jQuery para iniciantes absolutos”, começaremos do zero e trabalharemos lentamente até alguns tópicos mais avançados. "

jQuery para iniciantes absolutos
“A partir de hoje, estou lançando uma série de vídeos diários que ensinará PRECISAMENTE a usar a biblioteca jQuery em seus próprios projetos. Começaremos baixando a estrutura, criando nossa primeira função, examinando a sintaxe e muito mais. Todos os dias, vou postar um “regime de treinamento” de cinco a dez minutos que expande o que você já aprendeu. Portanto, não há mais motivo para lutar contra isso! Aprenda isso e comece a ganhar mais dinheiro no ThemeForest.net com suas novas habilidades. ”

Truques CSS
Chris Coyier, do CSS Tricks, oferece um fluxo constante de tutoriais em vídeo incrivelmente educacionais. Atualmente, seu site tem 84 screencasts gratuitos para download que cobrem várias dicas e técnicas de HTML, CSS e JavaScript. Abaixo, veremos seis que devem ser úteis para iniciantes.
Convertendo uma maquete do Photoshop (parte 1 de 3)
“Neste primeiro podcast de vídeo, inicio o processo de conversão de uma maquete do Adobe Photoshop de um site, em um site real, baseado em CSS ao vivo. Isso é muito difícil aqui pessoal, tenho certeza de que eles ficarão mais focados com o tempo. ”

Formatação CSS
“Organizar-se e usar boa formatação em seus arquivos CSS pode economizar muito tempo e frustração durante o processo de desenvolvimento e, principalmente, durante a solução de problemas. O formato de várias linhas facilita a navegação por atributos, mas torna seu arquivo verticalmente muito longo. O formato de linha única mantém seu arquivo verticalmente curto, o que é bom para a seleção de seletores, mas é mais difícil procurar atributos. Você também pode escolher como deseja agrupar suas instruções CSS. ”

Convertendo uma maquete do Photoshop: parte dois, episódio um
“Houve muitos comentários excelentes sobre a primeira série de conversão de uma maquete do Photoshop em HTML / CSS. Então vamos fazer de novo! Cada site é diferente, exigirá técnicas de conversão diferentes, portanto, desta vez, haverá muito o que aprender que será diferente da última vez. ”

Projetando para WordPress: Parte Um
“Na primeira parte, estaremos baixando e instalando o WordPress. Em seguida, instalaremos o tema "Starkers", de Elliot Jay Stocks, para começar com uma lista completamente nova para o nosso novo design. Não faz sentido começar com o tema padrão, é mais problemas do que vale a pena! Na parte dois, abordaremos a teoria por trás do design do WordPress e como é "trabalhar modularmente" e realmente começar a projetar. Na parte três, concluiremos o design e começaremos com algumas funcionalidades mais avançadas. ”

HTML e CSS - O MUITO BÁSICO
“Este vídeo é o MUITO básico do que é HTML e CSS, para iniciantes. Arquivos HTML e CSS são, literalmente, apenas arquivos de texto. Você não precisa de nenhum software especial para criá-los, embora um bom editor de códigos seja útil. Você pode criar esses arquivos em qualquer computador e usar seu navegador da web para visualizá-los durante o desenvolvimento. Você pode pensar em HTML como o conteúdo do seu site: um monte de texto e referências a imagens agrupadas em tags. CSS é o design do seu site. Ele tem como alvo as tags que você escreveu no seu HTML e aplica o estilo. Manter essas duas coisas separadas é a chave para um web design de qualidade. ”

Construindo um site: conversão de HTML / CSS
“Na parte 2 desta série, começamos a conversão HTML / CSS do mockup do Photoshop que criamos na parte um. Começamos com uma estrutura de projeto muito esquelética. Depois, vamos dar uma olhada na organização da camada de arquivos do Photoshop. Começamos de baixo para cima, criando as peças necessárias no arquivo do Photoshop e escrevendo o HTML e CSS necessários para realizar o trabalho. Grande parte do trabalho não está na verdade "fatiando" o arquivo do Photoshop, mas olhando de perto e tentando imitar o que é feito lá com marcação correta e técnicas de CSS ".

Victoria Web
Victoria web é uma espécie de escola on-line atualmente em beta. Eles têm um pequeno punhado de tutoriais em vídeo gratuitos para desenvolvedores da web.
Introdução ao PHP
“Deseja começar a aprender e criar aplicativos PHP? Este vídeo demonstra as ferramentas usadas pelos profissionais do setor para colocar seus aplicativos em funcionamento de maneira rápida e eficaz. ”

Introdução ao jQuery
“Introdução à estrutura JavaScript do jQuery. Você aprenderá como usar seletores CSS para modificar objetos DOM, deslizando-os para fora e para fora da vista, esmaecendo e criando animações personalizadas. ”

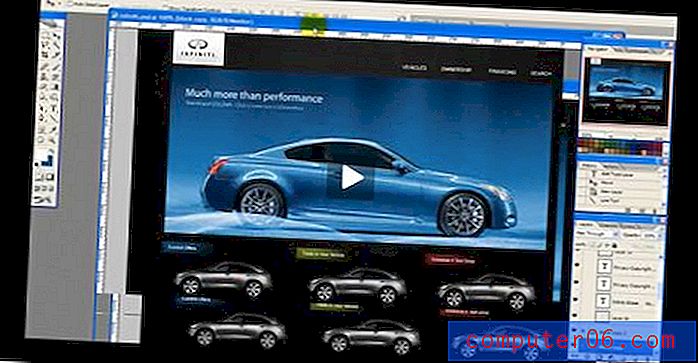
Web Design Completo
“Aprenda a criar todo o site da concessionária do início ao fim. Abrangendo várias técnicas, como máscaras de camada, máscaras de recorte, reflexões, sombras e muito mais. ”

ShowMeDo
ShowMeDo é uma fonte de vídeos instrutivos sobre como trabalhar com software e tecnologia de código aberto.
Noções básicas de Javascript
“Neste vídeo, mostro o básico do Javascript. A tag começa entre a tag. Também pode estar entre a etiqueta. É por isso que chamamos a função message () de dentro do atributo onload na tag (ou seja, quando a página carrega). A saída de texto simples na página html e nas caixas de alerta, definindo uma função e uma cláusula if / else, nos dá uma ideia imediata e geral do que é o Javascript. ”

Python de zero
“Esta série de vídeos é uma abordagem muito básica da programação python para iniciantes. Na esperança de que o público fique atento até os tutoriais de pygame, que mostrarão como criar jogos 2D simples, sem conhecimento prévio de computação gráfica. ”

Outras fontes
Os vídeos abaixo são de fontes espalhadas pela web. É sempre bom aprender com o maior número possível de fontes separadas para garantir que você receba uma educação completa.
Criando um modelo para WordPress - Parte 1 de 3
"Uma caminhada detalhada em três partes para criar o seu primeiro tema WordPress."

Modificar tema WordPress - Tutorial em vídeo
“Este é o terceiro vídeo de tutoriais em vídeo avançados do WordPress. Este tutorial em vídeo mostra como trabalhar com alguns códigos de tema do WordPress, como adicionar código de resposta automática à barra lateral do blog, como colocar banner no post único e coisas semelhantes. ”

Como fazer um plugin wordpress
"Um pequeno tutorial em vídeo sobre como fazer um plugin wordpress."

Criando um site: do início ao fim
Uma série de três partes que o leva a projetar um site no Photoshop até a codificação em HTML e CSS.

Tutorial do filme jQuery Online de John Resig
“John Resig, criador da biblioteca javascript jQuery, postou um vídeo on-line sobre como criar um menu no estilo acordeão usando o jQuery. Coisas bastante básicas ... mas uma boa introdução ao jQuery se você é novo nisso. ”

Conclusão
Com todos os recursos gratuitos acima, espero que você esteja sem desculpas por não conseguir codificar sites manualmente. É hora de começar a se molhar. Apenas seguir os vídeos acima ensinará muitas cargas e o ajudará a se tornar um desenvolvedor da Web completo.
Sabe de mais tutoriais em vídeo gratuitos? Deixe um link nos comentários abaixo.