3 aplicativos gratuitos para testar seus designs responsivos on-line
O design responsivo trouxe uma nova lista de desafios para os web designers que decidiram mergulhar e deixar o design estático para trás. Criar um layout que funcione bem em não uma, mas várias, ou mesmo todas as larguras possíveis, requer paciência, criatividade e, claro, muitos testes.
Nada substitui a verificação do seu design nos dispositivos reais que você está alvejando, mas como você está construindo, é bom poder dar uma olhada rápida no layout em várias larguras diretamente no seu computador. Você pode redimensionar a janela do navegador manualmente, mas isso é ridiculamente tedioso se você estiver fotografando para obter dimensões precisas de pixels. Felizmente, vários desenvolvedores talentosos já criaram ótimas ferramentas para ajudá-lo nesse processo. Junte-se a nós hoje e vamos dar uma olhada em três deles.
Espere, por que eu preciso disso?

Se você é novo no conceito de web design responsivo, pode estar confuso sobre o motivo pelo qual os seguintes utilitários são úteis. Basicamente, o objetivo por trás do design responsivo é criar um site que se adapte e evolua para diferentes tamanhos de viewport. Portanto, em vez de criar um site que funcione bem em computadores, outro para celular e um terceiro para tablets, você cria um layout único que responde bem a todos esses cenários.
Para isso, é claro que você precisa ver seu layout em várias larguras diferentes. Eu, pessoalmente, recomendo projetar para todas as larguras possíveis, em vez de apenas segmentar larguras de dispositivos populares, mas definitivamente ainda é uma boa idéia tentar ter uma idéia do layout que os usuários de determinados dispositivos verão. As ferramentas a seguir ajudarão você a simplificar esse esforço.
O Responsável
O Responsinator é provavelmente a maneira mais fácil de ver rapidamente seu layout nas larguras populares de dispositivos. É rápido, simples e a experiência foi projetada para que qualquer pessoa possa dizer imediatamente o que está acontecendo. Este é um conceito importante que ainda não abordamos. Às vezes, você precisa mostrar seu design responsivo ao seu cliente, e ferramentas como essa simplificam drasticamente esse processo.
A razão pela qual este site comunica tão bem o conceito de design responsivo é que ele utiliza silhuetas de dispositivos populares, nos quais o site de sua escolha será exibido.

Para começar, basta digitar o URL do site que você deseja testar. Ele não precisa ser um site que você possui, então isso também serve como uma ótima maneira de investigar o que outros designers fizeram. Para este exemplo, eu joguei no site United Pixel Workers.

A partir daqui, basta rolar a página e ver as pré-visualizações do layout em todos os dispositivos disponíveis. Essas visualizações são ao vivo e podem ser roladas, clicadas etc. A variedade de visualizações aqui é bastante impressionante, além de incluírem dispositivos importantes, como iPads, como também as larguras comuns usadas em vários dispositivos, como o “porcaria” Android "abaixo.

O Responsinator é a única ferramenta como essa que eu vi que leva em consideração a interface do usuário do software. Por exemplo, em vez de exibir seu site na íntegra em 1024 x 768 para um iPad horizontal, eles na verdade reservam os 125 pixels principais ou mais para o Chrome do navegador Safari móvel.

Antes de avançarmos para a próxima ferramenta, aqui está um rápido resumo dos prós e contras deste aplicativo.
Profissionais Responsáveis
- Quase sem esforço, basta colar em um link e rolar
- Várias visualizações de dispositivos diferentes
- Boa representação visual que os clientes entenderão
- As dimensões da interface do software são claramente explicadas
Contras do responsável
- Tem que carregar várias instâncias de cada site
- Não há como explorar tamanhos que não estão listados
Responsive.is
A próxima ferramenta na lista é Responsive.is. O conceito aqui é o mesmo de antes, o site fornece uma maneira rápida de visualizar seu layout em várias larguras diferentes. No entanto, a abordagem é drasticamente diferente.

Para iniciantes, não existem silhuetas de dispositivos. Há uma pequena barra de ferramentas na parte superior da tela, mas o restante é reservado para uma única visualização do site que muda de acordo com o dispositivo selecionado. Isso é um pouco mais conveniente, pois elimina a rolagem aparentemente interminável e o carregamento de várias visualizações, mas algumas das obviedades do que está acontecendo são perdidas no processo. A interface mínima é realmente muito boa, algo que eu apreciei depois de passar muito tempo com as silhuetas volumosas de The Responsinator.
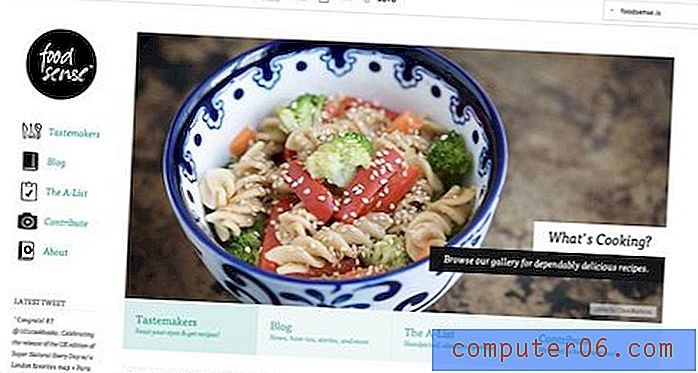
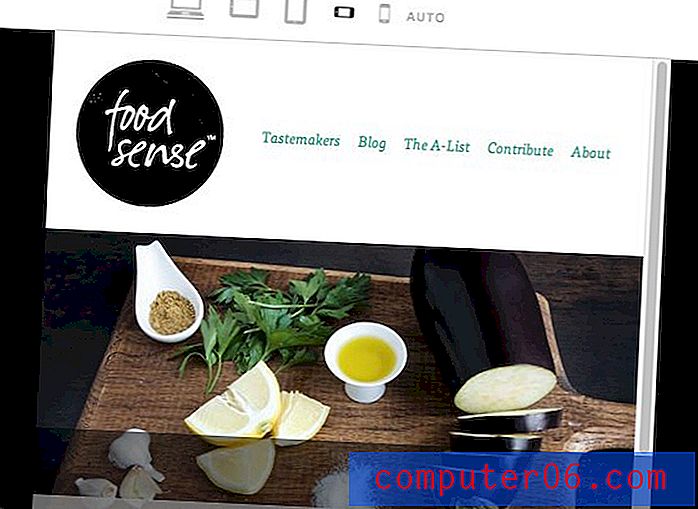
O Responsive.is na verdade vem com um menu que contém sites responsivos internos para testar o drive, para que você possa ter uma ideia de como o serviço funciona (usei o Food Sense). Se você quiser testar outro site, basta inseri-lo na caixa.

A barra de ferramentas na parte superior oferece seis opções diferentes para tamanhos de viewport, cada uma delas representada por um pequeno ícone: Desktop, paisagem do tablet, vertical do tablet, paisagem do smartphone, vertical do smartphone, vertical do smartphone e automático.

Como seria de esperar, clicar em um dispositivo fornece a visualização do site nessa largura. Eu realmente gosto de como a visualização foi tratada aqui. O site completo é mostrado na largura especificada, mas qualquer coisa fora da parte visível da janela de visualização é escurecida.

Minha maior preocupação aqui é que as larguras reais do dispositivo não são realmente especificadas. Em vez de dimensões de pixel, você fica apenas com ícones genéricos. Dado que esse é o caso, este site é definitivamente mais para testes generalizados do que para circunstâncias específicas (embora você possa medir os vários tamanhos por conta própria).
Profissionais Responsive.is
- Interface limpa e mínima que se concentra no conteúdo
- Apenas uma instância do site de teste é carregada
- Não há necessidade de rolar, basta clicar em um ícone para alterar a janela de visualização
- Opções de teste integradas
Responsive.is Contras
- Você está limitado a seis viewports genéricos
- Nenhuma dimensão específica listada
- Pode ser mais difícil para os clientes descobrir do que The Responsinator
Responsivepx
Até agora, todas as ferramentas que vimos forçam você a dimensões predefinidas para teste. Se você não gosta dos tamanhos de teste ou simplesmente deseja adicionar outro, difícil! Não há como fazê-lo. Então, para onde você vira se deseja ditar com precisão as dimensões para o teste? A resposta é um site chamado Responsivepx.

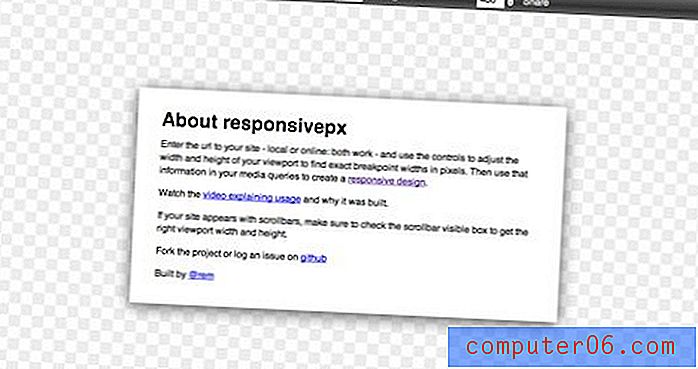
Aqui temos uma tela simples de boas-vindas com algumas instruções e um link para um vídeo tutorial. Para começar, basta inserir um URL na caixa no canto superior direito. O Responsivepx é incrível, pois permite testar sites locais que residem no seu computador e que estão sendo trabalhados no momento. Usaremos o site de Bryan Connor como exemplo para este teste.

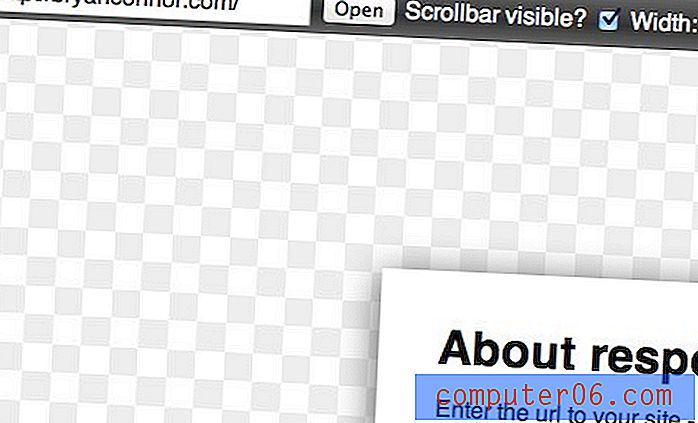
Depois de entrar em um site, é hora de ajustar as dimensões por meio das ferramentas na parte superior da tela. Como você pode ver na foto abaixo, desta vez não há tamanhos predefinidos. Você controla completamente as dimensões da visualização inserindo um número ou usando os controles deslizantes.

À medida que você altera as configurações, a visualização do site é atualizada para refletir essas alterações. É mostrado em uma grade de transparência semelhante à do Photoshop.

Na minha opinião, o Responsivepx é de longe a opção mais útil para desenvolvedores que trabalham em seu próprio site responsivo. Existem várias razões para isso. Primeiro, ele foi criado especificamente para ajudá-lo a encontrar pontos de interrupção com base no seu design exclusivo. Você pode carregar um design, mover a largura para um ponto em que o layout não funcione mais e, em seguida, pegar os valores de pixels específicos listados para inserir em sua consulta de mídia. Depois de contabilizar as alterações, salve seu arquivo, atualize a visualização e você estará pronto para atacar seu próximo ponto de interrupção. Novamente, o fato de funcionar com arquivos locais é realmente útil aqui.
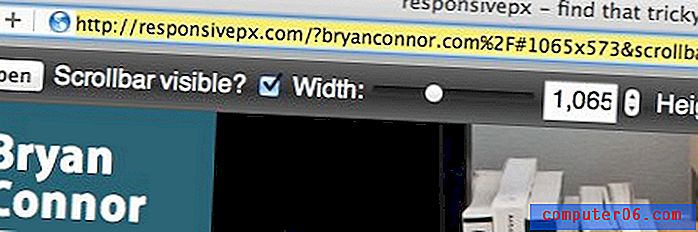
Além disso, à medida que você insere casos de teste e altera as configurações, o endereço na barra de URL do navegador é atualizado para refletir essas alterações, o que torna super fácil compartilhar um caso de teste específico com colegas.

Como esse aplicativo é uma ótima maneira de decidir sobre possíveis pontos de interrupção, eu adoraria ver um botão incluído que gera uma consulta de mídia com base no tamanho atual da janela de exibição. Isso realmente tornaria o Responsivepx uma ferramenta matadora para designers responsivos.
Profissionais de Responsivepx
- Você decide as dimensões da visualização
- Perfeito para encontrar pontos de interrupção
- Teste remoto e local
- Fácil de compartilhar casos de teste específicos
Contrivepx Contras
- Principalmente para desenvolvedores, use uma opção diferente para clientes
- A interface do usuário da barra de ferramentas pode usar algum trabalho
Conclusão
Agora você tem três novas armas no seu arsenal de web design responsivo. Todos esses sites têm seus pontos fortes e merecem ser marcados mais tarde. O Responsinator permite simular rápida e facilmente vários dispositivos diferentes e pode ser ótimo para ajudar os clientes a entender o que você está tentando alcançar. O Responsive.is é uma maneira decente de ter uma ideia geral de como um layout responsivo é executado em diferentes gêneros de dispositivos. Não é o melhor para fins de teste específicos, mas pode ser útil para um teste rápido. Por fim, o Responsivepx é a melhor ferramenta para encontrar pontos de interrupção ideais para o seu design. Você assume o controle sobre as dimensões exatas dos pixels e pode testar os arquivos locais nos quais está trabalhando no momento.
Você já experimentou alguma das ferramentas acima? O que você pensa deles? Como eles poderiam ser melhorados? Não deixe de nos informar sobre outras ferramentas semelhantes que você encontrou.
Imagens conservadas em estoque fornecidas por: Bigstock.