Pense vertical: a influência do design móvel na orientação
O design móvel me faz esboçar mais verticalmente. E eu não acho que sou só eu.
Estou vendo mais e mais sites em plataformas incorporando mais componentes verticais em seu design geral. Esqueça "acima do pergaminho", vamos falar sobre a verticalização.
Explore o Envato Elements
Design Horizontal vs. Vertical

Durante muito tempo, o design do site se concentrou em uma mentalidade bastante distinta "acima do pergaminho". O design para tablets e dispositivos móveis exige que você mude sua orientação padrão e todos os sites móveis bem projetados estão realmente adicionando uma influência vertical aos projetos de design, tanto online quanto impressos.
Muitos dos mesmos princípios básicos se aplicam se você estiver trabalhando na horizontal ou na vertical. Tipografia limpa, paleta de cores e imagens fortes e organização geral são importantes.
Projetar em um espaço vertical não é um conceito novo. Os designers de impressão fazem isso há anos - pense nos jornais e revistas como exemplos clássicos. A novidade é a possibilidade vertical quase ilimitada. Nos projetos verticais da Web, você pode estender a profundidade o quanto quiser (embora isso nem sempre seja recomendado).
Criar um espaço vertical


Às vezes, o primeiro desafio é criar um espaço vertical adequado ao seu projeto. Isso acontece quase por padrão ao trabalhar em qualquer projeto que inclua uma contrapartida móvel, mas e o próprio site? (Isso, no ambiente atual do navegador, nunca terá verdadeiramente uma forma consistentemente vertical.)
Se você tem um blog ou site com uma barra lateral, seu espaço de trabalho já pode estar mais vertical do que você pensa. Enfatize essa forma com outras partes verticais, como uma imagem forte para cima e para baixo ou um bloco de texto curto que leia na vertical.
Outra opção é aumentar o espaço para além do pergaminho. Crie "telas" em cascata que são navegadas de cima para baixo. Este é um conceito que foi desaprovado por algum tempo, mas está ganhando terreno novamente porque os usuários foram "treinados" para rolar por um site, graças à abundância de aplicativos para celular e tablet que funcionam exatamente dessa maneira.
Você também pode planejar seu design em vários espaços verticais, criando uma grade de várias colunas largas. Nesta configuração, cada coluna tem uma finalidade distinta (muito parecida com uma barra lateral) que cria um espaço de trabalho vertical. Você pode criar um espaço de trabalho vertical de coluna única, estreitando a largura de pixel do espaço de trabalho e preenchendo o restante com uma imagem de plano de fundo.
A chave é não forçá-lo. Às vezes, você simplesmente não conseguirá fazer um espaço vertical funcionar. Se você não conseguir projetar usando uma orientação totalmente vertical, tente usar alguns elementos de design verticais, como barras de navegação ou imagens, no design geral.
Usando elementos verticais

Às vezes, planejar um projeto vertical é mais do que apenas o espaço geral. Considere usar elementos verticais em um espaço horizontal para criar uma sensação de cima e para baixo. Experimente fotos verticais ou blocos de texto altos e finos. Mas, novamente, não force; essas ferramentas só serão eficazes se elas trabalharem com (e não contra) seu conteúdo.
Crie elementos estáticos, como barras de navegação ou logotipos, verticalmente também. Lembre-se de estruturar esses elementos para que eles permaneçam utilizáveis. As barras de navegação funcionam melhor para um layout de rolagem quando não são muito profundas e se movem com a página à medida que os usuários navegam. (Você não quer que os usuários fiquem frustrados tentando encontrar coisas.)
Você também pode usar cores para estabelecer uma sensação mais vertical no seu site. Pense no fundo - as listras verticais podem adicionar uma sensação mais alta quando colocadas atrás de outros objetos.
Design vertical em ação
O design de impressão conta com uma tela vertical há centenas de anos. Algumas das publicações mais conhecidas - The New York Times, USA Today, Vogue e People - têm formatos mais altos do que largos.
Mas não termina aí. Os pôsteres de filmes são um dos exemplos mais conhecidos de projetos de design com orientação vertical.
Cada vez mais cartões de visita, embora geralmente impressos na horizontal, estão assumindo um formato vertical. Por quê? Porque os faz se destacar entre as centenas de outras pessoas na pilha. O mesmo vale para outros materiais promocionais impressos, como ímãs e adesivos. Para projetos de impressão, a decisão de usar uma orientação vertical quando a maioria das outras pessoas trabalha horizontalmente pode realmente adicionar um toque de estilo ao projeto.
Considerações verticais
"Os layouts verticais podem ficar pesados e difíceis de navegar com pressa."Os layouts verticais podem ficar pesados e difíceis de navegar com pressa. Certifique-se de dar amplo peso aos cabeçalhos e ferramentas de navegação ao projetar em um espaço vertical, para que o usuário (ou leitor) não perca o controle do que está vendo.
Você pode considerar aumentar o texto alguns pontos (e com orientação adicional) ao usar um formato vertical e provavelmente incluirá dispositivos de navegação (sejam barras de rolagem ou descrições) que seguem o usuário pelo site.
Também tenha cuidado com o espaço horizontal no layout vertical. Resista à tentação de forçar um estilo horizontal a um espaço diferente; provavelmente ficará aquém. Você não deseja misturar outros elementos, apenas para ajustá-los em um espaço mais estreito. Veja maneiras de reorganizar ou empilhar elementos para que o espaço de trabalho não fique lotado.
Amor vertical
Aqui estão alguns sites que adotam o conceito vertical e estão em execução.
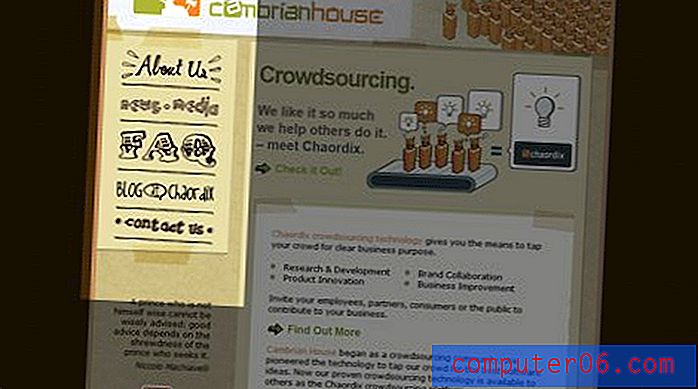
Ativar

O site é construído verticalmente e eles ajudam você a navegar usando o pergaminho para "abrir" a garrafa e o restante do site. (Isso nunca envelhece.)
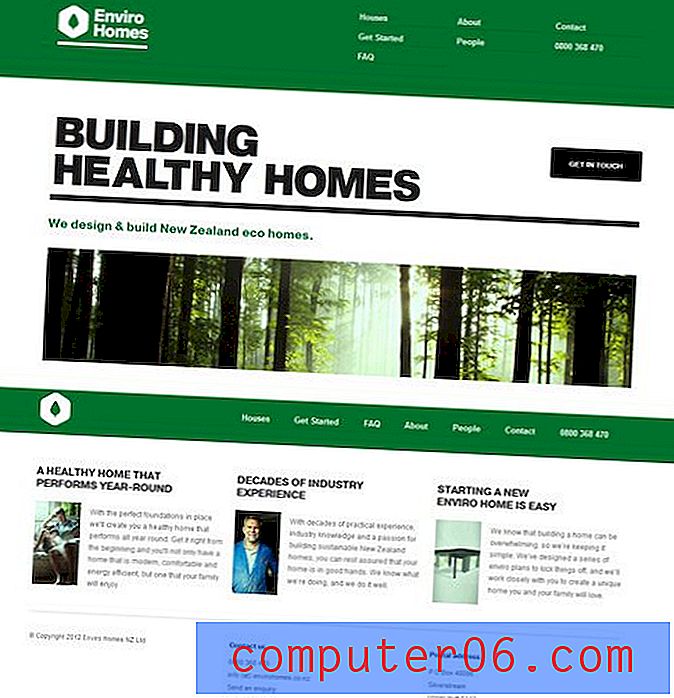
Enviro Homes

Essa barra de navegação na parte superior deste site vertical, ajusta-se para que você tenha sempre o visual perfeito na tela do computador.
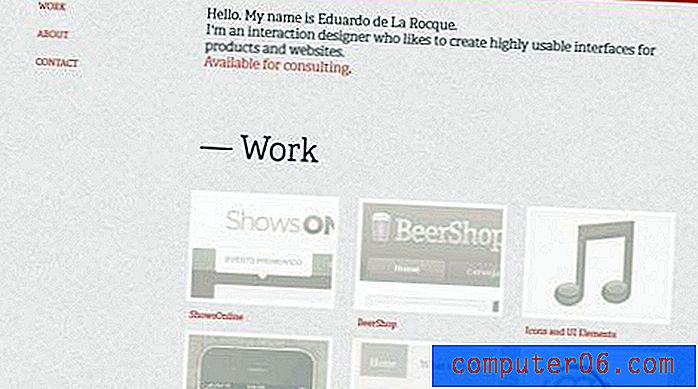
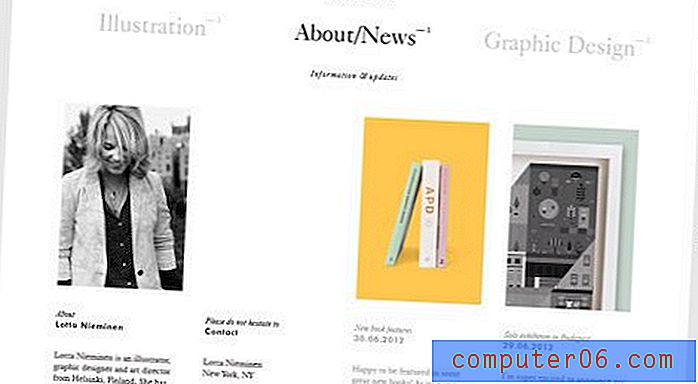
Lotta Nieminen

Este site usa colunas verticais para estabelecer a forma. A mistura de retângulos incentiva você a percorrer a página.
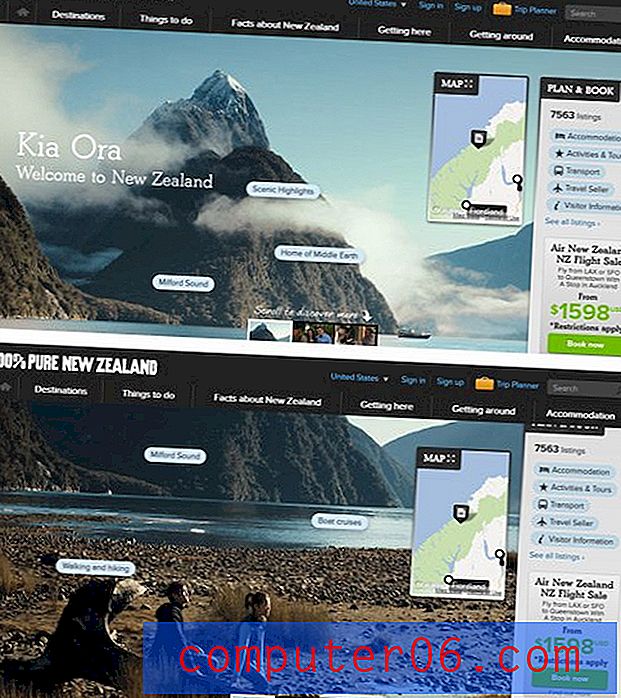
100% pura Nova Zelândia

Rolar esta página para baixo cria um efeito de vídeo que permite a você da Nova Zelândia.
Conclusão
Adoro o ressurgimento e a ênfase que os conceitos móveis estão tendo em projetos orientados verticalmente. A mudança dos ambientes do usuário e o surgimento do design responsivo também estão influenciando essa tendência.
No geral, projetar verticalmente não é realmente diferente de seu equivalente horizontal. Pode ser um pouco estranho no começo, mas usando as mesmas ferramentas e conceitos relacionados ao bom design em um esquema horizontal, você pode criar grandes projetos verticais. Se você estiver preocupado com o resultado, comece pequeno e desenvolva algumas partes verticais para incorporar em um projeto antes de ficar completamente vertical. Você pode descobrir o quanto aprecia a nova visualização!
Fontes da imagem: Illyissimo, Food Sense, Simon Collison e Spigot Design.