Design minimalista: como projetar mais com menos
O minimalismo e o uso de espaço em branco são grandes tendências de design no momento. O domínio dessas técnicas pode parecer fácil à primeira vista, mas é realmente muito difícil projetar com tanto espaço aberto e tão poucos objetos. Pode ser difícil para os clientes aceitarem, porque geralmente desejam o máximo de informações possível em uma tela.
Mas muitos designers, como a aparência de estilos mínimos e a maximização do espaço em branco, podem ser um desafio divertido. É uma técnica que se traduz bem em mídias e pode ser usada em impressão, web design e embalagem. Aqui, veremos a tendência e como projetar mais com menos.
Minimalismo e espaço em branco definidos



Quando os designers falam sobre minimalismo, geralmente há uma atitude de "você saberá quando vir" sobre a técnica. Não existe uma fórmula perfeita que faça algo mínimo ou não.
No entanto, existem alguns atributos comuns com os quais a maioria dos designers pode concordar. As características de um estilo de design mínimo incluem:
- Trabalho despojado de elementos fundamentais
- Funcionalidade simples e interação do usuário
- Detalhes que carregam peso para todo o projeto
- Muito espaço aberto
- Cor simples ou pouco
- Uso de apenas um ou dois tipos de letra com traços limpos
- Conteúdo simplificado
Isso é mais do que apenas uma teoria do design gráfico. O minimalismo é usado em várias disciplinas, incluindo arte, música, moda, decoração e literatura. Muitas vezes, quando as pessoas falam sobre minimalismo, a frase "menos é mais" é repetida. Embora isso possa parecer clichê, é usado porque é uma das melhores maneiras de descrever o estilo minimalista.
O uso de espaço em branco é uma consideração importante quando se pensa em design minimalista. Só faz sentido que, com menos elementos, mais espaços abertos sejam exibidos no design. Para criar um projeto minimamente eficaz, você deve pensar nessa direção desde o início.
Simplifique o conteúdo

Você deve projetar para o conteúdo. O conteúdo é rei.
Se você deseja criar um design mínimo, não pode ter uma mensagem excessivamente complicada. O tipo de conteúdo deve corresponder ao estilo de estrutura de tópicos de qualquer projeto.
Portanto, faça a si mesmo algumas perguntas importantes sobre o conteúdo para o qual você está projetando:
- É fácil de entender?
- Isso pode ser explicado aos usuários de maneira simples?
- As imagens e palavras são limpas e básicas?
- As idéias são fáceis de compreender sem muita explicação?
Se as respostas forem "sim", um esboço mínimo pode ser o caminho a percorrer. Caso contrário, aguarde outro projeto para usar essa técnica de design.
Truque de truques de design

Nos últimos anos, os designers falaram muito sobre design plano versus skeuomorfismo. Foi aí que a reemergência do design minimalista começou, porque os designers começaram a tirar todos os truques do design.
Ao trabalhar com um estilo minimalista, essa é uma das considerações mais importantes. O design deve estar ausente de truques, a menos que sejam absolutamente necessários. Desconfie de sombras projetadas, texturas extravagantes, molduras de imagem ou tratamentos de texto.
Livre-se de tudo e pense nos elementos de design nos termos mais básicos - cor, tipo, espaço, grade e elementos essenciais.
Foco nos detalhes

Cada detalhe deve ter um propósito. Em um esboço minimalista, objetos e elementos não se enquadram no plano de fundo nem se ocultam no design. Todos os detalhes são importantes, portanto, tome cuidado especial.
Em termos de detalhes, esteja ciente de coisas como grades e alinhamento. A organização ajudará o design a se sentir harmonioso e como pretendido. Considere a sensação ou emoção que os usuários devem ter ao interagir com o design. Agora crie cada elemento para refletir isso.
A cor precisa de finalidade

Às vezes, o pensamento de design minimalista evoca o visual de um design em preto e branco. Embora esse seja um exemplo moderno, um estilo minimalista pode usar cores.
Selecione uma paleta de cores que use tons básicos com saturação e brilho semelhantes em toda a paleta. Atenha-se a uma paleta mais restrita do que normalmente, com apenas uma ou duas opções de cores. Limite de tonalidades também.
Determine o que a cor deve significar. É o pano de fundo para o design? É um sotaque ou uma maneira de chamar a atenção para os elementos? Use-o de forma consistente.
Pense sobre o tipo

A tipografia é muito parecida com a cor em projetos de design mínimos. Precisa ser simples e direto.
Os tipos de letra Sans Serif são uma opção popular neste estilo de projetos, assim como a tipografia acima ou abaixo do tamanho. O tipo é frequentemente usado como o elemento gráfico principal e um exagero de tamanho pode trazer foco para fontes que podem ser ignoradas. A popularidade de sans serifs não é um mandato para uso. Desde que o tipo de letra seja legível, ele pode funcionar efetivamente.
Quando se trata de pensar em texto, as palavras na tela podem ser tão importantes quanto o próprio tipo de letra. Se o design for simples, as palavras deverão ser igualmente simples. Não sobrecarregue o design com texto. Atenha-se à fórmula de um logotipo ou marca, elementos simples para navegação ou compreensão e um título com apenas algumas palavras, seguido por um pequeno bloco de texto. (E se você pode eliminar qualquer um desses, vá em frente!)
Incorpore muito espaço em branco

Espaço em branco é uma das idéias principais que se correlacionam com o design mínimo. Se não houver muitos elementos de imagem ou texto, deve haver muito espaço, certo?
Quando se trata de espaço, a maior parte do design deve estar aberta. Para começar, verifique se pelo menos a área da superfície do design é espaço. (E enquanto trabalha, tente abrir ainda mais a tela.)
Pense no espaço em relação a todos os outros elementos também. Adicione preenchimento extra em torno de imagens, entre linhas de texto e itens clicáveis ou tocáveis em projetos de design de sites.
O espaço ao redor de cada elemento deve ser usado para dar ênfase a ele. O espaço ao redor dos elementos também deve ter propósito e consistência. (Se você adicionar espaço aleatoriamente, o design acabará ficando caótico e confuso. Use um sistema de grade para organizar e planejar relacionamentos espaciais.)
Edite o design

Esta é a parte que dói. Depois de criar um esboço de design inicial, edite-o. Simplifique ainda mais o design. (Provavelmente, você ainda tem muitos elementos.)
Escolha um ponto focal e livre-se de tudo ao seu redor. Crie mais espaço para aumentar a atenção para esta parte do design. Analise o ponto focal. Existem elementos que podem ser removidos?
Lance todos os elementos ou partes do conteúdo que não se relacionam diretamente com o ponto focal. (Isso pode ser difícil, mas elimine qualquer coisa estranhamente remota.) Torne o design quase simples demais, lembrando que você pode adicionar elementos novamente, se necessário. Muitas vezes, essa etapa ajuda a dar uma perspectiva do que realmente é e não é essencial para o design.
O argumento será que nenhum elemento pode ser eliminado. Experimente outro estilo para obter elementos comuns e desmembrar recursos de design comuns. Você realmente precisa ...
- Ícones para mídias sociais?
- Taglines ou frases de efeito?
- Feeds RSS com postagens recentes ou itens populares em seu site?
- Navegação em vários níveis?
- Impressão frontal e traseira em cartões de visita?
Eu tenho o que me refiro como a "regra dos cinco". Em projetos mínimos, me permito um máximo de cinco elementos de design na primeira apresentação ou rascunho de design. Normalmente, eles incluem marca, imagem, título, navegação e espaço.
Se estiver com problemas, afaste-se do design e volte a ele mais tarde. Edite novamente. Veja o texto. Remova mais alguns elementos. Remova os elementos de design até o resultado final parecer desconfortável e adicione um elemento novamente.
Conclusão
Quando se trata de um design mínimo, use apenas elementos que contribuam para a legibilidade e a usabilidade. Tudo o resto é apenas uma decoração.
Pensar nessa técnica de design é realmente apenas uma lição para voltar ao básico. Às vezes, é mais fácil projetar em excesso do que apenas projetar. Truques e decoração parecem quase aparecer sem nós sabermos. Lute contra o desejo de adicionar extras e criar com um tipo de letra, uma cor, uma grade e um tema comum.
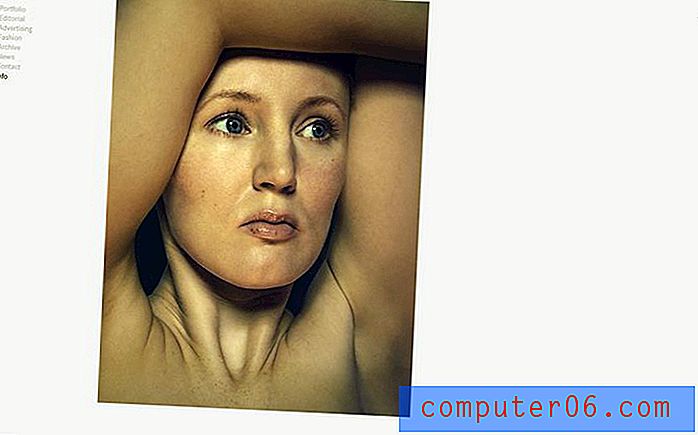
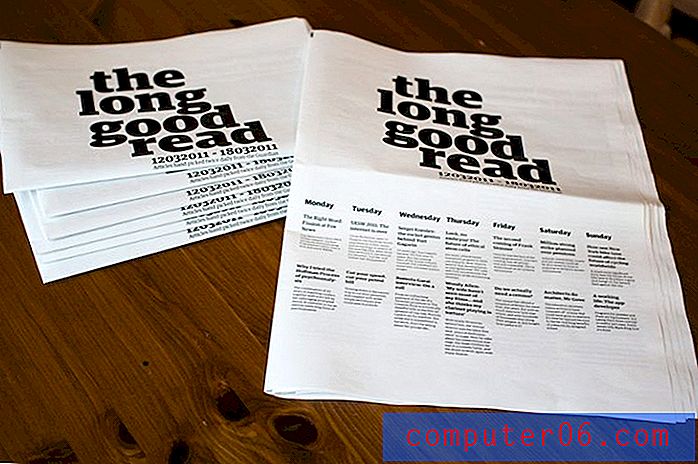
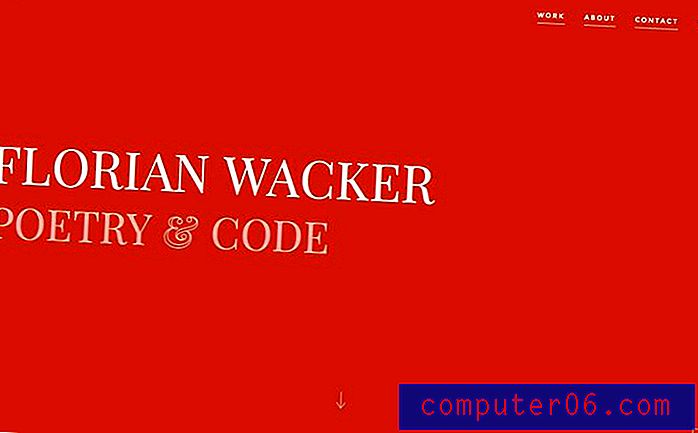
Fontes da imagem: Adam Rasheed, Blast Brand, Daniel Catt e Andres Moncayo .