Fazendo mais com menos: dicas para projetar com recursos limitados
Hoje, vamos abordar alguns problemas comuns que surgem não com muito conteúdo disperso, mas com muito pouco. Como você pode elaborar um projeto quando seu cliente mal lhe deu algo para trabalhar?
Analisaremos algumas dicas rápidas e fáceis para criar designs lindos que não parecem vazios, apesar de usar muito poucos recursos.
Explore o Envato Elements
Espaços bem abertos
Jogue um monte de designers em torno de uma mesa e você encontrará muitos deles reclamando sobre como os clientes sempre querem que eles espremam tanto em um espaço tão pequeno. Os não designers tendem a se concentrar na maximização do potencial de uma página da Web ou anúncio impresso disponível, com pouco ou nenhum pensamento de que a sobrecarga de informações muitas vezes torne ineficazes até os melhores designs.
Descobrir como organizar muitas informações e recursos em um espaço limitado é um grande problema que todos enfrentamos, mas é apenas metade da história. Talvez, assim como muitos designers, lutem com clientes que têm muito pouco a oferecer, tanto em direção quanto em recursos.
Quando você não tem muito com o que correr, uma página em branco pode parecer enorme e você fica se perguntando como será preenchê-la. Vamos percorrer alguns cenários comuns e ver alguns exemplos de soluções para cada um.
Apenas uma foto, texto mínimo
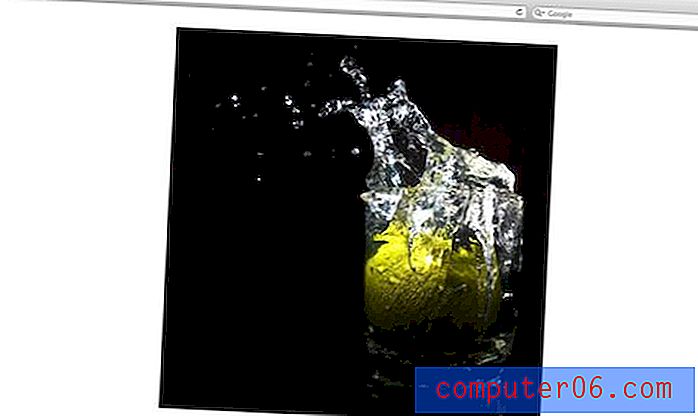
Este é um problema bastante comum para designers. Você precisa produzir um design acabado de qualidade, mas foi fornecida apenas uma imagem para trabalhar. Para piorar as coisas, você tem apenas algumas frases de texto. Se você recebeu um anúncio de página inteira ou uma página da Web inteira, isso pode parecer bastante desanimador.
Jogando a imagem na tela, você vê toneladas de espaço que precisam ser preenchidas!

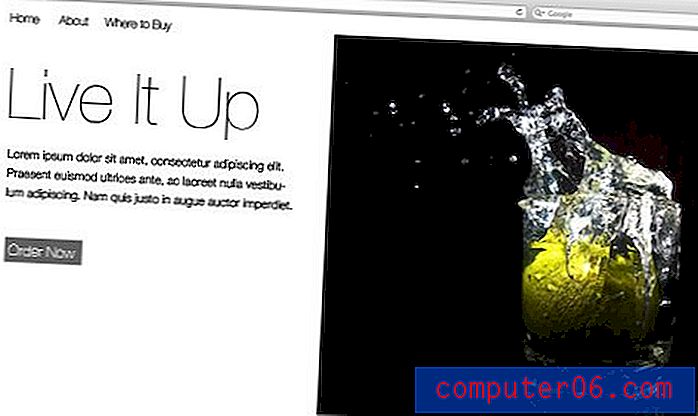
Quando começamos a adicionar conteúdo padrão da Web, a página começa a parecer muito melhor. Simplesmente movendo a foto para a direita, obtemos um layout decente de duas colunas que segue tendências minimalistas e possui um contraste agradável.

Infelizmente, é completamente chato. Os elementos não parecem "projetados", mas reunidos da maneira mais óbvia. Para algumas imagens, isso pode ser o melhor que podemos fazer, mas é uma boa ideia realmente tirar a foto e pensar em como você pode usá-la de uma maneira mais criativa.
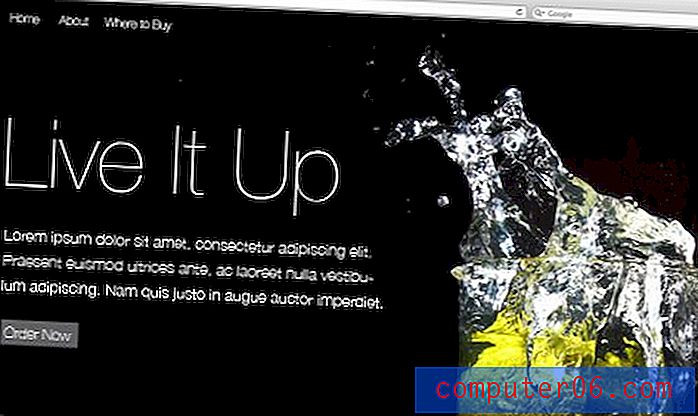
No nosso caso, é um estúdio filmado em fundo preto. Isso torna a extensão da foto um processo praticamente indolor. As imagens de sangramento total têm uma aparência elegante e profissional. Podemos usar um layout quase idêntico ao anterior e obter um resultado visualmente mais impressionante:

Usando a mesma foto várias vezes
Um grande truque que você pode implementar quando seus recursos são limitados é usar a repetição para dar a ilusão de que você tem mais com o que trabalhar do que realmente.
Para mim, isso normalmente envolve encontrar maneiras de duplicar a imagem com bom gosto e sem redundância óbvia. Aqui está o nosso exemplo de projeto na etapa um. Mais uma vez, temos algo bastante chato e pouco criativo para começar:

Para dar um pouco de vida e variedade ao layout, vamos nos concentrar em maximizar o uso dessa foto única. Para iniciantes, com algumas cópias de camada e efeitos simples de camada do Photoshop, podemos transformar uma única imagem em uma pilha de fotos. Nossa página já está um pouco mais amigável e menos rígida.

Para levar essa ideia ainda mais adiante, vamos transformar a mesma foto em uma textura de fundo. Nós o esticamos até o ponto máximo e depois o filtramos um pouco. Isso leva esse fundo branco liso e adiciona muito mais interesse visual.

Nesse ponto, a imagem de fundo é obviamente a mesma foto. Isso não é necessariamente um pensamento ruim, mas se você quiser abstrair um pouco, para que não seja tão óbvio, tente desfocar o fundo.

Você pode ir o quanto quiser com isso. Tente adicionar um pouco de textura também. A imagem de plano de fundo basicamente nos fornece algo diferente de um plano de fundo branco para nossa tela. À medida que construímos sobre algo que reflete as cores e a composição da foto, nosso design permanece agradável e consistente, ao mesmo tempo em que nos dá uma liberdade extraordinária para experimentar.

Preenchendo as lacunas com o estoque
Outra coisa importante a lembrar é que você sempre pode usar imagens de estoque para ajudar a completar seus recursos. Mesmo que o seu cliente já tenha fornecido uma imagem primária para uso, geralmente é uma tarefa bastante fácil encontrar uma foto relacionada que finalize o design com bom gosto.
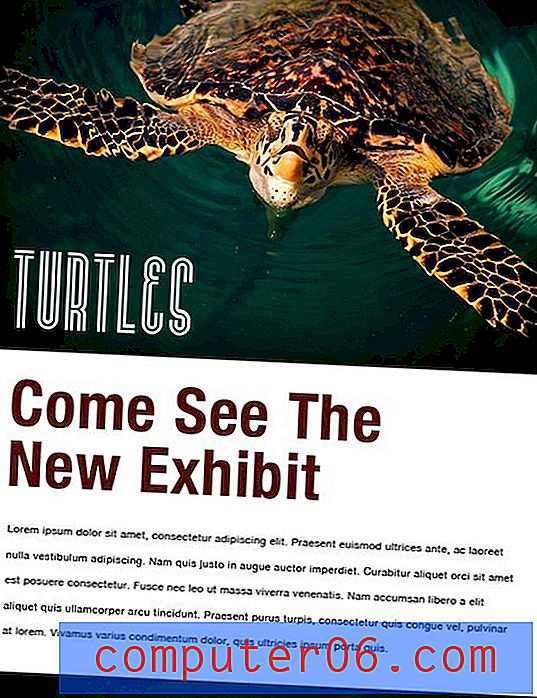
Como exemplo, digamos que nosso cliente nos deu a seguinte imagem para trabalhar e as instruções para exibi-la com destaque na página.

Dado que esta imagem é tão atraente, já temos muito com o que trabalhar. Podemos usar facilmente a imagem de tartarugas marinhas como base para um ótimo anúncio de página inteira.

Eu gosto desse design, mas há alguns problemas funcionais. A imagem superior é tão atraente que chama minha atenção imediatamente. Infelizmente, depois disso, não há mais nada para chamar minha atenção na página, a não ser um grande pedaço de texto chato. Muitos espectadores provavelmente olharão para a tartaruga e perderão o interesse, o que não é bom se quisermos que eles leiam essa manchete secundária.
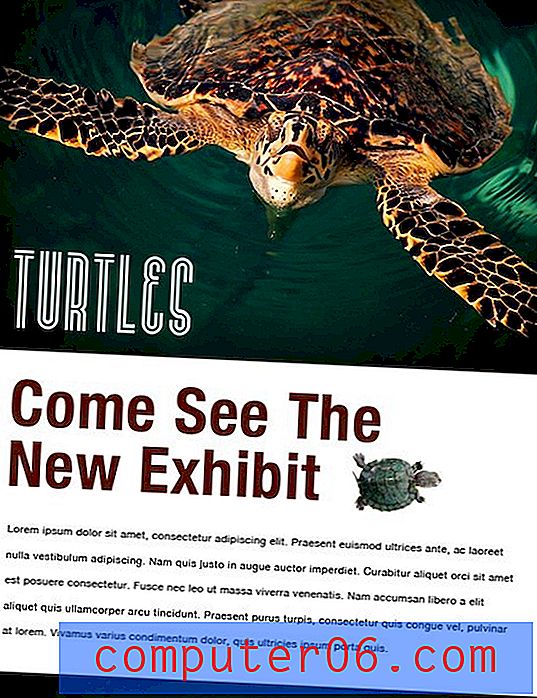
Uma solução é procurar uma imagem de estoque para ajudar a atrair essa atenção para baixo. Não precisamos de nada incrível, apenas algo simples que agregue interesse visual ao campo branco na metade inferior do anúncio.
Em apenas um minuto ou dois, consegui encontrar uma ótima imagem para a tarefa:

O conceito de exibição de tartaruga agora é levado ainda mais longe e a metade inferior tem um carinha bonitinho para agarrar seus olhos e forçá-lo a ler o título. Felizmente, fotos como essa são realmente fáceis de encontrar, ou completamente livres de formas extremamente baratas. A iStock tem praticamente tudo o que você pode imaginar filmado em fundo branco e não quebra seu orçamento.
Conclusão
Como o design minimalista é tão popular no momento, ter menos com o que trabalhar pode ser uma coisa positiva, desde que você saiba o que está fazendo. Isso cria alguns desafios de layout, mas se você for criativo e engenhoso, poderá superá-los facilmente.
Lembre-se de analisar suas imagens e considere como estendê-las ou maximizar o espaço que ela usa. Experimente uma foto de sangramento total e veja se o seu design não parece muito mais elegante do que antes.
Além disso, se você tiver apenas uma imagem para trabalhar, considere como pode duplicar essa imagem de maneira elegante. Isso pode assumir a forma de repetição intencional óbvia ou algo mais sutil.
Por fim, lembre-se de que a web está repleta de recursos visuais incríveis que são super baratos ou completamente gratuitos. Pense em como você pode usar o estoque para reforçar o que já foi fornecido.
Fontes fotográficas: Vikram Vetrivel, Luis Hernandez, Maria Herrera e Ibrahim Iujaz.