Projetando sites interessantes com espaço e assimetria
Quando um elemento usa espaço assimétrico, ele se destaca dos outros elementos circundantes. Aparecerá mais vibrante, o que é particularmente útil se você estiver criando áreas de uma página em que um link / botão exige mais atenção do que outros.
Hoje vamos examinar mais de perto a assimetria expressa por meio de contraste, espaçamento e layout. Estamos pensando em contraste observável e em como o espaço chama a atenção.
A assimetria nem sempre é sobre relacionamentos externos com margens, preenchimento ou sarjetas.
A assimetria também pode se preocupar com os relacionamentos internos, como miniaturas de imagens ou alinhamento de texto. Por exemplo, uma galeria de imagens pode exibir 5 miniaturas em que o polegar do meio é um pouco maior que os outros, usado principalmente para capturar a atenção. A assimetria é excelente para chamar a atenção para uma área específica da página ou para um elemento específico da página.

E, como descrevemos no e-book gratuito Web UI Design para o olho humano, às vezes a assimetria é útil apenas por uma questão de assimetria.
Vamos olhar mais de perto a assimetria expressa por meio de contraste, espaçamento e layout.
Contraste Observável
Ao remover as distrações, você força os usuários a se concentrarem apenas no que é imediatamente visível.
Você pode aplicar efeitos de design a essas áreas, como gradientes de fundo ou até animações jQuery. Esses efeitos podem ser usados em um ou dois elementos para destacá-los dos outros.

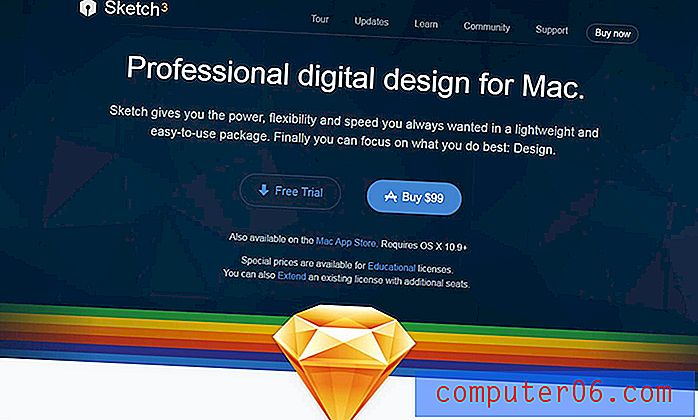
Um de nossos exemplos favoritos desse efeito está na página inicial do Sketch da Bohemian Coding. A página inicial mistura cores escuras e claras para combinar o contraste em um layout unificado.
Na seção do cabeçalho, você notará que existem dois botões: um para uma avaliação gratuita e o outro para comprar o software. Ambos os botões são azuis e ocupam a mesma quantidade de espaço. No entanto, o botão de avaliação gratuita usa um plano de fundo "vazio", geralmente chamado de botão fantasma. Em camadas no topo do cabeçalho escuro, o botão de avaliação gratuita parece ficar fora de foco no segundo plano.
Como o botão de compra usa um plano de fundo azul claro e texto em branco, ele se destaca forte e alto contra o plano de fundo escuro. Ao escanear rapidamente os olhos sobre o cabeçalho, é óbvio que o botão de compra chama sua atenção quase imediatamente. Isso é causado pelas opções de cores, mas também pelo espaço em branco adicionado entre os elementos.
Os espaços em branco vertical e horizontal são usados para que os botões apareçam separados do texto do cabeçalho. Como um botão é mais brilhante que o outro, ele naturalmente se destaca, pois há muito espaço e não muito mais para capturar a atenção.
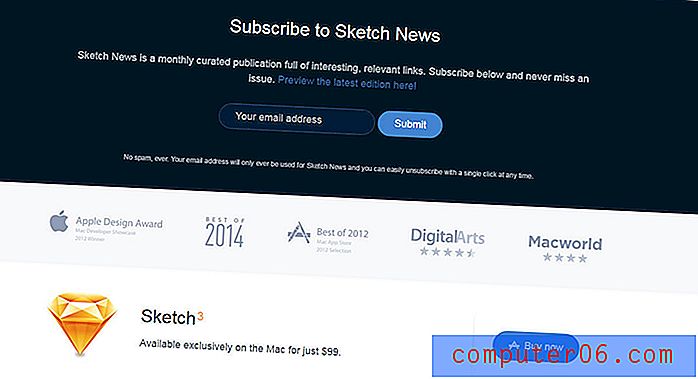
Você pode ver um estilo de botão semelhante na área do rodapé:

Nesse caso, os usuários têm apenas a opção de enviar seus emails ou reter as informações.
Como o Sketch deseja que você envie seu email o mais rápido possível após digitá-lo, o espaçamento é muito menor entre o campo de entrada e o botão Enviar. Isso segue a Lei de Fitts, pois, à medida que você reduz a distância (e o tamanho permanece fixo), você acelera o tempo necessário para se mover entre os elementos.
Por fim, observe que o tamanho assimétrico do formulário de entrada comparado ao botão Enviar também atrai seus olhos para a parte da página, que é exatamente o que o Sketch deseja.
Use o espaço em branco a seu favor para atrair olhos errantes para determinados elementos da página. Para experimentar e descobrir o que funciona melhor, tente diferentes métodos de teste A / B para diferentes valores de espaçamento.
Aqui estão algumas notas gerais a serem recolhidas no site do Sketch:
- O contraste nem sempre se refere à cor. Também pode se referir a elementos contrastantes de espaço, tamanho e posição em relação a outros elementos na página.
- O espaço vazio pode ser óbvio ou discreto, dependendo do contexto.
- Os elementos circundantes desempenham um papel importante na visibilidade natural de outros elementos.
- A simetria cria memória e harmonia, enquanto a assimetria chama a atenção. Equilibre os dois de acordo.
O espaço dirige a atenção
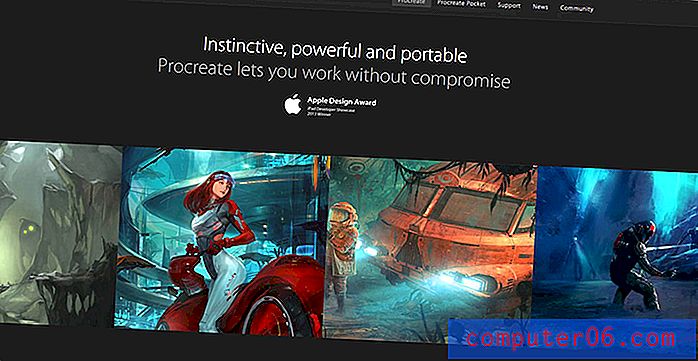
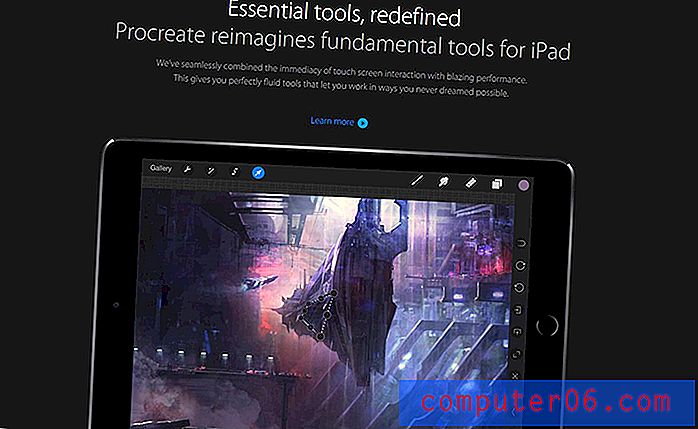
Você pode encontrar um exemplo um pouco diferente na página inicial do Procreate, uma ferramenta de desenho e pintura digital para o iPad. Ao deslizar a página, você notará que todo o layout está escuro e apresenta elementos de página muito grandes.

O design demonstra como você pode chamar a atenção para elementos singulares em uma página muito grande. Capturas de tela, pinturas de demonstração e recursos ocupam suas próprias seções.
O espaço em branco separa o texto e o conteúdo visual. O design é especialmente digno de nota no uso de cores de texto para distinguir entre cabeçalhos (maior contraste) e texto geral da página (menor contraste).

Ao dividir uma página em seções, você cria uma hierarquia de conteúdo natural. Ao dividir essas seções com estilos exclusivos (planos de fundo em tela cheia, tipografia de grandes dimensões, capturas de tela de aplicativos), as divisões se tornam ainda mais aparentes.
Lembre-se de que nem todos os sites podem se beneficiar de grandes divisões de conteúdo - mas essa parece ser uma tendência muito popular entre os designers. Parece fantástico quando executado corretamente.
O layout alternativo
Na superfície, conteúdo alternativo pode parecer irritante porque você força o olhar do leitor a pular. Mas como o conteúdo é muito bem espaçado, é muito mais fácil ler um Z-Pattern do que você imagina.
O padrão também força os visitantes a ficarem atentos, já que o design não é uma informação de alimentação de colher. Obviamente, esse padrão só é possível porque o espaço em branco de bom gosto abre o caminho para a digitalização.

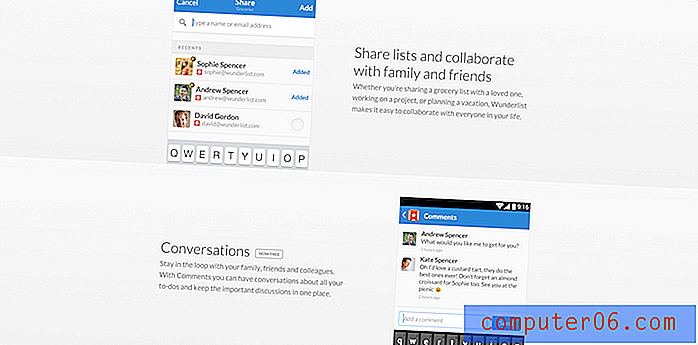
Olhando a página do Wunderlist, podemos ver esse padrão assimétrico emergindo no espaço em branco. O espaçamento assimétrico é executado com cuidado para parecer interessante sem ser irritante.
Podemos aprender muito com os padrões de design demonstrados pelo uso de espaçamento do Wunderlist:
- A assimetria tem seu objetivo ao tentar chamar a atenção para determinadas áreas da página.
- A assimetria em um padrão repetitivo se torna simetria.
- Os padrões de espaço entre texto ou gráficos também aparecerão como um padrão maior.
- O espaço em branco deve tornar o conteúdo da navegação mais fácil e previsível.
Leitura adicional
Você pode aprender técnicas de design mais acionáveis no ebook gratuito Web Design Trends 2016. O guia de 185 páginas explica 10 práticas recomendadas detalhadamente. Você encontrará 165 exemplos analisados das principais empresas de hoje.