Crítica Web Design # 15: Podemos fazer a manutenção do seu carro
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é: Podemos Consertar Seu Carro.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre "Podemos reparar seu carro"
“Nossos clientes estão no centro do que fazemos. Estamos aqui para remover toda a fumaça e os espelhos que dão um mau nome ao comércio de automóveis. A manutenção do carro mudou e nosso negócio está completamente alinhado com a nova abordagem para a manutenção do carro. Nós nos esforçamos para economizar dinheiro de nossos clientes, oferecendo o melhor serviço possível e dando-lhes confiança no que dizemos. ”
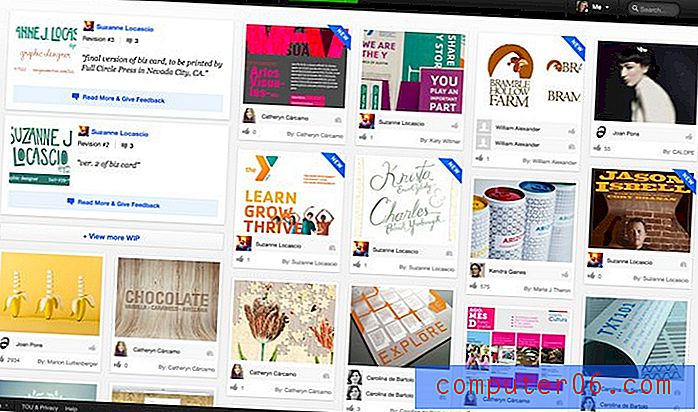
Aqui está a página inicial do site:

Este é um site interessante e deve nos dar muitos pontos para discutir. Vamos pular direto e analisar o site, peça por peça.
fundo
O plano de fundo do site é esta ilustração da engrenagem da planta. A maioria é encoberta pelo conteúdo, mas é espiada o suficiente para que você possa dizer o que está acontecendo.

Carros não são a primeira coisa que me vem à cabeça quando penso em projetos, mas a referência a máquinas faz com que funcione. Eu amo o gráfico como uma peça autônoma, mas acho que poderia ser atenuada um pouco no site para evitar confusão visual. Eu recomendo reduzir a opacidade um pouco mais, para que fique apenas visível. Você também pode reduzi-lo um pouco.
Cabeçalho
Quando olhamos para o cabeçalho, podemos ver imediatamente o tema que será exibido em todo o site. Cantos arredondados com sombras projetadas, alternando tons de azul com um pouco de branco e tipografia ousada.

Minha primeira impressão foi que a navegação parecia enorme. Isso combinado com o logotipo do carro de repente faz com que pareça um site infantil. No entanto, talvez seu mercado-alvo inclua indivíduos mais velhos que não possam mais trabalhar em um carro ou outros tipos não técnicos. Se for esse o caso, os botões grandes provavelmente serão apreciados pelos usuários. Às vezes, a usabilidade supera a estética. Apenas certifique-se de considerar para quem você está projetando principalmente e tentar apelar às necessidades deles.
Voltar para o logotipo do carro. Eu gosto do conceito, ele tem muita personalidade. No entanto, a execução não é a melhor. Não sei como corrigi-lo sem reformulá-lo completamente, mas talvez a pessoa que criou o logotipo tenha alguns esboços alternativos. Se você optar por ficar com o logotipo atual, limpe as bordas. Atualmente, eles estão um pouco irregulares e pixelados, especialmente em torno da área do para-brisa.
Bem-vinda
A próxima área da página comunica efetivamente muitas informações em um espaço pequeno. Os pontos de bala são eficazes e eficientes aqui, e os nomes dos fabricantes de carros em rolagem contínua na parte inferior reforçam o aspecto "qualquer carro".

O designer optou por trazer um pouco de vermelho aqui para dar ênfase. Ele viola o esquema de cores e, portanto, chama sua atenção imediatamente. Eu gosto da citação pull e como ela está perfeitamente alinhada na parte superior e inferior com a cópia com marcador.
O problema com essa área e, na verdade, grande parte do site, é a hierarquia visual. Como eu disse, o vermelho ajuda a enfatizar os pontos apropriados, mas tudo o mais aqui ainda está competindo por atenção, em vez de configurar para ter uma definição clara de importância.
Por exemplo, todo o texto do site está em negrito ... tudo. O texto em negrito é ótimo para adicionar ênfase onde for necessário, mas surge um problema quando você o leva longe demais: se tudo é especial, nada é especial. Eu recomendo repensar suas opções de tipografia e reduzir o peso na maior parte do texto, deixando apenas as partes mais importantes em negrito.
Além disso, o conceito de hierarquia também se aplica ao tamanho. Observe como o título "Bem-vindo" tem o mesmo tamanho (ou fecha) que a cópia de marcador. Novamente, vemos um caso de competição por atenção. Como o título define e apresenta a seção, aumente o tamanho e diminua o tamanho dos marcadores.
Aqui está uma maquete rápida e suja desta seção reinventada com melhor uso da hierarquia visual. Você não precisa fazer exatamente dessa maneira, apenas se concentre em como as informações são divididas de uma maneira muito mais limpa.

Conteúdo
A área de conteúdo é atraente e traz algumas fotografias amigáveis, mas sofre do mesmo problema com todo o texto em negrito.

Outra sugestão importante aqui é tornar as fotos e o texto imediatamente abaixo delas uma unidade visual. No momento, você tem dois elementos visuais distintos empilhados um sobre o outro, quando eles podem ser facilmente unidos de maneira mais coesa. Novamente, isso é rápido e sujo, mas você entendeu.

Rodapé
Finalmente, vamos dar uma olhada no rodapé. O conteúdo aqui é bastante simples, mas foi feito para parecer muito mais complexo e confuso do que realmente é.

Primeiro de tudo, o vermelho trabalhou no branco acima, mas o vermelho definitivamente não funciona no azul. As duas cores brilhantes uma sobre a outra conflitam em vez de contrastar. Além disso, o texto realmente precisa de algum trabalho. Mais uma vez, altere um pouco a ousadia, reduza a proeminência da linha de direitos autorais e corrija o botão de pesquisa estranho que é muito mais longo do que a palavra contida dentro (reduza a largura, centralize o texto no botão).
O rodapé fixo que mantém o número de telefone com você enquanto você rola é um toque agradável. Muitas vezes, quando alguém visita o site de uma empresa física, só quer uma coisa: o número de telefone. O número de telefone aqui fica com você enquanto você navega pelo site, tornando quase impossível perder.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.