Tendência de design: designs escuros e temperamentais
Um bom design pode realmente deixar você com disposição. Hoje, temos uma coleção de designs de sites sombrios e sombrios que ajudarão a inspirar você a criar uma atmosfera distinta em seu trabalho de design.
Embora a maioria das coleções escuras tenha uma vibração “inferior”, nem todos esses designs têm essa sensação (embora a cor tenha muito a ver com o que você sente quando olha para elas). Esta vitrine é mais do que uma galeria, esperamos que inspire você a criar um design sombrio e sombrio.
Explorar recursos de design
Cores escuras
 O importante é considerar que o escuro nem sempre significa preto.
O importante é considerar que o escuro nem sempre significa preto. Uma paleta de cores escuras define imediatamente um certo tom para um design. O importante é considerar que o escuro nem sempre significa preto . Geralmente, as cores são tonificadas (adição de preto) ou sombreadas (adição de cinza).
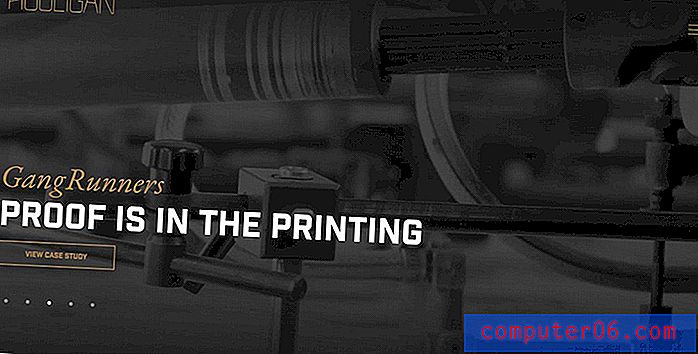
Examinando o design acima para Hooligan, o clima geral é um pouco sombrio e escuro, graças ao fundo escuro, mas o que realmente faz é a cor de destaque. O ouro amarelo profundo foi tonificado para se adequar ao clima do vídeo de fundo. O resultado é sério, mas visualmente intrigante.
Sombras

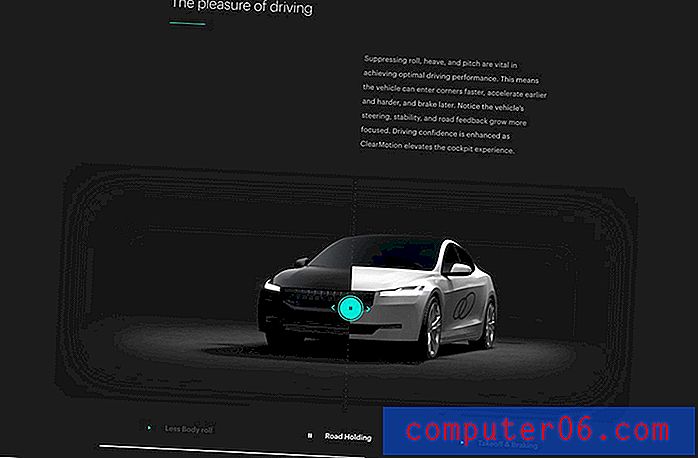
Sombras emanam mistério. Essa é uma das principais razões pelas quais os designers usam padrões de design sombrios e sombrios. Eles criam interesse e curiosidade no usuário.
As sombras ao redor do carro no site Clear Motion, acima, quase o forçam a ler a cópia. Por que o carro fica assim? O que é importante nisso? A estética sombria contribui com um clima centrado na curiosidade de aprender mais.
Sobreposições em preto

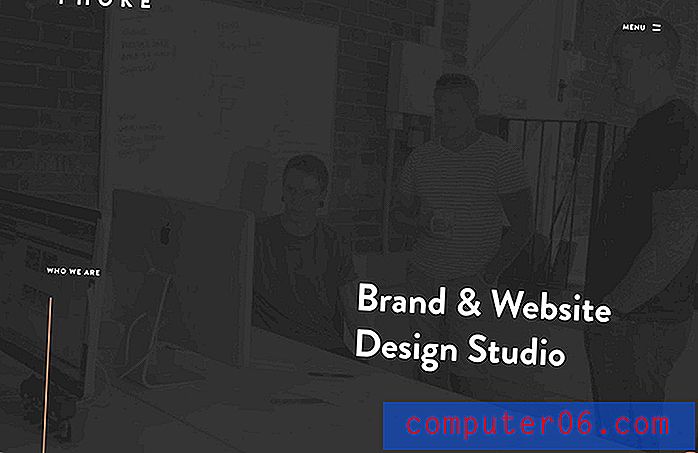
Uma sobreposição preta é uma das maneiras mais comuns de criar um clima sombrio. Mas o tipo de preto que você escolhe pode dar mais significado. É mais escuro ou mais transparente? Quanto da imagem ou plano de fundo o usuário pode ver através da sobreposição?
As sobreposições mais escuras com menos transparência quase escondem o que está acontecendo em segundo plano, para que não seja uma parte central do design. Sobreposições em preto mais transparentes permitem que o visual apareça como parte do design principal, enquanto contrastam com elementos primários, como texto ou frases de ação.
Fhoke, acima, usa bem essa técnica. Você pode ver a ação no vídeo em segundo plano, mas o foco real está no título e na ação de rolagem.
Stark Canvas

Forte : Aparência ou contorno severo ou vazio.
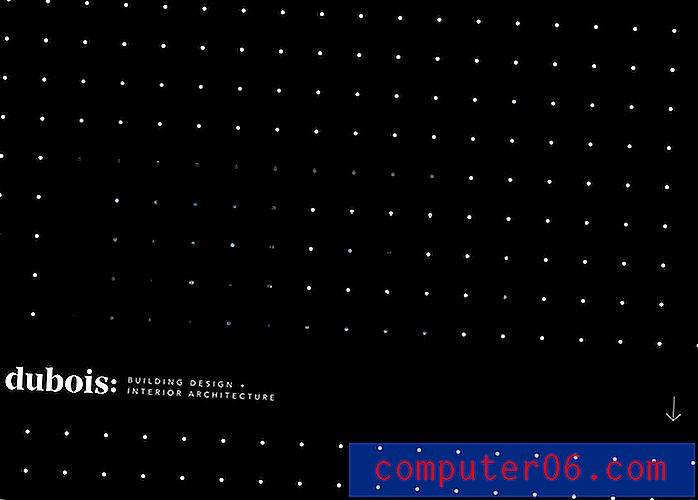
Com muitos designs cheios de elementos para fazer você parecer, um design mais nítido cria uma sensação de nada, quase forçando o usuário a examiná-lo mais profundamente. Mais uma vez, a escuridão e um fundo mais sombrio criam um mistério que o usuário deseja solucionar.
Dubois, embora não seja tão rígido quanto desenhos sem nada ao fundo, cria esse sentimento de admiração. O padrão de pontos realmente contribui para o mistério - observe atentamente e alguns deles incluem dicas de cores.
Mas o que o design faz é forçar o olhar para o texto, que está em um local desconhecido na tela para a maioria dos usuários. A marca e o título principal estão na parte inferior do primeiro pergaminho e não na metade superior do design.
Opções de tipografia
 Quais associações você já tem com "punk?" Isso coloca você em um estado de excitação ou em um humor mais irritado?
Quais associações você já tem com "punk?" Isso coloca você em um estado de excitação ou em um humor mais irritado? Punk is Not Dead provavelmente faz você sentir algo imediatamente. A experiência é nítida e altamente visual, e se você clicar no link para o site, também haverá um componente de áudio. Isso fará você se sentir de uma certa maneira. Quais associações você já tem com "punk?" Isso coloca você em um estado de excitação ou em um humor mais irritado?
O fundo escuro e as cores brilhantes contribuem, mas o que realmente define o clima aqui é a escolha da tipografia. (Imagine-o com um script claro - totalmente diferente.) As bordas irregulares e irregulares da fonte e o fator de legibilidade quase problemático de como você se sente ao vê-la.
O resultado é interessante, mas difícil e vem com uma sensação de desconforto.
Preto e branco

Como você se sente quando um design tem uma completa falta de cor? E se for principalmente preto e branco com alguns elementos coloridos?
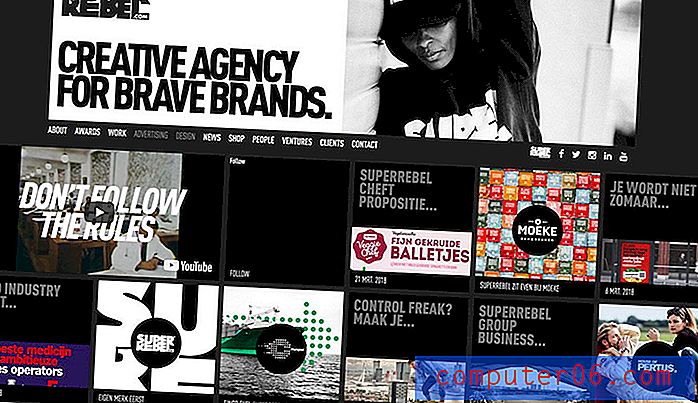
Embora um design em preto e branco não tenha a mesma sensação de alto drama que um design totalmente escuro, pode ser bastante interessante. Há um conflito embutido no próprio design com tantos elementos contrastantes e áreas de cores.
Isso pode fazer com que o olho se mova rapidamente pelo design e para diferentes elementos em um turbilhão, como acontece quando você olha para o Super Rebel. O olho vai para o topo imediatamente com a grande imagem em preto e branco, mas depois aparece em todos os outros blocos em estilo de revista, nunca chegando realmente a um ponto.
O sentimento é um pouco de sobrecarga de informação.
Imagens

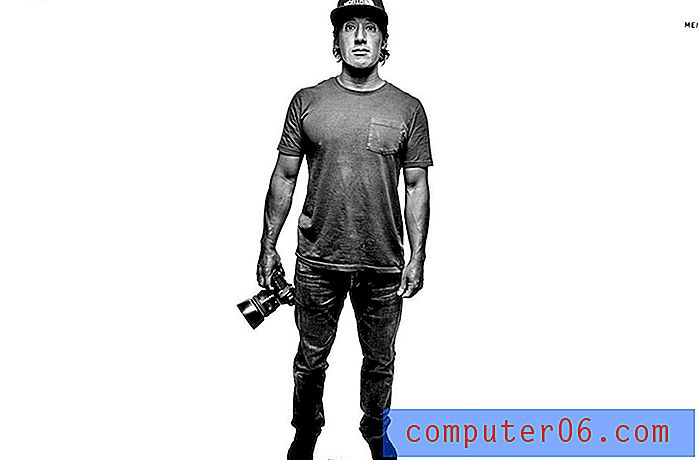
O olhar esculpido na imagem de Jimmy Chin na página "Sobre" de seu portfólio dá uma impressão do homem. E é exatamente isso que as imagens em preto e branco devem fazer.
As escolhas que você faz com cores, iluminação e uso de fotos contribuem para o clima geral do design. Aqui, o resultado é escuro e forte. Mas imagine se ele estivesse vestindo uma camisa amarela macia e calça verde limão; o clima seria bem diferente.
A imagem cria uma conexão emocional distinta com o usuário que foi intencional por parte do designer.
Escuro com um humor "leve"

Embora tenhamos analisado muitos designs sombrios aqui, o escuro não precisa se equiparar a um humor sombrio. Uma estética escura pode realmente resultar em uma sensação bastante leve e energética. É tudo sobre como você junta as peças.
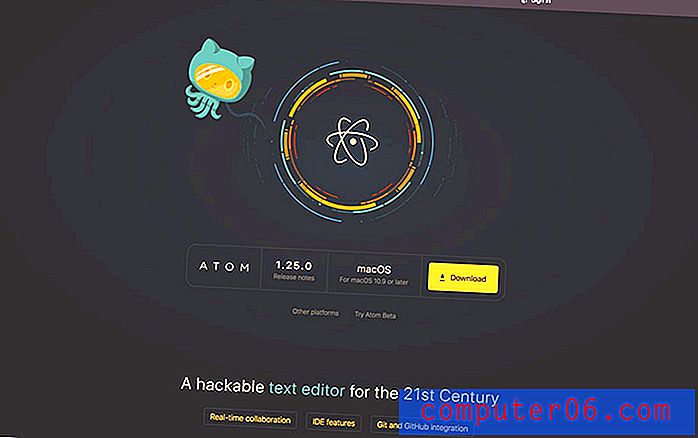
Atom usa um fundo mais escuro, mas com uma figura em estilo cartoon para definir um tom visualmente interessante e escuro, mas emocionalmente leve. A justaposição yin e yang cria o mesmo senso de maravilha visual que os designs mais escuros, mas sem intimidar o usuário em um site que pede algo para os visitantes (fazer o download de um produto digital).
A conexão emocional geral mais leve entre o design e o usuário parece um pouco mais confiável e menos dramática, o que pode realmente fazer você se sentir mais confortável com o download.
Conclusão
Você gosta de um design com um apelo sombrio?
Essa técnica pode funcionar para certos tipos de projetos. Mas pode ser mais desastroso para outras pessoas - observe que não há sites de comércio eletrônico nesta coleção. Projetos mais sombrios e sombrios são misteriosos e interessantes, mas nem sempre comunicam credibilidade e confiança aos usuários.
Pode ser um equilíbrio delicado e é por isso que você costuma ver esquemas sombrios e sombrios com mais frequência com um portfólio ou designs de sites informativos.