Criar um modelo de site de madeira impressionante no Photoshop
Hoje vamos construir um modelo de site incrível no Photoshop, utilizando várias técnicas avançadas.
Vou orientá-lo em todo o processo em dez etapas fáceis e fornecer um link para baixar o modelo finalizado. Vamos começar!
Visualização e Download
Antes de começar, veja o que construiremos. Você pode baixar e usar o PSD da maneira que desejar, mas não se esqueça de dar crédito ao plano de fundo, conforme indicado no artigo abaixo.
Download PSD em camadas

Etapa 1: Criar um novo documento
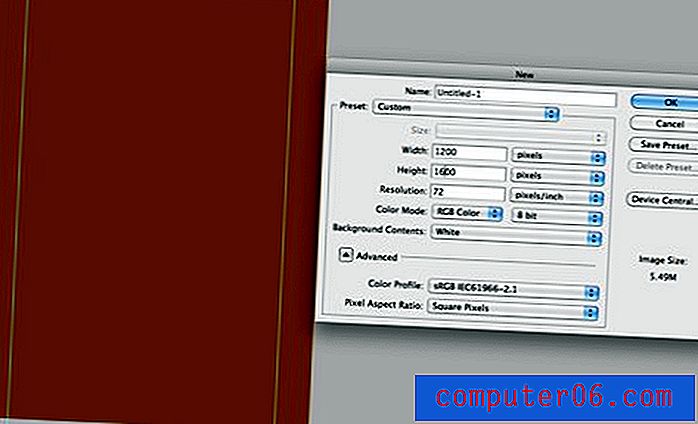
Primeiro, crie um novo documento no Photoshop. Crie uma tela com 1200 pixels de largura por 1700 pixels de altura. Não se preocupe, nosso conteúdo não chegará nem perto desse tamanho, queremos apenas ter bastante espaço para trabalhar.

Para definir a área de conteúdo, desenhe uma caixa com 960 pixels de largura, centralize-a horizontalmente na tela, arraste as guias para as bordas esquerda e direita e exclua a caixa. Seu documento em branco deve se parecer com a imagem acima (a cor não importa neste momento).
Etapa 2: pegue a imagem de fundo
A inspiração para este design vem de um recurso gratuito impressionante de Matthew Skiles. Matthew criou uma bela textura de fundo de madeira e a distribuiu livremente no Dribbble. Lembre-se de que se você usar essa textura, deverá fornecer um link para Matthew.

Pegue a textura de madeira no link acima e reduza-a para que ela tenha a mesma largura do seu PSD. Ele se estenderá apenas na metade do caminho verticalmente, mas é perfeito neste momento.
Etapa 3: adicionar gradiente de fundo
O fundo de madeira fica ótimo no Photoshop, mas nos dará alguns problemas na Web por causa da tela interminável do navegador. Nossas duas opções básicas são convertê-lo em um padrão de plano de fundo transparente ou degradê-lo em uma cor sólida.
Nesse caso, escolhi a saída mais fácil e decido aplicar gradientes no lado esquerdo e direito do fundo. Para fazer isso, crie uma nova camada e defina a cor do primeiro plano como # 421a0e ou qualquer outra cor escura que você gosta na imagem de madeira. Em seguida, defina seu gradiente para ir dessa cor para transparente e estique o gradiente do lado esquerdo para o meio, depois repita o gradiente no lado direito.

Isso nos dá uma transição agradável e suave para uma cor sólida. Se estivéssemos codificando este site, definiríamos esta imagem como plano de fundo e definiríamos a cor de plano de fundo em CSS como # 421a0e. Independentemente do tamanho da tela do visualizador, o plano de fundo do site ficará perfeito.
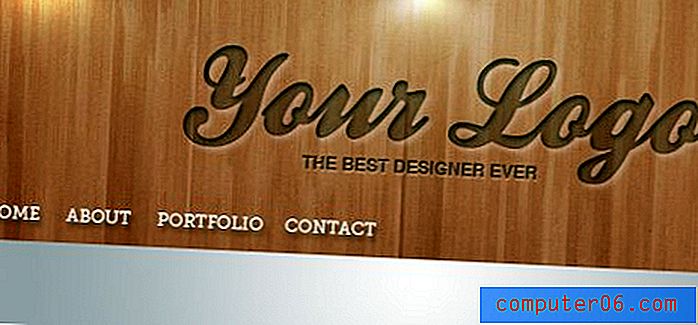
Etapa 4: o logotipo
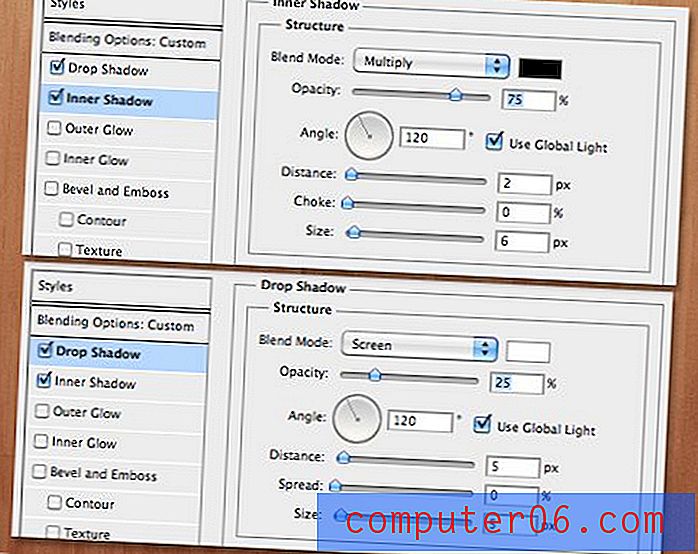
O logotipo na parte superior do site é simplesmente um texto escrito em Ballpark, uma fonte gratuita incrível criada por Mickey Rossi. Digite uma palavra, deixe-a preta e defina o preenchimento para cerca de 25%. Em seguida, aplique uma sombra interna e uma sombra projetada para dar uma aparência tipográfica. Aqui estão as configurações que eu usei:

Observe que a sombra projetada é muito diferente das configurações padrão. Isso ocorre porque na verdade estamos usando sombra projetada como um hack para criar um chanfro externo. Certifique-se de definir a cor para branco e altere o modo de mesclagem de Multiplicar (padrão) para Tela (funciona com branco).
O truque para a sombra interior é não exagerar. Vá devagar na distância e verifique se a opacidade não está muito escura. Essas configurações devem fornecer o efeito impressionante visto abaixo:

Em seguida, digite algum subtexto para ir sob o logotipo e aplique o mesmo efeito. Usei uma Helvetica Bold simples e digitei todas as letras maiúsculas.

Etapa 5: adicione algumas luzes
Para adicionar as luzes na parte superior do modelo, usaremos um truque super simples. Pegue um pincel branco macio e agradável e clique uma vez na tela para criar um ponto branco difuso. Agora pressione Command-T para usar a ferramenta Free Transform para esticar o ponto, como visto abaixo.
Para obter o efeito inclinado, mantenha pressionada a tecla Command-Shift-Option enquanto clica e arrasta em um controle de canto. Isso deve mover os dois cantos igualmente.

Depois de obter o formato de luz desejado, duplique a camada duas vezes e espalhe as luzes. Em seguida, jogue todos eles em um grupo de camadas e defina o modo de mesclagem do grupo como Overlay. Você também pode brincar adicionando um brilho externo a cada luz para ajustar o efeito.

Etapa 6: a caixa de conteúdo em destaque
Sob o logotipo, criaremos uma caixa grande que servirá como espaço reservado para qualquer conteúdo que você queira destacar. Este será um ótimo local para incluir um controle deslizante de imagem do jQuery.
Para começar, basta desenhar um retângulo e preenchê-lo com um gradiente ou uma cor sólida, isso realmente não importa, pois a idéia é colocar o conteúdo sobre ele. Certifique-se de ficar bem dentro das guias 960 configuradas anteriormente.

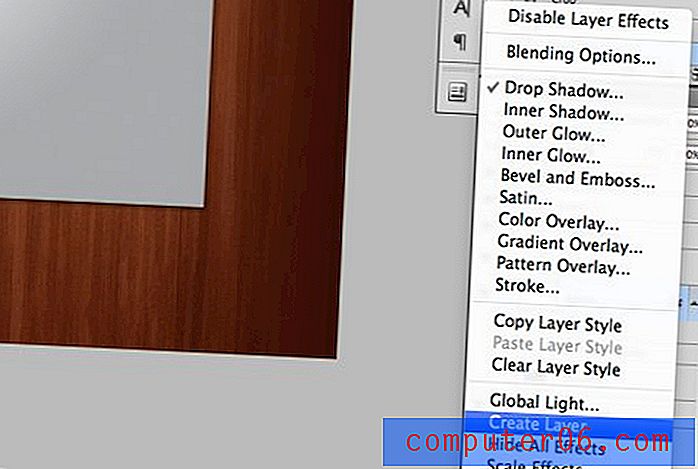
Em seguida, adicionaremos uma daquelas sombras curvas da moda que são tão populares no design da web no momento. Para fazer isso, adicione uma sombra projetada típica no menu de efeitos da camada. Depois de aplicar a sombra projetada, clique com o botão direito do mouse no pequeno ícone de efeito na camada e selecione "Criar camada" na parte inferior. Como o nome indica, isso transformará o efeito de sombra em uma camada de sombra real.

Agora use o Warp Mode dentro do Free Transform para curvar a borda inferior da sombra, como mostra a imagem abaixo.

O efeito geral faz com que os cantos pareçam se enrolar um pouco, mantendo a caixa de conteúdo real com um formato padrão que é fácil de preencher com imagens no estágio de desenvolvimento.

Etapa 7: Área de Navegação
Logo acima da caixa de conteúdo em destaque, digite algumas opções de navegação de exemplo. Eu usei o Museo, uma fonte gratuita que pode ser facilmente usada com @ font-face em CSS.

Como você pode ver, o modelo está indo bem. Terminamos a parte superior e podemos passar para a próxima seção.

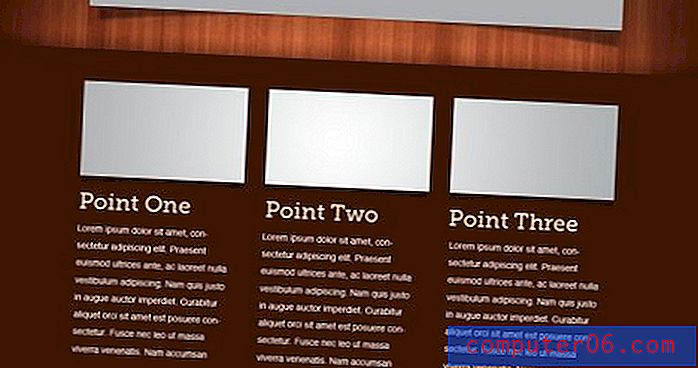
Etapa 8: Barra de cores
Logo abaixo da área de conteúdo em destaque, deve estar onde a textura da madeira termina. Crie uma camada e preencha dessa parte até o fundo com # 3c1306. Em seguida, adicione algum conteúdo de espaço reservado. Eu escolhi um layout de três colunas que repetiu o tratamento da caixa de antes e usei o Museo novamente para os cabeçalhos.

A coisa mais complicada aqui é diferenciar a barra de cores do fundo de madeira. Se você olhar atentamente na imagem acima, poderá ver que estiquei um gradiente para cima, do preto ao transparente, para que pareça que a caixa está projetando uma sombra na madeira. Para adicionar ainda mais contraste aqui, eu pintei de branco com um pincel grande e macio, reduzi a opacidade do branco para 75% e defina o modo de mesclagem para sobrepor. Esse é um ótimo truque para iluminar áreas escuras de uma textura.
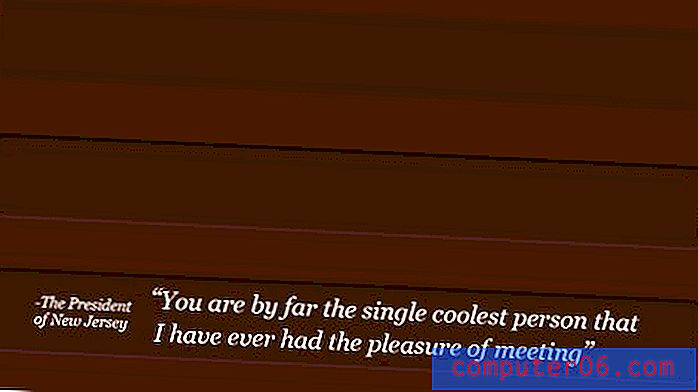
Etapa 9: a caixa de cotação
Perto da parte inferior da barra de cores, incluí uma caixa de inserção para conter uma cotação do cliente. Este é um processo de três etapas. Primeiro, desenhe um retângulo arredondado um pouco mais escuro que a cor do plano de fundo. Em seguida, aplique a mesma técnica de inserção que usamos no logotipo acima (sombra branca definida como tela + sombra interna). Finalmente, escreva algum texto. Eu usei uma versão em itálico da Geórgia.

Etapa 10: rodapé
Para finalizar o modelo, reduzi um pouco a textura de madeira e repeti muitos dos passos vistos acima. Primeiro, adicionei gradientes ao lado, como fizemos no início. Em seguida, adicionei outra sombra na parte inferior da barra de cores, como fizemos na parte superior. Por fim, repeti o mesmo efeito de inserção que usamos três vezes antes para incluir alguns ícones básicos de mídia social e o link de atribuição para a textura de fundo.

Conclusão
Com esses toques finais, você está pronto! Entre outras coisas, aprendemos como desbotar um plano de fundo texturizado para uma cor sólida, para que ele funcione na Web, como criar um efeito tipográfico na madeira e aplicá-lo de várias maneiras, como criar algumas ilusões de iluminação impressionantes e como usar o modo de mesclagem Sobreposição para clarear áreas escuras de uma textura.
Espero que você tenha aprendido muito com o tutorial, não se esqueça de baixar o PSD! Se você o usar em um projeto, deixe um link nos comentários abaixo para que eu possa conferir (opcional, mas apreciado).



