Práticas recomendadas para web design: minimalismo e tipografia
Ao falar sobre design, precisamos considerar o texto da perspectiva de um designer. O texto deve ser legível e legível, ao mesmo tempo que se adapta bem ao estilo do site. Mas também deve estar relacionado a uma hierarquia de conteúdo.
Construir hierarquias é o "quadro geral" da composição de um site. Porém, ao passar para a tipografia, você também deve criar hierarquias relacionadas ao texto específico na página. Nesta parte, explicaremos como criar relacionamentos com seus cabeçalhos e como usar o espaço em branco para tornar parágrafos longos digeríveis visualmente.
Cabeçalhos e espaçamento

O conteúdo da Web geralmente se concentra em apenas alguns elementos de texto diferentes. Os títulos variam de H1-H6, mas a maioria dos sites usa apenas H1-H4. Independentemente de quantos estilos de cabeçalho são usados, é seu trabalho como designer elaborá-los para que a hierarquia seja claramente estabelecida.
O espaço entre o texto é importante porque ajuda a definir o conteúdo da página. Quando os usuários encontram um novo cabeçalho, esperam reconhecer se o conteúdo está mudando para um assunto novo ou se está dentro de um assunto existente. A combinação certa de tamanho, cor e estilo do texto do cabeçalho ajuda a criar as expectativas certas para os usuários.
O espaço negativo entre o texto mostra como o conteúdo da página está relacionado. Os cabeçalhos com muito espaço são vistos como mais dominantes, enquanto os cabeçalhos mais próximos dos parágrafos são vistos como relacionados via contexto. As margens inferiores após os parágrafos mostram o relacionamento entre as linhas de texto e o local em que pertencem à hierarquia. Tudo se refere à criação de uma hierarquia de conteúdo para distinguir visualmente o texto da página.
Cabeçalho Relacionamentos
Cada cabeçalho deve refletir seu próprio estilo, que também complementa outros estilos de texto na página. Criar cabeçalhos brilhantes fica mais fácil com a prática, mas os valores dos espaços em branco geralmente devem se comportar da mesma maneira, independentemente dos estilos de cabeçalho.

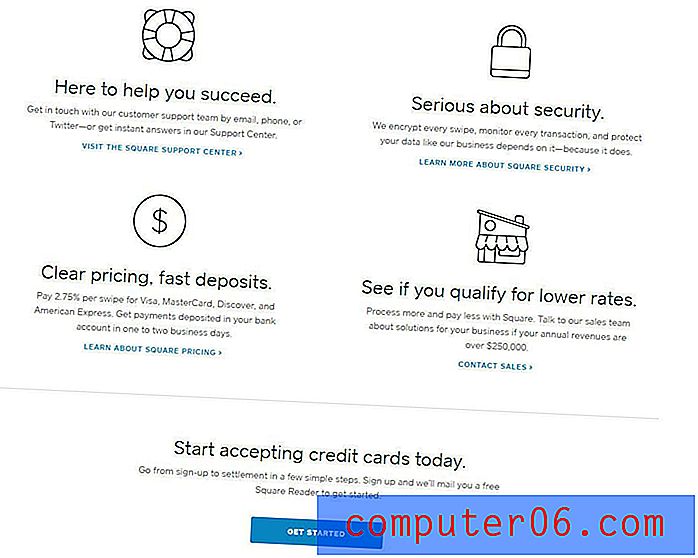
O Square usa um layout de página inicial de inicialização tradicional com muitas imagens e blocos de texto. Os títulos são um segmento particularmente interessante do design, pois variam de superdimensionados a infinitesimalmente pequenos. No entanto, o tamanho não importa tanto quanto o relacionamento com outro texto na página.
Observe na captura de tela acima como títulos grandes usam espaçamento extra acima e abaixo do texto. Esses títulos de seção transmitem visualmente a sensação de estar "por conta própria", mas também naturalmente agrupam-se em blocos maiores de subtítulos e parágrafos.
Cada bloco interno usa texto de subtítulo muito menor. Esses cabeçalhos internos têm o mesmo tamanho do texto do parágrafo, mas se destacam com texto em negrito e uma cor mais escura. Visualmente, é claro que essas linhas de texto em negrito ainda são títulos (logo abaixo no totem visual).

A quantidade de espaço entre cabeçalhos e parágrafos também define quais parágrafos pertencem a quais cabeçalhos. Da mesma forma, você deve inserir bastante espaço entre cabeçalhos menores e cabeçalhos maiores. Mais uma vez, o espaço negativo define a hierarquia, tanto no design visual quanto na tipografia.
Conforme explicado no guia gratuito Práticas recomendadas de design da interface do usuário da Web, lembre-se destes pontos ao criar cabeçalhos de página:
- Uma hierarquia visual deve ser aparente através do uso de espaço, tamanho, cor e / ou estilo de texto. Isso deve ser visível mesmo quando estiver a 5 a 3 metros de distância do monitor. Você também pode usar o teste de desfoque Gaussiano de 5 segundos para verificar a hierarquia.
- Mantenha cada subtítulo próximo ao primeiro parágrafo filho.
- Coloque os cabeçalhos concisos nas proximidades para transmitir idéias de maneira mais rápida e clara.
Parágrafos longos
No tópico do espaço em branco contextual, está a questão de como projetar em torno do parágrafo comum. Firme, confiável e encontrado em praticamente todos os lugares, o parágrafo é a espinha dorsal da estratégia de conteúdo de todos os sites.
Mas como o conteúdo é escrito varia de acordo com a forma como o conteúdo é estilizado. Por exemplo, uma revista de notícias online usará estilos de parágrafos diferentes dos de um blog de jardinagem menor. A quantidade de conteúdo, a duração do conteúdo e o nível de detalhes entram em cena ao modelar parágrafos.
Tente projetar com texto grande o suficiente para que fique claramente legível a um metro da tela. O tamanho do texto é muito semelhante ao espaço em branco, pois geralmente é melhor projetar maior que menor. No entanto, exercite moderação e contenção.
Se o tamanho do texto for muito grande, ele ocupará mais espaço na tela e exigirá mais rolagem. Mas se for muito pequeno, pode ser ilegível, ou os visitantes terão dificuldade com o ritmo vertical à medida que movem os olhos de linha para linha.
Duas coisas importantes a serem lembradas são as margens dos parágrafos e a altura da linha (o espaço entre cada linha). O tamanho do texto em seus parágrafos determina esses dois valores, porque o espaço em branco depende do tamanho.

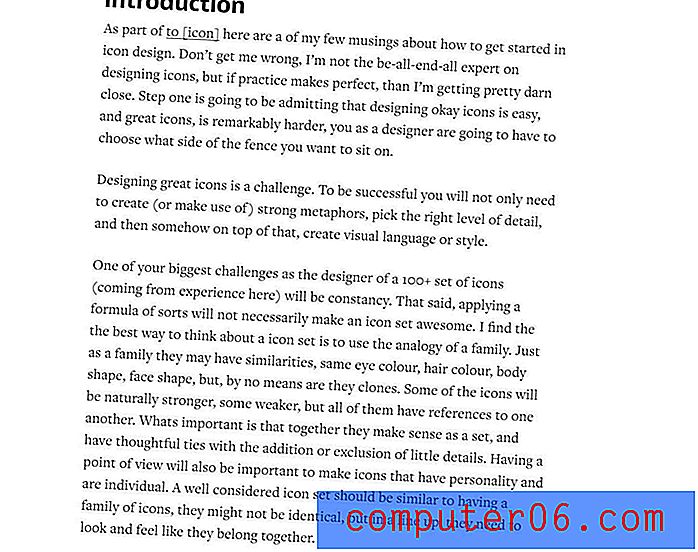
O Medium é uma plataforma de blogs on-line que cria o design de parágrafos corretamente. O texto é nítido, legível e espaçado perfeitamente. Como mostra o design do parágrafo, os valores de altura da linha devem ser grandes o suficiente para conectar-se à próxima linha sem parecer excessivos.
Conforme recomendado no e-book Web Design Trends 2016, aqui estão algumas boas regras a seguir:
- Evite aumentar a altura da linha do que uma linha de texto típica.
- A unidade de fonte em é perfeita para criar tamanhos uniformes em todos os navegadores.
- A altura da linha geralmente deve ser um pouco maior que o tamanho da fonte.
- Tente um tamanho de fonte de 1em combinado com uma altura de linha de 1, 5em-1, 75em.
O espaçamento entre parágrafos pode ser complicado, mas é um tópico importante, especialmente para sites com muito texto. A margem do parágrafo inferior deve ser muito maior que uma linha de texto típica. As margens do parágrafo inferior devem ser grandes o suficiente para que você possa determinar visualmente quando um parágrafo terminou.
Depois de descobrir o tamanho do texto de um site, fica muito mais fácil jogar com os valores de altura da linha e descobrir as margens de espaçamento. O objetivo aqui é clareza e estrutura. Cada novo parágrafo deve ser óbvio, sem qualquer dúvida. A chave é o espaço proporcional entre cada bloco de texto.
Como mencionado anteriormente, geralmente é mais seguro ter espaço em branco “demais” do que insuficiente. Evite usar quantidades colossais de espaço ou você terá uma densidade de conteúdo muito rasa. Mantenha conteúdo suficiente na página para ser interessante, mas não tanto que seja impressionante.
Para saber mais sobre como projetar conteúdo em interfaces da web, confira esta peça sobre como projetar o parágrafo perfeito.
Leve embora
O espaço negativo na tipografia afeta diretamente a composição geral e os elementos menores da página ao mesmo tempo. Ao projetar tipografia, o contexto é rei.
Os parágrafos encontrados na página podem precisar de margens maiores que os parágrafos encontrados na barra lateral. Os links no cabeçalho podem parecer mais suaves com preenchimento extra, mas os links no rodapé podem parecer mais organizados com muito pouco preenchimento. Não há regras sólidas, apenas práticas recomendadas a serem lembradas.
Lembre-se também de que a tipografia segue sua própria hierarquia, assim como a estrutura da página. Muita prática será a maneira ideal de melhorar seus olhos para reconhecer rapidamente valores espaciais que se encaixam melhor em qualquer projeto da web.
Quando se trata de projetar com espaço, lembre-se de que o espaço como qualidade estética leva o banco traseiro ao espaço como ferramenta de design. O espaço cria relacionamentos, define hierarquias e enfatiza o conteúdo - sempre lembre-se disso quando considerar como reduzir o ruído visual.
Você pode aprender técnicas de design mais acionáveis no ebook gratuito Web Design Trends 2016 de UXPin. O guia de 185 páginas explica 10 práticas recomendadas detalhadamente. Você encontrará 165 exemplos analisados das principais empresas de hoje.