Design assimétrico: criando belos layouts equilibrados
Como você se sente sobre o design assimétrico? Às vezes, essa pergunta simples pode gerar muito debate entre os designers. O design assimétrico pode ser uma das técnicas mais complicadas de executar, mas, quando bem feito, resulta em designs bonitos e atraentes.
Enquanto a definição de assimetria é a falta de simetria ou igualdade entre duas metades; não é falta de equilíbrio, como alguns assumem erroneamente. Os designers podem usar a assimetria para criar equilíbrio e harmonia, mesmo que os dois lados do design não se espelhem. Veja como começar.
Por que assimetria?




A assimetria pode ser um dos conceitos mais impactantes em seu kit de ferramentas de design. É uma técnica que chama a atenção e é interessante e instigante.
Pode ser complicado de usar, e é por isso que alguns designers ficam longe de projetos completamente assimétricos. Mas você não precisa. Usar assimetria é algo que todo designer pode fazer; é preciso apenas planejamento.
O melhor lugar para começar é misturando e combinando conceitos simétricos e assimétricos em um projeto de design. Se você dividir o design em seções menores, haverá peças que contêm diferentes tipos de equilíbrio. (Pense em painéis em sites de rolagem de paralaxe ou no design de uma imagem na tela.)
Pense por que você está usando assimetria também. Saber o que você deseja realizar com o visual ajudará a determinar a melhor maneira de usar técnicas para realizá-lo. A assimetria é ativa e chama a atenção; Pode ser pesado, mas natural. E depois de ter algo na tela, confie em seu intestino. Parece certo ou parece "desligado?"
Atingir o equilíbrio é aquela mágica intermediária. Um bom design assimétrico inclui equilíbrio, para que nenhuma parte do projeto seja muito pesada para o resto. Você pode criar equilíbrio deslocando elementos com espaço, criando ênfase com o movimento, entendendo o peso, adicionando foco à cor e usando uma grade para alinhamento e organização.
Usando espaço

Um dos lugares onde a assimetria está realmente começando a florescer está na tendência do design minimalista. Com os designers usando muito espaço, é fácil equilibrar um objeto ou imagem simples em um fundo branco ou escuro maior.
O ato de equilíbrio entre o espaço em branco ou negativo e os elementos no design devem criar contraste. Isso direcionará o movimento do olho através do design.
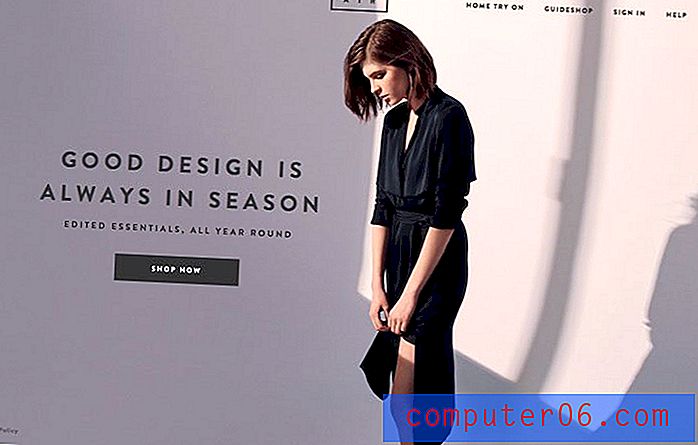
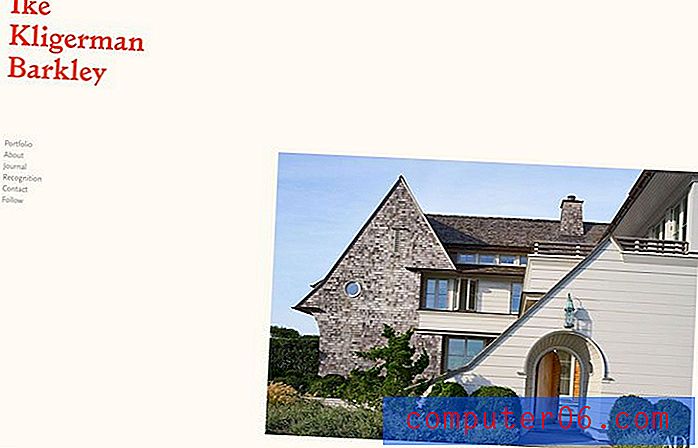
Exemplo: Ike Kligerman Barkley usa uma balança de alto drama para atrair usuários. A atração direcional da imagem no canto inferior da tela contra o nome e a navegação no canto oposto atraem a atenção dos elementos, quase atrevendo-o a não olhar. A imagem fornece uma idéia do motivo pelo qual você encontrou o site e a estrutura mínima incentiva o clique nos links.
Enfatize o movimento

Pense em um pneu rolando ladeira abaixo. Você pode sentir imediatamente o movimento. O mesmo acontece quando você projeta esse movimento de maneira assimétrica.
- O olho passa naturalmente da parte maior e mais pesada da tela para a parte mais clara.
- O olho seguirá orientações direcionais, como uma flecha ou forma que parece apontar para uma direção específica.
- O olho seguirá o caminho dos olhos na imagem na tela, para que o usuário olhe na mesma direção e a pessoa no design.
- O fluxo direcional se inclina da esquerda para a direita, a menos que haja um puxão poderoso em direção a outra direção.
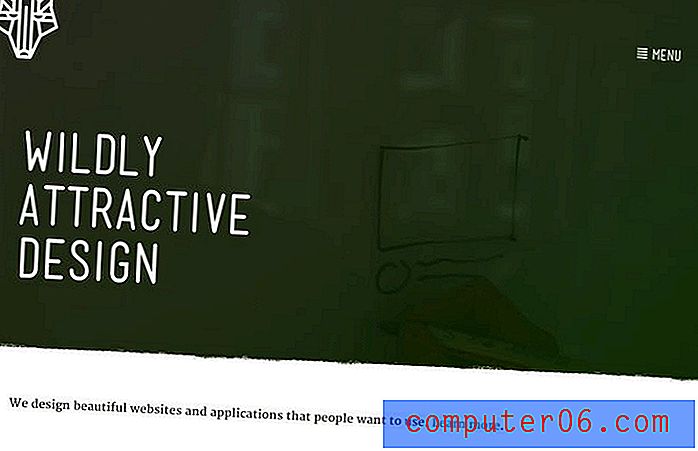
Exemplo: Leen Heyne Fine Jewelry usa movimento para chamar a atenção para o produto em destaque. As formas geométricas literalmente apontam o olho na direção certa, criando uma sensação de que a pulseira (ou anel) poderia rolar naturalmente pela tela. Essa influência direcional também faz outra coisa - aponta o uso para as setas de navegação para ir para a próxima página.
Adicione foco com cores

Os padrões de cores assimétricos geralmente têm alto contraste e combinações de cores. Pense em tons brilhantes contra o preto ou uma fotografia tonificada com tipografia branca em negrito no topo. Alto contraste de cores será foco e peso visual para partes específicas do design.
Combinações de cores assimétricas podem ser criadas usando a roda de cores. Opte por combinações e combinações de cores que estão fora das regras de cores tradicionais para obter uma sensação de assimetria. Considere cores que raramente são usadas para causar impacto. Use cores para realçar e enfatizar outros elementos no contorno assimétrico. A cor funciona muito bem com elementos como formas geométricas, tipografia ou mesmo em segundo plano, servindo como um ponto focal secundário para alcançar o equilíbrio.
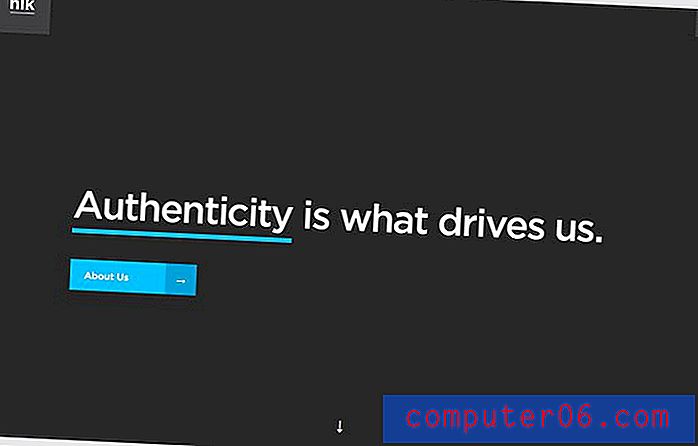
Exemplo: A Agência HLK usa cores para criar um design quase simétrico e fazer você pensar novamente. O sublinhado azul e o botão criam um foco simples com assimetria que se equilibra com o sutil menu de hambúrguer e com os ícones de marca nos cantos superiores.
Não esqueça a grade

Embora você não esteja usando uma grade para criar imagens em espelho, ainda é uma parte vital do processo de design. Usar uma grade para criar assimetria ajudará você a obter equilíbrio e organização.
Considere cada elemento na grade como faria com qualquer outro projeto. As coisas descansam de uma certa maneira horizontal e verticalmente? Há deslocamento de peso em ambos os lados da tela - da esquerda para a direita e de cima para baixo.
Pense na grade como uma escala - para cada elemento adicionado a um lado, algo do outro lado precisa compensá-lo. Para criar assimetria imediata, considere uma grade de colunas com um número ímpar de colunas; de um lado da grade, crie elementos iguais a uma largura da coluna e, do outro lado, dobre-a.
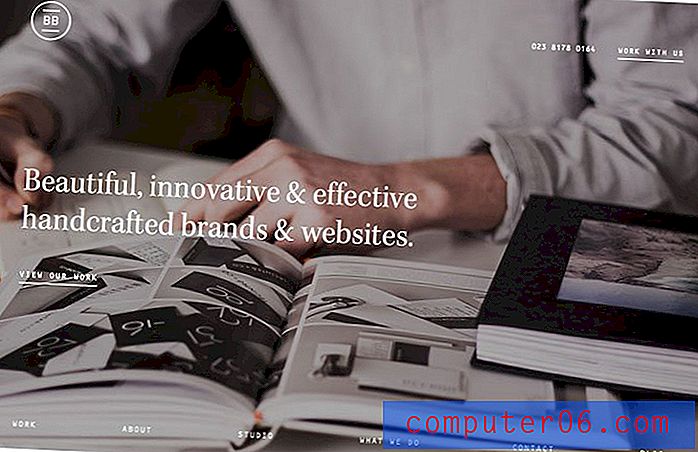
Exemplo: O BrightByte Studio usa uma grade colunar de criação que mantém os elementos alinhados e organizados em uma mistura de elementos simétricos e assimétricos. (Mas o primeiro que você vê é provavelmente o texto alinhado à esquerda no meio da tela. Esse uso de uma grade cria um equilíbrio inato entre elementos. Observe como a navegação da página inicial e os links da parte superior da página também se alinham como o espaço ocupado pelo texto principal e pelos elementos de navegação.
Criar peso

A assimetria está enraizada na idéia de que algo é tão "pesado" que você será atraído primeiro por ela. Determine qual parte da sua imagem terá esse peso visual. Pode ser uma imagem ou tipografia ou até espaço em branco.
Equilibre o elemento pesado com o contraste - um elemento mais leve, que chama a atenção dos usuários de uma maneira diferente. O peso funciona melhor quando combinado com as outras técnicas acima, para que o item ponderado não domine o design e o leve a ele.
Exemplo: Cranes of Cambridge usa uma foto atraente como o "peso" do design. É equilibrado por dois elementos - um que você pode nem perceber no início. O texto e o logotipo mais claros são significativamente "mais claros" que as pessoas na imagem, fazendo com que você olhe das pessoas para o texto (também seguindo o movimento implícito dos olhos). Também é compensado por uma navegação colunar do think que ajuda a direcioná-lo pela tela.
Conclusão
A assimetria pode ser uma técnica de design bonita e harmoniosa. Embora as tendências de design tenham se concentrado em muita simetria recentemente, é provável que haja uma mudança de volta para parte desse design equilibrado "desequilibrado". É visualmente intrigante e ajuda a direcionar os usuários através de um design com sutileza.
A assimetria também tem impacto e funciona especialmente bem como um conceito usado com simetria no escopo de um projeto completo. Experimente a assimetria e se apaixone por essa técnica de design dinâmico.