8 maneiras de usar qualquer tipo de letra como um tipógrafo profissional
Kerning é uma arte subjetiva. Todo designer pode se sentir diferente sobre a aparência das combinações de letras. A maioria pode concordar que quase todo tipo de tipo precisa de um pouco de compreensão.
Kerning - o ajuste do espaço entre duas letras - é algo que os olhos destreinados raramente conseguem ver. Bom ou ruim, o kerning é mais um sentimento sobre se o tipo funciona ou não. Aqui temos oito dicas para evitar que você caia na armadilha do kerning automático, para que você possa digitar como um profissional. (Esta postagem é preenchida com combinações de letras; use-as como um trampolim para pensar em kerning. Você gosta da maneira como as letras ou os números funcionam juntos? Como você os diferenciaria?)
1. Pense no espaço visual

Como o kerning é um elemento visual, pense dessa maneira. Embora muitos outros elementos de design possam ser quantificados e definidos como elementos matemáticos, o kerning não é um deles. O bom kerning centra-se no espaço visual entre as letras. Quão perto (ou distantes) eles parecem?
Existem duas maneiras de lidar com o espaço visual.
- Pinte os espaços entre as letras e observe o sombreamento. Os espaços parecem semelhantes?
- Desenhe caixas em torno de cada forma de letra, remova as letras para ver apenas as caixas e os espaços restantes. Isso resulta em formas que trabalham juntas em harmonia?
Quando você pensa em kerning, lembre-se de que o espaço pode ser adicionado ou subtraído. Muitos designers são ótimos em pensar em aumentar o espaço entre um par AV, mas muitas vezes esquecem de acrescentar espaço a outras combinações bastante apertadas, como 00.
2. Kern em Três

Sim, kerning é definido como o espaço entre os pares de letras, mas olhar para o espaço em grupos de três letras pode facilitar a visualização de quais ajustes você deve fazer.
Veja como funciona:
- Comece isolando o trio de letras mais à esquerda.
- Kern os dois pares.
- Isole a primeira letra para criar uma nova combinação de três letras.
- Kern os pares.
- Repita até que você tenha enternecido a palavra inteira.
O que é diferente nessa abordagem é que você realmente observa cada par de letras duas vezes - uma atrás da combinação de letras anterior e depois à frente da próxima combinação de letras. Ao isolar outras letras durante o processo, você realmente se concentra nas formas de letra disponíveis individualmente.
3. Lembre-se do espaçamento entre palavras

Enquanto a maioria dos designers associa o kerning especificamente ao espaçamento entre letras, o espaço entre a última letra de uma palavra e a primeira letra da palavra seguinte também é um par de kerning. O espaçamento das palavras pode ser tão importante (ou mais importante quanto à legibilidade), porque você deseja uma distinção clara de palavra para palavra no texto para garantir a legibilidade.
Dependendo do estilo do tipo de letra que você escolher e de onde ele vem, o espaçamento - particularmente entre as palavras - pode ser complicado. Não é o caso de todos os tipos de letra gratuitos, mas o espaçamento é frequentemente uma preocupação com alguns desses brindes. Pode ser menos preocupante com fontes de qualidade superior.
4. Use tipos de letra de qualidade

Por falar em caracteres de qualidade, o uso de uma família de tipos de qualidade pode ser benéfico. Embora muitas vezes você tenha que pagar por uma licença (ou kit para uso on-line), os tipos de letra de alta qualidade costumam ter um kerning profissional mais correto, “pronto para uso”. Um tipógrafo profissional ou casa de tipografia muitas vezes criou o tipo de letra até o último detalhe, incluindo combinações de emparelhamento de letras.
A seleção de um tipo de letra se resume a muito mais do que quem o criou. O ponto aqui é o seguinte: se você luta com o kerning, opte por um tipo de letra sofisticado. Se você tem confiança em suas habilidades de kerning, se sentirá bem ao trabalhar com tipos de letra de tipógrafos desconhecidos, com ótimo estilo e formas de letra, mas talvez com espaçamento menos que o aceitável.
5. Vire de cabeça para baixo

Um dos truques mais antigos do livro de tipografia é virar as letras de cabeça para baixo ao usá-las. Isso funciona porque muda sua perspectiva e força os olhos a olhar para formas e espaços e não tentar realmente ler o texto.
(Além disso, é um joguinho divertido de jogar com outros membros da equipe de design.)
- Vire a palavra de cabeça para baixo.
- Kern da esquerda para a direita. (Não tente se forçar a lê-lo de cabeça para baixo.)
- Emparelhe com outros truques de kerning para obter a capacidade máxima de kerning.
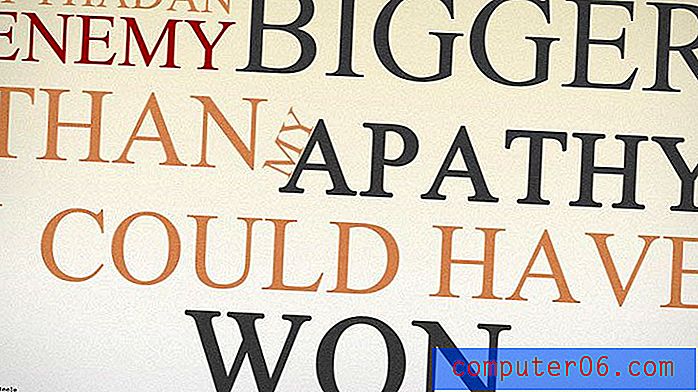
Esse truque também funciona de outras maneiras. Você também pode inverter as formas de letra na horizontal. (Eles se parecerão muito com os caracteres tipográficos de madeira na imagem acima.) A idéia por trás de qualquer tipo de inversão, vertical ou horizontalmente, é que você olha para o espaço em vez de ler as palavras. Tente dos dois lados e veja o que funciona melhor para você.
6. Imprima

Os designers gostam de aumentar o zoom na tela e observar os detalhes do projeto, detalhe por detalhe. Na verdade, isso é um prejuízo quando se trata de kerning. Aumente o zoom muito perto e o espaço parecerá muito maior do que é e poderá induzi-lo a fazer kerning com muita força. Por outro lado, a aparência do espaçamento pode ser muito estreita ao diminuir o zoom em um grau extremo, resultando também em problemas de kerning.
Para digitar com precisão o tipo, ele precisa ser visualizado em um tamanho preciso. Imprima isso. Veja no papel e faça ajustes com base em um "tamanho real". Ao fazer kerning para um projeto baseado na Web, verifique se você está olhando as letras em 100% e não está ampliando ou diminuindo o zoom.
Isso não quer dizer que você não possa aumentar o zoom durante o processo de kerning. Lembre-se de manter uma perspectiva de tamanho real para não ficar desapontado com a versão final.
7. Cor e tipo reverso

Kerning em cores vem com algumas considerações especiais. O contraste de cores pode fazer as letras parecerem mais próximas do que realmente são em alguns cenários.
- Em elementos de alto contraste, como um vermelho vibrante em uma tela branca brilhante.
- No tipo reverso - especialmente para trabalhos impressos - quando a tinta estiver sangrando pode afetar as formas de letra.
- No design monocromático de baixo contraste, onde as formas das letras podem ser mais difíceis de distinguir.
Ao usar qualquer cor com o tipo, é vital pensar em como essa cor pode afetar a maneira como os usuários veem e leem as letras. Pares de contraste estranhos, brilho da tela e até o tipo de papel usado para trabalhos de impressão podem ter um impacto. Em muitas dessas situações, a solução é fazer um kern um pouco mais frouxo do que o normal, mas a chave está testando para que você saiba como serão as letras quando se trata do produto final.
8. Kern Last

O Kerning deve ser uma das etapas finais quando você estiver trabalhando com letras em um projeto de design. A forma como as letras são colocadas depende de todos os outros processos de design anteriores, desde cores e tamanhos até rastreamento e início.
Alterações em qualquer um desses elementos podem afetar os pares de kerning. Sempre que você fizer uma alteração significativa no design que envolva o tipo, reconsidere o kerning. Isso é especialmente importante quando se trata de fonte, maiúsculas e minúsculas. Mesmo pequenas mudanças podem fazer uma grande diferença. (Yv pode parecer bem diferente de YV ou yv.)
Conclusão
Aprender a kern pode ser um dos aspectos mais gratificantes de se trabalhar com tipografia como designer. Mudanças aparentemente pequenas podem impactar o design geral de maneira tão ampla e fazer com que você pense "que não funciona muito bem" em "uau".
O truque para se tornar um especialista é a prática. Observe as formas de letra nos seus projetos e ao seu redor. Imagine como as cartas poderiam funcionar melhor em conjunto, ou por que funcionam tão bem juntas ou o que as faz ler mal. E então use as dicas acima para kern! É preciso prática para se sentir bem com isso, então comece.
Fontes de imagem: See-ming Lee, Andrew Steele, VFS Digital Design, Kyle Van Horn, Double-M, Opensource.com e Lauren Manning .