7 maneiras de garantir que seu site de rolagem longa seja bem-sucedido
A antiga manta "manter acima do pergaminho" nem sempre é o que seu conteúdo - e design - precisa. Aqui estão sete maneiras de criar um site com rolagem longa que manterá a atenção dos usuários e, com sorte, rolará.
A rolagem longa pode ser uma maneira excelente de envolver os usuários. Às vezes, a melhor apresentação visual possível não acontece inteiramente acima do pergaminho. Os formatos de rolagem longa são sites que rolam várias vezes para capturar esse conteúdo. Vamos deixar o conceito frequentemente debatido. Os usuários de hoje entendem como e quando rolar.
Explore o Envato Elements
1. Crie conteúdo atraente

A chave número 1 para o sucesso quando se trata de um site de rolagem longa é o conteúdo de qualidade. Sem um ótimo conteúdo, nada mais importa.
A má notícia é que não há um teste de conteúdo de qualidade que diga se o que você está criando é bom. (A análise do usuário fornecerá essas informações.)
Mas há algumas coisas que você pode fazer para ajudar a criar o melhor conteúdo possível:
- Conte uma história interessante e faça dela a sua.
- Use recursos visuais de alta resolução e interessantes, como fotos, ilustrações e vídeos.
- Dê aos usuários um motivo para rolar. (Há uma razão pela qual muitos capítulos de livros terminam com cambistas; mantém as pessoas lendo.)
- Limite de escolhas. Dê aos usuários algo para fazer no design, mas não os sobrecarregue com muitas opções. Uma frase de chamariz por etapa de rolagem ou história é suficiente.
- Escreva uma cópia atraente. Enquanto o visual cria uma primeira impressão, as palavras são o que manterá os usuários se movendo pelo conteúdo. Use verbos de ação e envolva-se com uma história acionável e relacionável.
2. Crie um tema visual

Um forte tema visual ajudará os usuários a entender que a história da tela anterior, ou rolagem, continua. Sugestões visuais, como linhas de cores comuns, setas e linhas de conexão ou até telas que parecem se sobrepor, podem criar uma linha visual de rolagem para rolagem. Isso ajudará a manter os usuários em movimento em todo o design.
E aqui está como você sabe se um design de rolagem longa está funcionando no seu site. Acompanhe o tempo no local em suas análises. Os usuários permanecem no site por mais tempo do que antes da implementação das opções de rolagem longa? Eles estão interagindo com mais ou menos conteúdo? A ação final de conversão desejada aumentou ou diminuiu?
Mais do que apenas um tema visual, a rolagem longa deve ajudar o tráfego do site. Se isso não estiver acontecendo, os usuários podem não entender o tema visual e devem estar rolando ou talvez o conceito de design não esteja funcionando para essa base de usuários. (A rolagem longa não é para todos ou para todos os tipos de conteúdo.)
3. Delicie-se com interações

Uma das grandes vantagens da rolagem longa é que ela se presta a técnicas envolventes de contar histórias na web. E isso geralmente inclui muitas pequenas interações criadas para encantar os usuários.
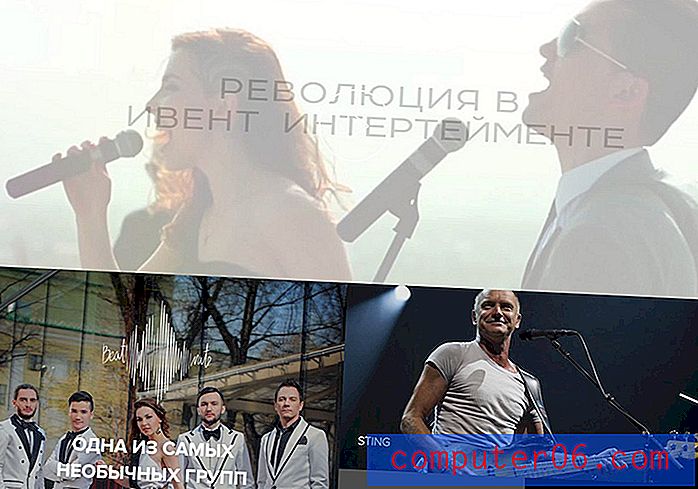
De animações a ações de slides, técnicas de rolagem a imagens que se transformam na tela, essas pequenas interações podem ajudar a manter os usuários envolvidos. O Beatrate, acima, usa várias interações - vídeo, caixas animadas na rolagem, efeitos de foco, contadores giratórios e um controle deslizante de imagem.
Cada parte diferente do pergaminho inclui animações exclusivas para essa área de conteúdo. Como os elementos, as interações e o conteúdo são diferentes (mas ainda seguem padrões de usuário bem compreendidos), há algo novo para os visitantes fazerem com cada movimento do mouse.
4. Use uma técnica de rolagem

Uma das razões pelas quais os designers gostam de sites com rolagem longa é porque eles funcionam bem em computadores e dispositivos móveis.
Muitos usuários preferem rolar a rolagem do que clicar (ou tocar) em dispositivos menores, porque todas as informações ainda estão no mesmo local e são fáceis de acessar.
Use uma técnica de rolagem, como paralaxe, bloqueio de cores ou tipos de conteúdo misto (telas alternadas com imagens, texto ou vídeo) para manter o design fluindo. Ao usar e misturar técnicas de rolagem, o design sinaliza aos usuários uma alteração no conteúdo, mantendo-o interessante. Esses efeitos também podem incentivar a rolagem, porque os usuários desejam ver o que acontece a seguir.
E com um design de rolagem longa, todo o conteúdo (ou grande parte do conteúdo principal) fica em uma página, para que você não precise repensar a pop-out ou a navegação móvel oculta. Está tudo bem para os usuários.
5. Rolagem longa e curta alternativa

Assim como você alternaria as técnicas de rolagem para criar páginas ou telas na única rolagem, faça questão de misturar segmentos de rolagem longa e curta.
Inclua elementos de rolagem curta que sejam rápidos e fáceis de digerir, como imagens ou um bloco com algumas palavras grandes. Em seguida, adicione um elemento de rolagem mais longo, como um infográfico ou bloco de texto robusto. Siga isso com uma breve frase de chamariz.
Misturar o comprimento dos blocos de conteúdo ajuda a manter um fluxo que não fica chato para os usuários. (O conceito é muito parecido com escrever conteúdo, em que você deseja misturar comprimentos de frase para evitar a monotonia ou o tédio do leitor.)
6. Forneça um roteiro

Quando se trata de sites com rolagem longa, os usuários querem saber onde estão e quando chegarão aonde estão indo. Você precisa fornecer um roteiro.
Os roteiros de usuário do site são apresentados de várias formas:
- Navegação fixa
- Pontos ou elementos que mostram quanto conteúdo resta
- Setas ou significantes que informam aos usuários o que fazer a seguir
- Uma maneira de voltar ao começo ou ao fim
7. Crie objetivos claros

Os sites com rolagem longa ou rolagem infinita não devem ser infinitos. O design deve incluir um começo, um fim e objetivos claros para o usuário.
Não importa o quão legal o design pareça, ele precisa oferecer aos usuários algo para fazer. (É por isso que você tem um site, certo?)
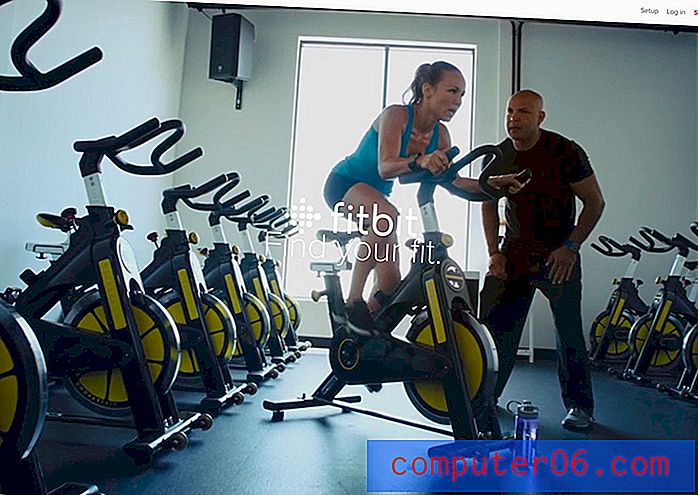
Ter o apelo à ação em vários locais é importanteAntes mesmo de pensar no design, descreva qual deve ser o objetivo final. Certifique-se de que todas as partes do design de rolagem longa ajudem os usuários a atingir esse objetivo. Veja o exemplo acima: Cada página e cada rolagem incluem um botão de call to action localizado centralmente no design e fácil de ver e clicar.
É importante ter a frase de chamariz em vários locais, porque nem todos os usuários rolarão para o final do conteúdo de rolagem longa. Não importa quão boa a história seja, não importa o quão bom seja o visual, não importa o quanto as interações sejam atraentes ... a maioria dos usuários tem um curto espaço de atenção e decide se deve ou não se envolver com o design em questão de segundos. Verifique se o elemento acionável está claro desde o início e acessível em todas as etapas da interação do design.
Conclusão
Embora os designs de sites com rolagem longa não sejam novos, os métodos para aprimorar a experiência estão evoluindo. Começa com um ótimo conteúdo e termina com a forma como você seleciona a experiência.
Esteja ciente de que técnicas e conceitos de rolagem longa ainda são bastante debatidos na comunidade de design e usuários. Avalie os prós e os contras e se essa técnica é adequada ao seu conceito, avalie a análise e teste ao longo do caminho para garantir que esteja funcionando conforme o esperado.