10 razões pelas quais o melhor design é invisível
Um bom design não é algo que o usuário comum veja e diz "uau, esse é um ótimo design!" Um bom design é algo fácil de usar, ler e interagir. Isso faz com que os usuários desejem se envolver e experimentar seu site, aplicativo ou material físico e evoca uma resposta emocional específica.
Como designer, você pode passar dias, semanas ou meses trabalhando em um projeto que não parece nada especialmente espetacular para quem está fora da comunidade de designers, e isso provavelmente é uma coisa boa. Um bom design é praticamente invisível.
Explorar recursos de design
1. Os truques não 'vendem' projetos de design
Um dos maiores erros que os designers cometem é adicionar enfeites ou "truques" ao design para mostrar suas habilidades. Essas técnicas podem ser úteis na criação de um design funcional; eles também podem atrapalhar o sucesso.
Recue e pense em todos os truques ou técnicas de design que você está usando. Então faça a si mesmo algumas perguntas:
- O que estou tentando realizar com esta técnica?
- Contribui para a emoção ou interação do usuário?
- Por que eu usei essa técnica?
- Quantas vezes tem sido usado ultimamente?
- Isso é algo que eu teria usado um ano atrás ou usarei daqui a um ano?
Embora essas perguntas não forneçam um uso específico, ou não respondam a determinadas técnicas de design, elas podem ajudá-lo a pensar melhor sobre o motivo pelo qual você está usando um determinado truque ou técnica de design. Se você o estiver usando para fins de funcionalidade, legibilidade ou para conectar-se aos usuários, siga em frente. Se você o estiver usando porque está entediado com o design ou apenas quer tentar algo novo, talvez seja hora de reconsiderar.
2. Princípios matemáticos invisíveis criam harmonia
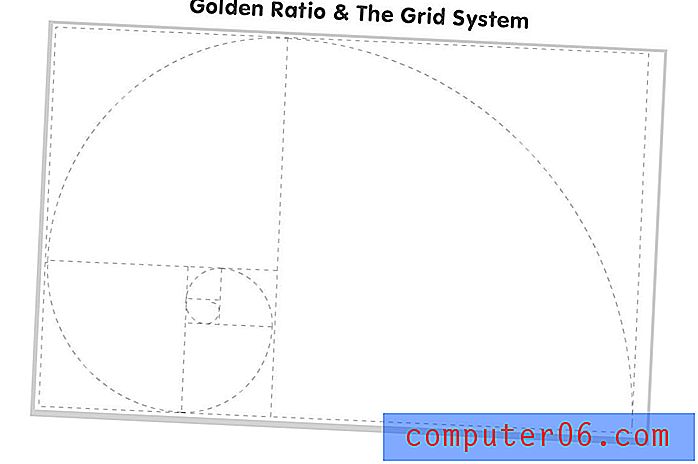
Existem muitas teorias matemáticas que criam design com perfeita harmonia. Um punhado de teorias testadas pelo tempo há muito moldam nossa definição coletiva do que parece ser bom. Mas os usuários nunca os verão - você não colocaria uma espiral ou grade sobre uma peça acabada, sim?
Projetar com esses princípios em mente pode ajudar. (Você pode aprender mais sobre tudo, desde a proporção áurea até a regra dos terços no artigo anterior do Design Shack.) Use esses conceitos enquanto trabalha e remova-os do produto final.

3. A cor tem muito significado
A cor é muito mais do que apenas um guia na tela. A cor cria conexões e associações emocionais para as pessoas consciente e subconscientemente. A escolha de uma paleta de cores leva tempo, para que a sensação do projeto corresponda à mensagem que o design deve transmitir.
Considere com cuidado como a cor se encaixa nisso. Pense no seu público-alvo e como eles podem se sentir em relação a uma cor específica. Embora existam algumas associações de cores muito gerais - como vermelho por paixão e verde por natureza - há outras associações culturais que podem não ser tão comuns.
4. A cópia pode envolver e impressionar
Cada palavra em um projeto de design deve ter peso e significado. Trabalhe para eliminar palavras desnecessárias e editar para gramática e legibilidade. Crie uma cópia que tenha um tom e uma voz que apelem para o tipo de usuário que se envolverá com ela.
E facilite a leitura. Aqui estão algumas coisas que você deve ter em mente ao escrever uma cópia que passará quase despercebida.
- Use linguagem e palavras simples. Atenha-se a um nível de leitura que esteja no nível da oitava série.
- As instruções devem ser explícitas e diretas.
- Use uma sugestão visual com palavras quando possível. (Por exemplo, "Parar" pode aparecer em uma caixa vermelha.)
- A cópia deve estar livre de erros de ortografia ou outros erros.
- Converse com ou com usuários ou leitores e não com a cópia.
- Use uma voz que seja consistente com sua marca.
- Os usuários geralmente têm períodos curtos de atenção, escrevem cópias para que possam ser lidas e digitalizadas rapidamente.

5. Simples é fácil de entender
"Mantenha simples, idiota."
Quantas vezes você ouviu essa frase? Ainda se aplica ao design hoje. Analisar uma mensagem ou conceito de design inteiro para algo fácil para o usuário criará sucesso. Talvez o CW Ceram o explique melhor: "O gênio é a capacidade de reduzir o complicado ao simples".
Todo mundo gostaria de ser um gênio do design, certo?
6. Texto legível deve ser o foco
Sejamos perfeitamente claros: não importa o quão bonito, especial ou legal seja o seu tipo de letra, se as pessoas não puderem lê-lo claramente. A legibilidade deve ser uma das principais preocupações de todos os designers em todos os projetos.
E os usuários nem pensarão no texto se puderem lê-lo. Por outro lado, qualquer dificuldade em decifrar letras ou palavras pode causar imensa frustração e os usuários abandonarão todo o seu projeto.
Ao pensar em legibilidade, lembre-se dos princípios da tipografia:
- Contraste
- Espaço
- Tamanho
- Ênfase
- Densidade
- Organização
7. As interações devem funcionar perfeitamente
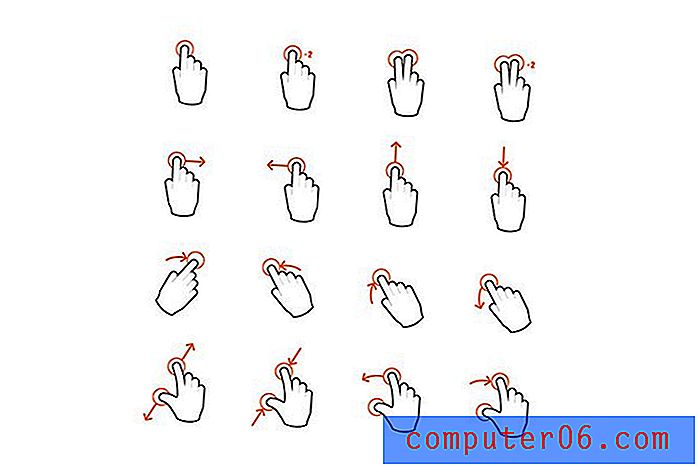
Quando se trata de interagir com um design, de um site ou aplicativo à leitura de uma revista, os usuários não precisam pensar em como as coisas funcionam. Toda interação deve acontecer com facilidade.
Pense neste exemplo comum: quando você está digitando um e-mail, uma linha vermelha aparece abaixo das palavras com erros ortográficos para que você saiba que há um erro. Os usuários sabem o que isso significa e acontece sem pensar nisso. Esse bom design e excelente interação.
8. O design deve refletir a realidade
O design é crível quando é real. Também é crível quando é tão fantástico que os usuários não esperam que isso seja verdade. Esses dois extremos ajudam os designers a moldar como criar experiências relacionáveis aos usuários, dando credibilidade ao design.
As interações devem refletir os movimentos físicos. Movimentos e ações sem esforço devem aparecer dessa maneira quando projetados também. Ações difíceis devem evocar esse sentimento. Pense da seguinte maneira: as setas para cima aumentam o tamanho ou o som ou movem um usuário de baixo para cima na página. Se funcionasse de outra maneira, haveria confusão.
Ao mesmo tempo, os designers podem criar algo tão criativo e selvagem que os usuários não esperam que seja real. (Pense nos videogames aqui.) As interações são únicas e espetaculares, mas de modo algum enraizadas na realidade.
Quer você decida projetar dentro da realidade ou longe dela, o conceito se resume a uma coisa: as expectativas do usuário. O design deve funcionar e funcionar de uma maneira que os usuários simplesmente entendam.

9. A mudança nem sempre é óbvia
Especialmente quando se trata de web design e tecnologia, pequenas mudanças acontecem nos bastidores de um design o tempo todo. Mas enviar atualizações com muita frequência pode incomodar e frustrar os usuários; portanto, alguns elementos do design devem mudar sem que a maioria das pessoas saiba.
Um dos melhores exemplos disso foi explicado pelo fundador da Information Architects, Oliver Reichenstein, em entrevista ao The Verge, quando a empresa alterou o tipo de letra do aplicativo iA Writer: “Para se ter uma ideia, com os novos displays Retina, tivemos que otimizar o tipo de letra para que ele parecesse com o iPad 2. Para fazer isso, tivemos que classificar o tipo de letra, produzindo versões sutilmente diferentes para cada classe de exibição para que elas tivessem o mesmo peso visual.
“Para o usuário, o tipo é exatamente o mesmo na tela da retina e no iPad 2. Isso exigiu muitos ajustes do nosso lado (para encontrar a definição correta) e o profundo conhecimento profissional do Bold Monday. Os usuários não percebem isso, mas não precisam. Um bom design de interface do usuário cuida das irritações antes que elas apareçam. ”
10. Crie Design Magic
Parece muito simples, certo? Porém, como designer, você deve avaliar todas as possibilidades, técnicas e ferramentas à sua disposição para criar algo que pareça ótimo, fácil de ler e entender, e com o qual os usuários desejem interagir.
É aí que entra a mágica. Passe bastante tempo aperfeiçoando os projetos pensando nessas coisas. É bom usar truques - todos nós fazemos -, mas usá-los com propósito. Depois de concluir um rascunho de design, dê um passo atrás e observe o projeto. Pergunte a si mesmo se há coisas que você pode tirar para melhorar e, se houver, faça-o.
Conclusão

Design é uma palavra que imediatamente faz você pensar em recursos visuais. Portanto, pode ser difícil pensar em como muito do que os designers fazem nunca é realmente visto pelos usuários. Um bom design cria uma sensação e conexão entre o projeto e o usuário.
Um bom design é um belo emparelhamento de recursos visuais poderosos, como imagem, cor ou palavra, e elementos "invisíveis" que unem tudo. Então, vamos terminar com isso:
“Um bom design, quando bem feito, torna-se invisível. Só quando é mal feito é que percebemos. - Jared Spool, desenvolvedor e programador de software