7 maneiras de adaptar o conteúdo para melhor UX móvel
O início de um ótimo design começa com o conteúdo. Para aproveitar ao máximo um UX móvel estelar, o conteúdo pode precisar sofrer alguns ajustes e alterações.
Mas por onde você começa? Como o conteúdo deve ser adaptado para funcionar perfeitamente em dispositivos móveis? Começa com o pensamento sobre a maneira como os usuários interagem com telas menores e como isso afeta o que (e quanto!) Eles desejam ler.
1. Um pensamento por tela

Ao recolher o conteúdo para dispositivos móveis, tente planejar elementos para que haja um por tela. Mesmo que os telefones pareçam estar voltando a tamanhos maiores, não fique tentado a colocar muitas informações na tela!
Um pensamento por tela é suficiente. Mais e você corre o risco de sobrecarregar o usuário.
Os usuários de dispositivos móveis tendem a ser multitarefas. Eles estão olhando para o seu site enquanto conversam com um amigo enquanto assistem a um jogo de beisebol. Ao manter a mensagem e o conteúdo simples e diretos, você tem mais chances de um único pensamento ser comunicado.
Mas como se parece um pensamento? É um bloco de texto, imagens e elemento acionável que estão todos interligados. O grupo de conteúdo deve solicitar aos usuários que façam uma escolha: você deseja fazer isso?
2. Priorize a navegação

Deve haver várias coisas que os usuários tendem a fazer ou que você deseja que eles façam quando visitam a versão móvel (responsiva) do seu site. Verifique se há uma navegação fácil de seguir que leve os usuários a esses elementos rapidamente.
Embora um menu com dez opções de navegação com vários níveis funcione no site para computador, os usuários móveis geralmente são mais demorados. Eles não têm intenção de vasculhar o site até encontrar algo.
A navegação precisa ser simples e otimizada. Se você não tem certeza por onde começar, dê uma olhada nas análises de usuários móveis. Quais são as três ou quatro principais páginas visitadas? Essas páginas estão alinhadas com o que você espera? Você encontrou os principais elementos de navegação para poder ajustar o conteúdo para celular de acordo.
3. Pense como um mecanismo de pesquisa
 Não jogue o algoritmo. Crie conteúdo de qualidade que os usuários desejam ler.
Não jogue o algoritmo. Crie conteúdo de qualidade que os usuários desejam ler. Se você obtém dez visualizações de página por dia, ou milhões, deseja pensar como um mecanismo de pesquisa quando se trata de conteúdo em dispositivos móveis. Cada palavra, imagem e parte do conteúdo precisa ser rápida e pesquisável. Mas não jogue o algoritmo. Crie conteúdo de qualidade que os usuários desejam ler.
Quando se trata de dispositivos móveis, isso pode significar reduzir alguns elementos de conteúdo. Em vez de três imagens na página inicial, por exemplo, escolha a foto mais importante. Não sobrecarregue seu site para celular; a velocidade da Web e o Wi-Fi estão melhorando o tempo todo, mas alguns usuários têm dificuldades com as conexões e seu site ainda precisa estar acessível.
Você pode verificar a velocidade da página móvel com esta ferramenta bacana do Google, que ajuda a manter tudo bem otimizado.
4. Torne o texto maior

Telas menores não devem significar texto menor. Você deve aumentar o tamanho dos pontos para facilitar a leitura e digestão do conteúdo. Dê uma olhada na sua cópia corporal e opte por um tamanho que permita de 30 a 40 caracteres por linha. (Isso é cerca da metade do recomendado para telas da área de trabalho.)
Existem outros truques para tornar o texto mais legível também em telas pequenas. Você pode encontrar aqueles em um artigo anterior do Design Shack sobre dicas para criar uma melhor tipografia móvel.
5. Escreva Microcópia Significativa

Ótima microcópia - o texto dentro de elementos como botões - pode criar ou quebrar o design. A microcópia pode adicionar personalidade e brilho ao design. Ele também transmite uma grande quantidade de informações e ajuda os usuários a encontrar o caminho do design.
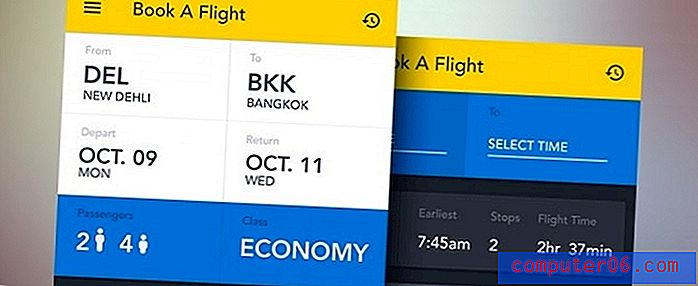
Em dispositivos móveis, em particular, considere tornar a microcópia um pouco maior que o normal e sempre a use em formulários para ajudar os usuários a saber exatamente o que fazer.
Pense nos problemas comuns que você encontra ao pagar por algo no seu telefone, por exemplo. O formulário pode se estender por várias telas ou pergaminhos; A microcópia guia pode facilitar muito o preenchimento de tudo corretamente na primeira vez. (Um componente essencial na conversão de ações de usuários móveis.)
6. Remova efeitos desnecessários para dispositivos móveis
 Retire tudo o que você não precisa para designs para dispositivos móveis.
Retire tudo o que você não precisa para designs para dispositivos móveis. As animações giratórias e os recursos de rolagem de paralaxe são incríveis em sites de desktop, mas podem atrapalhar as versões móveis. Retire tudo o que você não precisa para designs para dispositivos móveis. Você quer que tudo seja carregado de forma rápida e sem problemas; animações que podem ou não funcionar atrapalham a conexão com um usuário imediatamente.
Outro efeito que você pode tirar? Efeitos suspensos. Não existe um estado de foco para ações de toque.
Simplifique a experiência do usuário móvel com uma funcionalidade de toque fácil de entender (para substituir o clique) que possui um feedback óbvio. Você não quer que os usuários questionem se uma ação ocorreu; sempre deve ser óbvio.
7. Adapte à escala

Nada é mais frustrante do que aterrar em um site responsivo móvel, onde tudo é minúsculo. O objetivo de ter um design para celular é tornar o site mais acessível aos usuários em dispositivos menores. Você deve adaptar o conteúdo a essa escala.
Às vezes, adaptar o conteúdo é apenas um rearranjo de peças.
- Caixas alinhadas na tela em uma área de trabalho podem ser empilhadas verticalmente em um dispositivo móvel.
- As fotos são cortadas de forma mais quadrada ou vertical, com base na orientação dominante do uso móvel (vertical).
- O texto é editado e aparado por questões de concisão.
- A navegação é redirecionada e colocada em um local diferente.
- As chamadas à ação são transformadas em elementos maiores, quase do tamanho de uma tela.
- Todos os botões e elementos de toque são colocados em locais de fácil acesso, com base na maneira como os usuários seguram seus telefones.
Conclusão
Você está pronto para repensar parte do conteúdo do seu site? Se você construiu um site responsivo e presumiu que tudo converteria usuários móveis, é hora de avaliar a parte móvel do design. As chances são de que haja espaço para pequenas alterações no conteúdo que podem realmente mudar a maneira como os usuários interagem com o design.
Esta é uma parte vital do processo de design. Dê uma olhada em suas análises. Qual porcentagem da sua base de usuários está acessando o design em um dispositivo móvel? Se você não estiver fazendo ajustes para atender às necessidades deles, poderá alienar um grande segmento da sua base de usuários sem querer ofendê-los.