15+ Tendências e estilos de design de fundo para 2020
Uma das decisões mais importantes de design inicial que você tomará é que tipo de plano de fundo levará um projeto. Deveria ser de uma única cor, incolor, usar elementos modernos, como formas geométricas, gradientes ou padrões de granulação de madeira? Ou um sólido design de plano de fundo pode ajudar a fazer um projeto brilhar?
Permanecer na tendência com estilos de design em segundo plano também é importante. Uma opção de fundo na moda mostra que o design de um site é moderno e o conteúdo é novo. Uma estrutura visual moderna pode até sinalizar para um usuário que você está pensando em suas necessidades e aproveitando ao máximo as ferramentas que tornarão sua experiência melhor.
Então como você faz isso? A seguir, apresentamos dez tendências e estilos de design em segundo plano para 2020, com algumas ótimas opções para experimentar.
Explore as texturas de fundo
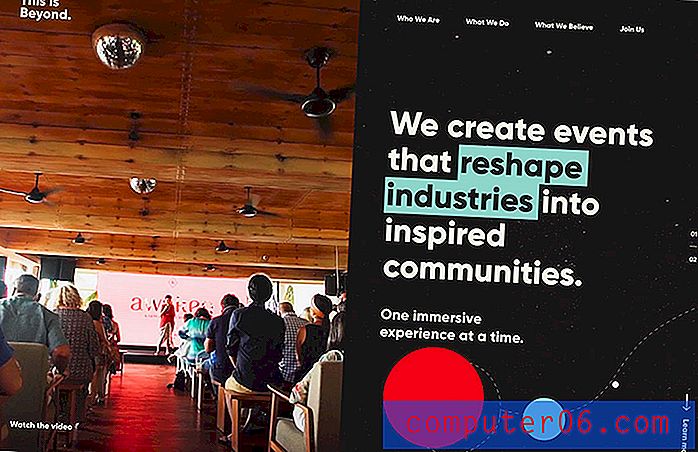
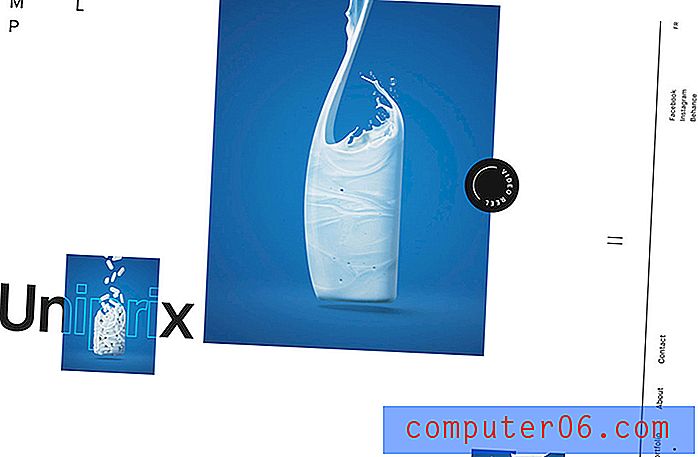
1. Vídeo em tela cheia

O vídeo é um elemento de design de plano de fundo essencial há alguns anos, mas está sendo reinventado de alguma forma com esta tendência: vídeo de plano de fundo em tela cheia.
Formas responsivas estão permitindo que os designers dimensionem o vídeo para preencher a tela de aterrissagem. Como no exemplo acima, essa tendência se concentra no vídeo com efeitos e elementos mínimos.
A experiência quase cinematográfica atrai os usuários e pode ser altamente envolvente com o videoclipe certo. Para aproveitar ao máximo essa tendência de design em segundo plano, procure vídeos com muito movimento e ação.
Opções para experimentar
O Envato Elements possui uma sólida coleção de vídeos - mais de 500.000 clipes - se você precisar iniciar um plano de fundo de vídeo e não tiver nada com o que trabalhar.
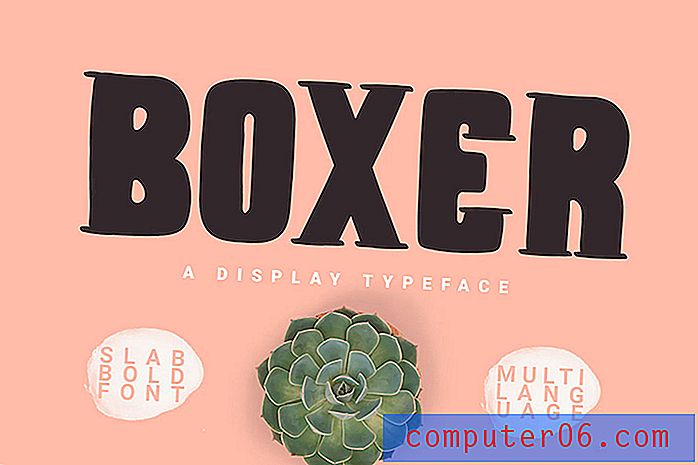
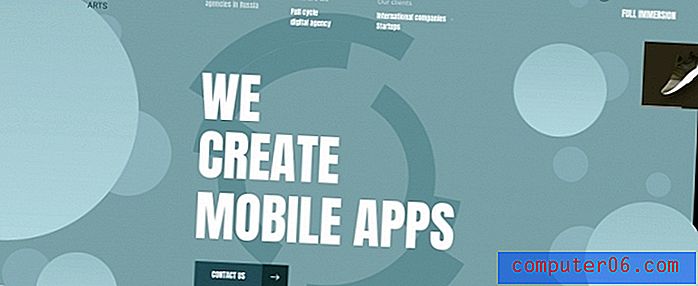
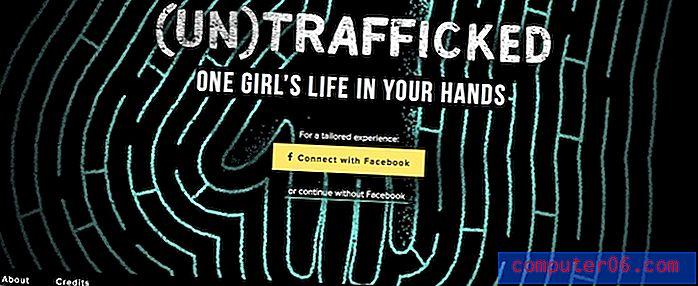
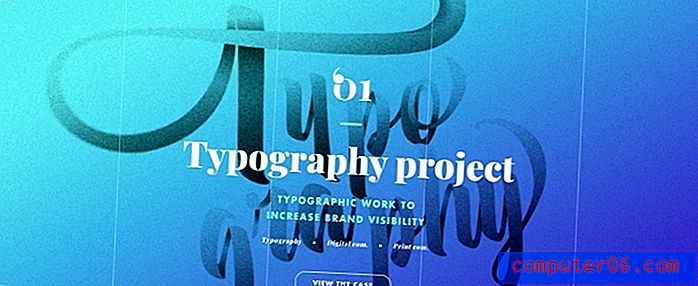
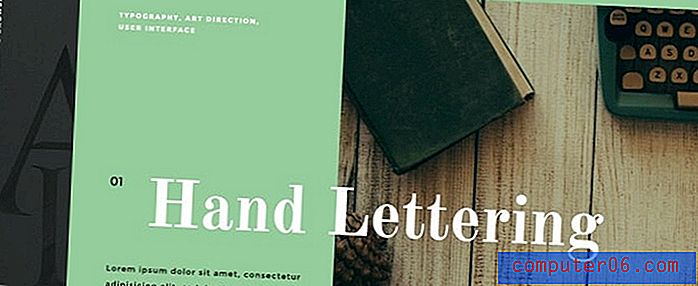
2. Texto em segundo plano

Você pode não pensar no texto como um elemento de plano de fundo, mas pode ser.
Tipos de letra poderosos com grandes palavras podem carregar o fundo com elementos de imagem ao seu redor ou até invadir o espaço.
Essa pode ser uma das tendências de plano de fundo mais complicadas, porque você precisa manter um equilíbrio entre letras, imagens e capacidade de resposta enquanto mantém a legibilidade.
One To Try

O Boxer Typeface é um tipo de tela de exibição de placas que é quase feito para uso em segundo plano graças a linhas grossas.
3. Texturas sutis

Texturas sutis em segundo plano podem adicionar profundidade e dimensão a um projeto.
Há todos os tipos de padrões de textura para experimentar, mas a tendência dominante parece ser manchas (geralmente branco) sobre uma cor sólida.
Esse estilo de textura fornece um elemento aproximado ao fundo e adiciona uma sensação de que o design não é excessivamente polido. A melhor parte dessa tendência é que ela funciona com praticamente qualquer coisa e você pode até associá-la a outras tendências de segundo plano. (O exemplo acima usa vídeo e textura.)
One To Try
Procreate Texture Brushes é um complemento legal, repleto de texturas sutis de areia para os usuários do aplicativo para iPad.
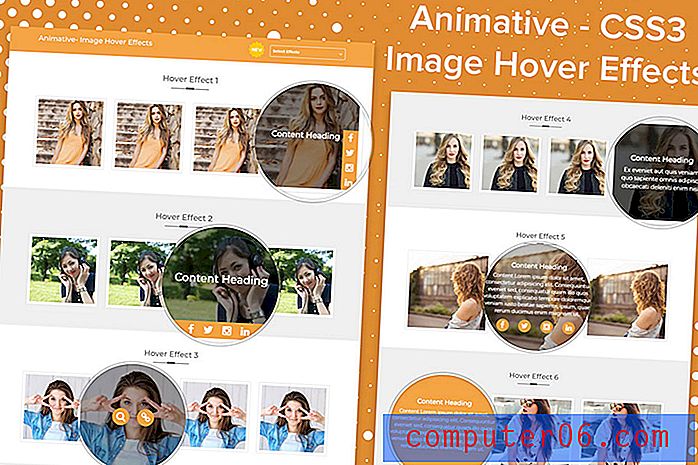
4. Animação suspensa
Quem disse que as imagens de fundo precisam ser estáticas?
Ações flutuantes perfeitamente posicionadas adicionam a quantidade certa de movimento a fundos estáticos. Essa técnica trabalha com fotos, ilustrações e até padrões ou texturas.
O truque é que ele adiciona um elemento inesperado de prazer à experiência do usuário. Até que a ação de foco ocorra, os usuários nem sabem que ela está lá.
Para aproveitar ao máximo essa tendência de segundo plano, crie um movimento sutil. No exemplo acima, a imagem tem um pequeno salto quando ativada.
One To Try

Animative é uma coleção de efeitos de foco de imagem que você pode usar em seu site.
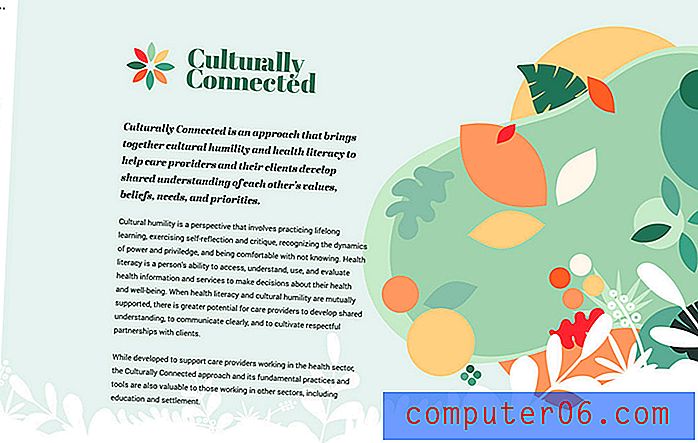
5. Ilustrações de Cena em Camadas

Outra tendência de fundo que está evoluindo é o uso de ilustrações. Embora os designers usem ilustrações em segundo plano há algum tempo, essas ilustrações são mais elaboradas com cenas em camadas e até alguma animação.
Uma ilustração pode ser chamativa e memorável. O que é difícil em uma ilustração é que esses designs de segundo plano podem ser bastante ocupados e você precisará planejar cuidadosamente o posicionamento e o estilo de outros elementos.
O uso da ilustração no exemplo acima é quase perfeito. Com um posicionamento fora do centro e dicas de animação, complementa bem o texto e o restante do design.
One To Try

O Creative Flat Design Business Concept possui um design plano de tendências, com uma paleta de cores e estilos altamente utilizáveis. O criador tem várias opções de ilustração disponíveis neste estilo.
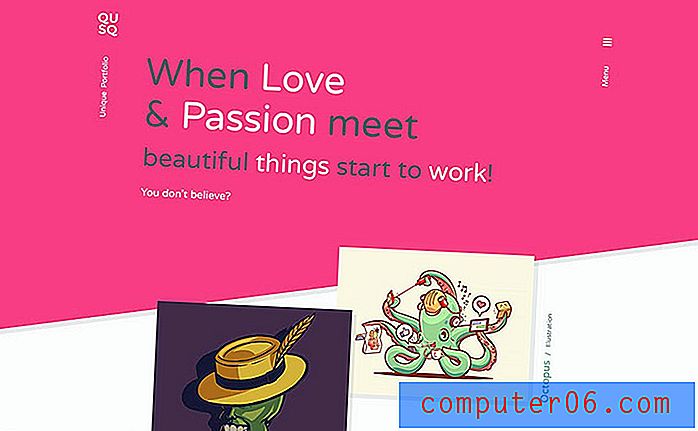
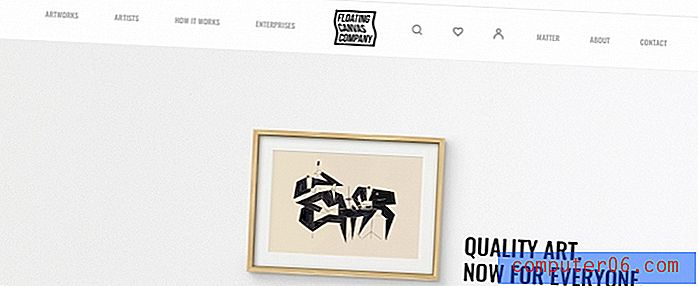
6. Camadas de bloco de cores

O bloqueio de cores tem sido uma tendência de design que transcende disciplinas. Você o encontrará em moda, decoração e design de sites.
O melhor desse estilo para os fundos de design é que ele pode ser brilhante e com camadas, visualmente interessante. Ele funciona com uma variedade de paletas de cores - o que pode ser ótimo para as marcas - e não cria um plano de fundo excessivamente complexo ou difícil de alcançar.
Use uma camada com cores bloqueadas com um plano de fundo claro ou claro e adicione um segundo "plano de fundo" em outra cor. Você pode ver isso no exemplo do site do portfólio acima, com um fundo branco e, em seguida, elementos individuais em caixas azuis.
One To Try

Qusq Pro é um tema do WordPress que apresenta um tema de bloco de cores com camadas.
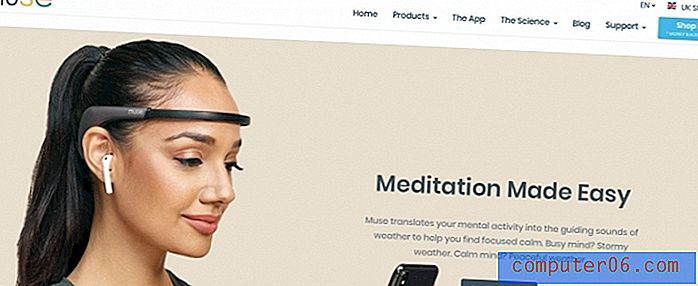
7. Cor lisa

Uma das partes do design plano que nunca desapareceu são as cores do estilo. Essas cores estão voltando como cores de fundo.
Não é apenas o estilo de usar tons mais ousados para o plano de fundo, mas usá-los de maneira plana. Sem gradientes, sem variação, apenas um fundo de cor sólida em uma única tonalidade.
Esses fundos geralmente têm camadas realistas na parte superior e às vezes uma borda ou outro fundo atrás deles para criar profundidade. (Você pode ver esse efeito completo no exemplo acima com bordas brancas em torno de um fundo bege com uma imagem na parte superior.)
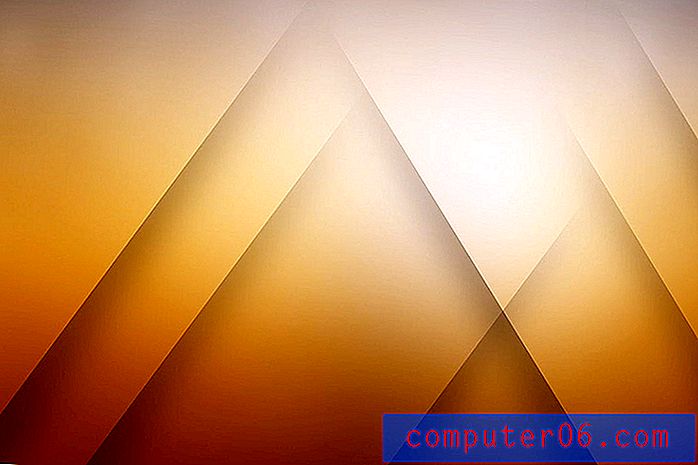
8. Formas geométricas

Círculos, polígonos e outros elementos geométricos são uma grande parte do design de plano de fundo em 2020.
As formas podem ser uma reminiscência da infância ou apenas uma alternativa divertida a todos os planos de fundo monocromáticos que antes eram tendência. Para um toque moderno em geometria, use uma paleta de cores monótona e use elementos com muito contraste para aproveitar ao máximo o fundo.
Esses estilos de plano de fundo podem ser um pouco chamativos, como o exemplo acima, ou incluir uma paleta de cores suaves com tons geométricos sutis.
One To Try

Os Fundos de sombra linear incluem 10 formas geo (ou poli) grandes e pequenas, com cores e gradientes divertidos.
9. Padrões de Linhas

De curvas sutis a traços em negrito, os padrões de linha estão crescendo em popularidade como um elemento de design em segundo plano.
O que faz as linhas funcionarem é que elas significam alguma coisa. Os melhores padrões de linha ajudam a atrair o usuário para o design e atraem a atenção para outros elementos visuais, como o padrão de linha personalizado no exemplo acima.
Os padrões de linha podem ser grandes ou minúsculos, e ambos podem ser eficazes, dependendo dos objetivos do seu projeto.
One To Try

Padrões de vetores gravados incluem 16 padrões de repetição para planos de fundo. O kit inclui praticamente qualquer estilo de linha que você possa gostar com linhas retas, blocos e linhas curvas. (Padrões repetidos são bons porque você não precisa se preocupar com “costuras” onde os padrões se encontram.)
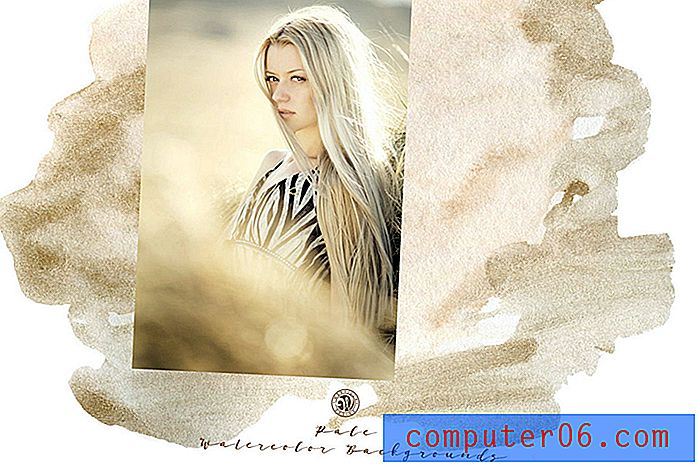
10. Aquarela

Surpreendentemente, os fundos em aquarela tendem a evocar muitas respostas dos designers - eles os amam ou odeiam.
Muitos associam elementos de aquarela a um tom mais feminino, como o exemplo acima, mas eles não precisam ser. Use uma aquarela neutra para adicionar profundidade ou equilíbrio ao fundo.
Fundos em aquarela podem imitar elementos pintados ou incluir apenas linhas e redemoinhos de "tinta".
One To Try

Pale Watercolor Backgrounds é um ótimo kit de arquivos PNG porque as cores funcionam com quase qualquer outro esquema de design. Usando pastéis claros, esses elementos incluem profundidade de fundo e quase desaparecem ao mesmo tempo.
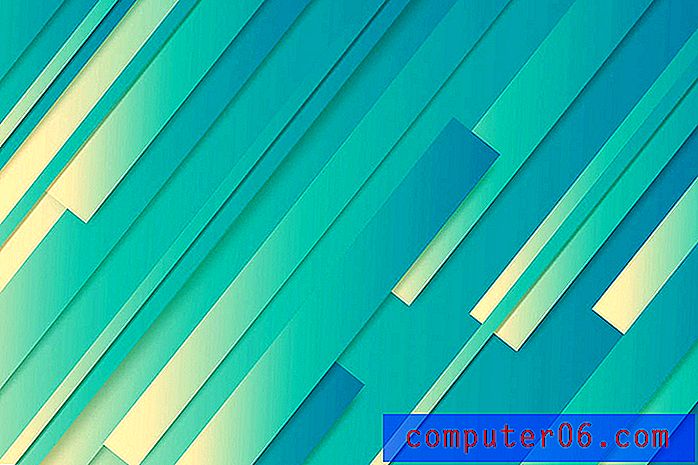
11. Gradientes

Se você é como eu, então você é um daqueles designers que realmente tem um caso de amor com gradientes. (Eu não consigo obter o suficiente deles.)
Essa tendência é tão flexível com gradientes de plano de fundo que são apenas cores, gradientes de plano de fundo que sobrepõem uma imagem ou vídeo ou até gradientes de plano de fundo animados que mudam de cor ou parecem flutuar no design.
Com tantas opções, é quase certo que você pode encontrar uma solução viável que funcione com a paleta de cores e o esquema de design.
12. Bolhas e bolhas

Embora bolhas e bolhas possam se assemelhar a formas geométricas, elas geralmente são diferentes, pois muitos desses elementos incluem algum movimento e as formas são bastante imperfeitas.
Essa tendência tende a funcionar de duas maneiras como um elemento de plano de fundo:
- Como fundo real, com elementos em forma de bolha ou bolha que existem apenas para interesse visual ou para adicionar um pouco de cor ao design geral.
- Como um elemento de plano de fundo "primeiro plano", como o exemplo acima. Bolhas e bolhas são formas em movimento que flutuam pelo design para criar um efeito mais em camadas, mas são "elementos de fundo" porque não desempenham outra função funcional além de ajudar a chamar a atenção do usuário.
One To Try

O Vintage Bubble Backgrounds tem um apelo de estilo de bolha realista, com 10 imagens de bolha desbotadas.
13. Formas abstratas

Existem muitas formas e designs que produzem belos cenários, mas não se enquadram em nenhuma categoria. Todos esses elementos podem ser classificados na categoria "resumo" abrangente.
Os elementos abstratos de fundo existem apenas para interesse visual. Eles podem criar um ponto focal próximo a um elemento que os usuários precisam ver, desenvolver uma sensação de espaço e profundidade ou apenas fornecer uma camada para outros elementos.
Embora os fundos abstratos sejam um design “sem regras”, é bom ter alguma organização e senso de padrão ao trabalhar com eles, para que o design não deixe os usuários com uma vibração caótica.
One To Try

Abstract Striped Backgrounds inclui um conjunto de 10 imagens em cores diferentes com profundidade de campo.
14. Grão de madeira

Os fundos de grão de madeira são populares quando se trata de fotografia de produtos e designs de estilo de cena.
Ambos funcionam bem com esse elemento porque o fundo de grão de madeira fornece uma configuração natural que não é plana. É interessante, mas não avassalador. Ele fornece uma localização interessante para ajudar a focar a coisa que está no fundo.
Para aproveitar ao máximo os estilos de grão de madeira, tente combinar a cor da madeira aos elementos do primeiro plano e procure pranchas largas ou finas com base nos elementos do primeiro plano. Tente evitar elementos que caem nas “rachaduras” entre as tábuas.
One To Try

O Backgrounds de madeira inclui 10 opções diferentes com alterações de cor e iluminação com imagens com mais de 3.000 pixels de largura.
15. branco e cinza

Fundos de cores claras - branco e cinza - são uma tendência que continua a permanecer. Derivados principalmente da tendência do minimalismo, esses fundos são simples e fáceis para o usuário. Eles oferecem amplo espaço e contraste para outros elementos na tela.
A maioria dos fundos brancos e cinza tem algum elemento de textura, como um gradiente pálido, o uso de sombras para criar separação com elementos de primeiro plano ou algum tipo de padrão ou textura geral.
One To Try

O Showcase Backgrounds inclui 12 imagens de plano de fundo com um esquema de cores claras, com apenas branco e cinza pálido, tornando-as uma opção de design perfeita para o desbotamento à distância.
Conclusão
Altere um design antigo com um novo plano de fundo. Algo tão simples quanto alterar a aparência da tela de design pode atualizar totalmente um projeto.
Procure algo com um toque de moda para adicionar um toque mais moderno ao seu design. Além disso, todas as opções "um para tentar" acima estão prontas para download e uso.