10 ferramentas de design que você não está usando (mas deveria estar!)
Parece que uma enxurrada de novas ferramentas de design chega ao mercado quase todos os dias. Quantas vezes você baixou o software com a promessa de apenas parar de usá-lo após alguns logins?
Esse não é o caso das ferramentas nesta lista. Reunimos algumas das melhores ferramentas de design - algumas gratuitas, outras pagas - que você vai adorar usar. E apostamos um bom dinheiro que você nunca ouviu falar de vários deles!
Explore o Envato Elements
1. Adobe Spark

O Adobe Spark é um pequeno aplicativo da Web que ajuda a criar elementos para promover seu trabalho com rapidez e facilidade. De simples páginas da web a gráficos de mídia social (com tamanho perfeito) a vídeos simples ou um meme, essa ferramenta tem tudo o que você precisa em um só lugar.
Está repleto de elementos iniciais, como pedaços legais de tipografia e imagens de fundo. A melhor parte é que você pode inserir suas fotos ou texto e criar um elemento compartilhável em questão de minutos. (Além disso, você pode compartilhar diretamente do aplicativo Spark.) É a ferramenta essencial para promover seu trabalho de design sem gastar muito tempo com isso. Como um bônus adicional, ele também inclui um aplicativo para criação em movimento.
Custo: Grátis; Os usuários do Adobe Creative Cloud obtêm alguns recursos adicionais e a marca da lista de permissões.
2. Invoicely

Faturamento e faturamento são uma das partes menos divertidas de se trabalhar como freelancer ou possuir uma pequena agência. Invoicely é uma ferramenta de faturamento fácil de usar que permite acompanhar os clientes e o faturamento em apenas alguns minutos por dia. Você também pode aceitar pagamentos, acompanhar tempo e despesas e tudo é visível em relatórios fáceis. (Parece que você contratou um contador!)
Além disso, o design é elegante, para que você saiba que todos os clientes receberão uma fatura que também fica ótima.
Custo: Plano básico gratuito; os planos de recursos completos começam em US $ 9, 99 por mês
3. WebGradients

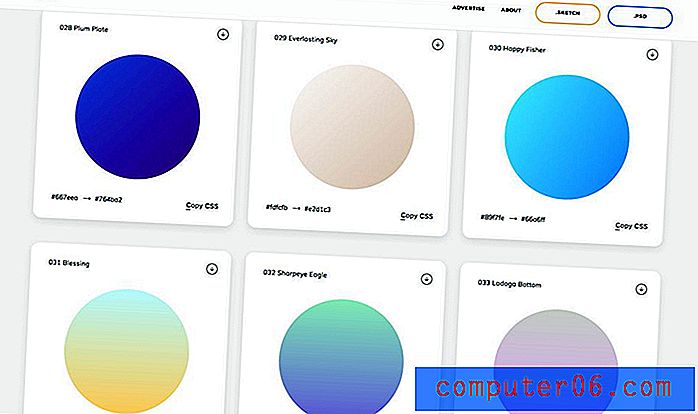
Já estabelecemos que os gradientes estão de volta e pode ser uma das maiores tendências de design de 2017. O WebGradients é uma ferramenta para ajudá-lo a criar gradientes elegantes, modernos e bonitos para projetos sem dar um passo em falso em uma paleta de cores extravagante.
O site inclui uma coleção de 180 gradientes lineares que você pode usar como pano de fundo de conteúdo em qualquer parte do site. Apenas copie o código do navegador cruzado CSS3 ou faça o download de uma versão .PNG. Como bônus, existem pacotes para Sketch e Photoshop.
Custo: Grátis
4. Figma

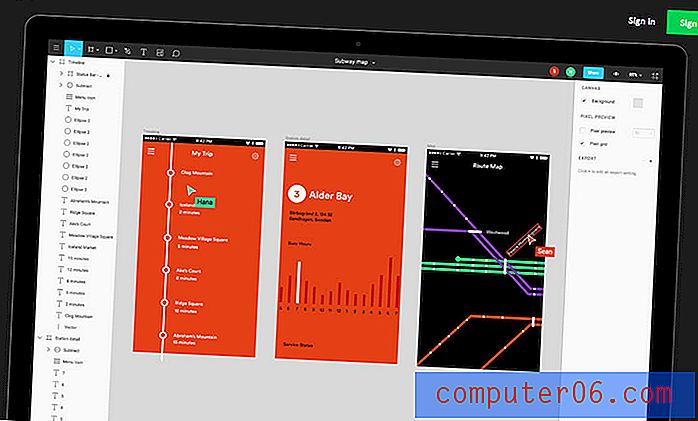
Figma é um aplicativo de prototipagem colaborativo para equipes. O interessante da ferramenta é que ela permite projetar tudo no navegador. Não há uploads, downloads ou preocupações em trabalhar com a versão errada. O Figma também possui um modo de apresentação - tudo o que você precisa fazer é compartilhar o link - para exibir projetos para clientes ou outros membros da equipe.
Imagine o seguinte: enquanto você trabalha no design do aplicativo, um redator pode escrever uma microcópia e um desenvolvedor pode examinar a usabilidade ... tudo ao mesmo tempo. É por isso que o Figma está crescendo em uso.
Custo: conta inicial gratuita; começando em US $ 12 por mês para equipes
5. Mapa da Fonte

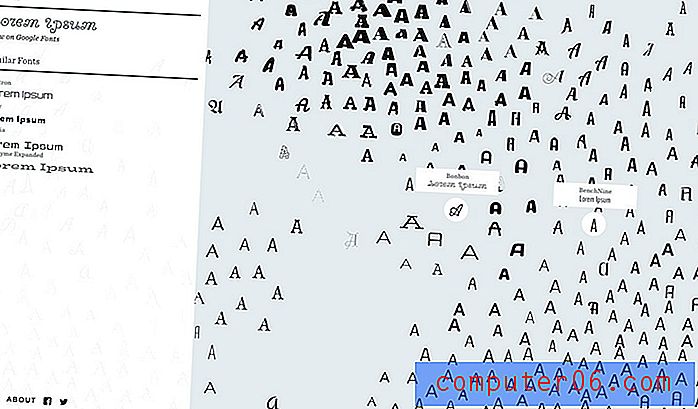
Procurar um tipo de letra pode ser uma tarefa difícil. O Mapa de fontes da IDEO usa inteligência artificial para criar uma visualização baseada em fontes que é bem legal. Você pode encontrar mais de 750 tipos de letra quase instantaneamente e encontrar tipos de letra semelhantes.
Clique em qualquer letra do mapa para ir para esse tipo de letra e, em seguida, vincule-o ao Google Fonts, se desejar usá-lo.
Custo: Grátis
6. Unsplash

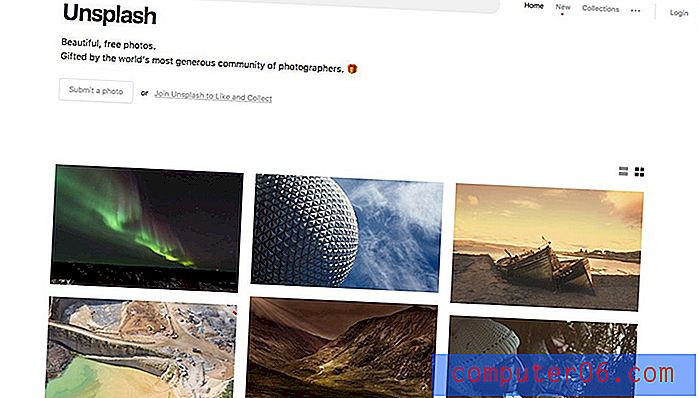
O Unsplash é um site de fotografia de estoque, onde nenhuma das imagens se parece com um estoque clichê. Com curadoria como uma galeria de arte As imagens Unsplash têm um estilo distinto, fácil de usar e atualizado constantemente.
Além disso, todas as fotos no site são gratuitas, mas você deseja usá-las. Os desenvolvedores também podem tirar proveito da API Unsplash para incluir fotos em vários projetos (tudo que você precisa fazer é se registrar).
Custo: Gratuito, mas sempre compartilhe o amor com a atribuição Creative Commons
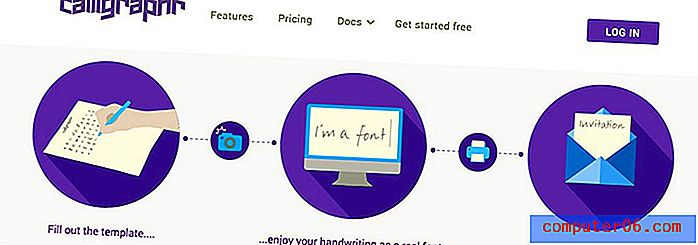
7. Calligraphr

Você já precisou de letras que não conseguia encontrar, mas que podia esboçar no papel? Este pequeno aplicativo transforma sua caligrafia em uma fonte que você pode usar em projetos.
Embora essa não seja uma ferramenta que você provavelmente usaria o tempo todo, pode ser uma maneira divertida de adicionar algo especial a um projeto.
Custo: grátis para uma fonte de cada vez
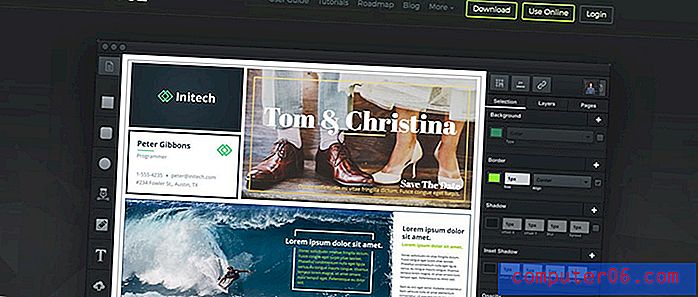
8. Vectr

O Vectr é relativamente novo, mas é uma ferramenta valiosa para qualquer designer que queira criar arquivos baseados em vetores. A ferramenta permite que os usuários criem gráficos vetoriais em um ambiente de plataforma cruzada - desktop ou nuvem. Crie logotipos, cartões, brochuras, modelos de sites, apresentações ou qualquer coisa que você possa imaginar com uma interface de aprendizado rápido.
Aqui está a melhor parte: o Vectr permite compartilhar projetos em tempo real para facilitar a colaboração, mesmo se você não estiver trabalhando com pessoas no mesmo local.
Custo: Grátis
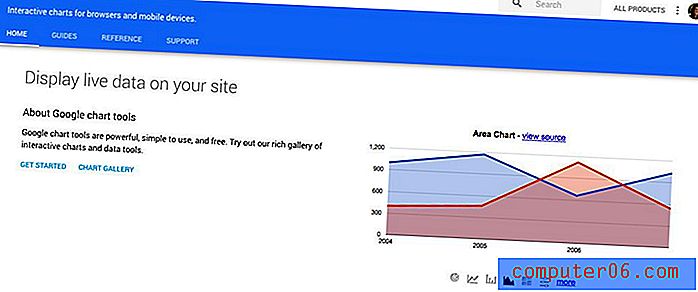
9. Google Charts

O Google Charts permite exibir dados ao vivo em seus sites, computadores e dispositivos móveis. Os gráficos são limpos, fáceis de ler e incluem ferramentas interativas poderosas que funcionam no cenário de dados em constante mudança de hoje.
Tudo é personalizável e há muitas opções de gráficos para você escolher. A melhor parte é que os dados podem funcionar ao vivo, em tempo real, com ferramentas e protocolos de conexão de dados no painel interativo do Google.
Custo: Grátis
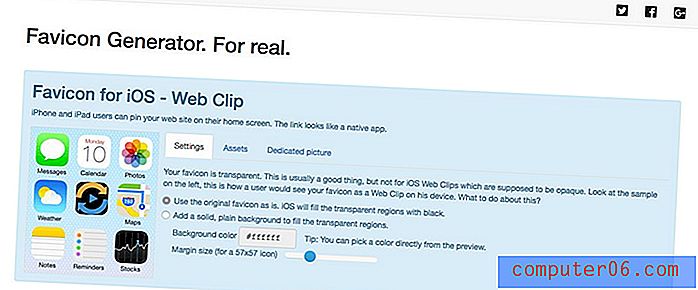
10. Gerador de Favicon

Não esqueça o favicon! Esses pequenos elementos podem ser frustrantes para criar e garantir o funcionamento de todos os tipos de navegadores. O Favicon Generator é uma pequena ferramenta baseada na Web que permite verificar seu favicon para ver se ele pode ser aprimorado ou gerar um favicon usando uma imagem.
A ferramenta testa e cria favicons para todos os navegadores, iOS, Android, Windows Metro e mais. Além disso, são necessários apenas dois cliques para usar.
Custo: Grátis
Conclusão
Não há vergonha em usar ferramentas de design para acelerar os fluxos de trabalho e facilitar o design e o trabalho com os clientes. Alguns designers ficam presos à mentalidade de que eu devo criar tudo desde o zero e, às vezes, isso pode paralisar os projetos.
Use as ferramentas de maneira inteligente, para que elas ajudem nas áreas em que você precisa se mover com agilidade. Experimente estes para começar; espero que você encontre uma ou duas ferramentas para facilitar sua vida de design.