Não cometa esses dez erros no design de aplicativos
Independentemente do tipo de aplicativo que você está criando, criou ou planeja criar, os erros de design podem ser letais quando se trata de adoção e uso. Os usuários desejam fazer o download de aplicativos divertidos, funcionais e que oferecem valor durante vários usos. Os usuários também querem aplicativos que sejam esteticamente agradáveis e que não exijam muito esforço para interagir.
O problema para os designers é que, às vezes, estamos tão próximos de um projeto que perdemos erros flagrantes em design e usabilidade porque sabemos como ele funciona. Hoje, ajudaremos você a fazer uma lista de verificação mental dos erros a serem procurados e evitados no design do aplicativo.
Explore o Envato Elements
(Observação: todos os designs incluídos são de aplicativos que estão fazendo certo, para que você tenha uma boa dose de inspiração visual.)
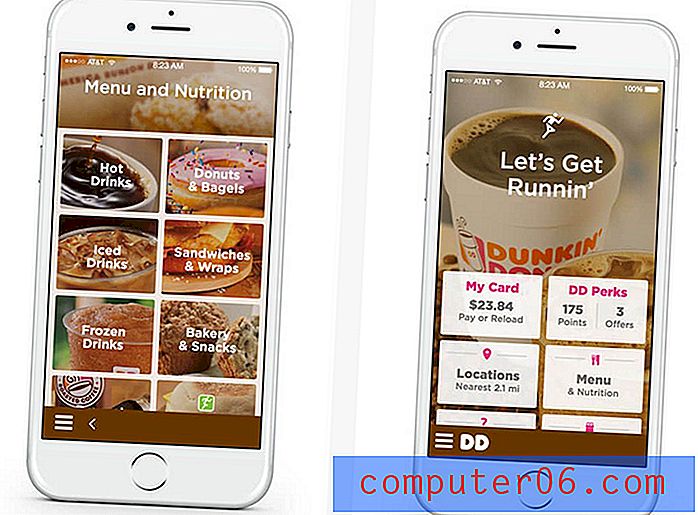
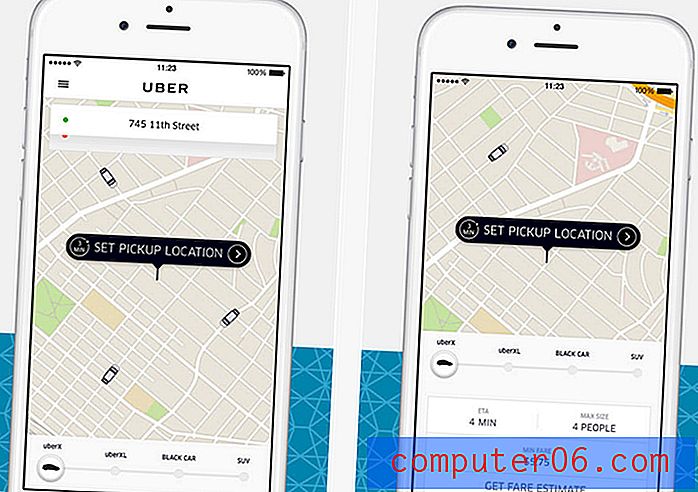
1. Primeira impressão ruim

Um bom aplicativo começa com uma boa primeira impressão. Não é preciso dizer, mas se os usuários forem desativados pela sua página de download ou impressão inicial ao abrir o aplicativo, é provável que eles não interajam com ele novamente. É vital causar uma ótima primeira impressão.
A tela inicial deve carregar rapidamente e fornecer uma ação fácil de entender e distinta para os usuários. Diga a eles o que eles estão aqui para fazer. Lembre-os do motivo pelo qual eles fizeram o download do aplicativo.
As ações necessárias devem ser fáceis de encontrar e executar e devem residir em um contêiner organizado e organizado que reflete o estilo visual da sua marca e o restante do conteúdo do aplicativo.
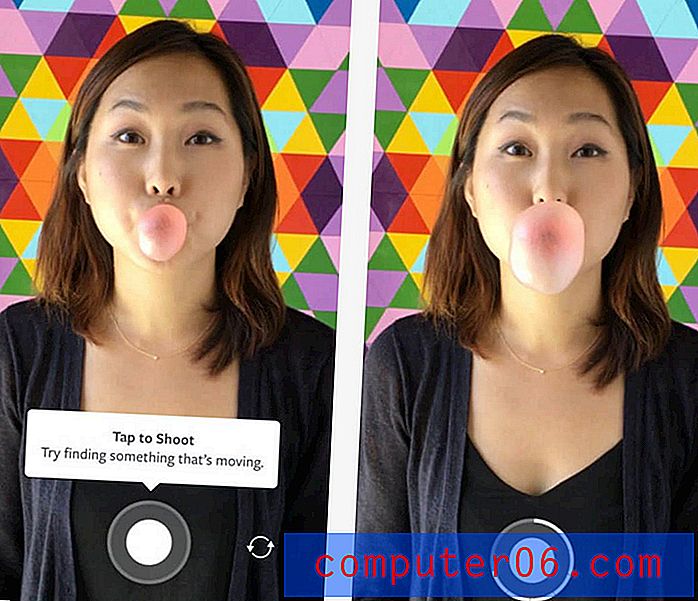
2. Nenhuma sugestão acionável

O que seu aplicativo foi feito? Como você comunica isso aos usuários?
O design deve incluir várias dicas visuais que ajudam os usuários a entender exatamente quais ações executar, onde tocar na tela e o que acontecerá. Quando se trata de visualizar essas informações, volte à teoria do design para o básico:
- Cor: cores brilhantes chamam a atenção e são uma boa opção para elementos tocáveis.
- Espaço: deixe bastante espaço em torno dos elementos principais para que sejam fáceis de encontrar e tocar.
- Tipografia: use fontes simples e limpas - geralmente com larguras uniformes de traçado - em um tamanho apropriado para a tela. Toda instrução deve ser claramente legível.
- Informe aos usuários onde eles estão ou mostre seu estado atual. (Exemplo: a cor do estado de foco é alterada.)
- Responda quando uma ação é executada (isso inclui êxito e falha). (Exemplo: notificação de êxito quando um formulário é enviado.)
- Diga aos usuários o que está acontecendo ou o que deve acontecer a seguir. (Exemplo: setas de navegação ou uma roda de progresso do carregamento.)
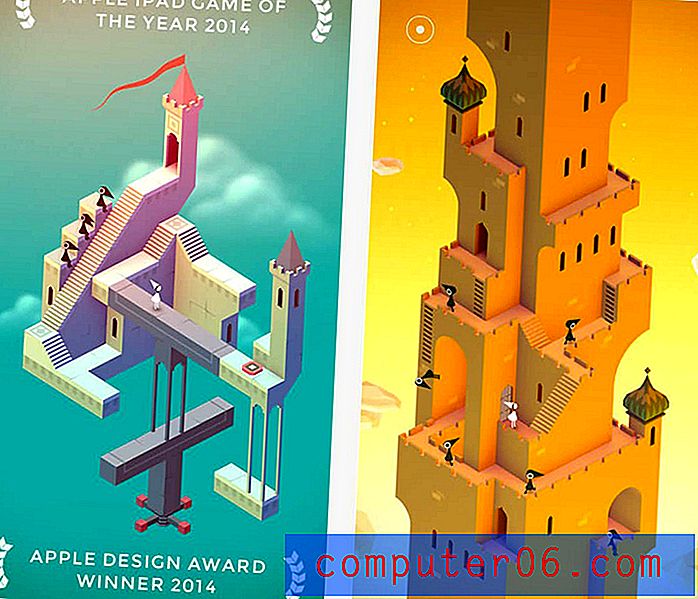
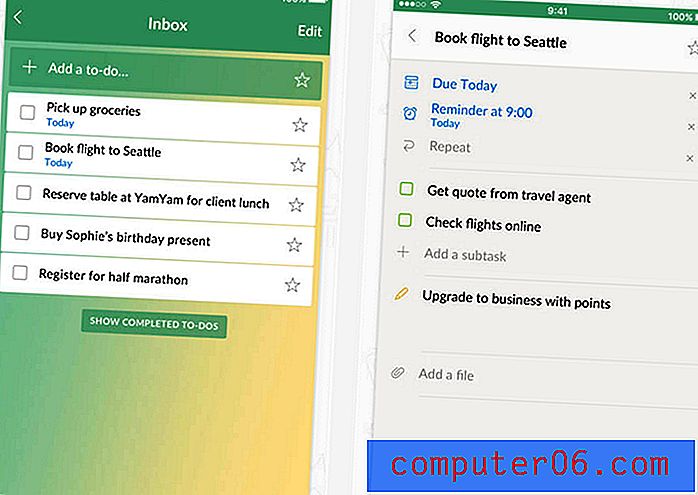
3. Design desordenado

A maior falha em muitos aplicativos é a desordem. É como se o designer estivesse tentando obter todas as partes do design do aplicativo, seja um jogo, uma ferramenta ou um feed de notícias, em uma única tela.
Esqueça!
Os aplicativos foram projetados para funcionar em telas pequenas. Tentar fazer muitas coisas ao mesmo tempo é esmagador para os usuários.
Pense em cada “tela” como um único contêiner para um único elemento. Quando você passa para a próxima tela, uma nova informação pode ser exibida. Os usuários deslizam e rolam se o conteúdo estiver envolvente. E é mais provável que o façam se o design for limpo e facilmente acessível.
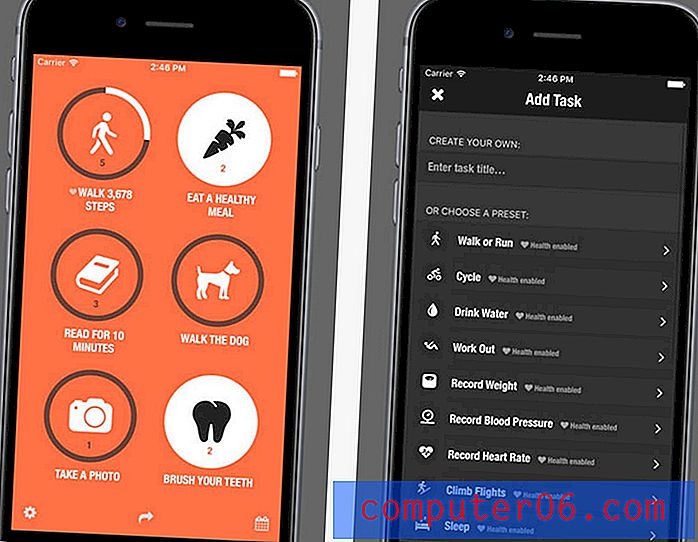
4. Os elementos de toque são muito pequenos (ou muito próximos)

Cuidado com os dedos gordos. Elementos muito próximos ou muito pequenos para tocar sem aplicar zoom são um problema para os usuários.
Verifique se há bastante espaço em torno de cada elemento para ajudar a eliminar cliques inadvertidos. Não existe uma fórmula mágica para esse espaço, mas quando estiver errado, você saberá. (Basta dar uma olhada nas suas análises.)
Aqui está como eu criei minha escala. Peguei emprestado um amigo com mãos grandes. Desenhou um círculo em volta do dedo indicador e essa é a minha orientação. O botão não precisa ser desse tamanho, mas a área tocável deve ser. E nada deve estar mais perto.
Por esse motivo, cartões e elementos de contêiner para clicar em ações são bons. Isso significa que em qualquer lugar em que você toque em uma área relacionada ao conteúdo, todos levarão o usuário ao mesmo local. (É um design amigável e amigável.)
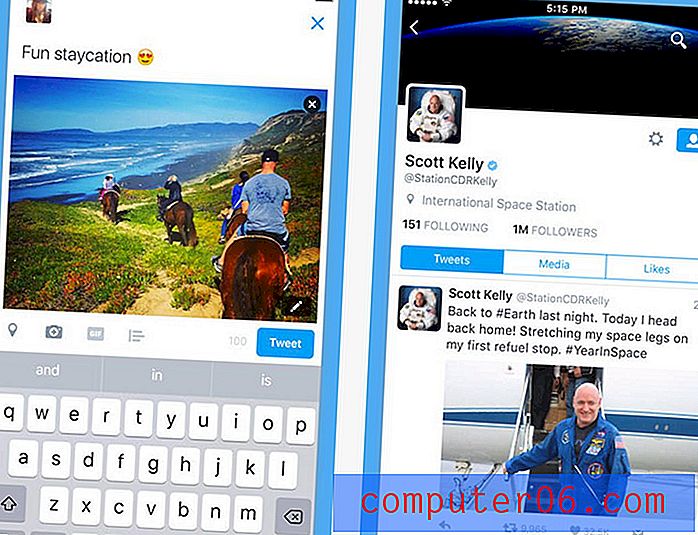
5. Ícones ou ações fora do padrão

Não há motivo para recriar iconografia para seus projetos. O link do Facebook deve ser um "f" dentro de um botão; O Twitter deve ser representado por um pássaro. Por quê? Porque todo usuário sabe exatamente o que esses elementos são e o que fazem. Então, por que você mudaria isso?
Incorpore iconografia padrão e dicas acionáveis no design. Isso economizará tempo e ajudará a evitar a frustração do usuário.
6. Inconsistências de design

Tudo em um único aplicativo deve parecer e funcionar da mesma maneira. À medida que um usuário navega mais fundo na interface, ele ou ela deve começar a ter uma expectativa do que está por vir e de como funciona.
À medida que aprendem o aplicativo, ele precisa atender a essas expectativas estética e operacionalmente. Isso inclui tudo, desde opções de cores e tipos até ferramentas do usuário e como elas funcionam.
7. Loops de Feedback Incompletos

Toda interação deve ser satisfeita com uma reação igual e oposta. (É uma das leis da física digital, certo?)
O feedback fornece ao usuário uma sensação de controle ao se envolver com um aplicativo e fornece informações valiosas sobre como os usuários se envolvem. O feedback também ajuda os usuários a tomar decisões e facilita a interface.
O loop de feedback deve:
8. Não está sincronizado com a plataforma

Você é um usuário do iPhone ou Android? Faça esta pergunta em uma sala lotada e você terá muitas respostas apaixonadas. Lembre-se disso ao criar e lançar um aplicativo.
Ele deve estar sincronizado com a estética da plataforma em que é baixado. Isso pode até incluir duas versões ligeiramente diferentes do aplicativo.
As diretrizes para Android e iOS ajudarão você a fazer isso com bastante facilidade. Mas você deve levar em consideração a interface completa. Basta pensar no ícone solitário do aplicativo ckeuomórfico na tela inicial do iPhone que implora para ser excluído. Diga o que quiser sobre o novo logotipo do Instagram, por exemplo, mas ele realmente corresponde à interface agora.
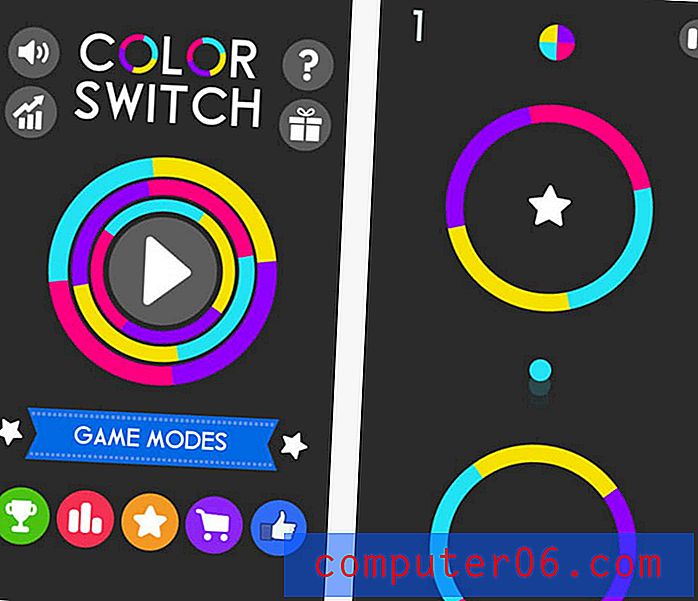
9. A interface é muito complicada

É um problema comum com aplicativos de jogos - eles são muito complicados. Quando você descobre, não quer mais jogar.
A interface deve ser simples. Deve ser digitalizável. Deve ser fácil entender e operar sem um manual do proprietário.
Qualquer outra coisa é muito complicada.
Para a maioria dos usuários, o aplicativo é baixado para resolver um problema. Cada aplicativo é uma solução. (Você não usa o mesmo aplicativo que um alarme e, para jogar, não é?) Lembre-se disso quando está na fase de design. Qual é o problema que você está tentando resolver? Resolva-o e siga em frente.
10. Esquecendo de definir padrões

Valores padrão em formulários e elementos interativos podem ser uma grande ajuda para os usuários. Considere-os como um passo a passo visual em pequena escala. Os valores padrão podem incluir qualquer coisa de uma preferência pré-marcada (opção mais comum ou opção nula) em listas e caixas de seleção, texto instrucional nos campos de entrada ou qualquer outro exemplo que ilustre o que deve acontecer.
Os padrões são úteis porque podem facilitar as coisas para o usuário, mostrando-lhe como usar o aplicativo, fornecendo uma opção para usuários incertos (como no caso de um padrão nulo) e acelerando toda a interação.
Os padrões também são um bom feedback para você, principalmente para formulários, porque ajudam a reduzir o número de erros e, com uma opção "nula", você sabe imediatamente que o usuário não fez uma seleção.
Conclusão
Agora é hora de colocar sua ótima ideia de aplicativo em ação. Você pode usar esta postagem como uma lista de verificação ou lembrete para ajudá-lo no processo de controle de qualidade para garantir que seu aplicativo seja o melhor possível visualmente e em termos de usabilidade. Boa sorte!
Quais erros assassinos você nota em aplicativos ou sites? Eu adoraria ouvir você sobre coisas que te deixam louco. Vamos conversar no Twitter.