8 dicas de design para um e-mail estelar em telas pequenas
Quantos usuários estão abrindo e-mails seus em um telefone ou tablet? Pode ser uma porcentagem maior do que você pensa. De acordo com a Litmus, que fornece software de rastreamento de email, 54% de todos os emails foram abertos em um dispositivo móvel em 2016.
Isso significa que a maioria dos seus e-mails está sendo vista em um telefone. Você está criando um email que aproveita ao máximo? Aqui estão algumas dicas para tornar seu design de email mais otimizado para celular.
Vala as colunas
Embora muitos emails possam parecer ótimos com vários formatos de coluna nas telas da área de trabalho, eles ficam aquém nos dispositivos móveis. Os modelos mais responsivos empilham colunas para que você possa terminar com emails de rolagem excessivamente longos ou fluxo de conteúdo estranho.
Opte por um formato de uma coluna. Dessa forma, você sabe que seu conteúdo terá uma aparência consistente de um dispositivo para outro e será fácil ler e navegar. Mesmo em monitores de mesa, o formato preferido é uma visualização em uma coluna, graças a muitos usuários que visualizam emails em painéis de visualização menores em comparação com a tela inteira.
Um formato de uma coluna também ajudará você a criar o padrão de um pensamento por e-mail. Dê aos usuários uma coisa em que pensar e uma ação direta a ser executada em um único email. A adição de vários níveis de mensagens pode atordoar os usuários que têm pouco tempo de atenção e impedir a conversão. Facilite, oferecendo aos usuários apenas uma opção para agir.
Use botões para links

Os links de texto em linha devem ser evitados no celular. Eles podem ser difíceis para os usuários tocarem. Opte por um botão. Um botão é um local óbvio para tocar em uma tela pequena e deve ser grande o suficiente para que outros elementos não sejam ativados por engano.
Use cores brilhantes e texto descritivo grande para botões, para que os usuários saibam exatamente o que esperar. Os botões podem levar a outros sites, fazer uma compra, compartilhar conteúdo ou qualquer número de ações. Considere botões de estilo grande que preenchem grande parte da largura de telas pequenas, para que sejam fáceis de alcançar, independentemente de como um usuário esteja segurando um dispositivo.
Inclua botões na primeira parte do pergaminho também. A sugestão visual informa imediatamente aos destinatários que a mensagem inclui uma ação que eles precisam executar.
Aumentar tamanhos de texto
O texto pequeno é um assassino de email móvel. A maioria dos programas de software de email com modelos responsivos "dimensiona" os tamanhos de texto para corresponder ao tamanho de tela apropriado, mas isso nem sempre acontece.
- Comece com pelo menos um tamanho de texto de 14 pontos para a cópia do corpo nos emails. (E nunca é demais aumentar; até 16 pontos é uma boa orientação.)
- Vá para 22 pontos ou mais para os títulos e considere negrito ou uma cor para destacar o título ainda mais.
- Os subtítulos devem ter pelo menos 18 pontos e podem aumentar com base no tamanho do título.
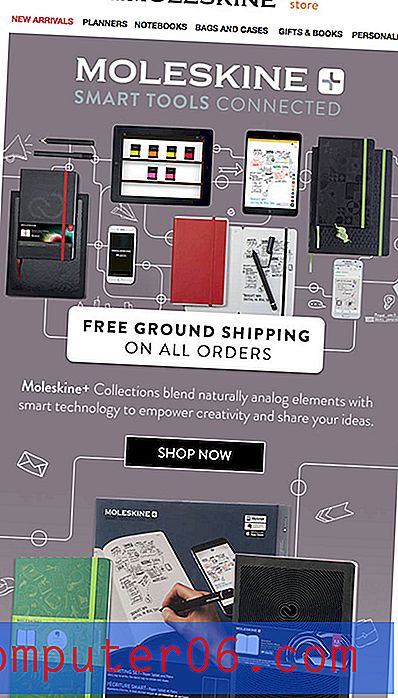
Redimensionar imagens
As imagens precisam caber na tela corretamente. Pense na forma, tamanho e conteúdo das imagens para que possam ser lidas em pequenos dispositivos.
Muitos e-mails incluem um corte horizontal distinto de largura total de uma imagem que às vezes inclui texto no cabeçalho. Isso não necessariamente se converte bem em telas menores.
Imagens maiores e mais quadradas renderizam melhor em dispositivos móveis. Considere usar a técnica de imagem responsiva de largura máxima ou consulte seu provedor de serviços de e-mail, como Emma, MailChimp ou Constant Contact, para ver quais opções de redimensionamento de imagem estão disponíveis.
Incluir muito espaço

Aumente o preenchimento em torno dos elementos e o espaçamento entre os blocos de texto para facilitar a leitura em uma tela menor. Um email legível é aquele que converterá usuários.
A questão é a seguinte: no minuto em que um usuário abre o email em um telefone, essa mensagem é marcada como lida, diminuindo bastante as chances de o usuário retornar a ele em outro dispositivo. Portanto, você não pode esperar que um e-mail confuso, bagunçado ou difícil de ler apenas lembre os usuários de voltarem. Eles abandonarão sua mensagem.
O espaço em branco pode tornar a mensagem mais leve, mais acessível e mais legível. Deve ser fácil digitalizar e entender rapidamente. Pense e projete minimamente para obter os melhores resultados - e clique nas taxas.
Considere o bloqueio de imagem

O bloqueio de imagens é uma consideração real no marketing por email. Especialmente para usuários de negócios que estão usando clientes como as perspectivas da Microsoft. Design para o que se. Suponha que alguns usuários nunca verão imagens em seus e-mails.
Faça isso incluindo texto para imagens; botões à prova de balas feitos com HTML e CSS, não como arquivos de imagem; equilíbrio no design e uma boa mistura de texto e imagens.
Existe toda uma escola de pensamento que não usa imagens em e-mails. E embora essa não seja a solução para todos, pode ser uma consideração dependendo do nosso tipo de conteúdo.
Mantenha os títulos curtos
Manchetes longas parecem ainda mais longas em telas pequenas. Descobrir o que você precisa dizer e fazê-lo de forma sucinta. Isso se aplica também às linhas de assunto. Você precisa atrair os usuários no pequeno espaço - e na contagem de caracteres - na visualização do assunto para até mesmo abrir a mensagem.
Use verbos ativos e imagens fortes para ajudar a atrair usuários. Inclua as palavras mais importantes nos primeiros 40 caracteres da linha de assunto para maximizar a chance de que os usuários a vejam antes de abrir o email.
Emparelhe combinações de assunto e título. Considere uma versão ainda mais resumida de um título para a linha de assunto. Faça uma pergunta com a linha de assunto e responda no título. Dê aos usuários um motivo para querer saber mais e interagir com o email que você está fornecendo. (Mas não exagere no spam ou você afastará os usuários rapidamente).
Conclusão
Não existe uma fórmula mágica que faça as pessoas abrirem seus e-mails. Mas é provável que, quando eles clicam para abrir, é no telefone que é imprescindível que todas as mensagens sejam ótimas e fáceis de ler em tamanhos pequenos.
A melhor maneira de criar e-mails que os usuários abrirão em dispositivos móveis é através de testes. Todo público é um pouco diferente. Veja os e-mails antigos para ver quais tiveram as maiores taxas de abertura ou clique em dispositivos móveis. Eles têm elementos de design comuns que os tornam mais atraentes para usuários móveis? Veja também os e-mails que você recebe e o design dos e-mails que você abre. O que eles estão fazendo para chamar sua atenção?