50 galerias de miniaturas criativas e inspiradoras
As galerias de miniaturas são uma das soluções mais comuns na web para a exibição de várias imagens. A eficiência desta ferramenta é imbatível, pois permite uma navegação rápida e uma inspeção mais detalhada, quando desejado.
Sempre que construo uma galeria de miniaturas, gosto de olhar na web para ver o que outros designers estão fazendo para torná-los únicos. Hoje, coletamos cinquenta grandes galerias para você conferir. Ao longo do caminho, também discutiremos algumas idéias que você pode usar em suas próprias galerias.
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Vala as margens
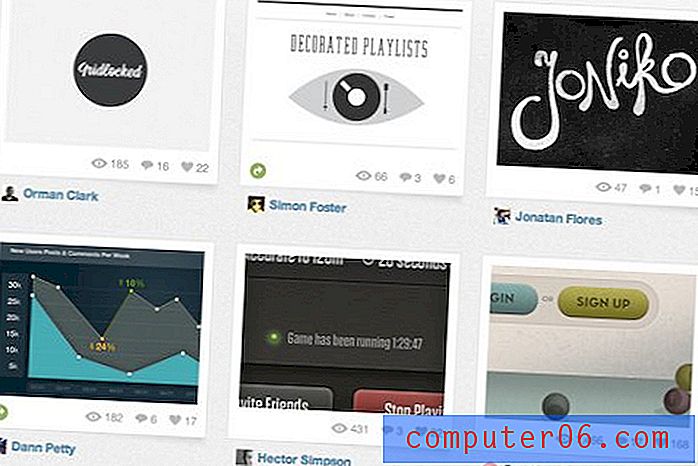
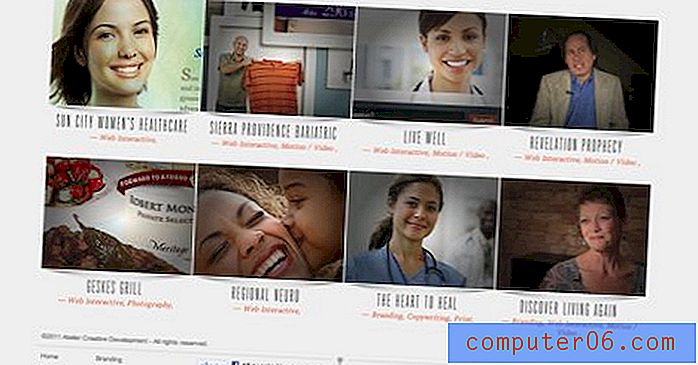
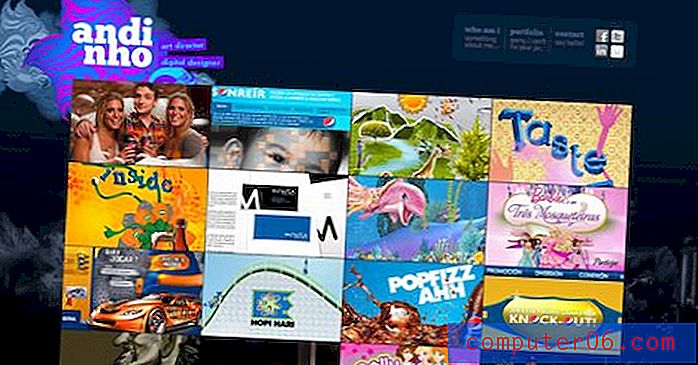
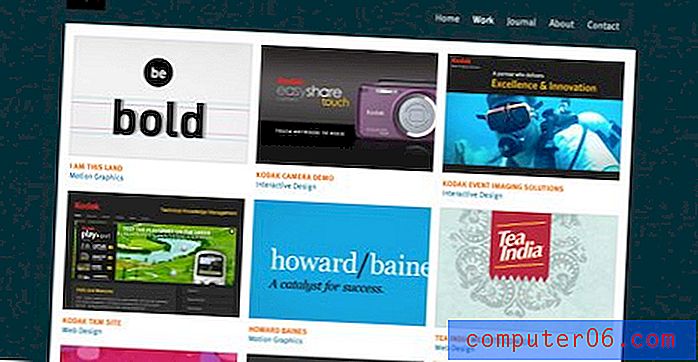
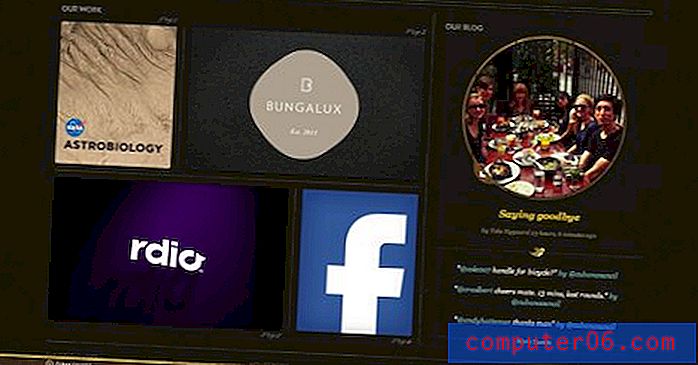
Whoa diz que as miniaturas precisam ser espalhadas? Esses sites decidiram abraçar a proximidade e esmagar as fotos umas contra as outras. O resultado é uma impressão de um único objeto composto de várias partes. Não é apenas altamente eficiente em termos de espaço, é bastante atraente.
Obviamente, essa técnica é melhor usar se você não precisar adicionar muitas informações contextuais a cada imagem, embora o evento de foco proporcione uma boa oportunidade para texto ou gráficos adicionais.
Shankar

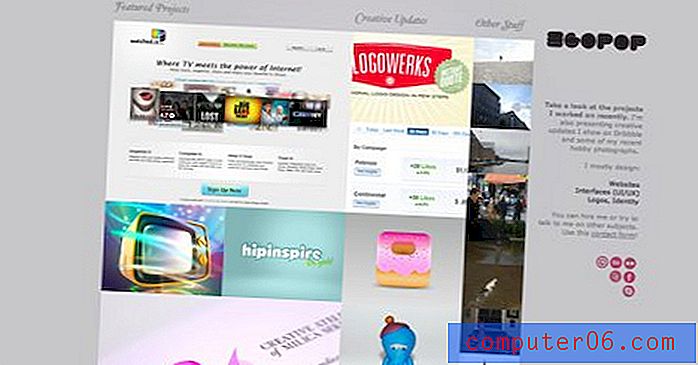
Egopop

Caras Livres

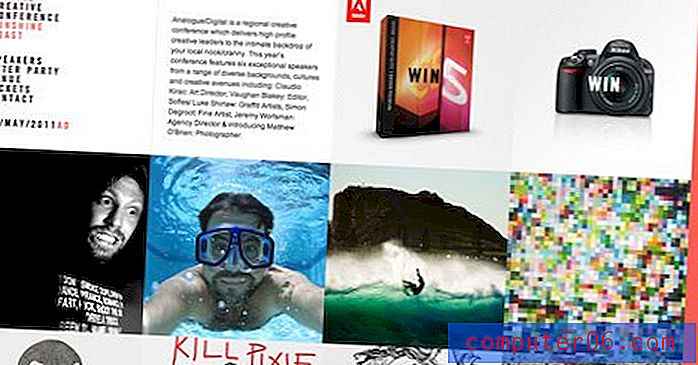
Analogue Digital

Elliot Lepers

xMind

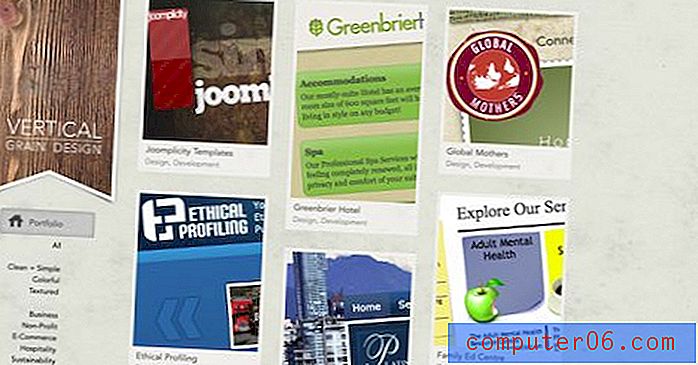
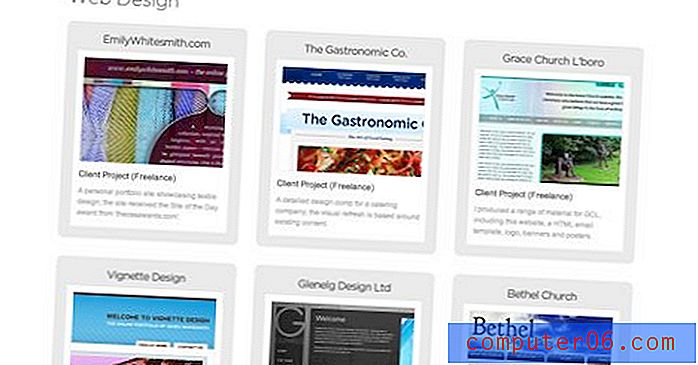
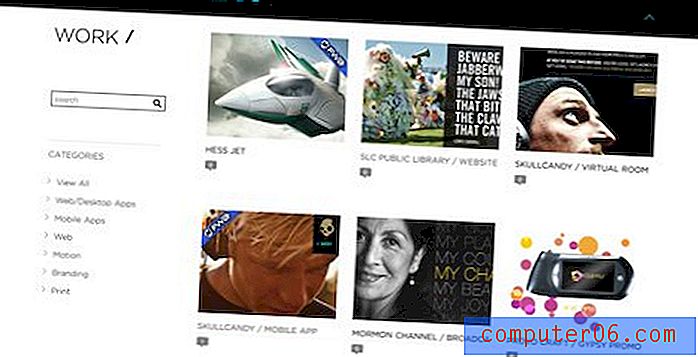
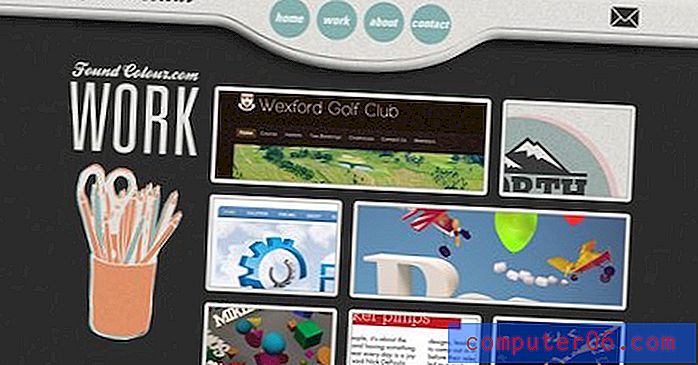
Varie a altura vertical
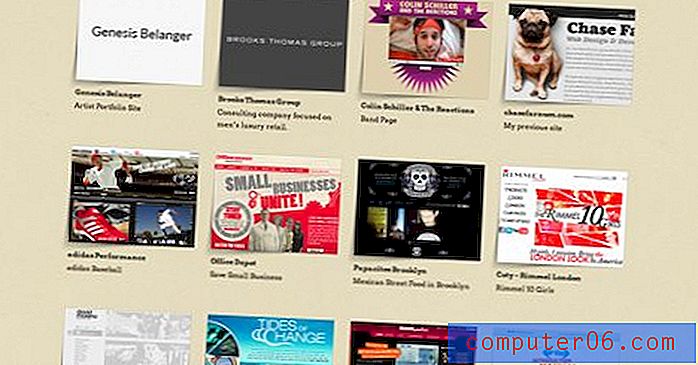
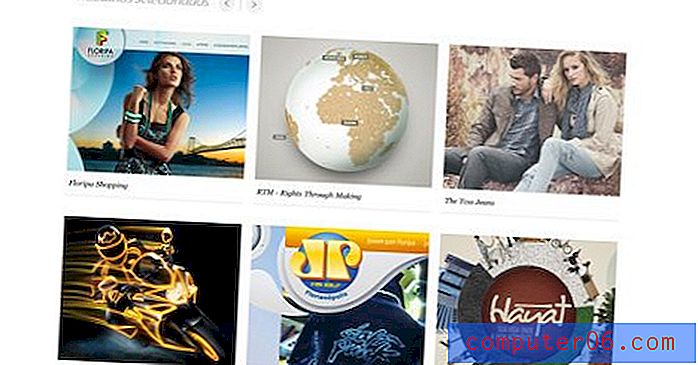
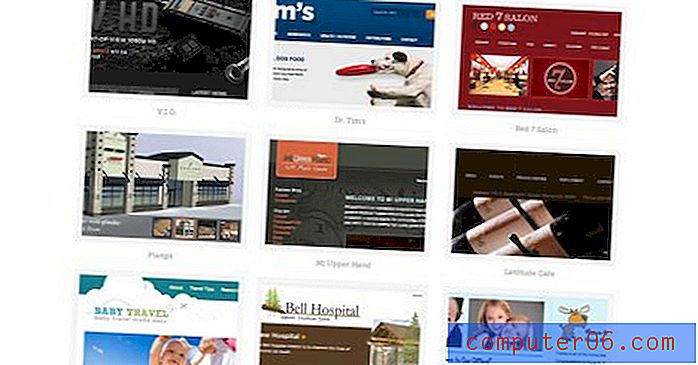
Quando você varia a altura vertical das imagens na galeria, o resultado é uma página com aparência muito mais orgânica. Embora ainda seja governado por regras uniformes, o layout não parece tão rígido quanto em uma grade típica.
Obviamente, essa é a solução perfeita para exibir imagens com alturas diferentes, mas também deve ser considerada sempre que o tema geral da página estiver relaxado ou fluindo livremente.
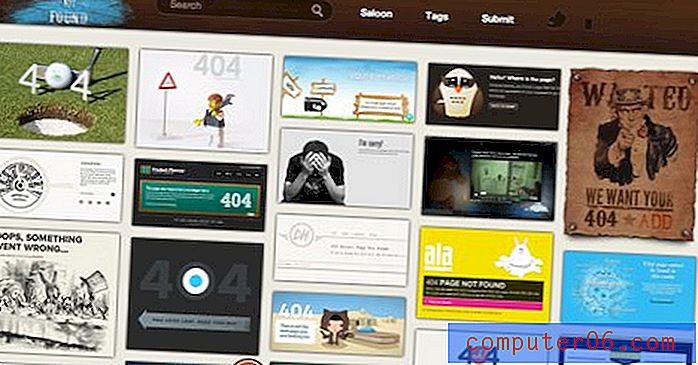
404 não encontrado

Paul Mitchell Kelly

Just Sean

Projeto vertical de grãos

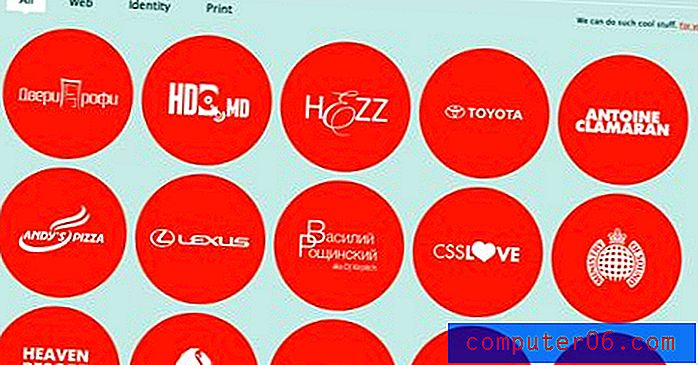
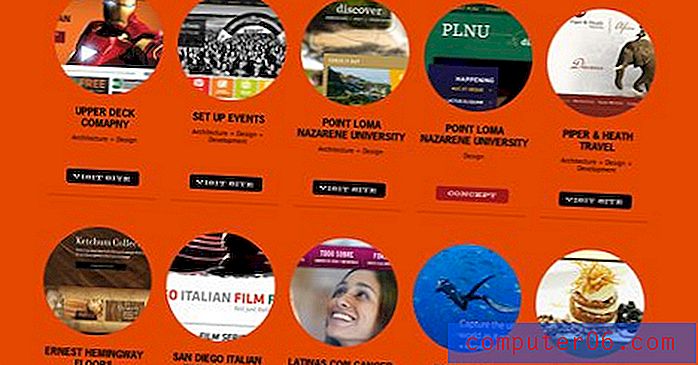
Não seja quadrado
Praças são chatas! Se você deseja que sua galeria rompa o molde, experimente formas diferentes para as miniaturas. A segunda opção típica são os círculos, como você verá abaixo, mas, como mostra o primeiro exemplo, é definitivamente eficaz ir ainda mais longe e fazer algo por conta própria.
Arnaud Beelen

Sellected

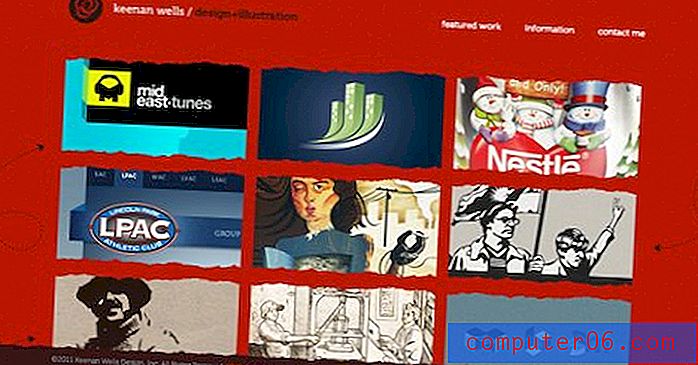
Centro das atenções

Paixão pelo Design

Keenan Wells

Imagens de Crooked
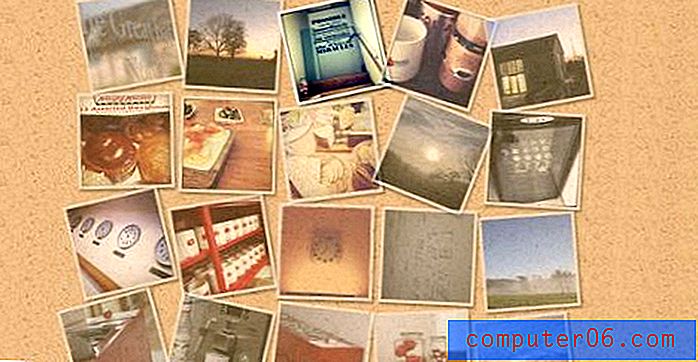
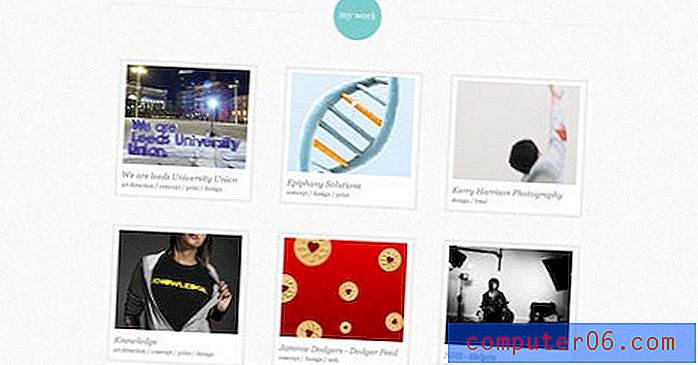
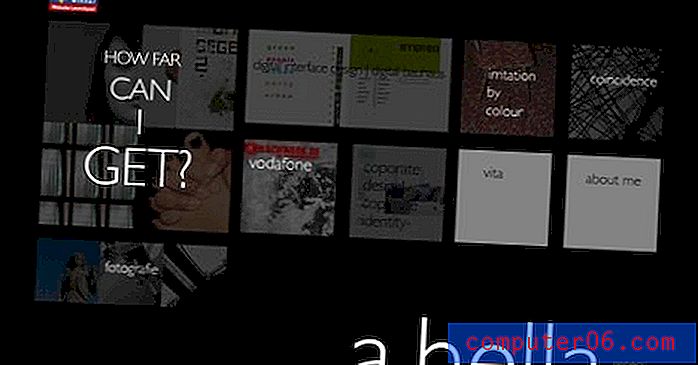
O CSS3 facilita a criação de ótimos efeitos visuais. Um tratamento de imagem recentemente popular tem sido o uso de transformações CSS para girar as imagens em uma galeria, um efeito frequentemente associado a uma animação em foco.
O resultado parece muito com fotos penduradas tortas na parede ou polaroides espalhadas sobre uma mesa. Aqui estão algumas variações diferentes do efeito.
Mooreish

Broke Design

Nascido no celeiro

Shadow Games
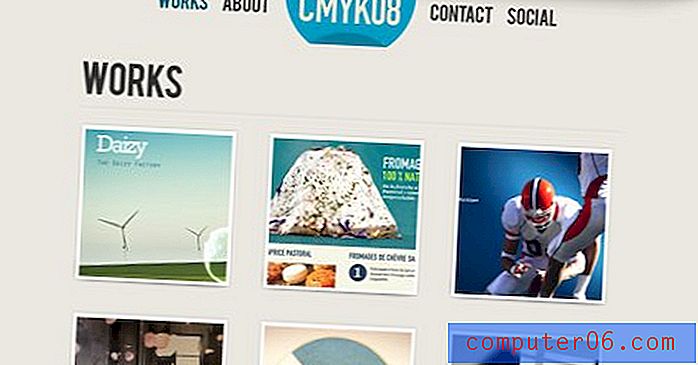
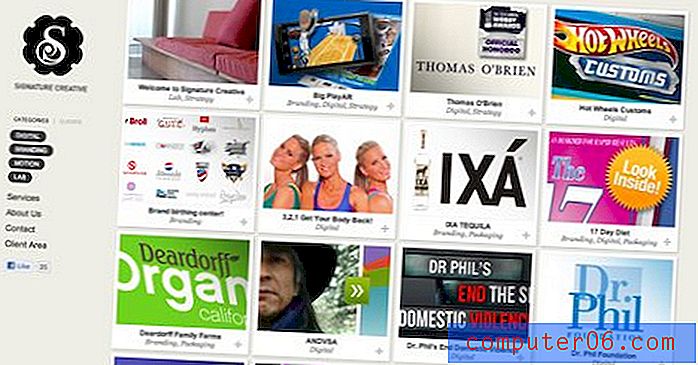
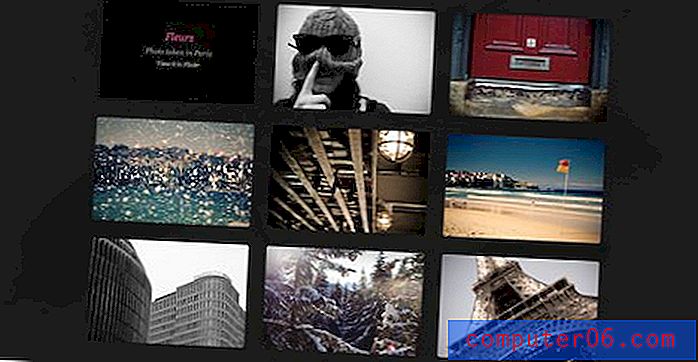
As sombras da caixa CSS são uma propriedade bastante simples de se trabalhar. Basta definir sua posição e penas e você está pronto para ir. Muitos desenvolvedores descobriram recentemente que, combinando sombras com transformações e pseudo-seletores, você pode obter vários resultados diferentes e impressionantes.
As sombras que você aplica à sua galeria podem alterar o sentimento geral de toda a página. Confira as sombras abaixo e como elas dão a ilusão de realmente remodelar a imagem.
CMYK08

Criativo de assinatura

Bronco

Calabriae Studio

Chase Farnum

Drible

Atelier

Outras galerias inspiradoras
Toni Digrigio

Andrea Ives

Somos principalmente sérios

Gravata preta

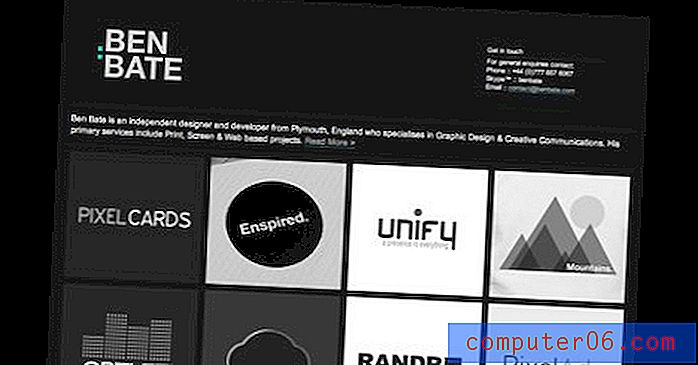
Ben Bate

Andre Kreft

Leeds Graphic Designer

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Quem é o convidado

Media Rain

Chris Arbini

Sumit Paul

Cor encontrada

Hoban Cartões

Dividido

A Punkt Hella

Kubi Media

Conselho cubano

Gaivotas elegantes

Froot

Código das Artes

Mathieu Clauss

Mostre-nos o seu!
Agora que você já viu nossa coleção de algumas das galerias mais interessantes, é a sua vez de compartilhar. Deixe um comentário abaixo com um link para todas as galerias que você construiu ou simplesmente achou inspiradoras.