30 ferramentas simples e econômicas para designers
Ferramentas e aplicativos inteligentes - especialmente aqueles que economizam tempo - são essenciais para os designers. E reunimos algumas das melhores e mais recentes nesta lista de ferramentas gratuitas para designers!
Da tipografia que ajuda os elementos a codificar trechos e paletas de cores que você pode baixar, esta lista contém itens do cotidiano para facilitar a vida do seu design. Mergulhe e encontre algumas ferramentas úteis e gratuitas para simplificar seu fluxo de trabalho.
Explore o Envato Elements
1. Gradientes da Web

Quem não ama um bom gradiente? O WebGradients é uma coleção de 180 gradientes lineares que você pode usar como pano de fundo de conteúdo em qualquer parte do seu site. Copie o código CSS3 do navegador ou faça o download das versões PNG, Sketch ou Photoshop.
2. Lista de verificação de tipografia impecável

A lista do Typewolf é um curso completo de mestrado em tipografia que funciona como uma ferramenta interativa para ajudar a evitar desastres de tipo. A lista é abrangente e fornece instruções fáceis para ajudá-lo a corrigir erros.
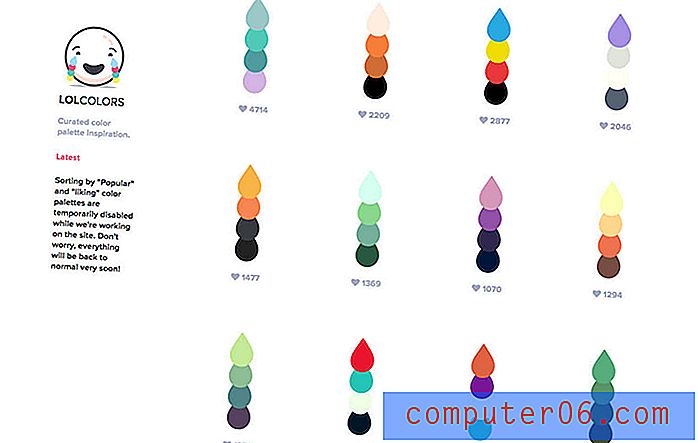
3. cores LOL

Precisa de uma paleta de cores inspiradora? O LOL vem com quads de cores (e códigos HEX) para ajudá-lo a encontrar combinações que você pode não considerar.
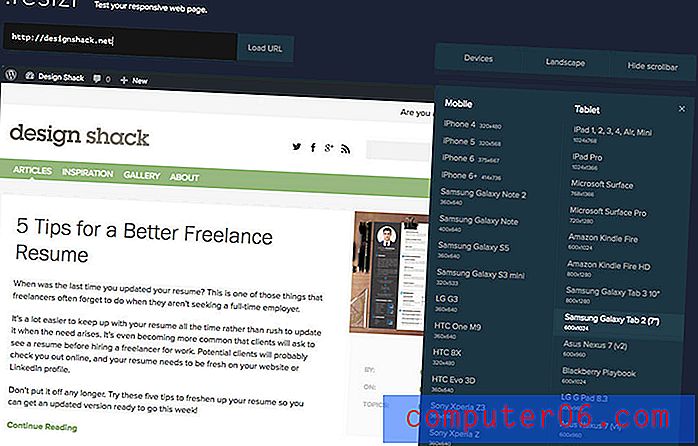
4. .resizr

Teste a capacidade de resposta do seu site com esta ferramenta que permite inserir um URL e vê-lo como os usuários fazem em diferentes dispositivos. Você também pode alternar entre as vistas paisagem e retrato.
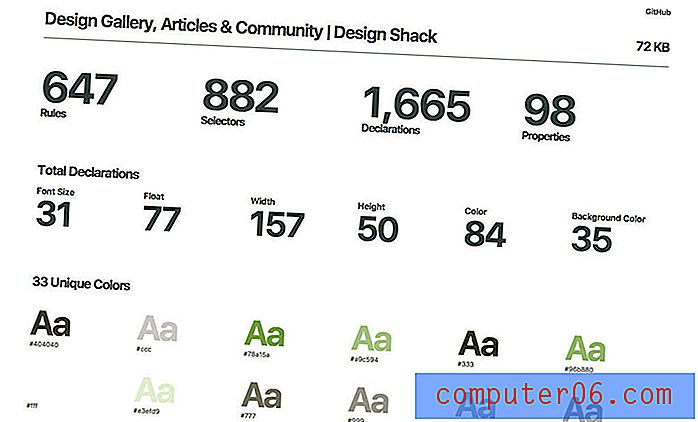
5. Estatísticas do CSS

Como são suas folhas de estilo? CSS Stats é uma ferramenta interessante que analisa tudo em um formato utilizável. (É um ótimo auxiliar se você quiser ver qual cor ou fonte está incluída no design.)
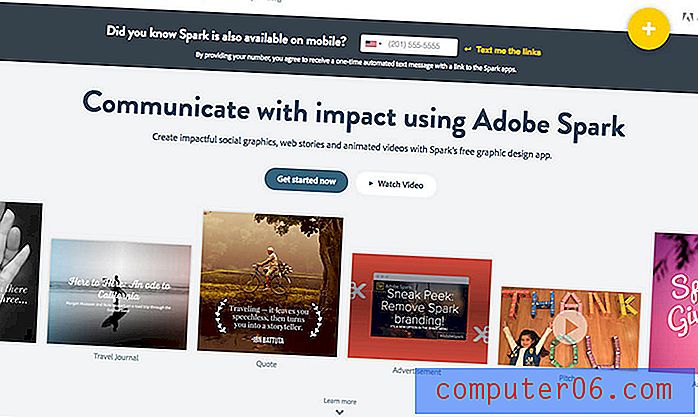
6. Adobe Spark

A ferramenta Spark da Adobe é um construtor de imagens gratuito, perfeito para criar gráficos promocionais para mídias sociais. A ferramenta é rápida e pode impedir que você gaste muito tempo nessas pequenas imagens. (E funciona como a maioria dos outros produtos da Adobe, portanto não há uma curva de aprendizado real.)
7. Google Web Designer

Este aplicativo ainda está na versão beta, mas ajuda a criar designs interativos baseados em HTML5 e gráficos em movimento que podem ser executados em qualquer dispositivo. Quem não gostaria da ajuda do Google?
8. Biblioteca de fontes

Acompanhe todas essas fontes do Google usando esta ferramenta que o ajudará a marcar e organizar tudo o que você tem em uso.
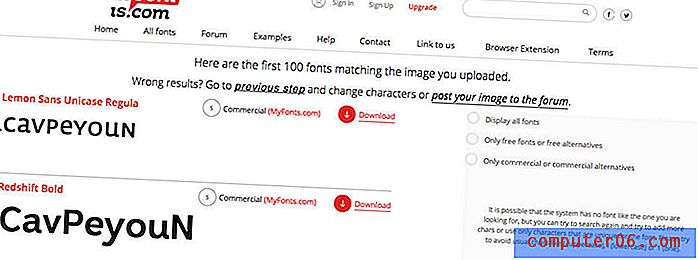
9. O que é a fonte

Não sabe ao certo o tipo de letra legal que você continua vendo? What Font Is permite fazer upload de uma imagem ou especificar um URL e obter correspondências de tipo. Ele também fornece uma boa lista de correspondências fechadas, além de ajudá-lo a encontrar o tipo de letra correto.
10. Morte em estoque

Este é um site de fotos que não possui a aparência tradicional das fotos. A cada mês, os assinantes recebem um pacote gratuito de fotos para usar como quiserem e cada um é selecionado por diferentes fotógrafos.
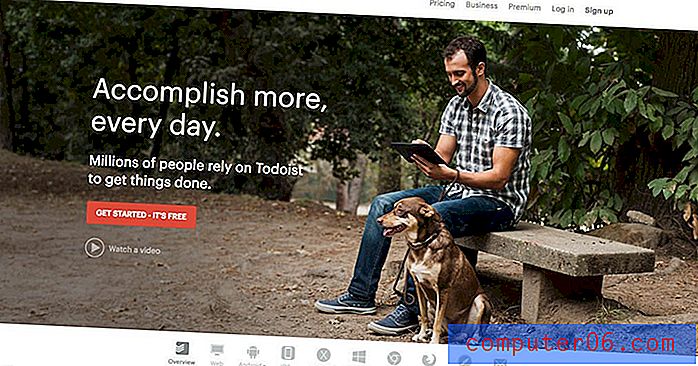
11. Todoist

Todoist é um pequeno aplicativo útil para lista de verificação. Use-o para acompanhar os projetos na interface minimalista e elegante, fácil de usar e sem desordem.
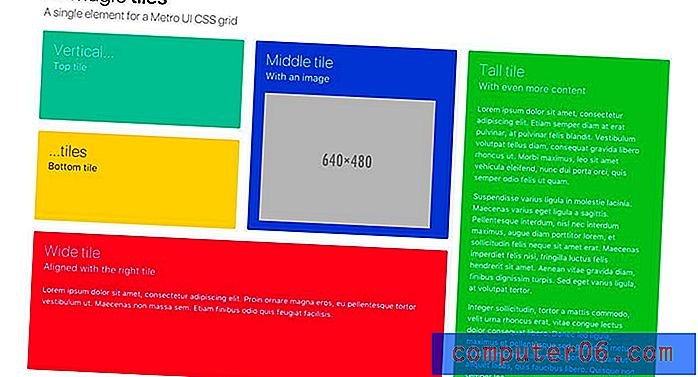
12. Bulma

Bulma é uma estrutura CSS simples e moderna construída no Flexbox. É modular e responsivo e todo o código é de código aberto no GitHub.
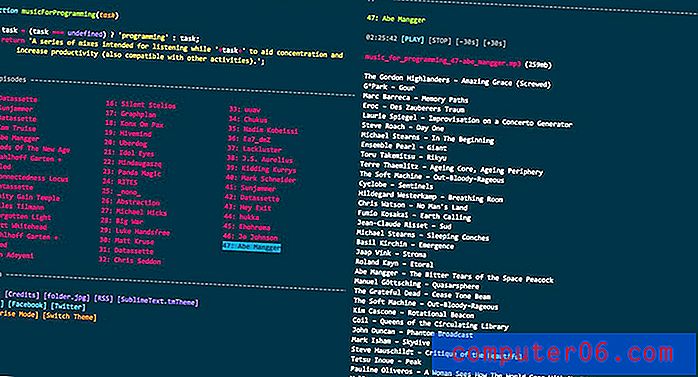
13. Música para programação

Perdoe o design brutalista; use a grande função do Music for Programming. O site é um conjunto colaborativo de mixagens musicais feitas para ouvir durante a programação. (Ou você pode simplesmente torná-la sua lista de reprodução para praticamente qualquer coisa.)
14. PlaceIt

Se você precisa de uma maquete para exibir projetos, este site tem mais de 2.500 opções de criativos em comum para você escolher.
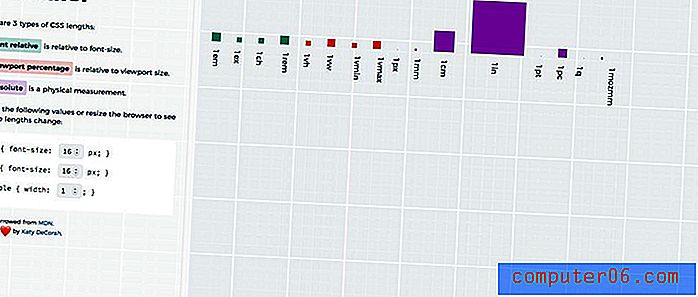
15. régua CSS

Use esta ferramenta para ver as diferenças entre os comprimentos do CSS - fonte relativa, porcentagem da janela de visualização e absoluta. Digite seus valores e vá.
16. Patterninja

Este pequeno aplicativo captura qualquer imagem - você pode usar a sua ou a biblioteca gratuita - e transformá-la em um padrão para uso em uma variedade de tipos de projetos. É uma ferramenta com a qual você pode brincar o dia inteiro e não se cansar.
17. Cartões de Tema

Encontre todos os melhores temas gratuitos para WordPress, Bootstrap e muito mais em um só lugar. Além disso, todos os temas e modelos no site são responsivos, para que você não precise percorrer muita confusão.
18. Digite Qualquer coisa

Pense que você tem uma paleta de tipografia perfeita até que você a obtenha no CSS e perceba que as coisas não estão funcionando como o planejado? O Type Anything ajuda a criar ótimas combinações de fontes que você pode ver na tela, ajustando tudo, da fonte ao tamanho e ao espaçamento. Teste antes de codificá-lo.
19. Img2CSS

Converta qualquer imagem em CSS puro. Basta enviar sua imagem e assistir a mágica acontecer.
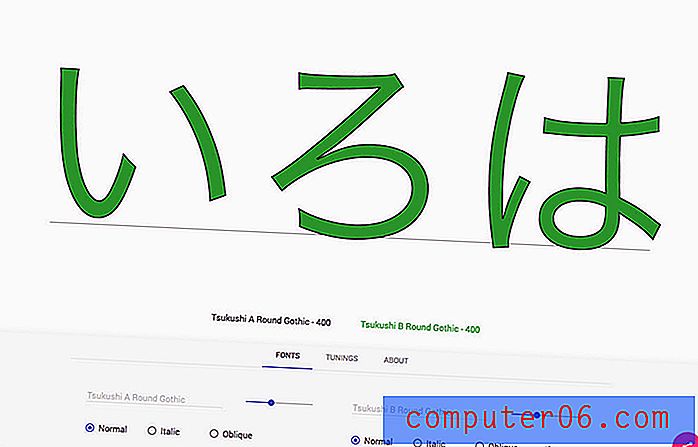
20. Glyphdiff

Compare dois tipos de letra com esta ferramenta. Escolha dois tipos de letra da mesma família ou combinações muito diferentes apenas por diversão.
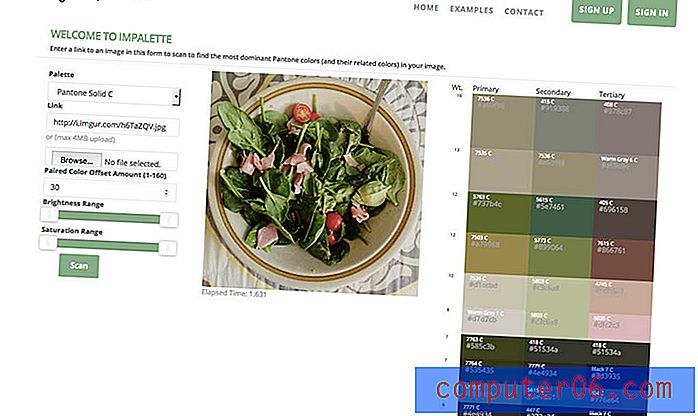
21. Impalette

Verifique se as cores dominam nas imagens com uma grade baseada em Pantone. O que torna a ferramenta excepcionalmente agradável é que ela também oferece muitas opções de cores relacionadas.
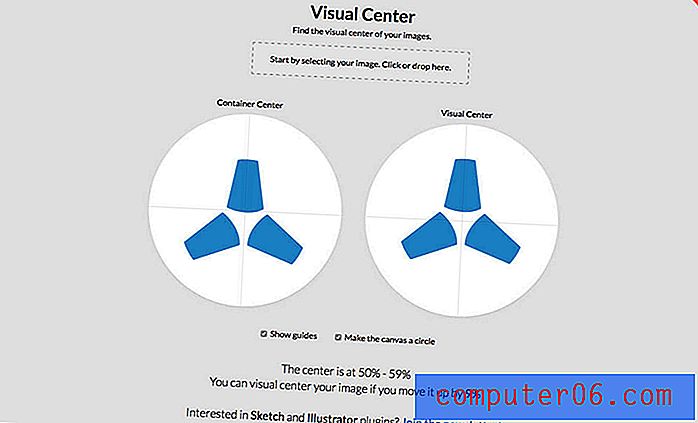
22. Visual Center

Encontre o centro visual dos objetos usando esta ferramenta. (Você pode se surpreender com a localização de algumas imagens.) Você também pode obter os plugins Sketch ou Illustrator para usar a ferramenta offline.
23. Padrões de Herói

Esse banco de dados está repleto de fundos SVG repetíveis que você pode usar para projetos da web. Ajuste as cores de primeiro e segundo plano, opacidade e download.
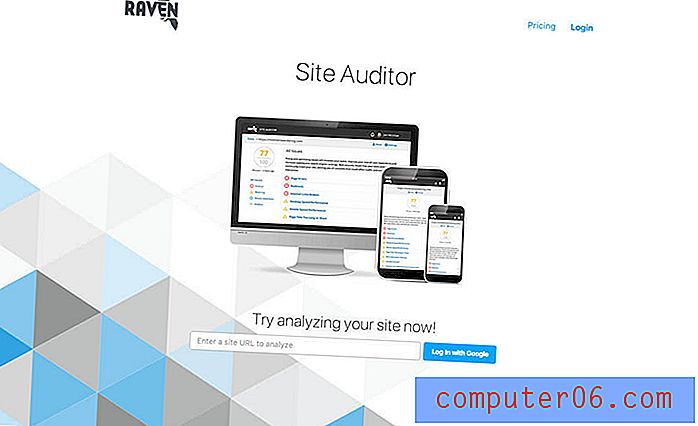
24. Auditor do site

Não se preocupe com a otimização de mecanismos de pesquisa. O Auditor do site analisa seu site para encontrar problemas de SEO que podem estar impedindo sua classificação em mecanismos de busca como o Google. Ele fornece problemas e soluções para ajudá-lo a otimizar melhor seu site. (Grátis para um site, até 50 páginas.)
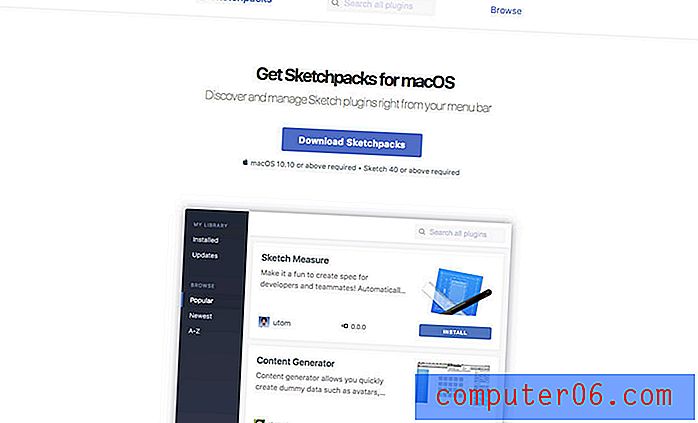
25. Sketchpacks

Encontre e gerencie plugins para o aplicativo Sketch diretamente na barra de menus. A instalação com apenas um clique.
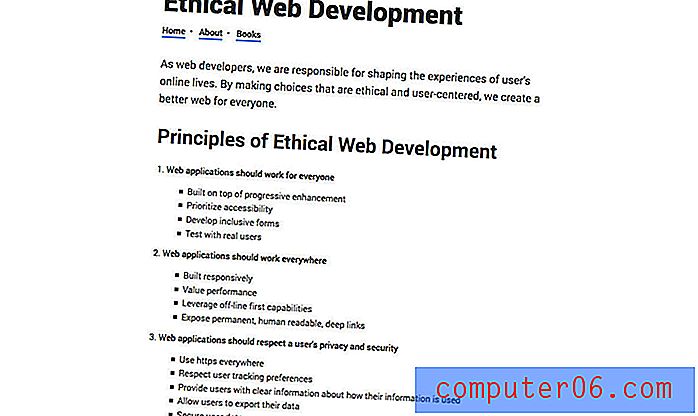
26. Desenvolvimento Ético na Web

Ajude a criar uma web melhor como designer ético. Esta lista inclui muitos princípios e diretrizes para ajudar a mantê-lo fundamentado.
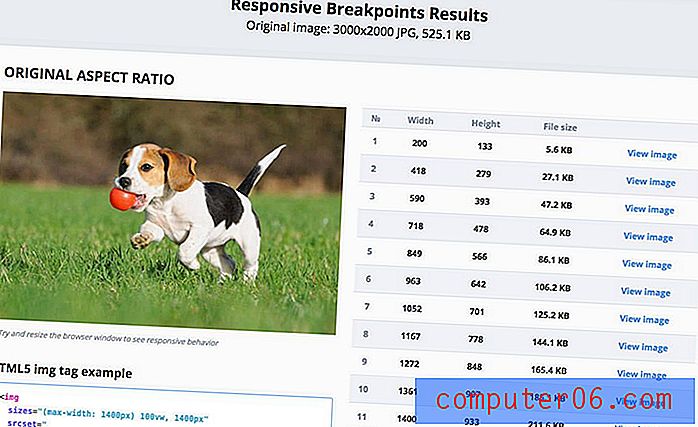
27. Gerador de pontos de interrupção de imagem responsiva

A ferramenta ajuda a escolher as melhores resoluções de imagem para diferentes tamanhos de tela usando um conceito algorítmico para encontrar valores de largura da imagem que oferecem uma redução significativa no tamanho do arquivo.
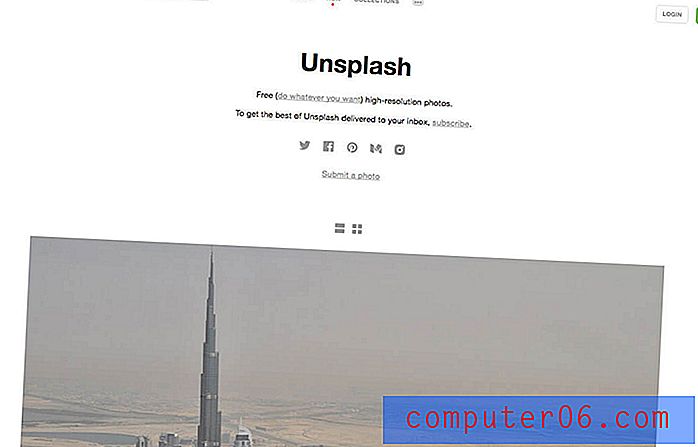
28. Unsplash

Unsplash é outro banco de dados de fotografias de alta resolução. Pesquise no banco de dados ou assine e obtenha fotos em sua caixa de entrada.
29. Paleta de projetos de materiais

Tudo o que o Material Design está na moda atualmente, principalmente as opções de cores brilhantes. Essa ferramenta ajuda a escolher cores, ver como elas ficarão no design e fornece uma paleta para download com alternativas.
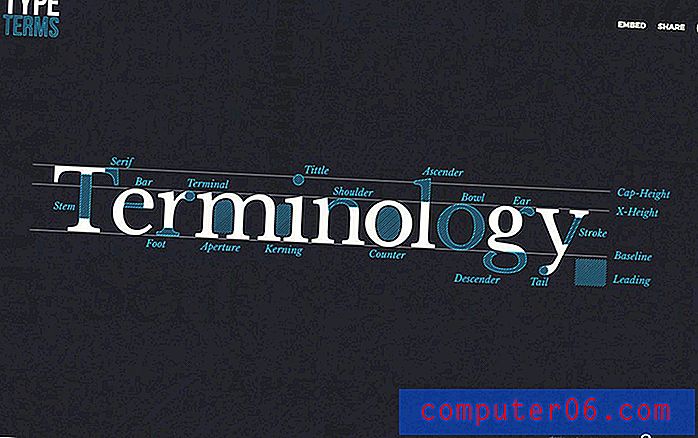
30. Termos do tipo

Se a linguagem tipográfica ainda lhe parecer estranha de vez em quando, esta folha de dicas animadas de tipografia ajudará você a aprender o idioma às pressas.