Trabalhando com recursos visuais 3D em Web Design: uma cartilha
O dispositivo mais popular - e possivelmente o mais comentado - hoje em dia é a impressora 3D. É uma ferramenta que provavelmente revolucionará a maneira como os produtos são feitos. Mas há outro tópico tridimensional que também gera ondas no mundo do design - visuais 3D.
Mesmo que o design do site viva em duas dimensões, ele não impede os designers de flexionar seus músculos criativos e forçar os limites da tela com mais objetos e projetos com uma sensação da vida real. Vamos dar uma olhada em como você pode aproveitar ao máximo a tendência 3D.
Trabalhando em três dimensões


Quando se trata de design de sites, é provável que os efeitos tridimensionais morem em um espaço 2D. (Principalmente porque tentar montar algo que exija óculos especiais não é particularmente eficaz. Como você saberia quais usuários os usavam?)
Quando se trata de usar, os efeitos 3D podem funcionar muito bem em várias opções de site diferentes. De interfaces de estilo de jogo a compras e identificação de produtos, uma interface na qual os usuários quase podem tocar se mostra bastante útil.
Também está se tornando mais moderno incorporar efeitos e estilos 3D ao design. Assim como os designers começaram a pensar em 3D há alguns anos, a popularidade insana do design plano interrompeu a tendência, porque imitar uma estética realista requer técnicas que foram desencorajadas à medida que o plano ganhava impulso. Efeitos como sombras projetadas, chanfros e relevos são vitais quando se trata de criar profundidade de campo no espaço 2D para 3D.
Uma tendência em evolução

Então, como você pode aproveitar ao máximo essa tendência em constante evolução? Misture e combine-o com outros estilos de tendências para obter o máximo impacto.
Aqui estão algumas coisas a considerar quando se trata de usar imagens 3D:
- Adicione uma sensação realista aos elementos que os usuários desejarão tocar
- Adicione profundidade aos elementos de jogabilidade ou vídeo
- Torne-o parte da interface com rolagem de paralaxe
- Não sobrecarregue os usuários e siga um truque 3D no design
- Mantenha o restante do design simples
- No que diz respeito à usabilidade, guie os usuários sobre como navegar ou usar ferramentas
Influências de camadas e materiais

Trabalhar com efeitos 3D está ganhando força graças ao Material Design. O conceito de design baseado no Google ajudou a trazer de volta algumas das técnicas e efeitos que saíram de moda com estilos mais simples e minimalistas.
Isso inclui o uso de sombras projetadas - sim, elas estão de volta. Mas eles tomam uma consideração mais cuidadosa para que sombras projetadas sempre imitem a luz de uma "fonte". Isso significa que as sombras devem parecer naturais porque um elemento tem profundidade, não existe apenas para destacar um pouco de texto ou objeto.
Embora você não queira enlouquecer com sombras, pequenas sombras em vários objetos são aceitáveis. As melhores sombras são aquelas que servem a um propósito, mas não são óbvias para o usuário casual. Se alguém pode "ver" a sombra, provavelmente é demais. Opte por sombras claras, macias e enfatize a realidade.
Um dos principais conceitos do Design de materiais é a idéia de colocar objetos em camadas em planos. A documentação ainda enfatiza o uso do espaço 3D:
O ambiente do material é um espaço 3D, o que significa que todos os objetos têm dimensões x, ye z. O eixo z é alinhado perpendicularmente ao plano da tela, com o eixo z positivo se estendendo em direção ao visualizador. Cada folha de material ocupa uma única posição ao longo do eixo z e tem uma espessura padrão de 1dp, equivalente a um pixel de espessura em telas com uma densidade de pixels de 160.
Na web, o eixo z é usado para camadas e não para perspectiva. O mundo 3D é emulado através da manipulação do eixo y.
Portanto, ao pensar em 3D, é tão vital considerar como os objetos se movem e interagir como é pensar nas técnicas de design envolvidas na criação deles.
Ilustrações e Animação 3D

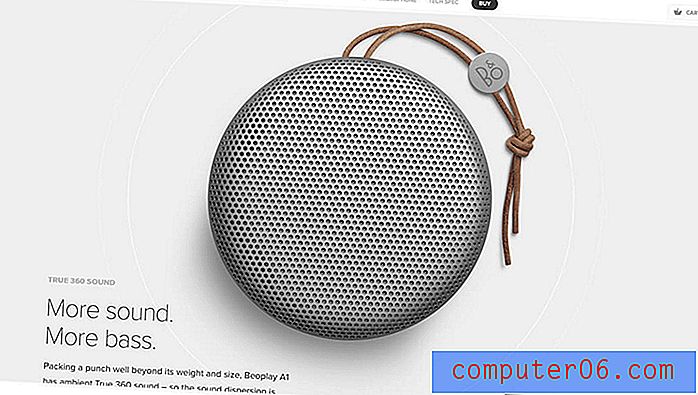
Um dos lugares onde você pode realmente levar o visual 3D para o próximo nível é com ilustrações, imagens de objetos e animação. Os varejistas on-line, em particular, fazem um ótimo trabalho ao incorporar efeitos animados em 3D nas páginas dos produtos.
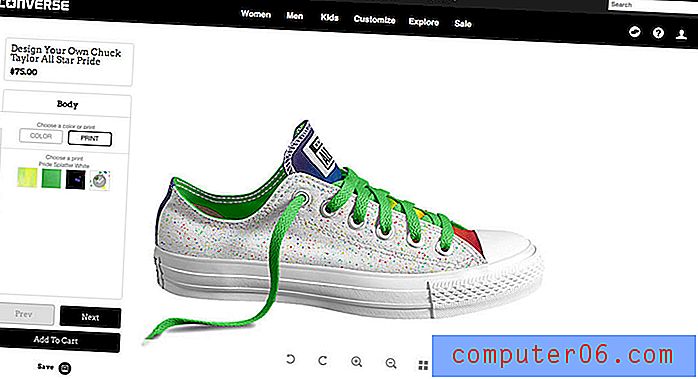
Um dos melhores usos disso é com opções de visualização de 360 graus para produtos que os compradores podem virtualmente mover e examinar com apenas alguns cliques ou toques. A Converse faz um ótimo trabalho com suas páginas de sapatos. Os usuários podem mover cada programa para vê-lo de qualquer ângulo, além de alterar as cores e outras opções, tudo em uma tela que faz com que o usuário sinta que está em um ambiente segurando o sapato e olhando para ele.
Este é um uso eficaz de recursos visuais em 3D para o design do site. É complicado e legal, mas esmagador e amigável. (Esse é o verdadeiro truque para fazer isso - ou qualquer técnica de design, na verdade - funcionar de uma maneira que faça sentido para os usuários.)
Dicas e truques



Quando se trata de visuais 3D, simples é melhor. Você não deseja sobrecarregar os usuários com muitos efeitos ou elementos apenas para exibição. Como o design tridimensional é uma ilusão visual na tela plana do site, é importante não enlouquecer com truques. Concentre-se na usabilidade do conteúdo e decida a partir daí se o 3D é o caminho certo a seguir.
Quando se trata de usar 3D, lembre-se destas dicas:
- Use 3D para separar objetos dos arredores (camadas)
- Procure sombras de relevo sutis ou relevos e lembre-se de considerar uma fonte de luz "natural" quando se trata de ângulos e posicionamento
- Precisa parecer real
- Gradientes e destaques também podem criar profundidade e camadas
- Use efeitos 3D de forma consistente nas páginas
- Se o 3D estiver associado a uma ação, como um clique, forneça dicas que ajudem o usuário a entender o que fazer (os botões são um elemento 3D comum)
- Escalar elementos adequadamente; 3D é uma ilusão da realidade, portanto os objetos devem parecer "reais" em tamanho, peso e ambiente
Conclusão (e uma palavra de cautela)
Agora, o que você deseja evitar é acabar com tipografia ou imagem em 3D que se parece com a arte de palavras dos primeiros processadores de texto. (Você pode ser pego e terminar com esse resultado mais rapidamente do que pensa.)
O truque para efeitos tridimensionais é a sutileza. Deve haver elementos de realidade e camadas, mas não deve ser um "truque" ou efeito óbvio. Os bons efeitos 3D incentivam os usuários a interagir e brincar com a interface, graças a uma técnica que os ajuda a saber de maneira mais intuitiva o que fazer.