Aprenda pelo exemplo: 6 lições para criar sites de restaurantes e restaurantes
O tópico de hoje é delicioso: sites de restaurantes e comida. Pequenas empresas pagam as contas para designers freelancers e restaurantes locais podem servir como uma importante fonte de receita. Se você está embarcando no seu primeiro design de site de restaurante, há algumas coisas que você deve saber.
Neste artigo, aprenderemos pelo exemplo ao analisar vários sites de comida e restaurante de dar água na boca. Ao examinar o que esses designers acertaram, você ajudará a garantir seu próprio sucesso nessa área.
Explorar recursos de design
Fotografia é tudo

Site: Bar da Garra
Sei que isso soa como uma afirmação geral ou talvez até exagerada, mas estou falando sério. Nos restaurantes, o aforismo do “lixo para dentro, para fora” é bastante apropriado. Se você está trabalhando com fotos feias de comida, está condenado desde o início.
Como visitante de um site de restaurante, é muito provável que meu interesse principal seja comida. Você tem que me vender o produto, e a fotografia é a maneira de fazê-lo. O truque é que a fotografia de alimentos é muito difícil, então você não pode pegar o caminho mais barato aqui. Uma fotografia de comida ruim pode fazer mais mal do que bem.

Fonte: foto esquerda e foto direita
Seu trabalho como designer é convencer o cliente a realmente investir em ótimas fotos, se ainda não as tiver. Se você também é fotógrafo, isso pode lhe render alguns dólares extras.
Quase todos os sites deste artigo seguem esses conselhos, mas aqui estão alguns que se saíram particularmente bem:
Findus Norge

Cappellos

Culinaria

Mostre-me a atmosfera

Sítio: Au Petit Panisse
Quando você pensa sobre o visual do site, pode se sentir tentado a pensar apenas em comida. No entanto, o sorteio secundário de um restaurante, para muitas pessoas, o sorteio principal de um restaurante, é a atmosfera. Posso comprar um ótimo hambúrguer em qualquer lugar, mas quero comer um hambúrguer em um lugar incrível!
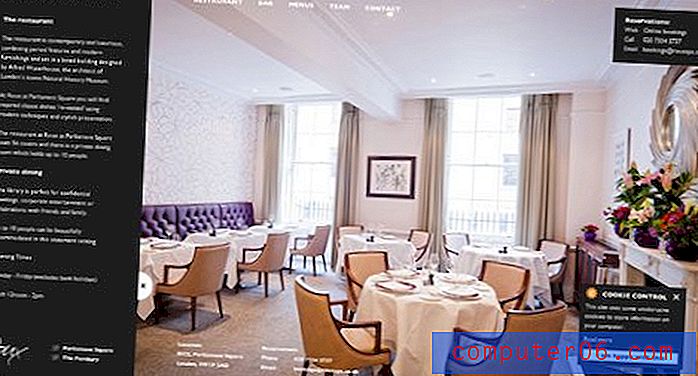
Há tanta incerteza envolvida em tentar um novo lugar para comer. Se eu realmente conseguir sentir o lugar no site, ficarei mais confiante na minha decisão de comer lá. Do ponto de vista prático, muitas vezes acontece que uma foto da atmosfera e da decoração me dá uma boa idéia para o código de vestuário geral do local. Como exemplo, você se vestiria para o restaurante mostrado acima? Que tal este?

Site: Roux na Praça do Parlamento
Alavancar Textura e Cor Pesadamente

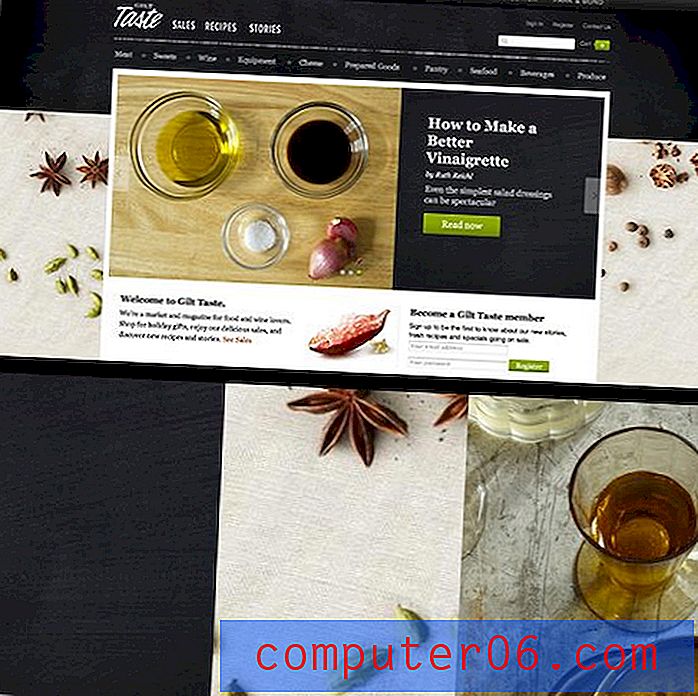
Site: Gilt Taste
Uma ferramenta poderosa que você tem à sua disposição ao projetar qualquer site relacionado a alimentos é a textura. Os principais designers deste nicho usam toneladas de texturas realistas em seus sites. Gilt Taste, o site acima, é um excelente exemplo. A página inicial está cheia de texturas diferentes, tanto em fotos independentes quanto em fundos para o tipo.
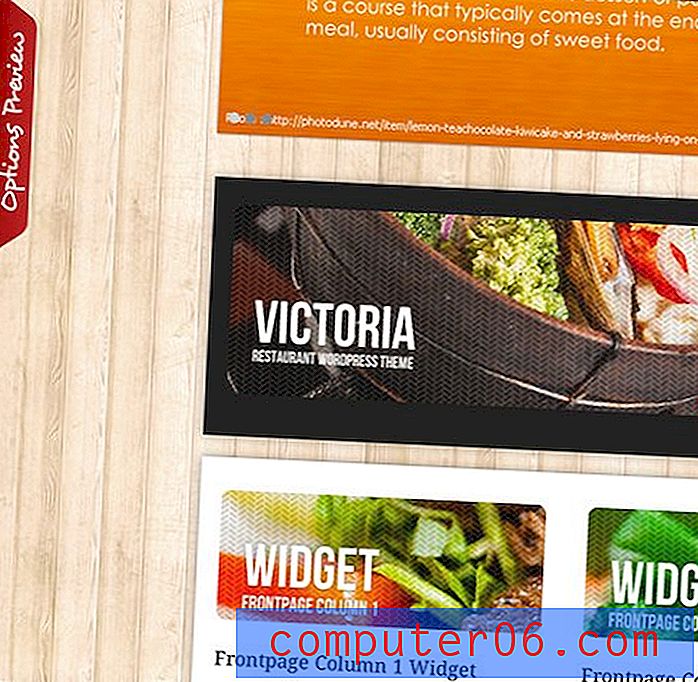
Como outro exemplo, aqui está uma pequena porção cortada de um tema de restaurante do ThemeForest. Observe quantas texturas você pode encontrar nessa pequena área!

Site: Victoria Restaurant Theme
A escolha das cores é extremamente importante para sites de alimentos. A cor ajuda a definir o humor e aprimora a atração. Não tenha medo de usar cores brilhantes e sempre puxe direto da comida quando possível para amarrar tudo bem.

Site: Goosebumps
Break it Down

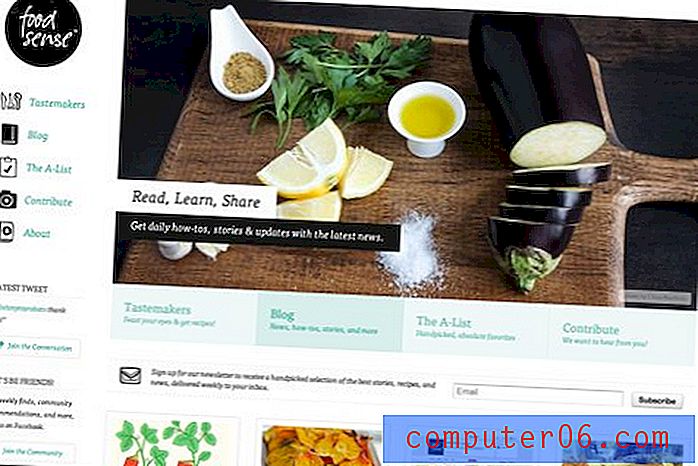
Site: Food Sense
Outra dica sólida para trabalhar com fotografia de alimentos: as pessoas são fascinadas pelo processo. A arte de pegar ingredientes crus e transformá-los em pratos deliciosos é algo que atrai todos nós.
Além disso, apenas mostrar ingredientes frescos torna a comida mais saudável e apetitosa. Ninguém gosta de pensar que o restaurante embarcou a lasanha em um caminhão. Eles querem ver tomates!

Site: Delicioso

Site: Goosebumps
Crie menus personalizados para a Web
Você sabe qual é minha maior irritação nos sites de restaurantes? Os menus. Mais frequentemente, essa parte do site oferece uma experiência horrível para o usuário. Eu me arrepio toda vez que encomendo na Paradise Bakery on-line:

Site: Paradise Bakery
Em vez de enfrentar o problema de realmente criar um menu em seu site, eles acabaram de enviar um milhão de digitalizações de seu menu físico, que eu tenho que vasculhar uma página de cada vez. Se você clicar na opção de baixar o PDF, você literalmente obtém o trabalho artístico em PDF plano que eles enviam à impressora para criar seus menus dobráveis. Eu não estou inventando isso pessoal:

Essa coisa é tão grande que você precisa aumentar o zoom em pequenas porções e depois girar até encontrar o que deseja. É uma maneira surpreendentemente ruim de apresentar um menu para os usuários do site.
Se você está pensando em lançar um PDF do menu de impressão e chamá-lo de um dia, pare o que está fazendo e dê um tapa na cara. Pare de ser tão preguiçoso e faça seu trabalho. Se você está procurando um exemplo sólido, confira o menu do Kuleto abaixo:

Site: Kuleto
Este menu usa um sistema de três colunas impressionante e fácil de usar para restringir suas escolhas. Primeiro, você escolhe sua refeição (café da manhã, almoço, jantar etc.), depois uma categoria e recebe as opções dessa categoria. A qualquer momento, é fácil refinar sua seleção ou mudar as coisas.
Se você quiser uma rota mais simples, confira The Claw Bar. Seu menu da web usa a metáfora de um menu de impressão, mas ainda usa texto ativo e é formatado para a web.

Site: Bar da Garra
Não esqueça o básico
É muito fácil se envolver com todos os conselhos acima e esquecer os elementos mais básicos de qualquer web design. Lembre-se de que, em qualquer design de site, você deve sempre considerar cuidadosamente os objetivos do usuário médio.
Para um restaurante, você pode praticamente garantir que os visitantes desejem algumas informações específicas:
- O que eles servem? (menu e gráficos)
- Quanto custa isso? (cardápio)
- Como é o lugar? (gráficos e vídeo)
- Cadê?
- Posso encomendar ou fazer uma reserva online?
- Qual é o número de telefone?
Como você pode ver, abordamos a maioria das principais metas já descritas nas dicas acima. No entanto, as informações básicas de contato e pedidos são uma preocupação principal que não abordamos. Acredito firmemente que as informações de contato e localização são uma prioridade extremamente alta para o site de um restaurante; portanto, essas informações devem estar na página inicial em um local de destaque.
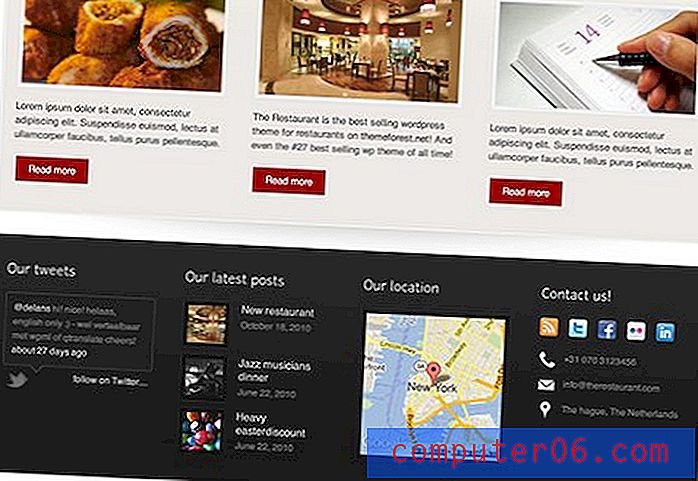
No modelo abaixo, há um mapa grande e atraente bem no rodapé (provavelmente o primeiro lugar em que você pensaria). Ao lado do mapa estão todas as informações de contato necessárias: e-mail, número de telefone, links sociais etc.

Site: O Restaurante Tema
A lição aqui: nunca faça com que seus usuários procurem informações básicas, porque você está preocupado com isso atrapalhando seu bonito design. Seu trabalho é destacar e apresentar informações importantes de maneira atrativa e utilizável, não criar um site que pareça bom às custas de sua finalidade.
Mostre-nos seus favoritos!
Agora que você já viu nossos exemplos dos melhores sites de restaurantes e restaurantes que pudemos encontrar, participe e mostre seus favoritos. Ou, melhor ainda, mostre-nos os restaurantes que realmente perdem o alvo e lançam idéias para melhorias.