Os Totally Make Up Design Awards para Blogs de Design
Era uma vez, os designers descobriram os blogs. Isso mudou tudo para muitos designers de longa data como eu, que agora fingem ser escritores para viver. A rápida explosão da indústria de blogs de design provocou um fluxo interminável de artigos que usam essencialmente 1.200 palavras para dizer como você deve fazer seu trabalho. A pergunta que responderemos hoje é: quais blogs realmente seguem seus próprios conselhos?
Para destacar os blogs que apresentam o melhor design, distribuiremos prêmios de muito prestígio em várias categorias que criei no local. Todos os prêmios são baseados apenas em apelo visual e não levam em consideração a qualidade real do conteúdo do blog. Os vencedores podem reivindicar seus troféus em qualquer loja de troféus por uma pequena taxa. Vamos começar!
Explore o Envato Elements
Melhor Tema Retro: Ataque de Design

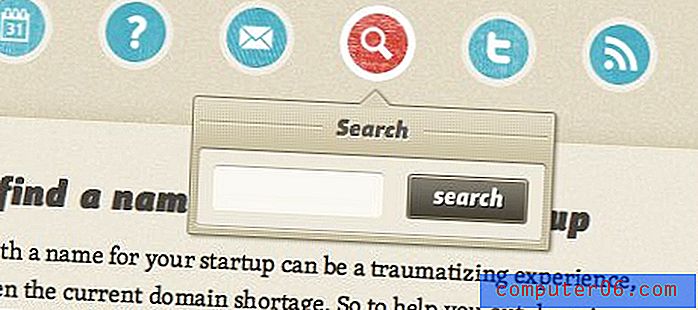
Este é um dos meus designs de blog favoritos na lista. Claro, parece muito perto de outro site (veja abaixo), mas ainda é único o suficiente para se manter por conta própria. O uso de textura e cores sobrepostas é muito bom, o layout é super limpo e a tipografia é bastante exclusiva para esta categoria.
Meu aspecto favorito do site são os deliciosos menus suspensos de dicas de ferramentas no menu de navegação. Eu nunca vi uma execução como essa antes e acho que Sacha Greif realmente bateu a bola fora do parque por causa disso.

Também correu: O Cubículo de Design

O cubículo de design é apenas uma das muitas coisas que me fazem pensar que Brian Hoff é um dos melhores designers da comunidade de design. Na verdade, a única razão pela qual ele não venceu essa categoria é porque eu mencionei Brian muitas vezes no Design Shack e simplesmente não quero que ele pense que eu sou algum tipo de perseguidor de design assustador.
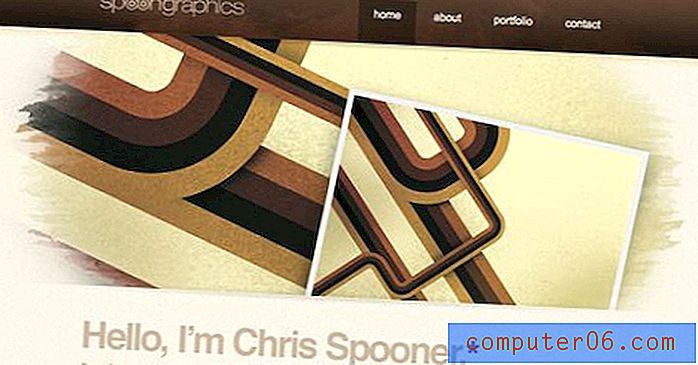
Melhor cabeçalho louco: SpoonGraphics

Chris Spooner não é estranho ao excelente design. Você o encontrará em toda a web divulgando conselhos e arte que o farão sempre amaldiçoar sua própria falta de talento. O cabeçalho do blog SpoonGraphics é apenas uma explosão de ilustração e texturas e é um ótimo exemplo do tipo de trabalho que Chris produz regularmente.
Se você duvida das incríveis habilidades de criação de cabeçalho, confira as dos outros dois sites abaixo:


Como você pode ver, Chris parece pensar que as primeiras impressões são muito importantes no design. Um gráfico de cabeçalho sólido informa muito às pessoas sobre seu site e você pode apostar que elas julgarão todo o seu design e, às vezes, até a qualidade do seu conteúdo com base na opinião deles sobre esse gráfico.
Definitivamente, não é uma má idéia retirar uma página do manual de design da Spooner e gastar bastante tempo criando um cabeçalho que você possa se orgulhar de exibir.
Também Ran: ilovecolors

Como você pode ver, o ilovecolors é definitivamente um jogador forte na categoria de cabeçalhos malucos. O deles é escuro, sujo, cheio de texturas e, se você olhar de perto, poderá ver um tema sutil e ensolarado do oceano. Este cabeçalho já existe há algum tempo, mas continua sendo um dos meus favoritos.
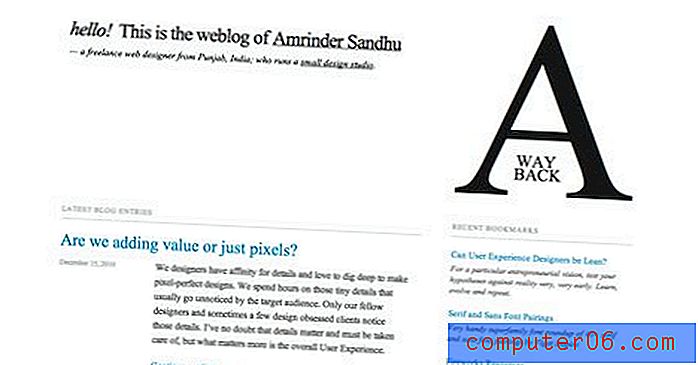
Melhor Design Orientado a Tipografia: Um Caminho de Volta

A Way Back é um blog realmente refrescante e sem sentido que você definitivamente deveria seguir. O design é bastante minimalista, com forte ênfase na tipografia pura e legível. Os designs das postagens também são super limpos, até os comentários.
Minha parte favorita é o gigantesco “A” que fica no canto superior direito da página, não importa para onde você vá. Ele está em negrito na página inicial e exibido nas páginas de postagem; um toque legal!
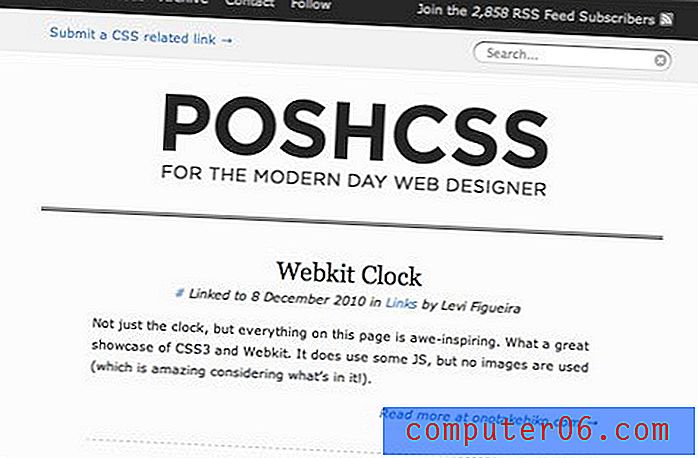
Também correu: PoshCSS

O PoshCSS é um site que fornece toda a classe de A Way Back e o faz com fontes sem serifa. Adoro a única coluna fina e centralizada e o design simples de toda a página. Observe o uso de contraste pesado para o cabeçalho e rodapé também.
Tecnicamente, este site não é um blog, é apenas um agregador que reúne várias postagens relacionadas a CSS de toda a Web.
Melhor novo design: eco duradouro

Embora eu não tivesse nada contra o design antigo, certamente não era tão sofisticado quanto o novo Echo Enduring. Adoro as quantidades generosas de espaço em branco, o cabeçalho grande com um menu de navegação baseado em ícones, o layout do rolo do blog e o enorme rodapé de três camadas. Realmente ótimos caras de trabalho! Porém, tenha cuidado com essas fontes personalizadas, elas parecem levar muito tempo para carregar e não sei por que.
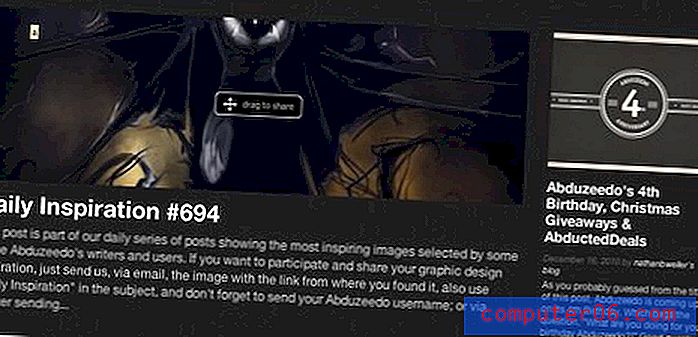
Também Ran: Abduzeedo

Abduzeedo atualizou seu layout de página inicial algumas vezes recentemente. Eu sou um grande fã de tudo o que eles projetam, então aproveito as atualizações completamente. No entanto, a confusão de anúncios realmente assumiu o controle ultimamente (os anúncios são necessários, a confusão não é) e está ficando cada vez mais difícil encontrar o conteúdo real da página inicial.
Melhor rodapé: truques CSS

Os truques CSS poderiam estar facilmente na categoria anterior, porque lançaram um novo design. Como a maioria dos designers, Chris Coyier simplesmente não consegue ficar parado e frequentemente dá ao site uma revisão visual completa.
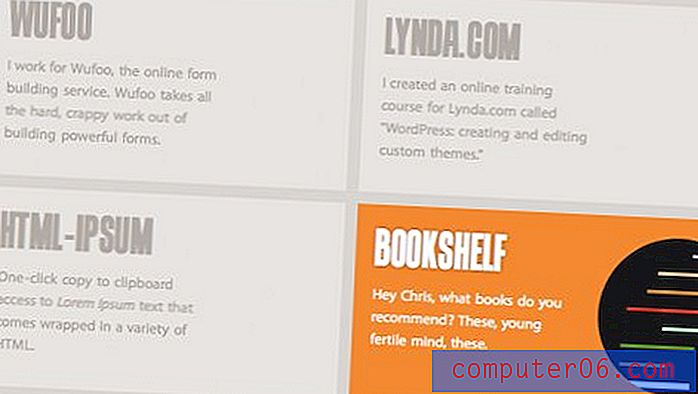
Eu queria apontar um aspecto específico do redesenho que realmente achei bom. Na parte inferior do site, Chris criou uma seção de links de saída que é simplesmente linda. Cada uma das oito caixas fica escura até você passar o mouse sobre uma delas, então ela ganha vida com cores e animações. A captura de tela realmente não faz justiça, não deixe de visitar o site para conferir.
Melhores Post Graphics: Uma lista à parte

Uma lista separada é sem dúvida um dos blogs mais interessantes da comunidade de designers. Um dos meus aspectos favoritos de seu design simples, porém atraente, são as pequenas ilustrações personalizadas que eles adicionam a cada post. Eles têm uma espécie de sensação de aquarela em escala de cinza e um estilo próprio.
Não há muitos blogs por aí que levariam tempo para desenvolver uma imagem de marca através de ilustrações personalizadas, então uma dica importante para a turma do List Apart e quem está por trás dessas excelentes peças de arte.
Também ran: 52 semanas de UX

Assim como em A List Apart, as postagens de 52 Weeks of UX contêm todos um pequeno gráfico preto e branco engraçado, geralmente uma peça detalhada de uma linha artística. Eles parecem mais com estoque do que com costume, mas de qualquer forma eles realmente definem a personalidade do site de uma maneira muito identificável.
Melhor Design de Blog Não Wordpress: Christoph Zillgens

Para blogs de design, o WordPress é o nosso pão com manteiga. Dependemos dessa incrível plataforma para nosso sustento e a maioria de nós nem sonharia em mudar. De fato, o WordPress parece ter quase um monopólio no setor de blogs de design, alguns blogs pessoais se aventuram no Tumblr, mas a maioria dos grandes sites mantém o bom e velho WP.
Por esse motivo, achei apropriado dar crédito aos proprietários de sites que quebram o molde e nos mostram que realmente existe vida fora do WordPress. Christoph Zillgens opera um blog absolutamente deslumbrante que se parece com o Tumblr à primeira vista, mas é realmente alimentado por Textpattern, um CMS poderoso e talvez subestimado usado por nomes importantes como Jon Hicks e Max Voltar.
Conclusão: Um sincero agradecimento
Brincadeiras à parte, o real objetivo deste post é ajudar a apontar nossos usuários para outros sites excelentes que influenciam continuamente o Design Shack. Estamos imensamente orgulhosos de estar na companhia de tantas fontes estelares de conteúdo e não podemos agradecer aos sites acima o suficiente por suas contribuições contínuas à comunidade. O que vocês fazem nos mantém atualizados e torna possível o Design Shack.
Agora é sua vez! Deixe um comentário abaixo e distribua seus próprios prêmios de design artificial para blogs que você não poderia viver sem.