Tendências interessantes no design de interface do usuário
Estou sempre à procura de novas tendências de design. É fascinante para mim como certas idéias são captadas por tantos designers e implementadas de inúmeras maneiras diferentes.
Hoje vamos explorar especificamente o mundo do design de interface do usuário e ver se conseguimos identificar alguma tendência popular atualmente. Quase mais do que qualquer outra área de design, as interfaces estão extremamente sujeitas aos caprichos sempre em mudança dos designers e, se você não estiver informado, poderá criar uma interface do usuário desatualizada. Continue lendo para ver as tendências!
Explorar recursos de design
As tendências são boas ou ruins?
As pessoas costumam ler as postagens de tendências de uma de duas maneiras: como uma lista de exemplos de coisas a tentar ou como uma lista de clichês a serem evitados. Qual é o caminho correto? Se algo é uma tendência, isso significa que é bom ou ruim?
Minha resposta é que as tendências em geral são bastante neutras. Eles não são necessariamente intrinsecamente bons ou ruins, eles simplesmente representam o que muitas pessoas pensam ser legal no momento. Dito isto, as tendências costumam chegar ao ponto em que são tão usadas demais que deixam um gosto ruim na boca.
Por esse motivo, eu sempre recomendo que todo designer procure constantemente e tome nota do que atualmente é popular no design. Familiarizar-se com essas construções facilitará o seu trabalho, quer você se encaixe com a multidão ou faça algo completamente único (você precisa saber o que não é único para criar algo que é).
Com isso em mente, vamos conferir essas tendências!
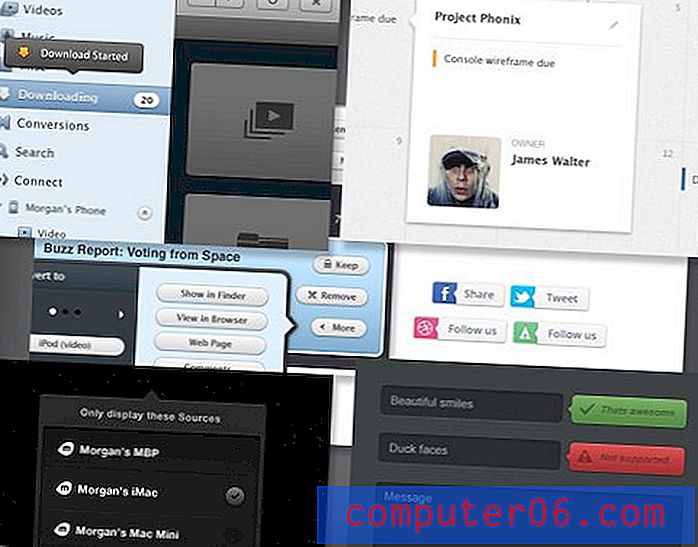
iOS inspirou tudo
É difícil dizer que a plataforma iOS da Apple "possui" uma certa estética, mas geralmente os desenvolvedores que trabalham duro por trás dos ótimos aplicativos para iPhone e iPad que todos conhecemos e amamos criaram um estilo visual bastante específico, talvez liderado pela Apple ou talvez pela Apple está seguindo os caras de terceiros.
Independentemente disso, desde layouts de múltiplas colunas widescreen repensadas até o que alguns consideram uma estética excessivamente ckeuomórfica, você geralmente pode identificar uma interface iOS quando a vê. Pelo menos é assim que costumava ser. Com o Lion e o próximo Mountain Lion, a Apple vem integrando idéias visuais semelhantes no OS X, e certamente não são os únicos que pulam na idéia de trazer esse estilo para o design da interface do usuário da área de trabalho.

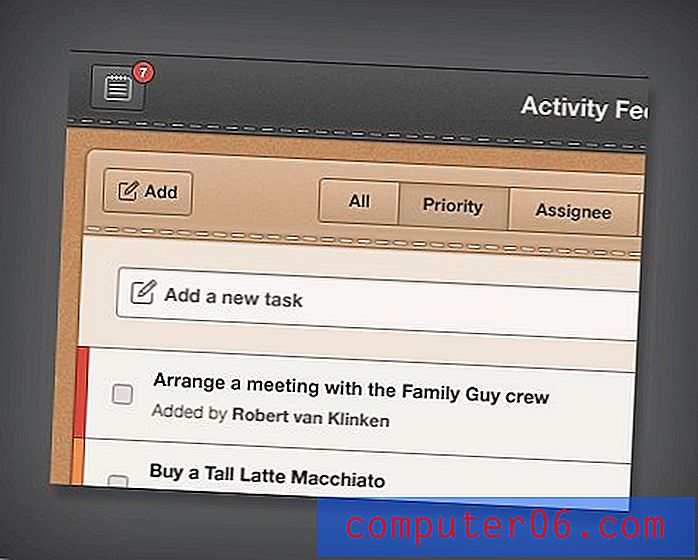
A linda cena de Dribbble de Robert van Klinken acima é um exemplo perfeito. Dado o design dos botões e o uso de costura, eu juraria que este era um aplicativo para iPad. No entanto, é realmente um design para um aplicativo de produtividade baseado na Web para computadores desktop.
Mesmo se dermos um passo atrás do estilo de realismo falso, há muitos outros exemplos de UIs de aplicativos da web inspirados na Apple. A foto abaixo de Pontus Johansson é semelhante aos gradientes cada vez mais sutis nas janelas do Finder e nos cromos de aplicativos do OS X.

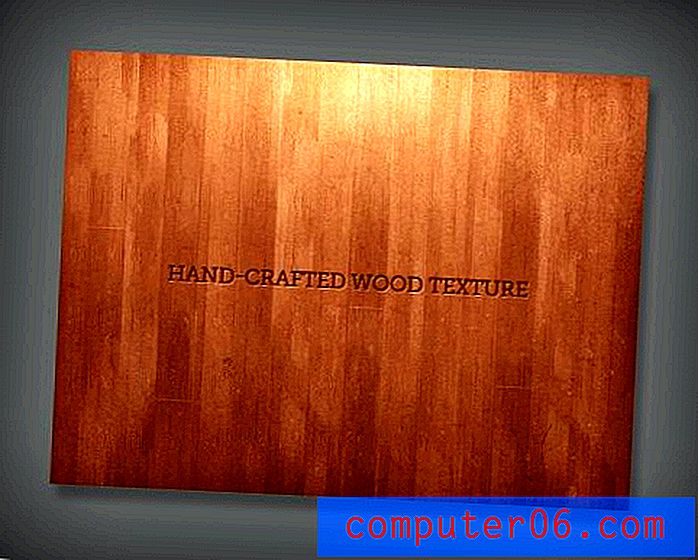
Fundos de madeira
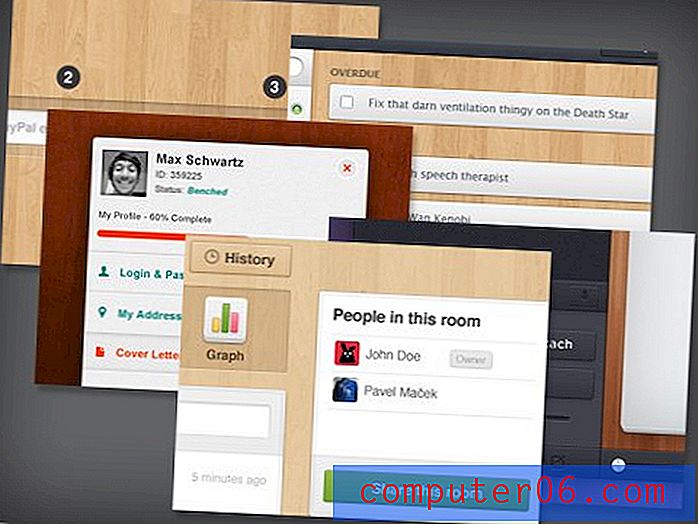
Este não é de forma alguma novo, o Garage Band apresentou uma espécie de textura de madeira há muito tempo e tenho certeza de que existem muitos outros exemplos antes disso. No entanto, essa tendência está definitivamente no auge de sua popularidade. De fato, é provavelmente a coisa mais próxima de 2012 para a aparência brilhante e exagerada da Web 2.0 de alguns anos atrás.

Designers: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering e Max Schwartz.
A longa e curta: madeira é a textura da interface do usuário de escolha no momento (embora as texturas de linho / tela também sejam extremamente populares). Você o verá em aplicativos iOS, aplicativos Mac, aplicativos Web, aplicativos Android; em toda parte. Uma das coisas que alimenta essa tendência é a ampla disponibilidade de texturas realmente fantásticas e gratuitas.
Muito disso começou com uma foto de Matthew Skiles que foi enviada para o Dribbble em julho de 2010. Era linda, detalhada e livre para usar em qualquer projeto sem atribuição.

O resultado foi que alguns aplicativos escolheram isso para suas interfaces, o que levou outros a liberar texturas livres semelhantes e aquelas escolhidas pelos designers de interface, e o ciclo ainda continua dois anos depois! Eu acho que essa tendência é muito usada? Pode apostar. Eu já pulei a bordo? Claro!
Interfaces retrô
Todas as tendências que apontamos até agora parecem adotar a perspectiva de "realismo" de fazer com que as interfaces de software pareçam interfaces físicas do mundo real. Dentro dessa tendência, também existem vários sub-nichos, dos quais os mais babados tendem a ser algo retro.

Designers: Callum Chapman, Mike | Creative Mints, Gökhan Kurt e Gianluca Divisi
Os designers adoram reconstruir os dispositivos das décadas passadas usando pixels. Definitivamente, existem altos e baixos nesta área da interface do usuário. Algumas das interfaces acabam se sentindo apressadas e desajeitadas, com o aspecto retro sendo mais um obstáculo irritante do que algo que realmente favorece a experiência.
Dito isto, algumas interfaces retrô são fáceis de usar. Aqui, o componente retro é o principal aspecto da natureza agradável do aplicativo. Por exemplo, no aplicativo Mac “Instant”, você arrasta suas fotos para uma câmera Polaroid antiga, que depois cospe a foto enquanto espera que ela “se desenvolva”, como nos velhos tempos. Não é ideal para o processamento normal de fotos, mas para tirar fotos polaroid retrô, é super divertido.

Caixas de notificação
Fico sempre fascinado quando uma forma básica decola de repente e se torna popular. Em uma postagem do ano passado, vimos como as formas de fita estavam assumindo a web. Atualmente, estou vendo toneladas e toneladas dessa forma, que chamarei de caixa de notificação por falta de um termo melhor.

Como você pode ver, é basicamente apenas uma caixa com um triângulo saindo dela. O triângulo ajuda a vincular o conteúdo da caixa a um formulário, botão ou outra parte do conteúdo e pode ser localizado em qualquer extremidade da caixa. Não acredite em mim que essa forma é subitamente super popular? Aqui estão alguns exemplos que encontrei em cerca de dois minutos de pesquisa.

Designers: Morgan Allan Knutson, Jason Wu, Justalab e Mikael Eidenberg
Parece que não consigo localizá-lo agora, mas até vi um pequeno aplicativo da Web no outro dia que permite aos usuários personalizar e gerar essa forma em HTML e CSS puro. É engraçado como pequenas coisas assim se entendem e de repente você as vê em todos os lugares.
Atualização: O site mencionado acima é CSSArrowPlease. Agradecemos ao comentarista Jack por apontar isso!
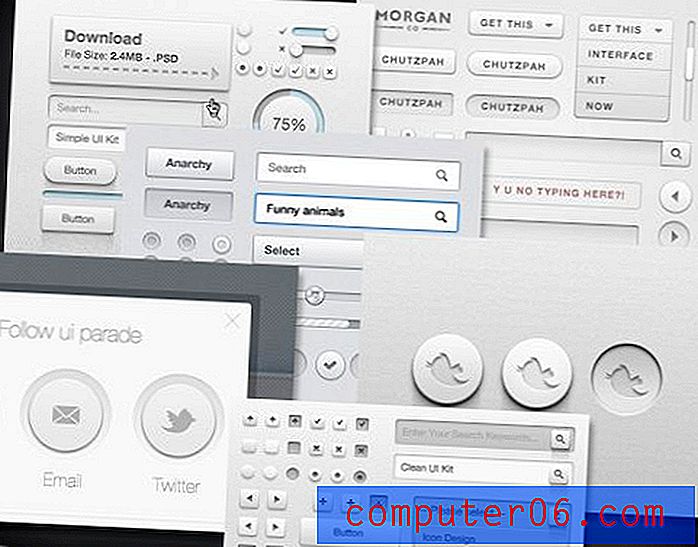
UI Branca de Neve
O movimento “mínimo” está vivo e bem no mundo da interface do usuário, com muitos designers seguindo o caminho de ficar quase completamente incolores e optando por um esquema de cores cinza claro ou branco completamente claro.

Designers: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norma
Como você pode ver nos exemplos acima, botões e elementos de formulário são o principal território para esta tendência. Gradientes sutis, contornos de pixel único e sombras geralmente inseridas definem a estética. O resultado é uma experiência muito leve e arejada, que parece bastante formal.
Também é interessante observar a crescente popularidade dos kits de interface do usuário. Não tenho certeza de quem foi a primeira pessoa a lançar vários elementos da interface do usuário em um download gratuito, mas a idéia certamente pegou e continua a ser a favorita dos buscadores de brindes em todos os lugares.
Quais tendências você viu no design de interface do usuário?
Esta coleção é uma dispersão completamente aleatória de idéias que tenho visto muito ultimamente. Tenho certeza de que perdi muitas outras tendências populares nas quais os designers de interface do usuário estão adotando e adoraria ouvir seus comentários.
Que tipos de design você tem visto muito recentemente? Você também acha que o minimalismo de alguns anos atrás (por exemplo, o Google) levou a uma resposta dramática de interfaces realistas como as provenientes do campo Apple iOS / OS X? Deixe um comentário e avise-nos!