Poly Shapes: uma nova tendência de design que amamos
Atualmente, existe uma nova forma favorita no design - o polígono. Essas carinhosamente chamadas “formas polis” estão aparecendo em sites, pôsteres e em projetos impressos. E uma das melhores partes dessa tendência versátil é que cada um desses designs é muito diferente.
Polígonos são formas definidas na geometria elementar como uma “figura plana que é delimitada por uma cadeia finita de segmentos de linha reta em um loop para formar uma cadeia poligonal fechada”. As formas podem ter qualquer número de lados ou orientação, podem ser preenchidas ou vazadas e podem ter caminhos e traçados que se cruzam. Os polígonos geralmente são formas bidimensionais planas, embora em projetos de sites alguns polígonos animam o movimento e pareçam ter mais características 3D.
Os polígonos são uma técnica divertida para novos projetos ou podem dar nova vida a um design que parece um pouco obsoleto. Aqui estão alguns projetos com formas polis para ajudar a iniciar sua próxima sessão de brainstorming.
Criar um plano de fundo em negrito


As formas polis podem ser uma ótima ferramenta de design quando você está preso a visuais sem brilho. A forma pode adicionar um fator instantâneo ao design com pilhas e orientações interessantes. E eles trabalham sozinhos ou emparelhados com imagens e texto.
Ambos os exemplos acima mostram formas poligonais em diferentes formatos, mas com o mesmo resultado - um contorno visualmente intrigante. As formas podem ajudar a aumentar a profundidade, fornecer a noção de movimento e até dicas direcionais para os usuários.
Como um bônus para designers, os polígonos não são difíceis de criar e podem ser incorporados em qualquer estilo e quase em qualquer paleta de cores ou tipografia. (Uma das opções mais populares é a adição de gradientes sutis às formas polidimensionais para remover algumas das arestas bidimensionais duras e planas.) delineia ou se encaixa perfeitamente em projetos mais pesados e ocupados.
Faça ícones ou divots interessantes


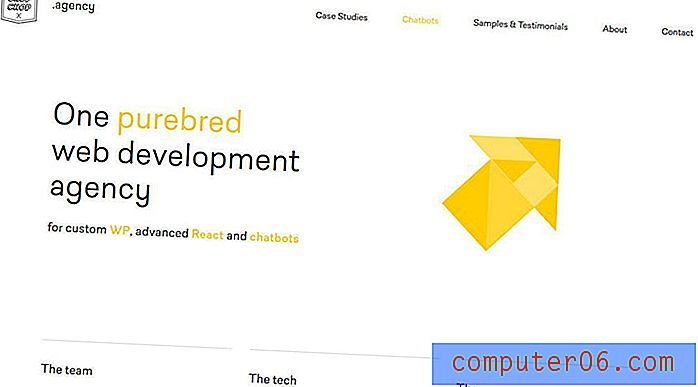
Use formas poligonais para novas reviravoltas nos elementos da interface do usuário, como ícones ou pontos de navegação. Não há regra para o tamanho dos polígonos no design e até peças de conexão super pequenas podem criar um elemento único e divertido. A conexão de formas e linhas também pode resultar em combinações interessantes de profundidade e cor que ajudam a chamar a atenção.
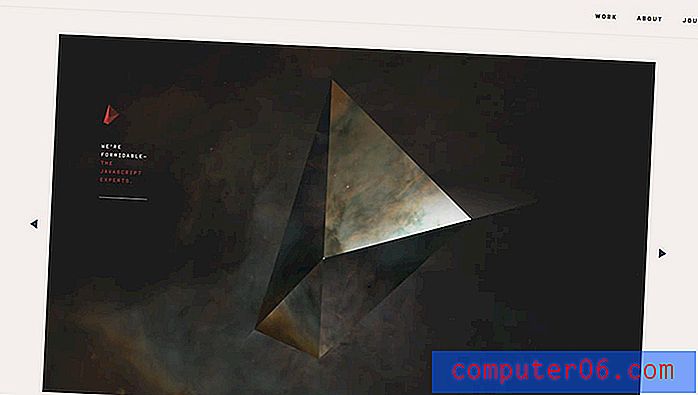
A Chop Chop Agency usa um polígono amarelo em partes para criar uma seta que direciona os usuários diretamente para a navegação principal. (Além disso, a animação de carregamento de todas as peças que se encaixam é bem organizada.) O ícone amarelo brilhante no esquema de design minimalista chama a atenção e adiciona um elemento visual fácil sem sobrecarregar a tela. Como um bônus adicional, os polígonos individuais mudam para outras formas à medida que você se move pelo site.
Os polígonos são interessantes e familiares para os usuários. Formas de conexão são algo que a maioria das pessoas identifica visualmente e entende rapidamente, independentemente do tamanho. Usar formas poligonais para pequenos elementos da interface do usuário é uma maneira simples de fazer algo um pouco diferente do círculo ou quadrado padrão com o mesmo efeito geral e levando ao mesmo resultado.
Mostrar algo aos usuários


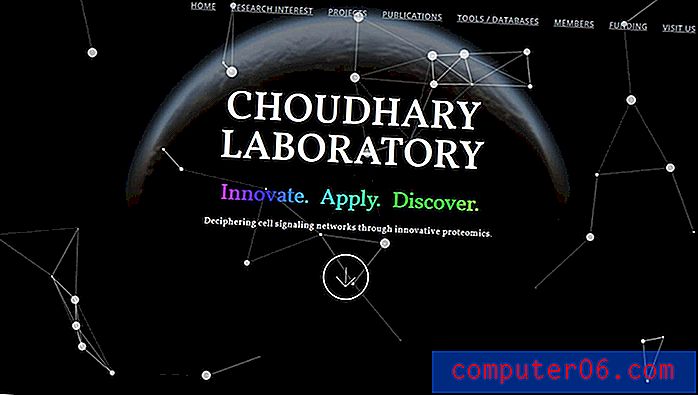
As formas polis podem ser uma ótima ferramenta quando se trata de fornecer uma explicação de como algo funciona. Devido às raízes na matemática e na geometria, os polígonos podem ser usados para ajudar a fornecer mapeamento, instruções e informações adicionais para ajudar os usuários a entender alguma coisa. Nos projetos de design, isso geralmente se parece com contornos polis em cima de outra imagem.
O Ditto e o Choudhary Lab usam formas poligonais dessa maneira, embora os usos sejam um pouco diferentes. O Ditto usa formas poligonais de uma maneira muito literal para mostrar como a ferramenta de medição de óculos funciona. As formas poligonais comunicam como as medidas e as ferramentas de reconhecimento da forma da face funcionam. Choudhary usa formas poligonais para comunicar mais do que a empresa faz, mostrando que é um site de base científica com o uso de ícones animados poliformados.
O ponto comum é que ambos os exemplos usam contornos de formas poligonais para ajudar a explicar melhor o conteúdo para os usuários. Ambos os exemplos usam algum grau de animação para ajudar também nesse entendimento. Os efeitos animados são muito bons, que aparentemente dão vida às superposições e contribuem para a experiência geral do usuário.
Par com cor


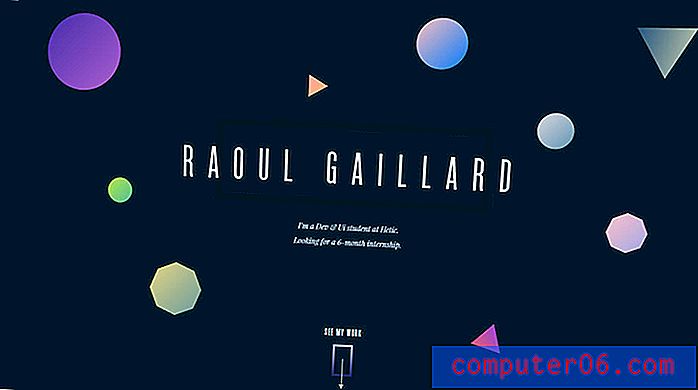
As formas poli são um ajuste natural quando você deseja criar um design com cores vibrantes. De um esquema geral de cores brilhantes a toques que pop, polígonos e cores parecem ser a combinação perfeita.
E as oportunidades de combinação de cores são infinitas. Tente algumas destas idéias:
- Polígonos da paleta de cores do arco-íris
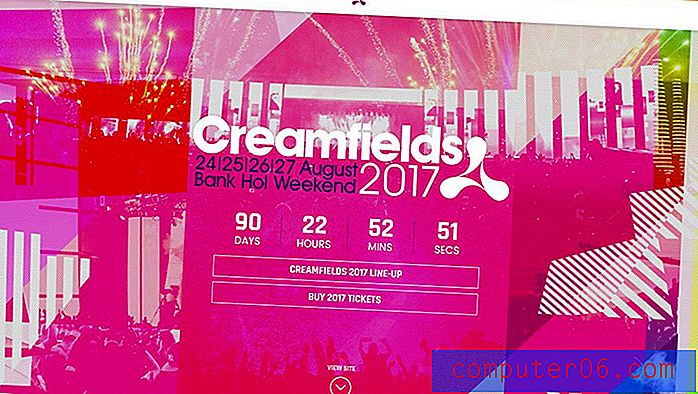
- Formas poli preto ou branco sobre fundo brilhante, como Creamfields, acima
- Polígonos com gradientes
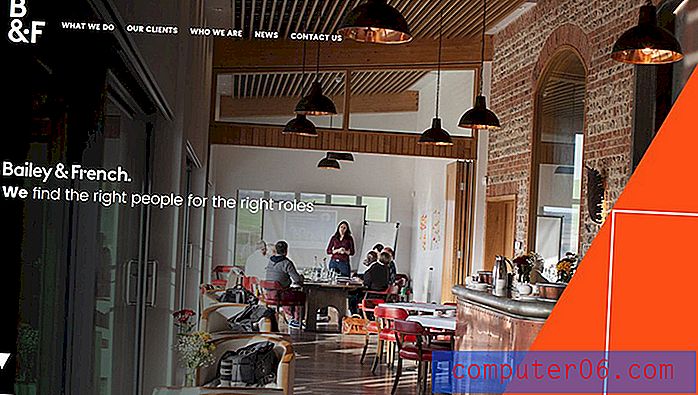
- Polígonos como um sotaque colorido, como Bailey e French, acima
- Formas polis com preenchimentos ou como contornos
Criar um sotaque


Alguns dos melhores usos das formas polis podem ser os menores. Embora alguns dos exemplos acima observados usem formas poligonais para ícones ou elementos da interface do usuário, eles também podem ser eficazes para o menor dos acentos. Considere uma forma baseada em poli para um tratamento minúsculo de logotipo para adicionar ênfase ao seu nome em um site de portfólio ou aumentar com um sotaque de estilo poli para ajudar a atrair usuários para um design.
Os exemplos acima mostram as duas instâncias de detalhes em forma de poli. Grande ou pequeno, o conceito chama a atenção. O que é ainda melhor é que esse é um uso que você pode adicionar a um design existente sem uma revisão em grande escala. A técnica de design simples pode adicionar uma sensação moderna a um padrão estético que está começando a parecer obsoleto e ajudar a fornecer uma dica de moda sem muita despesa ou tempo comprometido.
Conclusão
As formas polis são uma tendência divertida e fácil de implantar em uma variedade de projetos de design. Eles trabalham para várias aplicações, desde o elemento visual puro até uma ferramenta informativa ou direcional.
Além disso, os polígonos são um elemento que quase todo mundo entende. As formas são alguns dos blocos de construção mais básicos do design. As formas polis adicionam um pouco mais de interesse visual porque são os retângulos e círculos mais usados que aparecem na maioria dos projetos de design. Os polígonos são formas de conceito aberto com as quais você pode se divertir muito. (Eu sou um grande fã dessa técnica agora, por isso, se você tiver um projeto poli, compartilhe um link comigo no Twitter.)