Desintoxique seu design: 8 elementos de interface para eliminar
Seu design está começando a parecer velho? Elementos antigos e desatualizados da interface do usuário podem fazer com que um site pareça muito mais antigo do que realmente é.
Aqui, examinamos oito elementos da interface do usuário que você deve eliminar do seu plano de design. Mas isso não é tudo; cada "não" vem com uma sugestão para modernizar seu site. Vamos atualizar esse design rapidamente!
1. Botões "planos"
Um dos maiores problemas do design plano em geral é que tudo estava bem ... plano. Para alguns usuários, isso dificultou a distinção entre os elementos e dificultou as interações. "Quase plano" e "Plano 2.0" surgiram como uma solução para esse problema, ajudando os usuários a encontrar e interagir melhor com os elementos da interface do usuário.

Experimente o seguinte: adicione uma dica de animação ou um efeito de foco para dar um pouco mais de ênfase ao botão de estilo plano. Se você gosta da aparência de flat, considere uma alternativa quase plana ou opções de botão de tamanho grande que sejam mais fáceis para os usuários encontrarem e interagirem.
2. Carrosséis de texto
Carrosséis e controles deslizantes podem facilmente se tornar objeto de grandes debates entre designers. Se eles são utilizáveis e funcionam bem, muitas vezes dependem muito do conteúdo interno.
Carrosséis ou controles deslizantes de texto que exibem longas seqüências de informações não são muito práticos. Os controles deslizantes que não deslizam por conta própria e exigem um clique também não são particularmente úteis. E nenhuma dessas opções incentiva os usuários a clicar.
Tente o seguinte: se você deseja exibir vários itens, use esta técnica como uma exibição para um punhado de recursos visuais, mas não como um plano de ação e não a use para blocos de texto que os usuários devem ler em sequência . Coloque os elementos de ação em outro lugar da tela com uma ação direta e fácil de entender.
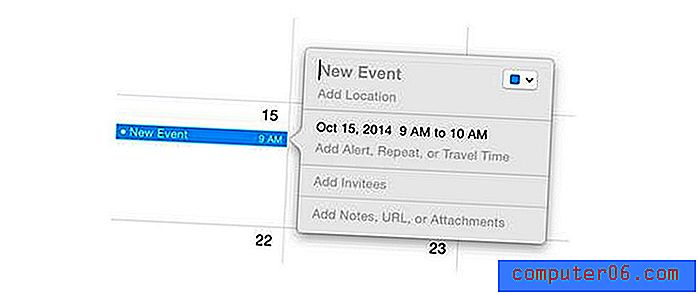
3. Links para pequenos eventos
Ter que clicar (ou tocar) nos sites para ver informações adicionais é coisa do passado. Os usuários desejam poder ver informações rapidamente, sem perder os locais iniciais do navegador. Isso vale para sites e aplicativos.
Se você pode exibir informações de uma maneira que não faça com que os usuários saiam da fonte original desses divots, faça-o dessa maneira.

Tente o seguinte: uma popover é um pequeno elemento da interface do usuário relacionado a um conteúdo específico. Quando o usuário ativa a ação, um elemento de estilo de quase notificação surge (e depois desaparece também). Os popovers são uma das funções elogiadas no Apple OS X e por boas razões; a função de fornecimento sem navegação.
4. Qualquer coisa baseada em flash
Há apenas uma coisa a dizer sobre o Flash: se você ainda o estiver usando para qualquer coisa em seu site, pare.

Tente o seguinte: o HTML5 não é mais novo e oferece todas as funcionalidades necessárias para reproduzir áudio, vídeo e outros bits de multimídia. (Além disso, funciona em todos os dispositivos.)
5. Ícones com longas sombras
Essa percepção da tendência do design plano teve vida curta. Embora você ainda possa encontrar alguns ícones ou botões longos de sombra por aí, o estilo já tem uma sensação antiga.
Tente o seguinte: tente criar um botão usando um estilo simples com algumas dicas de sombras ou textura. Esses efeitos sutis facilitam a "visualização" do que um elemento foi projetado para interagir com ele, mantendo uma estética simples que não prejudica outros recursos visuais.
6. Mega Menus
Embora um mega menu possa ajudar os usuários a navegar em um site com muito conteúdo, eles não são práticos em dispositivos menores. O problema com esses menus grandes é que geralmente há tanto conteúdo que o usuário não sabe o que fazer a seguir, fica sobrecarregado e abandona o site.
O outro problema com menus enormes é que muitos são projetados para abrir ao passar o mouse e cobrir grande parte da tela. Isso pode causar confusão para os usuários e distrair ainda mais os usuários do motivo pelo qual eles acessaram o site ou foram para o menu em primeiro lugar.


Tente o seguinte: use links fortes no site para direcionar os usuários através de bits de conteúdo relacionado. Facilite para que os usuários encontrem e vejam padrões no design para passar de um elemento ou parte do conteúdo para o próximo.
Usando a análise do site, você pode encontrar padrões e fluxo do usuário de página para página para ajudar a criar relacionamentos fortes de página. Se você sentir a necessidade de ampliar a navegação, considere um menu de slides em tela cheia, clicado intencionalmente e que pode ser ocultado com a mesma facilidade.
7. Muitos ícones de mídia social
Nesse momento, os usuários sabem como compartilhar conteúdo nas mídias sociais - mesmo se não houver dezenas de ícones fortes na página. Todos esses ícones provavelmente desviam seu conteúdo.
Pior ainda é um forte conjunto de ícones de mídia social com todas as cores e formas diferentes de vários canais. Esses ícones estão matando seu design. Existem melhores opções.

Tente o seguinte: adicione botões de compartilhamento de mídia social personalizados ao cabeçalho ou rodapé e mantenha-os fora do conteúdo individual. Crie-os com sutileza, para que não distraiam os usuários do design e do motivo real da visita ao seu site.
Ou seja um pouco mais ousado e considere abandoná-los completamente. Mergulhe nas suas análises; quantas pessoas estão realmente usando os botões de compartilhamento?
8. Animação "Falsa"
Os botões, elementos e outras frases de chamariz giram, pulam ou mudam de cor para fazer com que os usuários olhem para eles? Essas técnicas irão datar seu site instantaneamente.
O design deve atrair usuários; atenção por causa de uma quantidade ridícula de movimento, não deveria.
Tente o seguinte: crie elementos com intenção. Dê aos usuários um lugar para se concentrar no design. Cada tela deve incluir não mais que um item acionável (além das opções de compartilhamento de mídia social). Portanto, deixe claro o que os usuários devem fazer e crie um elemento que possa ajudá-los a atingir esse objetivo.
Elementos de estilo de cartão são uma boa opção aqui. Como os contêineres são maiores que um botão padrão, eles fornecem bastante espaço e informações clicáveis. Isso pode facilitar a localização e o clique dos usuários na ação apropriada. (E os cartões também são adequados para resposta.)
Conclusão
Você está cometendo algum desses erros de interface do usuário no seu site? Correções simples podem ajudar a atualizar e modernizar o design, facilitando o uso.
Verifique os exemplos (e clique nos links para ver como eles funcionam em ação) para ver como você pode usar diferentes tipos de elementos da interface do usuário. E compartilhe seu trabalho conosco na galeria Design Shack.