Criando divisores de site desbotado
Você pode ter visto esses divisores / separadores desbotados em vários sites, que parecem desbotar horizontal e verticalmente. Aqui está um exemplo do que quero dizer:
Eles fornecem uma ótima maneira de dividir o conteúdo, de maneira sutil e não intrusiva. Gostaria de compartilhar uma maneira simples de criar esses divisores desbotados usando o Photoshop.
Passo 1
Primeiro, crie uma nova camada. Usando a ferramenta lápis, desenhe uma linha horizontal sólida de 1px. Mantenha pressionada a tecla SHIFT enquanto clica e arrasta a linha para mantê-la reta. Esta é a base para todo o efeito de desbotamento.

Passo 2
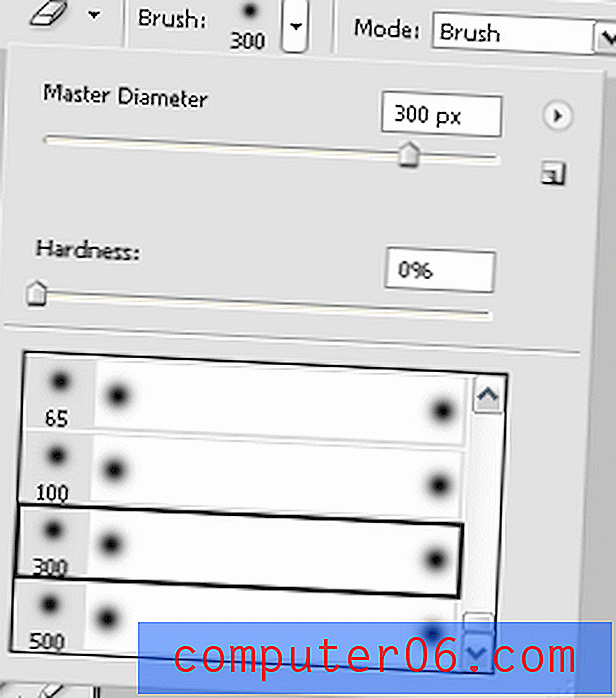
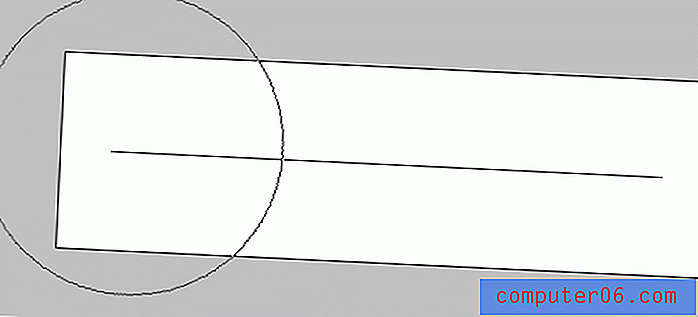
Selecione a ferramenta borracha. Escolha uma configuração de pincel muito suave. Quanto maior o tamanho do pincel, maior o desbotamento (você pode experimentar para encontrar o tamanho que melhor se adapta às suas necessidades).

etapa 3
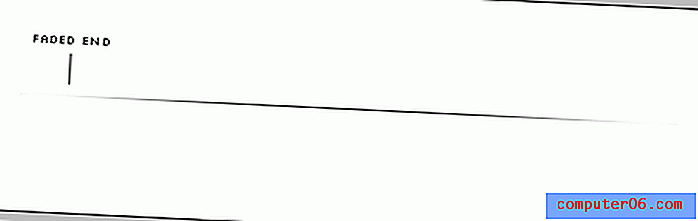
Apague as extremidades esquerda e direita da linha. Isso faz com que a linha desbote perto das extremidades.


Passo 4
Duplique a camada que contém a linha (clique com o botão direito do mouse na camada no painel direito e selecione 'duplicar'). Selecione a parte inferior das duas camadas.
Etapa 5
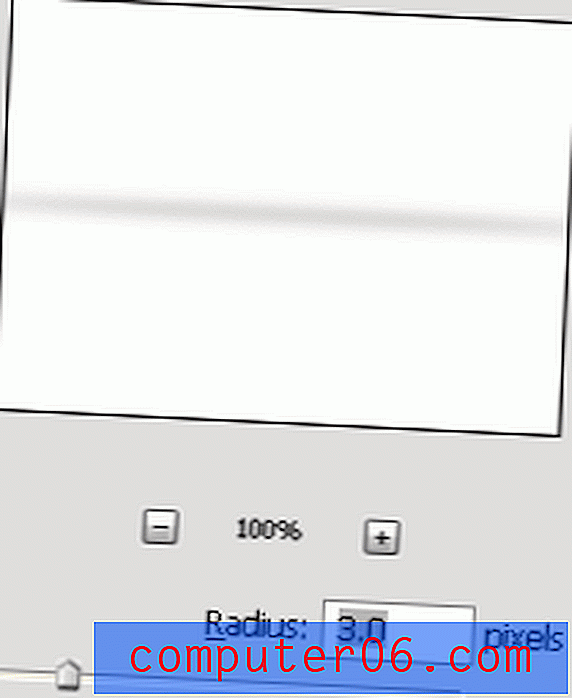
Selecione filtro> desfoque> desfoque gaussiano. Escolha um raio de 3px para criar o efeito de desbotamento (ou escolha um que seja mais adequado para você!).

Etapa 6
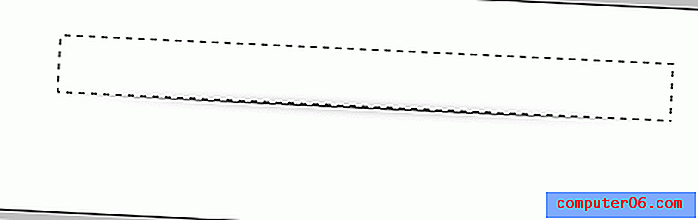
Use a ferramenta Letreiro para selecionar tudo na linha sólida ou acima dela (com a camada desfocada selecionada). Pressione a tecla Delete.

Etapa 7
Ajuste a opacidade da linha sólida e / ou da sombra de acordo com sua preferência. Aqui está o que parece no final.

Como observação final, se você quiser uma quantidade maior de sombreamento (como a mostrada no exemplo na parte superior da página), poderá conseguir isso duplicando a camada desfocada várias vezes (logo após aplicar o desfoque gaussiano) até que você ficam felizes com a extensão e a intensidade do desfoque (e depois mesclam as camadas desfocadas).
Você pode usar esta técnica para criar divisores de conteúdo horizontais e verticais. E com um pouco de ajustes, não é muito difícil criar algo como:

Então continue e apimente suas bordas, separadores e bordas! Se você conhece algum outro site usando essa técnica (ou gostaria de compartilhar o seu próprio), informe-nos nos comentários. Você nunca sabe que, se gostarmos do seu design, ele poderá aparecer no site!