8 Regras para criar um site ou aplicativo responsivo eficaz
Os usuários estão gastando muito tempo interagindo com sites em dispositivos móveis, em vez de computadores. E esse número parece estar crescendo diariamente. Segundo o eMarketer, os adultos nos EUA gastam em média 3 horas e 35 minutos em seus telefones, e espera-se que a quantidade de tempo envolvida nesses dispositivos seja aprovada na TV no próximo ano.
Isso tem implicações significativas para todos os web designers e desenvolvedores. Você deve criar sites ou aplicativos responsivos eficazes para atender a essa necessidade. Hoje, estamos explorando oito regras para garantir que você siga sempre que estiver criando uma experiência responsiva (seja para um site ou aplicativo).
Explore o Envato Elements
1. Declutter the Design

A melhor coisa que você pode fazer para aproveitar ao máximo um design de site ou aplicativo responsivo é organizá-lo. Não embale o design com muitas opções ou botões. Tudo isso sobrecarrega os usuários. Existem algumas maneiras de fazer isso de forma eficaz:
- Simplifique o conteúdo: preste muita atenção ao que o usuário precisa saber para interagir com o site ou aplicativo. Apresente essas informações de maneira lógica, usando uma série de telas ou etapas. Confundir tudo na tela ao mesmo tempo é impressionante em telas pequenas.
- Use apenas elementos de interface essenciais para a função do design. Por que incluir botões para opções com as quais os usuários não estão interagindo? (Se você não tiver certeza, consulte os dados analíticos. Você poderá ver um padrão de interação e o fluxo do usuário de determinadas ações.)
2. Tornar as tarefas digeríveis
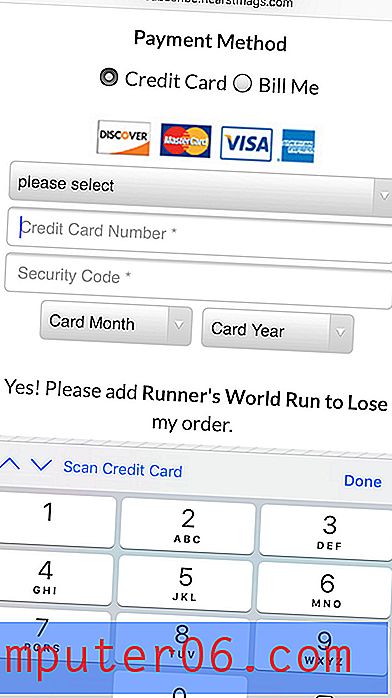
 Quando o formulário parece fácil, as pessoas estão mais dispostas a fornecer informações
Quando o formulário parece fácil, as pessoas estão mais dispostas a fornecer informações Uma das tarefas mais comuns para os usuários é preencher um formulário. Então, usaremos isso como exemplo aqui para pensar em como tornar as ações digeríveis. Imagine uma tela de checkout depois de colocar algo no carrinho online. O que acontece depois?
Existe uma tela longa com toneladas de campos para preencher (alguns deles muito pequenos)? Ou a interação começa com uma simples solicitação que você pode concluir em uma tela?
Meu palpite é que é mais provável que você preencha o último formulário. E o mesmo acontece com a maioria dos usuários. Quando o formulário parece fácil, as pessoas estão mais dispostas a fornecer informações e clicar no checkout (ou outra ação desejada).
Mais uma dica quando se trata de dados e formulários - use recursos inteligentes quando puder. Funcionalidades como o preenchimento automático aumentam a probabilidade de o usuário converter esse formulário até a conclusão porque é fácil. Quanto menos coisas o usuário precisar digitar (ou tocar para digitar), maior a probabilidade de continuar.
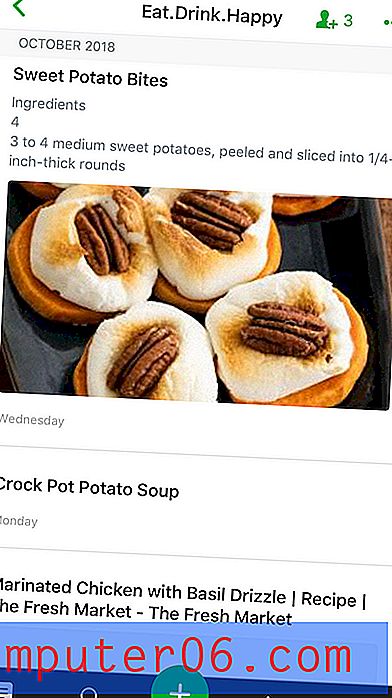
Outro exemplo é claro no exemplo do Evernote, acima. Uma das principais tarefas é adicionar uma nova nota. O botão verde + é altamente visível na parte inferior central da tela, facilitando a localização e a conclusão desta ação.
3. Crie botões óbvios e fáceis
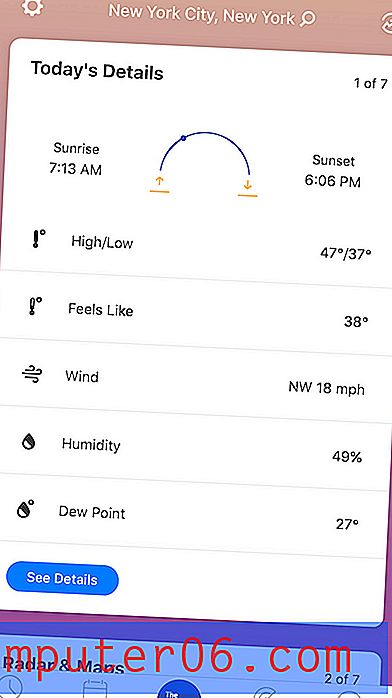
 Atenha-se a padrões e funcionalidades comuns de uso.
Atenha-se a padrões e funcionalidades comuns de uso. Às vezes, existe uma tendência dos designers quererem criar algo novo e empolgante e pensar demais no óbvio: os botões devem parecer botões.
Não tente reinventar a roda aqui. Não seja chique e crie uma nova maneira de concluir ações. Crie botões que pareçam e agem como botões. Atenha-se a padrões e funcionalidades comuns de uso.
Se os usuários tiverem que pensar muito - ou de todo - sobre como se envolver com o site responsivo ou o design do aplicativo, o cenário provável é que eles não se envolvam de maneira alguma e passem para outra opção.
4. Combine o teclado com os dados

Quando se trata de sites ou aplicativos responsivos, há muitos pequenos compromissos que têm um grande impacto. Usar o teclado corretamente pode ser um dos seus maiores ativos.
Certifique-se de corresponder consistentemente o tipo de teclado - alfa ou numérico - ao tipo de consulta. Se você estiver solicitando determinadas informações, como um endereço de e-mail, inclua a tecla @. Esses pequenos detalhes encantam os usuários e tornam seu site ou aplicativo fácil de usar. E leva apenas um pouco de esforço extra de sua parte.
Precisa de mais informações sobre como fazê-lo?
- Número de entradas do Mozilla
- Tipos de entrada HTML5 do W3Schools
5. Use linguagem simples
 Forneça instruções simples, claras e diretas.
Forneça instruções simples, claras e diretas. As palavras que você usa podem afetar drasticamente a usabilidade de um site ou aplicativo responsivo. Um design eficaz inclui linguagem fácil de ler e entender, tanto visual quanto cognitivamente.
Não tente ficar muito fofo com a linguagem ou os elementos que os usuários precisam entender. Forneça instruções simples, claras e diretas. Evite jargões ou linguagem pouco clara. Então dê um passo adiante. Use uma tipografia limpa e clara para ajudar a fornecer mais ênfase e entendimento aos elementos do texto.
Compreensão e legibilidade têm duas partes - compreensão cognitiva (o usuário sabe exatamente o que as palavras significam ou que ação está implícita) e visualmente (cada palavra é clara e fácil de ler na tela).
Isso significa que você precisa escrever de uma maneira que seja compreensível, escolher uma fonte que seja legível e fornecer bastante contraste visual entre o plano de fundo e o texto, para que tudo se reúna de uma maneira que seja fácil para os usuários entenderem.
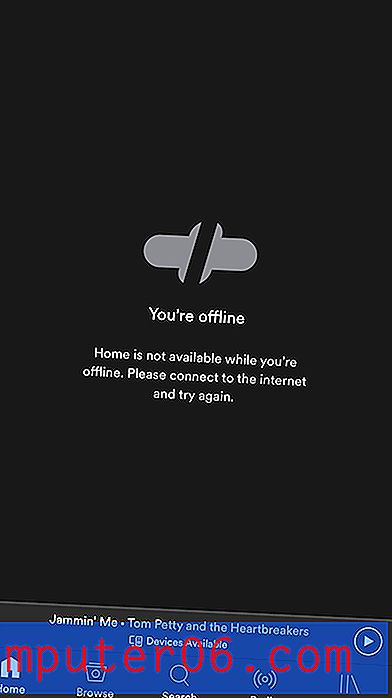
6. Esteja atento aos erros

"Tudo o que pode dar errado, vai dar errado." - Lei de Murphy
As coisas vão dar errado. Não é grande coisa se você estiver pronto para isso.
Os usuários tocam em uma combinação estranha de elementos, copiam um URL estranho, perdem a conexão com a Internet ou fazem outra coisa que você simplesmente não espera. Forneça o máximo de informações possível quando as coisas derem errado, para que os usuários possam voltar aos trilhos com facilidade.
Ao projetar mensagens de erro, tente explicar o que deu errado e por que - como "sem conexão à Internet" - e como o problema pode ser resolvido. As duas informações podem ser transmitidas em uma única tela com um link para a correção (quando apropriado). A Smashing Magazine tem uma boa e longa leitura sobre como projetar estados de erro para dispositivos móveis aqui.
7. Cuidado com o vídeo - por enquanto

Embora gostemos de usar o vídeo em sites responsivos, nem sempre é a melhor opção para dispositivos móveis. (Muitos dispositivos ainda são irregulares quando se trata de reproduzir vídeo dessa maneira. E mesmo que o dispositivo possa lidar com isso, a conexão à Internet pode não estar pronta para o carregamento.)
Isso não quer dizer que você deva evitar o vídeo completamente, mas lembre-se de levar em consideração esse tipo de conteúdo e fornecer uma alternativa para usuários de celular. Isso contribuirá para uma melhor experiência geral. A solução simples é sempre ter uma imagem estática que funcione no lugar do vídeo para celular, apenas reproduzindo o vídeo se solicitado especificamente pelo usuário.
8. Use um design consistente

Finalmente, a melhor coisa que você pode fazer quando criar um site ou aplicativo responsivo eficaz é desenvolver um design consistente que pareça e funcione da mesma maneira em todos os dispositivos. A única diferença real no design deve ser a funcionalidade específica do dispositivo ou os padrões do usuário.
Visualmente, isso significa que você deve usar as mesmas fontes e paleta de cores, imagens e frases de chamariz. A maior parte disso pode parecer senso comum, mas o fato de ter que ser dito significa que muitos sites e aplicativos não estão respeitando esse princípio de design.
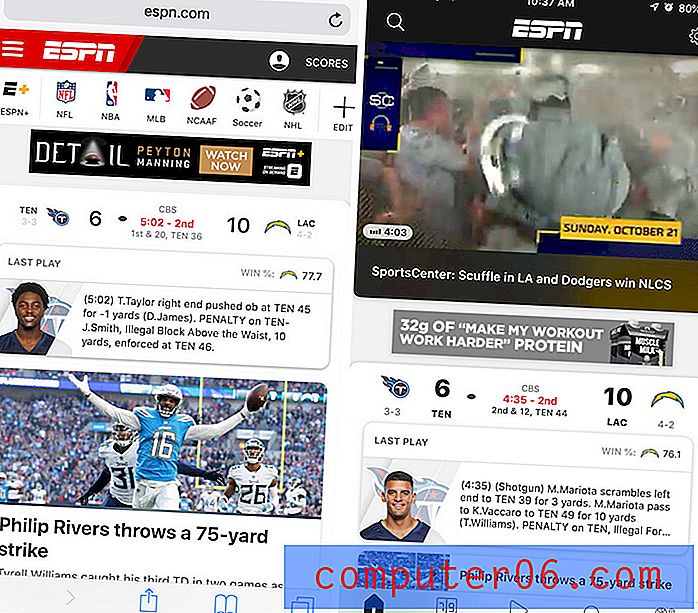
O objetivo é que qualquer usuário possa usar seu site ou aplicativo em um dispositivo e mudar para outro sem realmente perceber que as coisas são diferentes. O mesmo acontece se você tiver um site e um aplicativo responsivos. Observe as semelhanças da página inicial da ESPN (esquerda) e da página inicial do aplicativo (direita) acima.
A linha inferior? Há uma forte possibilidade de que a maioria do que você está projetando seja feita para dispositivos móveis. Isso não vai mudar tão cedo.