7 dicas para criar um cabeçalho de site que impressiona
Um cabeçalho de site geralmente é a primeira coisa que um usuário vê. Pode criar ou prejudicar a experiência do usuário, sua marca e muito mais!
Para ajudar a reter os usuários e mantê-los em movimento no design, é necessário criar um cabeçalho de site que impressiona. E não apenas na página inicial. Em todas as páginas do design. (Lembre-se, um número significativo de usuários não acessa sua página inicial primeiro.) Veja como você faz isso.
1. Use uma imagem impressionante

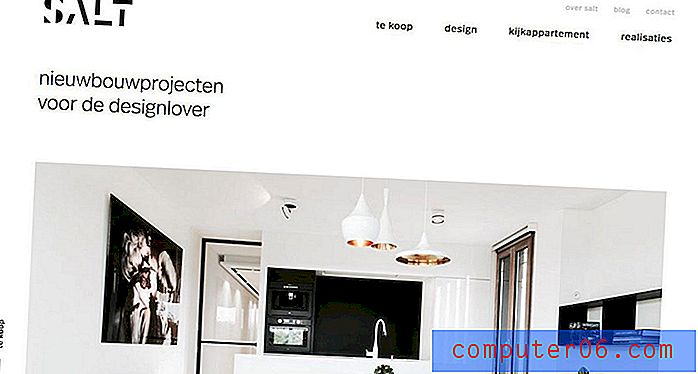
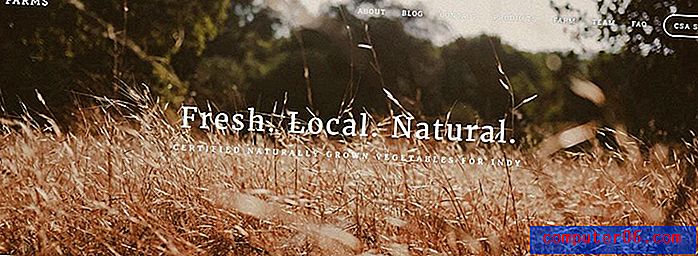
Uma ótima imagem sempre causa uma primeira impressão estelar. Se você optar por uma foto, vídeo, animação ou algum outro elemento de "arte", todo cabeçalho deve conter imagens que os usuários desejam ver.
A imagem do cabeçalho é mais do que apenas uma imagem bonita. É a porta de entrada para todo o conteúdo dessa página e talvez ainda mais profundo no design.
Uma imagem por si só é um ótimo ponto de partida, mas você deve emparelhá-la com outros elementos para realmente aproveitar ao máximo o conteúdo. Outros elementos que podem aparecer em um cabeçalho incluem:
- Texto ou título
- Identificador de logotipo ou marca
- Botão ou apelo à ação
- Elementos de navegação
- Procurar
Opte por imagens nítidas, de alta resolução e com bastante contraste para outros elementos, como texto ou botões. As pessoas gostam de ver rostos, por isso, considere mostrar as pessoas usando ou interagindo com seu produto ou serviço, se possível. Deseja mostrar o seu mais recente projeto de portfólio? Use um modelo de maquete para torná-lo mais interessante e envolvente.
2. Incorporar elementos de navegação

Não há motivo para pensar no cabeçalho e na navegação como elementos separados; eles costumam fazer parte do mesmo conceito visual. Se você gosta de uma navegação no menu completo ou de algo que sai de um ícone de hambúrguer, os elementos de navegação devem fazer parte do plano de design do cabeçalho.
E enquanto você pensa no cabeçalho e na navegação, considere também um padrão de navegação persistente. Mesmo que os usuários se afastem do cabeçalho principal - que pode ser tão pequeno quanto uma barra de navegação ou tão grande quanto uma exibição em tela cheia - eles podem entender rapidamente o design do site.
Os elementos de navegação no cabeçalho farão outra coisa que você não pode esperar. Como geralmente são pequenos pedaços de texto ou ícones, ele pode ajudar a estabelecer uma hierarquia no cabeçalho, mostrando aos usuários como interagir com o design.
3. Crie mensagens distintas

Apenas colocar uma ótima imagem no cabeçalho não é suficiente. O que diz isso?
Considere como a mensagem do cabeçalho se comunica com os usuários.
- Diz a eles o que fazer ou o que esperar do conteúdo da página?
- Todos os elementos comunicam mensagens únicas e unificadas que são fáceis de entender?
- Ele permite que os usuários saibam que ação executar na página ou onde clicar em seguida?
Certifique-se de combinar vários elementos para criar um efeito geral com uma única mensagem.
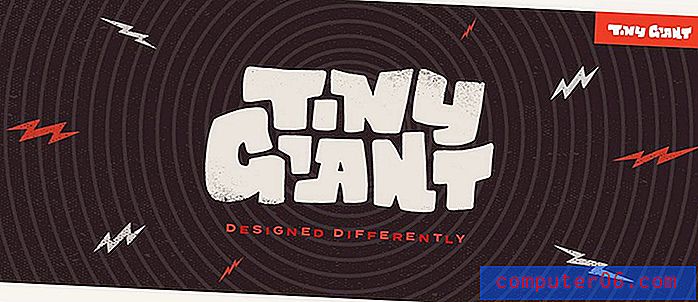
4. Tente tipografia de grandes dimensões

A tipografia de grandes dimensões é uma ótima maneira de adicionar ênfase a um cabeçalho. Mesmo que as palavras sejam identificadores simples de localização, o uso de letras em negrito pode ajudar a chamar a atenção para a parte superior da tela antes que o usuário comece a ler outras informações.
Embora os canais de tipografia possam variar, tente manter dois canais básicos para tipografia no cabeçalho.
- Opção de página inicial com mais tipografia ou letras mais dramáticas ou tipo diferente do que em outras páginas.
- Todas as outras páginas possuem uma estrutura de tipo simples que é consistente em todas as páginas internas.
5. Considere os padrões de leitura

A leitura em sites tende a seguir três padrões diferentes de movimento dos olhos, de acordo com uma pesquisa do Nielsen Norman Group. E todos esses padrões de leitura são então ajustados para dar conta da tarefa na qual o usuário está focado no momento da leitura, o que, em termos simples, é um agrupamento de partes relacionadas no fluxo visual.
Os dois estudos sobre como os usuários veem e digerem o conteúdo são importantes, pois podem ajudar você a entender como e onde colocar elementos no design e, principalmente, no cabeçalho.
Inicialmente, pense nos padrões básicos:
- Padrão F: os usuários leem na parte superior, depois na metade da página e, finalmente, verticalmente no lado esquerdo em forma de F.
- Diagrama de Gutenberg: Existem quatro zonas ativas para leitura, começando com duas paradas horizontais na parte superior da esquerda para a direita, depois da parte superior direita para a esquerda inferior e na parte inferior. (Forma uma forma az).
- Padrão Z: o olho se move para frente e para trás da esquerda para a direita e para trás, de cima para baixo no desenho, formando vários padrões z.
Coloque os elementos - especialmente os principais elementos - nas zonas mais quentes dos padrões comuns de leitura, para maior probabilidade de interação do usuário. Em seguida, pense em onde o usuário tem maior probabilidade de procurar a seguir - para uma ação relacionada ao conteúdo digerido.
6. Inclua um elemento clicável

A imagem do cabeçalho do seu site é interativa? Inclui elementos clicáveis (ou tocáveis) para incentivar o envolvimento do usuário?
Um cabeçalho pode ser o local perfeito para um botão de chamada para ação ou ação simples, como um formulário de coleta de endereço de email. Não exagere nos elementos a serem clicados, pois isso pode tirar a mensagem geral, mas um elemento simples de uma ação pode ser eficaz nessa área do design.
Não sabe qual elemento o cabeçalho deve incluir? Considere uma ação desejada que seja consistente em todo o design com um botão sempre disponível (bem como na navegação). Um botão de carrinho de compras, acesso a informações da conta ou um botão de contato são ótimas opções a serem consideradas.
7. Use Camadas Simples

Como você reúne todos os elementos mencionados acima (ou pequenos grupos) no cabeçalho? O truque é simples camadas. O melhor cabeçalho - um cabeçalho que impressiona os usuários - parece simples. Ele segue as regras da teoria do design e usa um elemento dominante para atrair usuários e apoiar técnicas de design para ajudá-los a atingir objetivos acionáveis.
Estratificar objetos é uma maneira de conseguir isso.
Camadas simples não apenas ajudarão a criar espaços distintos para cada elemento, mas também fornecerão foco visual para o usuário. Eles saberão por onde começar com o design e quais elementos merecem atenção e quais elementos podem ser analisados.
Nem sempre acontece com sucesso com uma primeira tentativa. Muitas vezes, são necessárias várias revisões e testes para criar um grupo de elementos que trabalham juntos de maneira eficaz e impressionam os usuários na parte superior de uma página.
Conclusão
Embora a criação de um cabeçalho da página inicial seja algo que está frequentemente na vanguarda do processo de design, o trabalho em cabeçalhos para páginas internas geralmente se perde no processo. O conteúdo das páginas "internas" pode ser tão importante quanto a página inicial, porque muitos usuários acessam o design do site graças à pesquisa, não digitando uma URL e seguindo os links de navegação, conforme previsto pela equipe de design.
Pense nos dois tipos de cabeçalho de forma independente e em conjunto para obter harmonia, unidade e um visual que impressiona os usuários quando eles chegam à página.