Crítica Web Design # 54: BDQWorks
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é BDQWorks, uma empresa de design e desenvolvimento de temas Drupal / WordPress.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o BDQWorks
BDQWorks é um pequeno estúdio de web design e programação de Jason Saeho Lee de Toronto, Ontário, Canadá. O BDQWorks trabalha principalmente para empresas de médio porte do Canadá, como Kudos Home & Design e várias sensações do YouTube como Clara C.
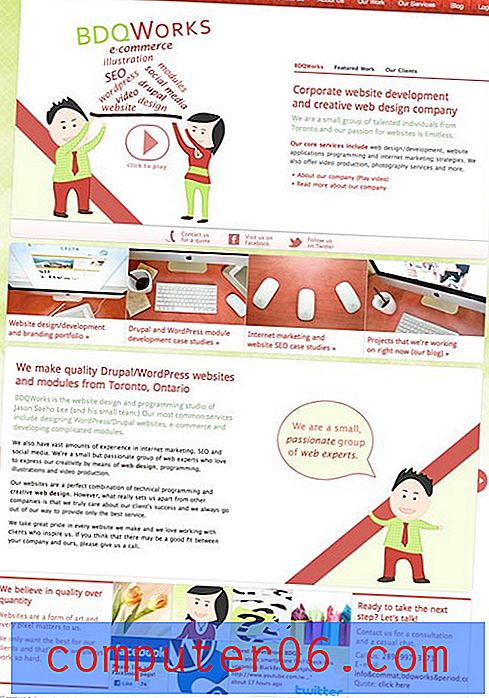
Aqui está uma captura de tela da página inicial:

Impressão inicial
A BDW Works é uma agência de design, por isso me colocaria em uma situação embaraçosa se eu pensasse que o site deles era feio, felizmente não. Definitivamente, existem algumas coisas pelas quais não estou particularmente entusiasmado, mas a maioria delas se resume a uma maneira de preferência.
No geral, o site é utilizável e projetado muito bem, assim como o trabalho que o BDQWorks realiza diariamente. Vamos dividir algumas das peças individuais para ver o que encontramos.
menu de navegação
Se você segue essas críticas semanalmente, sabe que uma das primeiras coisas que sempre verifico em um site é o menu de navegação. Esse é o componente principal para os usuários chegarem aonde querem ir, e acredito firmemente que esse elemento precisa estar no local para chamar um site de sucesso.
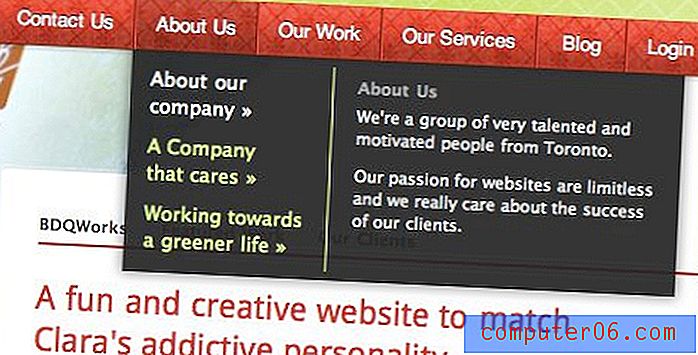
O menu do BDQWorks é realmente único e realmente possui uma estrutura diferente da que eu já vi em outros sites. Aqui está uma prévia:

Como você pode ver, os menus suspensos não contêm apenas uma lista de links, mas também um pequeno trecho de informação. Isso é realmente muito bom e dá uma ideia do que você pode esperar se seguir esse link em particular.
A desvantagem disso é que parece tão diferente que demorei um segundo para perceber o que estava acontecendo, especialmente porque as várias listas suspensas alternam os alinhamentos em você, deixando você não sabe o que esperar ao passar o mouse sobre a próxima opção.
Para evitar essa mudança estridente, eu recomendaria dar a todos os menus suspensos o mesmo alinhamento para que a lista de links e a descrição nunca troquem de lado. Além disso, considere alterar o efeito de foco para uma barra de cores real atrás do texto, para que fique mais óbvio do que o texto simplesmente mudando de cor. Com o grande menu cheio de conteúdo, isso ajudará o usuário a quais opções ele precisa clicar.
Ilustrações
O tema personalizado do site parece ser essas pessoas pouco ilustradas que aparecem em vários lugares. Eles são desenhados intencionalmente e fornecem um toque amigável e antropomórfico ao local.

Para ser sincero, não sou louco pelo estilo da ilustração. Em última análise, isso se resume a uma maneira de preferência, mas acho que eles realmente servem para reduzir a estética geral do site.
A foto do cliente, que substitui esses caracteres após alguns segundos de visualização do site, é muito mais atraente e atraente. Isso leva à idéia de que você produz um trabalho de alta qualidade, em vez de neutralizar essa noção, como as ilustrações.

Navegação Secundária
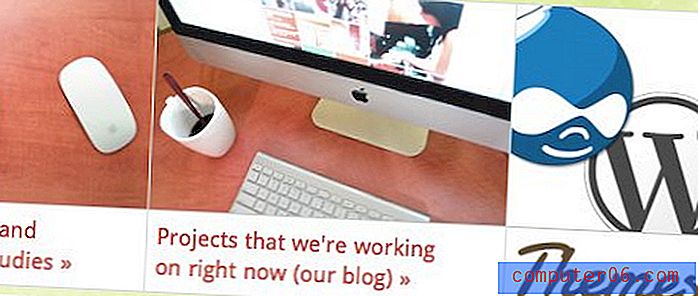
Na metade da página, há uma linha horizontal de imagens e links que chamarei de navegação secundária. Cada um deles descreve um serviço que o BDQWorks oferece e mostra uma imagem de uma área de trabalho compatível com Mac.
No final, há uma pequena caixa que diz simplesmente "Temas". Eu gosto e não gosto desse toque. O que eu gosto é da idéia e intenção por trás disso. Você queria dar uma atenção especial a esta área, fazendo com que parecesse diferente das outras. Ele quebra o tema da foto, o tamanho uniforme estabelecido pelos outros e a escolha da fonte.
O problema é que ele viola a aparência dos outros sem complementá-la. Da mesma maneira que duas cores podem entrar em conflito ou se complementar, dois objetos visuais podem entrar em conflito ou encontrar harmonia. Esta última caixinha realmente parece fora de lugar, quase como se um designer completamente diferente a colocasse como uma reflexão tardia.

Minha recomendação é repensar essa área. Primeiro, divida a área em cinco caixas de tamanho igual. Em seguida, coloque a caixa "Temas" no meio. Se você quiser dar atenção, este é um bom local. Por fim, use cores e tamanho da fonte apenas para diferenciá-lo. Eu acho que uma caixa preta contrastaria bem com as outras, sem ser embaraçosa. Talvez você possa ficar com o tema do iMac (cole os logotipos na tela do iMac) e as fontes usadas em outros lugares, embora um pouco maiores ou mais ousadas.
Mensagens sólidas
Um lugar em que acho que o BDQ realmente faz um ótimo trabalho é lidar com a comunicação na página. Em todo lugar que olho, lembro-me de que essa é uma empresa de web design especializada em Drupal e WordPress. Você simplesmente não pode perder! Isso é ótimo para os visitantes de primeira viagem, pois torna claro o objetivo do site e a identidade da empresa.
Como você pode ver na imagem acima, uma das primeiras coisas que você vê na página é uma descrição de quem é a empresa e uma lista dos serviços que ela oferece.
Esse conceito é levado ainda mais longe no vídeo de introdução no lado esquerdo da página inicial, que apresenta o BDQWorks, mostra alguns de seus trabalhos e contém entrevistas reais com clientes assinando os elogios da empresa. Este vídeo é muito bem produzido e realmente me dá a confiança de que é uma empresa profissional de alto nível e que posso confiar na qualidade do trabalho que produzem e no atendimento ao cliente que eles prestam.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.