Design para a Web: existem cores que você deve evitar?
A web é um arco-íris de opções de cores. A cor é uma ótima ferramenta para chamar a atenção dos usuários, proporcionando interesse visual e impacto e criando contraste para facilitar a leitura. As cores também estão no centro de muitas tendências de design, incluindo estilos planos e materiais.
Mas você pode errar com a cor? Existem tons ou combinações que você deve evitar? Em uma palavra ... sim! Hoje, observamos cores ou combinações de cores que você deve evitar ao criar sites e aplicativos. (E, se você já cometeu um desses erros, também oferecemos sugestões alternativas.)
Neons

As cores neon podem ser divertidas, ousadas e adicionar muito pop a um design. Infelizmente, eles são incrivelmente duros para os olhos, dando aos usuários a sensação de que tudo dói de olhar.
O problema com os néons é que eles são muito brilhantes para serem lidos com facilidade e causam problemas associados a fundos escuros ou claros. Quando usados com texto, os néons apresentam problemas de legibilidade, pois as letras tendem a sangrar em segundo plano. Os planos de fundo neon geralmente são avassaladores e distraem a mensagem principal do design.

Tente o seguinte: remova um pouco do brilho das cores neon para que elas tenham uma aparência mais escura e sutil nas telas.
Orange You Glad faz um ótimo trabalho incorporando “quase” cores neon ao design de sua página inicial de várias maneiras. O tema comum é que os néons são usados para elementos menores e com mudanças sutis de cores que facilitam a cor rosa, amarelo e verde nos olhos.
Cores "vibrantes"

Quando cores altamente saturadas são combinadas, elas criam um "efeito vibratório", onde as cores parecem quase se mover em um movimento embaçado ou brilhante. Você não quer fazer isso.
Essa vibração pode ser inquietante para os usuários, conforme descrito pelo teórico da cor Josef Albers em seu guia clássico “Interação da cor:” “Esse efeito inicialmente emocionante também parece agressivo e muitas vezes até desconfortável para nossos olhos. Achamos que raramente é usado, exceto por um efeito gritante na publicidade, e como resultado é desagradável, antipatizado e evitado. ”
Você quase pode prever o que fará as cores vibrarem antes de colocá-las lado a lado.
- Alta saturação de cada cor
- Complementar na roda de cores
- Espaçadas a 180 graus de distância na roda de cores
- Converter as cores em escala de cinza resulta em muito pouco contraste
Um exemplo clássico é combinar vermelho e verde brilhante. A popular combinação de “Natal” é uma das maiores (e mais amplamente usadas) ofensas de cores. Essas combinações também apresentam um problema de acessibilidade porque são indecifráveis por pessoas com daltonismo.
Tente o seguinte: se você precisar usar combinações de cores "vibrantes", separe-as com outra coisa (de preferência um neutro) no meio.
Luz na Luz

Este é um daqueles erros que acontecem o tempo todo. Talvez seja porque você pode realizá-lo em projetos de impressão, talvez seja por causa de certas configurações de tela que o tornam viável, mas combinações de cores claras e claras não cortam.
Eles são difíceis de ler. Toda vez.
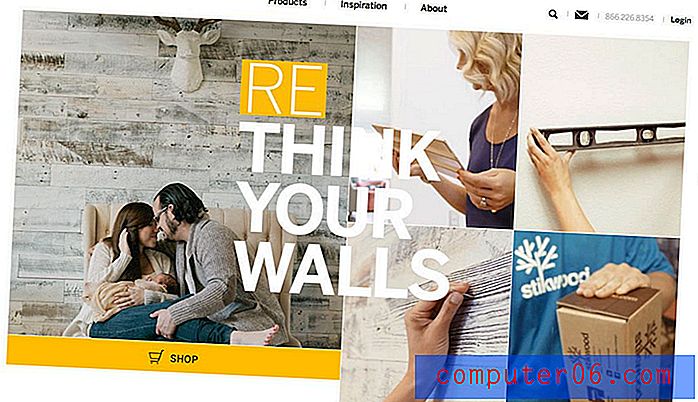
É aqui que as maiores ofensas parecem acontecer: cabeçalhos de heróis que emparelham uma imagem e um texto em branco, mas o texto cai sobre uma parte clara da imagem. Neste ponto, as palavras são ilegíveis. Isso acontece com muito mais frequência do que deveria. Se todas as letras não estiverem claramente legíveis, você precisará repensá-las.
Tente o seguinte: Felizmente, existem correções bastante fáceis para esse problema:

- Escolha uma nova imagem com um fundo de cores consistentes.
- Use uma caixa colorida para texto em cima de imagens com muita variação de cores.
- Considere uma sobreposição de imagem colorida para aumentar o contraste entre os elementos de fundo e de texto.


Qualquer coisa cor de arco-íris

Embora quase não seja preciso dizer, sites com cores do arco-íris simplesmente não funcionam. (Pense em quantas regras da teoria das cores você está violando apenas imaginando um site com tema de arco-íris na sua cabeça agora.)
As combinações de cores do arco-íris são impressionantes e avassaladoras. Eles podem chamar a atenção de um usuário a princípio, mas esse usuário certamente retornará assim que perceber que o conteúdo é indecifrável.

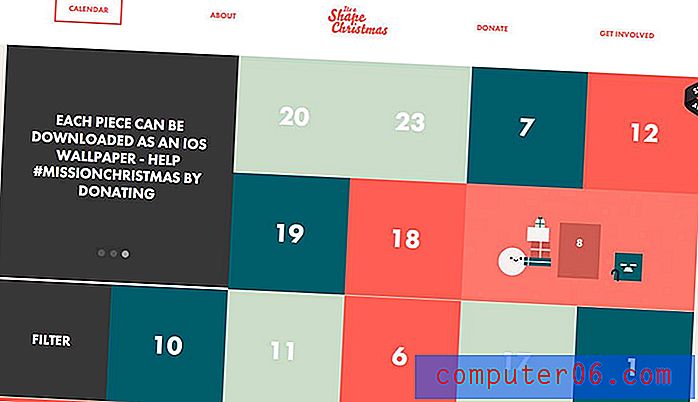
Tente o seguinte: se você quiser usar uma paleta de cores abrangente, como a tendência, opte pelo bloqueio de cores ou pelos estilos de cartão, onde as cores podem ser associadas aos elementos. Esse design no estilo de contêiner permitirá maior flexibilidade com a cor, criando um senso de organização e fluxo.
Brilhante em Brilhante / Escuro em Escuro

Assim como a luz, a combinação de saturações de cores semelhantes causará problemas. Não é preciso dizer, mas evite-os.
Se você acha que isso não vai acontecer com você, tenha cuidado ao usar esquemas de cores monótonos. É quando os designers tendem a aparecer aqui. (Em caso de dúvida, use mais contraste.)

Tente o seguinte: pense em contraste. Se você deseja usar várias cores claras ou escuras, considere-as como opções para telas em um site de rolagem. Você poderá usar todas as cores escuras ou brilhantes que desejar e manter a legibilidade e a usabilidade. (É um ganha-ganha!)
"K" preto

Particularmente, se você alternar entre projetos de impressão e web com freqüência - como muitos designers fazem - o preto puro pode entrar nos projetos da web por engano. Conhecido como "K" em preto nos projetos de impressão, porque usa apenas uma placa ou preto "Puro" (# 000000) em projetos digitais, essa cor é plana.
Pense na realidade, todas as combinações de preto são realmente filtradas com outras tonalidades para proporcionar essa riqueza. (Mesmo as penas de um corvo costumam parecer azuladas ou mais roxas na luz certa.) Use uma combinação de preto que inclua outras cores para criar essa cor rica e escura e salve o preto puro para impressão.

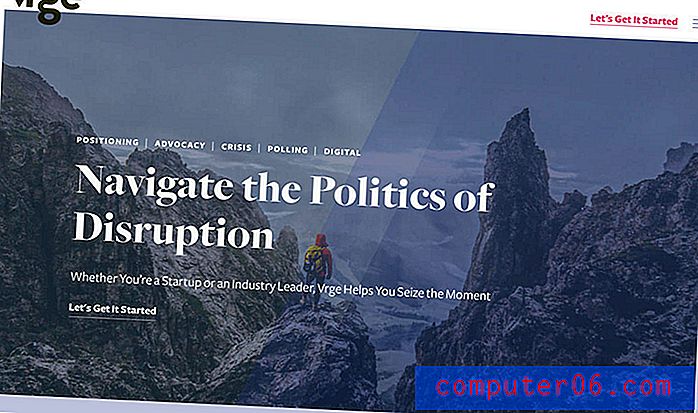
Em vez disso, tente o seguinte: tente um preto com dicas de cores que combinam com sua marca ou adicione apenas as conotações de cores certas. Quanto mais você clareia o preto para o cinza, mais fáceis são as cores da maquiagem. Considere o preto em harmonia com as cores circundantes e pense na composição de cada uma e como elas se relacionam. (Por exemplo, use um preto com um pouco mais de tom azulado para deslocar tons de laranja ou amarelo para texto ou outros elementos.) Por exemplo, a cor do País das Maravilhas, acima, é # 0a0a0b.
Conclusão
O maior motivo para evitar essas cores e combinações é a falta de legibilidade e contraste. A realidade é que com as opções de cores certas e com bastante contraste, quase qualquer tonalidade pode funcionar com moderação.
Mas há um porém. Você pode precisar torná-lo um pouco mais escuro ou mais claro do que o esperado para fazê-lo funcionar. Lembre-se de que as cores assumem atributos do ambiente (incluindo a luz de fundo de uma tela) e precisam ser ajustadas de acordo.
Aqui está o seu "truque do dia": se você precisar apertar os olhos, questionar ou mover a tela para ver alguma coisa, a cor não funcionará e você precisará passar para outra coisa.