25+ Melhores extensões do Google Chrome para designers e desenvolvedores
As extensões do navegador podem acelerar os fluxos de trabalho de design, ajudando você a fazer tudo, desde identificar uma fonte, puxar uma amostra de cor, até inspecionar o código de um elemento. O Google Chrome superou todos os outros navegadores com a maior participação de mercado entre os usuários, em mais de 58% de todos os computadores.
E existem muitas extensões disponíveis para ajudá-lo a otimizar o desempenho do Chrome nos seus fluxos de trabalho de design.
Compilamos uma incrível coleção de 25 extensões extremamente úteis do Google Chrome para designers e desenvolvedores.
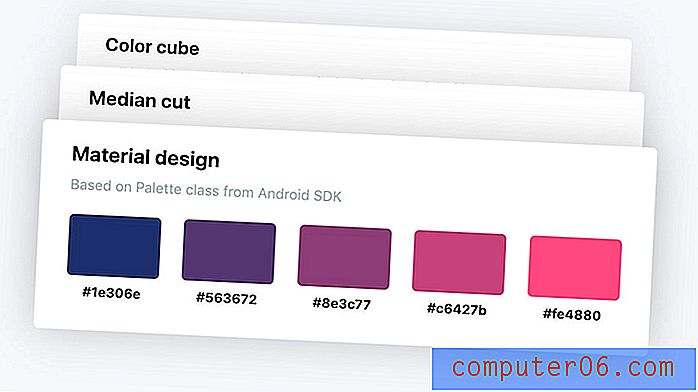
Paleta do site

A Paleta do site gera paletas abrangentes que você pode compartilhar, fazer amostras e baixar. A parte que torna essa extensão bastante valiosa é que você pode usar a paleta de qualquer site como inspiração para futuras combinações de cores. Ele funciona com o Sketch, o Google Art Palette e as amostras da Adobe, além de ter uma API gratuita.
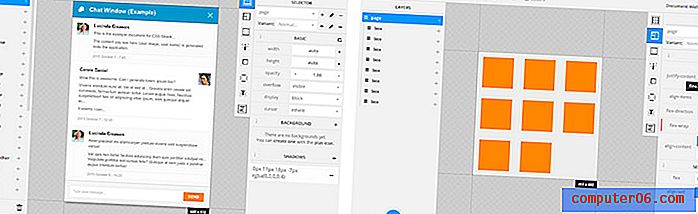
CSS-Shack

O CSS-Shack permite criar estilos de camada no navegador e exportar usando um único arquivo CSS. É ótimo para criar modelos para qualquer coisa, desde um design de site completo até um botão simples.
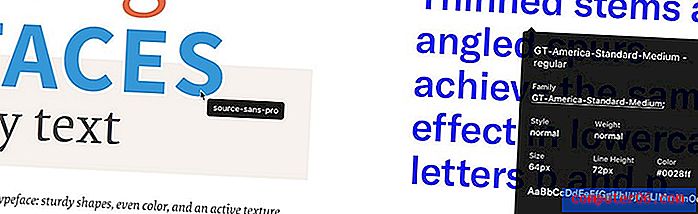
WhatFont

O WhatFont responde à sua pergunta ardente de tipografia: Qual fonte está nesse site? Demora um pouco do trabalho de identificação de fontes, identificando-as quando você passa o mouse com o mouse. Ele pega serviços comuns para fontes da web.
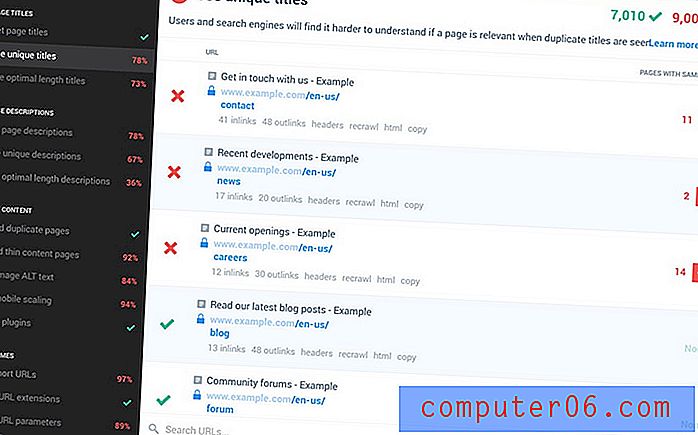
Checkbot

O Checkbot ajuda a verificar e corrigir problemas de SEO, velocidade e segurança no seu site. Use-o para procurar links quebrados, título duplicado, página não segura, HTML inválido e muitos outros problemas que podem afetar a usabilidade. A extensão está repleta de regras para práticas recomendadas, talvez até algumas coisas em que você não pensou.
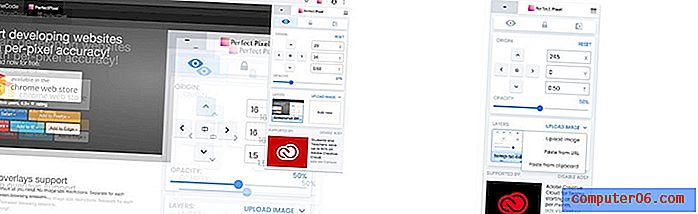
PerfectPixel

O PerfectPixel permite que você coloque uma sobreposição de imagem semitransparente no HTML desenvolvido e faça comparações perfeitas de pixels. Use-o para projetar com precisão perfeita em pixels.
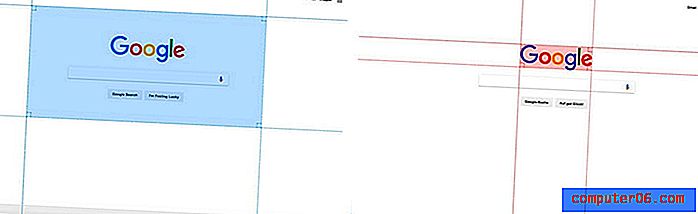
Régua da página

Page Ruler é uma extensão do Google Chrome que permite desenhar uma régua e obter dimensões e posicionamento de pixels. Use-o para medir qualquer elemento em um site. É super fácil de usar, com uma interface de arrastar e soltar com setas e guias.
Muzli 2

Muzli 2 é uma extensão do Chrome que ajudará a gerar inspiração. É uma vitrine de notícias de design e UX de toda a web, preenchendo informações de mais de 120 feeds em um só lugar.
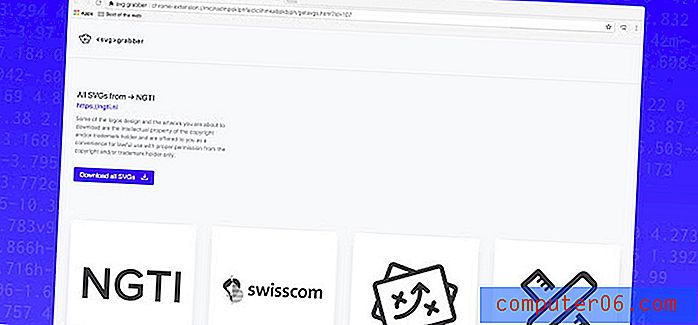
SVG-Grabber

O SVG-Grabber permite visualizar e "pegar" todos os ativos SVG de um site, copiando o código. É uma ferramenta de código aberto super divertida de usar.
Tear

Tear é uma ferramenta que permite capturar sua tela, gravar a partir da câmera e narrar tudo de uma vez. Então você pode compartilhar com um link. É uma ótima maneira de colaborar em projetos com pessoas que não estão no mesmo local.
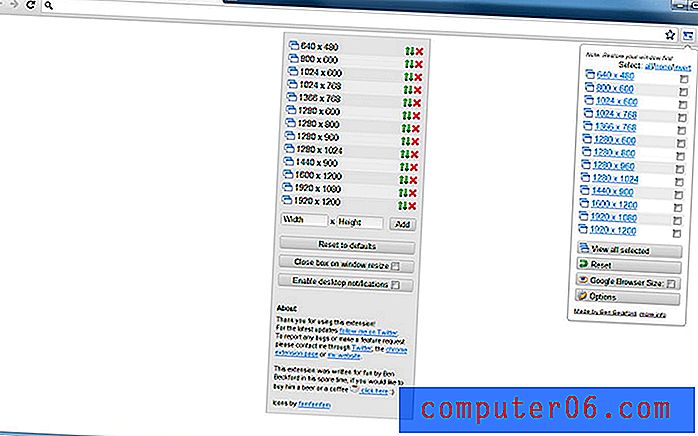
Redimensionador de janela

O Redimensionador de janelas permite redimensionar uma janela do navegador para diferentes resoluções de tela. Teste layouts em diferentes resoluções do navegador. A lista de resoluções é completamente personalizável. Defina a largura / altura da janela, posição da janela, ícone predefinido (telefone, tablet, laptop, desktop) e até a opção de aplicar as novas dimensões a toda a janela ou apenas à janela de visualização.
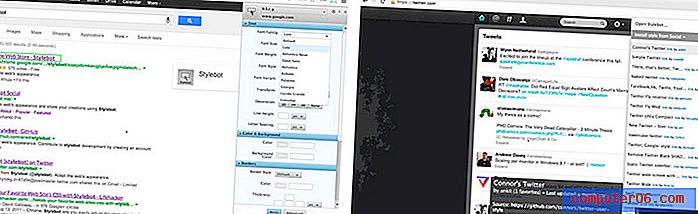
Stylebot

O Stylebot ajuda a alterar a aparência dos sites instantaneamente com CSS personalizado. Você pode visualizar e instalar estilos ou escolher e elemento e escolher as alterações que deseja fazer no editor. Faça ajustes nas fontes, cores, margens, visibilidade e até escreva CSS manualmente.
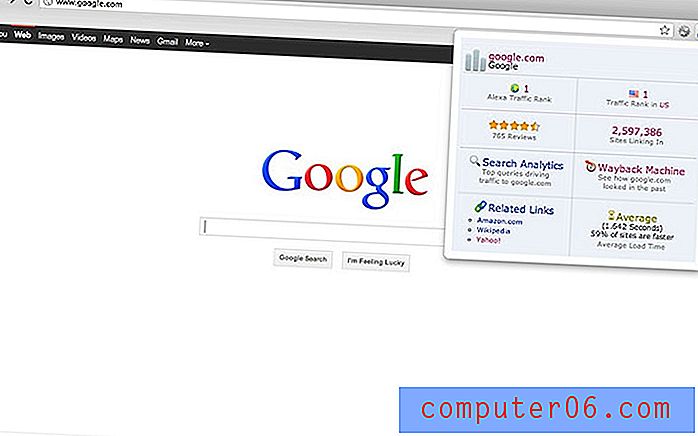
Alexa Traffic Rank

O Alexa Traffic Rank fornece as informações que você precisa antes de vincular a outras fontes da web. Obtenha acesso rápido e fácil ao Alexa Traffic Rank e aos sites com links. Veja como o site foi bem avaliado. Saiba como o site está sendo encontrado através da pesquisa usando a análise de pesquisa do Alexa ou veja como ele era no passado usando a Wayback Machine.
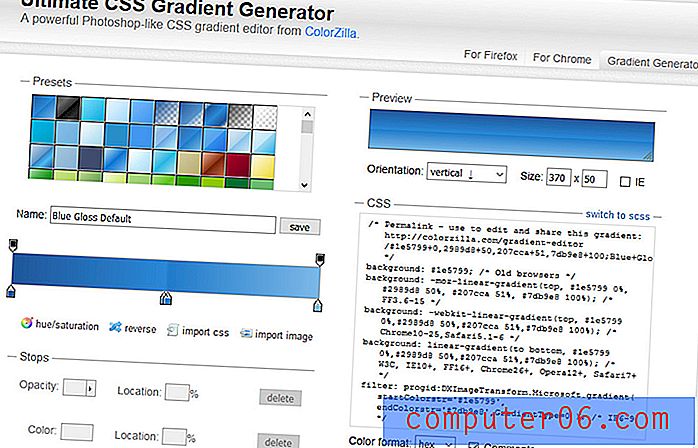
ColorZilla

O ColorZilla é uma extensão do Chrome que usa uma ferramenta Conta-gotas para selecionar cores de qualquer coisa na Web. Você pode ajustar cores, visualizar paletas e até gerar novas opções.
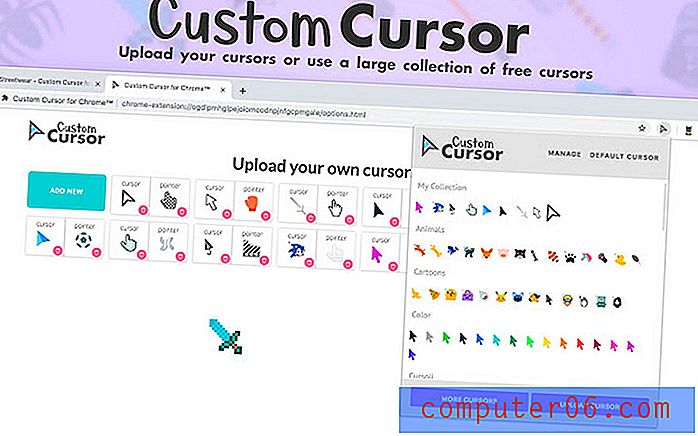
Cursor personalizado

O Cursor personalizado é uma daquelas extensões totalmente divertidas. Permite alterar o cursor do mouse para praticamente qualquer design que você possa imaginar, usando suas imagens ou uma coleção pré-fabricada.
Espectro

O Spectrum permite testar qualquer site e vê-lo da perspectiva de pessoas com diferentes tipos de visão de cores. É uma ótima ferramenta de acessibilidade que pode ajudá-lo a fazer escolhas de design quando se trata de cores e contraste.
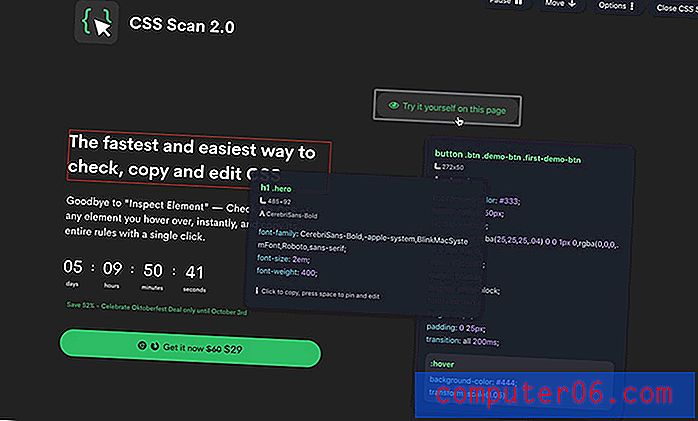
Verificação CSS

A Verificação de CSS permite verificar, copiar e editar CSS usando uma extensão do navegador para evitar a ferramenta "inspecionar elemento". O verdadeiro benefício é que você pode passar o mouse, clicar e copiar todas as regras de um elemento em um instante.
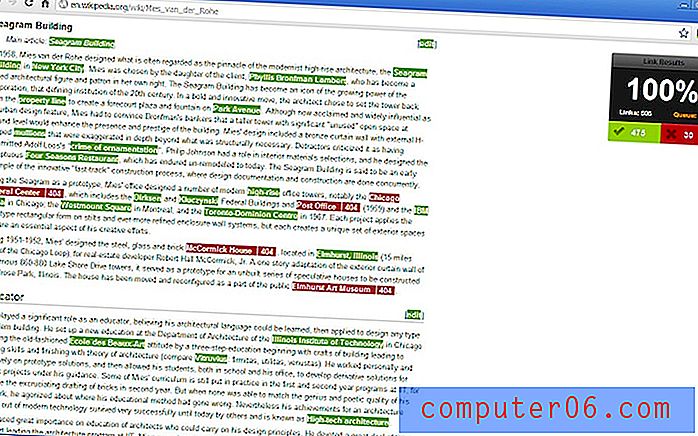
Verifique meus links

Verifique Meus Links rastreia para verificar se há links quebrados em uma página da web. Ele destaca links válidos e quebrados em cores diferentes, para que você possa ver rapidamente as necessidades. Em seguida, copie todos os links incorretos para a área de transferência para facilitar a resolução.
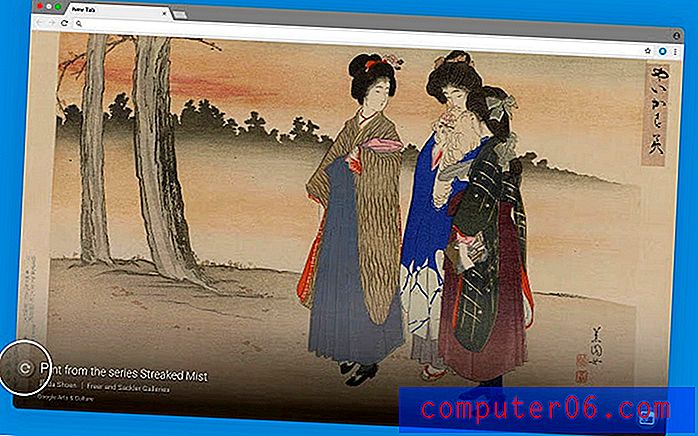
Artes e cultura do Google

O Google Arts & Culture substitui as feias janelas do navegador por cada nova guia que você abre no Chrome. Você receberá uma dose diária de arte com obras-primas e descrições da arte que vê.
Teste de resolução

Teste de resolução é uma extensão do Chrome que permite que os desenvolvedores testem páginas da web em diferentes resoluções de tela. Simples mas efetivo.
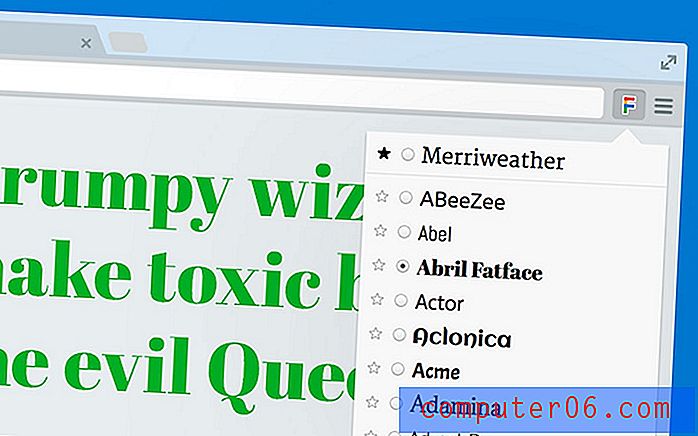
Fontface Ninja

O FontFace Ninja é uma extensão do navegador que permite inspecionar, experimentar, marcar e comprar fontes encontradas em qualquer site.
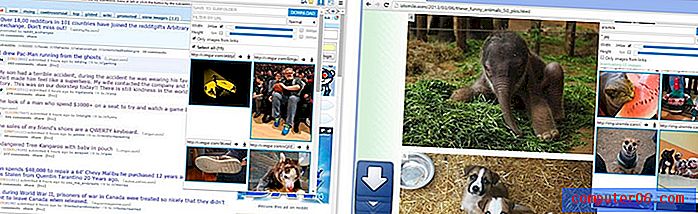
Image Downloader

O Image Downloader permite fazer o download em massa de imagens de uma página da web. Você pode ver imagens que as páginas contêm, vincular e filtrar por largura, altura e URL. Escolha as imagens que você gosta e faça o download.
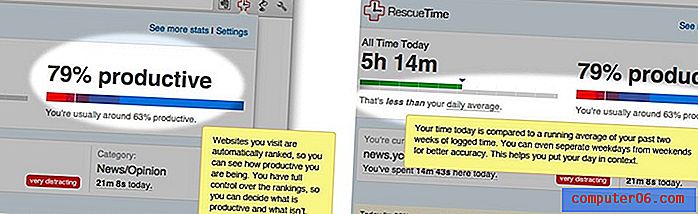
RescueTime

RescueTime é a melhor extensão de produtividade. Acompanhe o que você faz online o dia todo (se tiver coragem).
Ipsum corporativo

O Ipsum corporativo usa um conjunto mais profissional de palavras de preenchimento para texto de preenchimento (lorem ipsum).
Visualizador de fontes do Google

O Google Font Previewer permite escolher uma fonte do diretório de fontes do Google com algumas opções de estilo e visualizá-las na guia atual.
Grammarly

Gramática permite verificar a ortografia e gramática no navegador enquanto você trabalha. Evite erros tolos para que todo o seu trabalho - de e-mails a maquetes - tenha uma sensação mais polida.
Qual é a sua extensão favorita do Google Chrome?
Agora que você já viu nossa coleção de extensões do Google Chrome para designers e desenvolvedores, envie-nos uma nota e informe-nos quais são suas extensões favoritas. Além disso, você já tentou alguma das extensões acima? O que você achou deles?