Crítica Web Design # 92: Oomph
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Oomph. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Oomph!
“Oomph é o local ideal para cartões de plástico com calma. Trabalhando com algumas das marcas mais populares do mundo, nossas pequenas jóias de plástico atingiram mais de 20 milhões de pessoas - nada mal em cinco anos. Seja qual for o cartão que você está procurando, nós podemos ajudar. E se você não encontrar o design de cartão perfeito em nossa galeria, entre em contato. As possibilidades em plástico são infinitas e adoramos tentar algo novo. ”
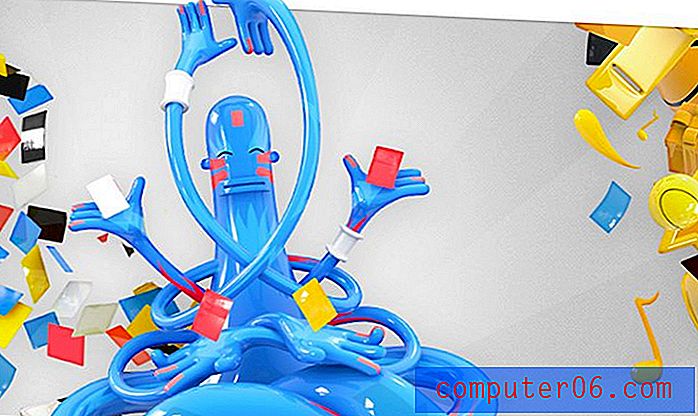
Aqui está uma captura de tela da página inicial:

Estético
Imediatamente percebo que adoro a estética deste site. É selvagem, louco e divertido, enquanto transmite perfeitamente a ideia por trás dos cartões.

Como você pode ver, existem todos esses gráficos malucos, brilhantes e coloridos que realmente incentivam a idéia de que os cartões de plástico são legais e emocionantes. Isso poderia facilmente ter sido um site muito limpo e parecido com a Apple, com ênfase em fotos dramáticas de cartões, mas isso torna o produto um pouco mais pessoal e acessível.
Tipo
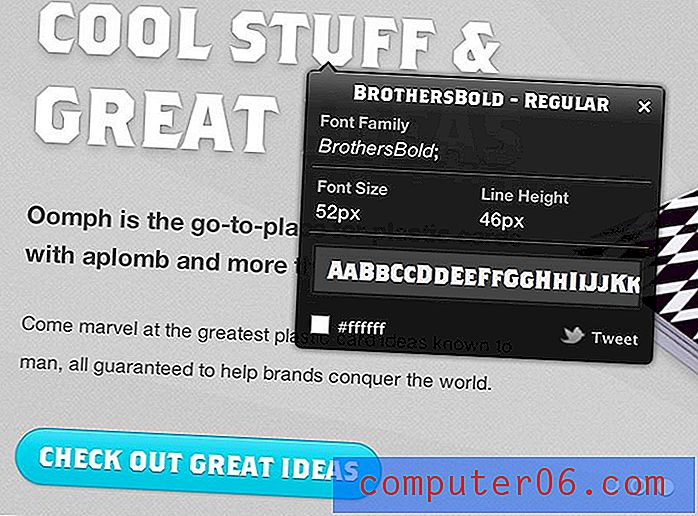
Outra coisa que eu realmente gosto neste site é a tipografia. A fonte principal do título é chamada “BrothersBold”, mostrada abaixo no WhatFont.

Há muito o que gostar aqui. O tipo de letra é perfeitamente legível e transmite uma sensação ousada e masculina. Além disso, as curvas cortadas comunicam uma espécie de sensação de “recorte” que é perfeita para uma empresa que essencialmente corta plásticos.
Além disso, quase tudo na página é Helvetica. Isso é bom porque uma fonte de título tão interessante e única exige um tipo de letra complementar que é tão simples e claro que você a lê sem pensar. Helvetica se encaixa nessa descrição como o tipo de letra mais onipresente e talvez mais invisível do planeta.
The Grid
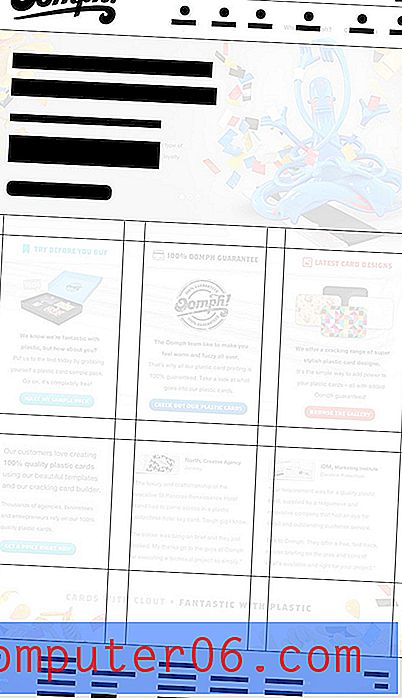
A home page da Oomph está claramente definida em uma grade rígida. A grade possui 1.020 px de largura e é bastante consistente da parte superior à parte inferior da página.

Como você pode ver, a construção principal aqui é o layout de três colunas que ocupa o centro da página. Lembre-se de que três é um número mágico, portanto, o layout fica perfeitamente equilibrado e apresenta a quantidade certa de conteúdo.
Uma coisa que realmente se deve notar aqui é como o espaço em branco está equilibrado em todo o design. Obviamente, um sistema de grade oferecerá um bom espaçamento horizontal, mas você precisará ser intencional ao combinar esse ritmo verticalmente.
Não responsivo
Embora o site seja carregado e aparente em um dispositivo móvel, ele não é otimizado para visualização em dispositivos móveis. No meu iPhone, eu tenho que fazer uma tonelada de beliscões e panning para descobrir o que está acontecendo.
Dado que o site adere a uma grade tão boa e rigorosa, é definitivamente um candidato ideal para o design responsivo. Há um ano, eu estava apenas atribuindo pontos de bônus a projetos responsivos para um esforço extra, mas agora está começando a ser algo que espero ver, pelo menos em algum nível.
O design responsivo é um negócio complicado, mas as dores de cabeça reais vêm de sites de publicação pesada de conteúdo. Para um site estático como esse, o design responsivo ou pelo menos otimizado para dispositivos móveis é menos exigente e mais expectativa de linha de base.
Hierarquia de Comunicação
Tão crítico quanto o design visual da página é a estrutura da comunicação e como ela é apresentada. De fato, esse é realmente o núcleo do que é design e por que o temos. Um bom design estrutura as informações de maneira lógica e atraente.
O site Oomph possui uma comunicação muito bem estruturada. Imediatamente, quando carrego a página, este é o primeiro título que vejo:

Observe que há um pequeno truque visual aqui. A manchete diz: “Plástico fantástico. Cards by Oomph ", mas, à primeira vista, a palavra agrupamento que vejo é" Plastic Cards ". É exatamente disso que o Oomph se trata, portanto, este é o objetivo do design de comunicação.
Perguntas iniciadas
Depois de dar uma olhada inicial e ter a ideia de que é uma empresa de cartões de plástico, sua primeira tendência será fazer algumas perguntas:
- Que tipos de cartões eles fazem?
- Quanto eles custam?
- Quem é Oomph? Qual é a história aí?
Todas essas perguntas são prontamente respondidas em primeiro lugar: a navegação principal.

Isso é extremamente importante para o seu design. Sempre tente prever as perguntas que os usuários terão e, em seguida, decida o primeiro local em que eles procurarão encontrá-las.
Experiência de compra
A experiência de compra aqui é realmente suave também. O site não parece uma loja on-line típica e confusa. Parece que estou apenas navegando na oferta do produto e, antes que eu perceba, estou na segunda etapa do processo de compra. O caminho para a compra é tão natural e tudo é apresentado tão bem: sem segredos, sem preços ou custos ocultos, etc.
Opiniões gerais
No geral, acho que a Oomph tem um site realmente sólido. A estética visual é deslumbrante, o layout é perfeito e a hierarquia de comunicação é de primeira. A única reclamação real que tenho é a falta de otimização para dispositivos móveis. Fora isso, é definitivamente um desses sites que passo o artigo inteiro complementando, em vez de criticando!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.