Crítica do design da web # 80: o novo site responsivo dos WebAppers
Chegou a hora de outra crítica impressionante do design da web, onde analisamos um site real e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o WebAppers, um ótimo lugar para encontrar recursos da web de código aberto. Vamos pular e ver o que pensamos!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre os WebAppers
“O WebAppers é um blog dedicado a compartilhar diariamente recursos de código aberto de alta qualidade para desenvolvedores e designers da web. Como web designer, você encontrará alguns dos melhores ícones gratuitos, fotos, pincéis, fontes e inspirações de design. Como desenvolvedor web, você também encontrará alguns dos melhores componentes Javascript e Ajax, como janelas modais, menus, galerias, dicas de ferramentas, gráficos, plug-ins de calendários e muito mais. ”
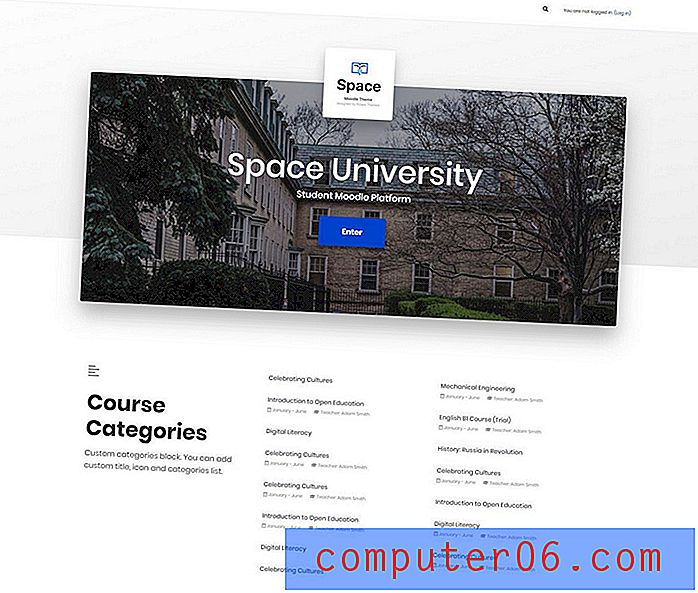
Aqui está uma captura de tela da página inicial:

Primeira impressão
Se você está se perguntando se vale a pena uma crítica do Design Shack, não precisa procurar mais do que os clientes recorrentes. Na verdade, os WebAppers foram os clientes da 14ª crítica de design da web e voltaram para nos dar uma olhada no site responsivo totalmente novo e totalmente redesenhado.
Meus primeiros pensamentos para o novo design são muito positivos. Esta não é uma atualização pequena, eles levaram o site em uma direção visual completamente nova e eu realmente acho que é melhor para ele. O site antigo tinha uma aparência de paralelepípedos, como se vários recursos não correspondentes fossem reunidos. O novo design, por outro lado, é muito limpo e profissional e sai como uma peça de trabalho completamente personalizada. E é responsivo para inicializar!
Ainda estamos muito adiantados na evolução responsiva da web, então, meu chapéu é para quem está realmente tomando a iniciativa de remover o RWD da confortável área da teoria e colocá-lo na prática do mundo real.
Vamos nos aprofundar no design do site e ver o que está funcionando bem e o que pode ser melhorado.
Novo logotipo
O antigo logotipo da WebAppers tinha esse tipo de apelo roqueiro dos anos 80. Havia um gato de algum tipo, algumas formas de raios; era peculiar, mas divertido.

Eu sempre achei o logotipo um pouco confuso. Eu nunca conseguia dizer se as formas dos raios eram apenas para isso ou se eram talvez uma juba de leão. E o que isso tem a ver com recursos da web de código aberto?
O novo logotipo adota uma abordagem mais simples, baseada em texto. Na verdade, eu amo o visual da ondulação da página "W", cujo centro também serve como um "A". É apenas uma idéia legal que foi bem-sucedida.

Também gosto que o logotipo indique claramente sobre o que é o site. Assim que carrego a página inicial, meus olhos se voltam para o logotipo e sei o que a página está me oferecendo. Isso é extremamente importante e é com muita frequência nessas críticas que digo a um designer o contrário (que é difícil ver o significado do site).
Layout

Como mencionei acima, o novo layout é responsivo e, com isso, quero dizer que ele usa consultas de mídia para refletir o layout em vários pontos de interrupção predefinidos. Para ser “totalmente responsivo”, alguns dizem que um site também deve ser construído em uma grade fluida como a vista na Smashing Magazine, um projeto que, sem dúvida, inspirou este de alguma forma.
Os WebAppers não se refletem a cada alteração minuciosa na largura do navegador (pelo menos até a menor iteração) e, para ser sincero, ao brincar com ele, acho que está bem. Ainda é um design extremamente flexível que se adapta bem a todos os tipos de tamanhos de tela diferentes, muito mais do que a maioria dos sites pode afirmar.
Na versão ampla, existem quatro colunas principais. Da esquerda para a direita, estão a navegação, o conteúdo principal, a barra lateral do conteúdo secundário e a publicidade. As duas barras laterais foram projetadas para parecerem quase como gavetas que deslizam para fora do conteúdo principal, uma metáfora perfeita, considerando que elas desmoronam à medida que a largura diminui.

À medida que estreitamos a janela, soltamos a coluna de publicidade na extrema direita. No entanto, o conteúdo não desaparece apenas nesse momento. Em vez disso, os anúncios são exibidos acima da barra lateral direita, empurrando o conteúdo para baixo. Esta é uma solução elegante que parece ótima e ainda mantém a maior parte do conteúdo original.

Depois disso, há um salto sutil que restringe ligeiramente a coluna de conteúdo principal. O contêiner se torna mais estreito, o tamanho do texto diminui e as imagens diminuem sua largura. Se estreitarmos ainda mais a janela, obtemos a mudança de layout mais significativa:

Aqui podemos ver que a terceira coluna desapareceu completamente e qualquer conteúdo que estava dentro ficou oculto. Isso significa que os anúncios desapareceram completamente (a Smashing Magazine faz a mesma coisa) e a barra lateral que contém o conteúdo popular e o campo de pesquisa também desapareceu.
Meu único problema real aqui é que a partir deste ponto no site não parece ser pesquisável. Sou a favor da mudança de design à medida que o tamanho da tela muda, mas a funcionalidade é um assunto mais delicado e as reduções devem ser abordadas com cautela. A pesquisa parece ser um recurso bastante primário e eu provavelmente ficaria frustrado por não conseguir executar esta tarefa no meu telefone ou tablet.
Eventualmente, o site divide-se em um layout de coluna única, com a navegação agora aparecendo em um simples menu suspenso nativo, que normalmente funciona bem em dispositivos móveis e de desktop.

No geral, acho que o layout funciona muito bem e, com exceção da funcionalidade de pesquisa, não tenho certeza se mudaria muito sobre isso.
Olhando nos bastidores, podemos ver que este projeto foi ajudado pelo Twitter Bootstrap, o que é legal porque a página não se parece com o seu típico projeto de copiar / colar Bootstrap e prova que você pode usar esse kit de ferramentas sem sacrificar o sacrifício. design personalizado.
Estética
Agora que discutimos como a estrutura ou os ossos do site funcionam, vamos dar uma olhada na cobertura. O site assume um esquema de cores em grande parte cinza, com toques sutis de cores aqui e ali. Faz uso pesado de ícones atraentes e mínimos e, claro, Helvetica como fonte principal e quase exclusiva.
Meu aspecto menos favorito de todo este site é a falta de contraste. Tudo na página tem uma sensação monótona, com nada realmente se destacando. Eu posso ver como o olhar silencioso deve ser fácil para os olhos, mas é branda o suficiente para parecer quase um pouco cansativo.
A solução para isso, no que me diz respeito, é tão fácil que envolve apenas a substituição de um único arquivo: a textura de fundo. Peguei uma textura escura do Subtle Patterns e testei no site WebAppers com ótimos resultados.

O fundo escuro adiciona um contraste muito necessário ao site e realmente destaca o conteúdo principal, empurrando-o para o primeiro plano de sua atenção. É incrível a diferença que um pequeno ajuste pode fazer!
Outra pequena coisa que me incomoda um pouco é o efeito de sombra nos títulos dos artigos, visto na captura de tela abaixo:

Por um lado, acho que é um efeito legal. Por outro lado, acho que torna o texto consideravelmente mais difícil de ler. Talvez se a opacidade da sombra fosse simplesmente reduzida, seria menos perturbador.
Sumário
Eu acho que o redesenho dos WebAppers é definitivamente um sucesso. O site está mais bonito do que nunca e deu um bom salto para ser independente de dispositivos. É fácil de usar, a marca é mais lógica e a apresentação do conteúdo é muito boa.
Minha grande preocupação é a falta de contraste visual, uma preocupação que desaparece completamente com a inclusão de um padrão de fundo mais escuro. Também sou cético em relação à decisão de descartar a funcionalidade de pesquisa nas versões mais estreitas do layout. Não acho que visitar o site no meu iPhone deva necessariamente significar que perdi a capacidade de pesquisar.
Além dessas questões, é um ótimo site. Certifique-se de parar e testá-lo. Eu acho que você vai gostar do que vê.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.