Crítica Web Design # 78: Katy Cain
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o portfólio de Katy Cain, uma fotógrafa de casamentos em Chandlers Ford. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Katy Cain
“Sou fotógrafo de casamentos e retratos em Hampshire, baseado em Chandlers Ford. Viajo muito por Hampshire e pelos condados vizinhos, incluindo Oxfordshire, Wiltshire, Surrey, Sussex e Dorset. Por favor, dê uma olhada no meu trabalho e se você acha que eu me encaixaria perfeitamente no seu dia, eu adoraria ouvi-lo.
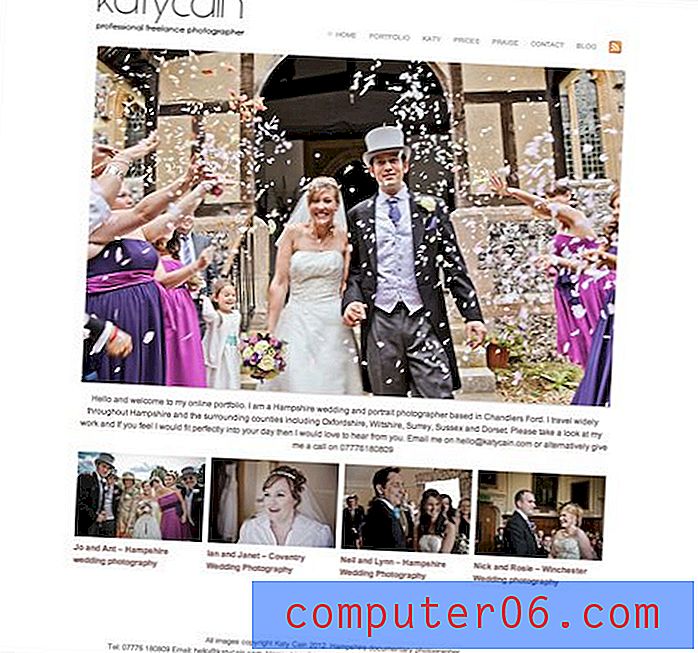
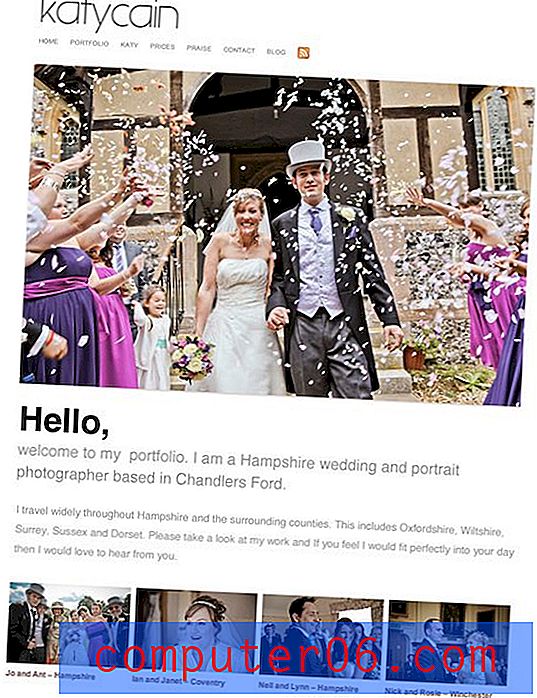
Aqui está uma captura de tela de sua página inicial:

Primeira impressão
A primeira coisa que noto no site de Katy é que ele é limpo e mínimo. Esse estilo de design específico funciona bem para sites de fotógrafos, pois permite que as fotos se destacem claramente como os itens mais importantes da página. Como as fotos são a essência do negócio, essa é uma estratégia perfeita.
Percebo também que não é um site em Flash. Os fotógrafos em geral têm uma dependência excessiva de sites 100% baseados em Flash e sempre fico feliz em ver pessoas que adotaram uma abordagem mais favorável aos padrões.
O ponto principal é que o site está começando muito bem. É simples, mas eficaz. Existem, no entanto, algumas áreas em que eu sugeriria considerar uma ou duas alterações. Vamos pular e ver como poderíamos melhorar o site.
Um pouco mais de wow

Apesar de todos os aspectos negativos que você traz com eles, os sites em Flash têm uma coisa forte: eles tendem a ser bastante atraentes. Freqüentemente, a tentativa de envolver-se é tão irritante e perturbadora, mas é pelo menos uma tentativa de tornar as coisas interessantes.
Talvez esse site vá longe demais na outra direção: na verdade, parece bastante chato. Tudo no design sugere uma abordagem "segura" que fica longe de qualquer coisa que possa ser considerada ousada. A imagem principal é de bom tamanho, mas não muito grande, o texto é do tipo sem serifa bastante homogêneo, a página é completamente estática; Só acho que precisamos dar um pequeno empurrão para tornar tudo mais interessante.
Para começar, sugiro transformar a imagem principal em uma apresentação de slides em JavaScript que alterna entre três a cinco fotos. Quando chego à página de um fotógrafo, a primeira e muitas vezes única coisa que quero ver é que tipo de foto elas tiram e eu adoraria ter um gosto maior por isso diretamente na página inicial.
Eu também gostaria de ver a largura do conteúdo esticada em pelo menos 100 px, mais se possível. Quero que a foto principal seja grande, arrojada e na sua cara.
Logotipo

A tipografia para o logotipo não é a minha favorita. A fonte fina é aceitável porque sugere um apelo feminino e, como Katy é realmente uma mulher, essa ideia funciona. No entanto, não tenho certeza se é algo com a resolução da imagem ou a maneira como o tipo de letra real é renderizado, mas as curvas aparecem como irregulares e pixelizadas em vez de agradáveis e suaves. Meu olhar é continuamente atraído por essa distração e recomendo uma tentativa de resolvê-la.
Além disso, a segunda linha do logotipo é bem pequena e difícil de ler. Eu sei o que diz imediatamente, mas se eu realmente olhar, o efeito faz meus olhos doerem um pouco. Eu sugiro que largue a palavra "profissional", simplesmente não há necessidade dela aqui. Deixe o trabalho dizer a eles que você é um profissional, insistindo verbalmente que você é um irônico, faz você parecer um iniciante. A remoção dessa palavra liberará espaço horizontal para o restante ser um pouco maior.
Navegação

Aprecio muito os toques sutis do design, mas esse ícone minúsculo de casa minúscula (mostrado acima no tamanho real) está pressionando-o. É tão incrivelmente pequeno que provavelmente é mais uma distração do que algo que melhora a estética da página em qualquer nível. É seriamente o ícone mais pequenino que eu já vi.
Além disso, acho que a navegação funciona bem. Eu sugiro colocá-lo sobre alguns pixels à direita, para que fique perfeitamente alinhado com a imagem abaixo. Está quase lá, mas não completamente. Eu tenho um artigo inteiro dedicado a como "quase" é uma palavra suja para designers.
Vamos repensar o layout

Acho o layout atual um pouco estranho, principalmente no que diz respeito ao tipo. A grande parte do texto alinhado ao centro abaixo da foto principal definitivamente precisa de algum trabalho. Em primeiro lugar, as grandes colunas de texto alinhado ao centro são o inimigo mortal da legibilidade, evite-as a todo custo. Os parágrafos alinhados à esquerda são o caminho a seguir em uma situação como essa e o alinhamento justificado para a página como um todo se presta perfeitamente a isso.
Além disso, esta é sua principal mensagem de boas-vindas, mas não se destaca de forma alguma. É só lá; texto chato antigo e simples que não é diferenciado de maneira significativa.
Proponho que você reformule o layout de toda a página. Não será um empreendimento importante, apenas algumas mudanças. A estética geral também será mantida. No entanto, esses ajustes farão com que pareça um site totalmente novo, repleto de personalidade e impulsionado por uma atmosfera convidativa.
Vamos começar com esse grande parágrafo. O que precisamos aqui é de algum contraste, tanto em tamanho quanto em ousadia. Criei uma solução em três camadas que é muito mais atraente do que um parágrafo monótono.

Como você pode ver, ele começa com um grande e ousado "Olá". Em seguida, ele passa para um parágrafo introdutório principal, grande o suficiente para ser um título, mas não tão grande que concorra com a mensagem inicial de saudação. Finalmente, o restante do texto de suporte é lançado em um parágrafo menor.
Combinei isso com uma reformatação do layout geral para que fique muito mais ancorado no lado esquerdo. Isso aproveita o padrão “F” que muitos leitores tendem a seguir ao navegar na web. Aqui está o quadro geral:

Esse novo layout é limpo, moderno e profissional, enquanto faz com que Katy pareça o tipo de pessoa amigável com a qual você gostaria de trabalhar.
Outras páginas
As outras páginas do site podem usar uma revisão semelhante. Vários são textos puros com alguns dos mesmos problemas que o parágrafo na página inicial. Eu recomendo completar algumas dessas páginas com uma foto grande e agradável para manter as coisas interessantes.
Além disso, pegue a lição de diferenciação de texto acima e aplique-a nestas páginas de suporte: Manchetes maiores e mais arrojadas e comunicação claramente hierárquica que enfatiza os aspectos mais importantes da mensagem.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.