Crítica do Web Design # 37: Aaron Storry Photography
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Aaron Storry Photography.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Aaron Storry Photography
Aaron é um fotógrafo profissional e altamente experiente, localizado em Higham Ferrers, Northamptonshire. Sua experiência é amplamente em fotografia de casamento, retrato, paisagem e fotografia de situações espontâneas, no entanto, ele também possui grande experiência em HDR (High Dynamic Range Imaging) e Tilt-Shift.
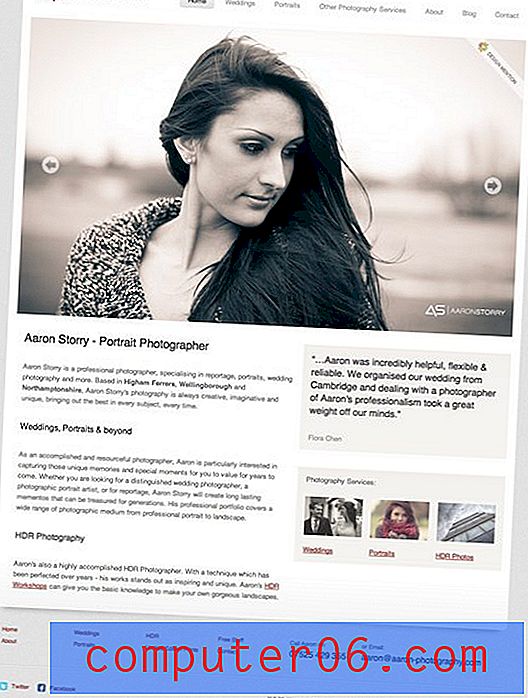
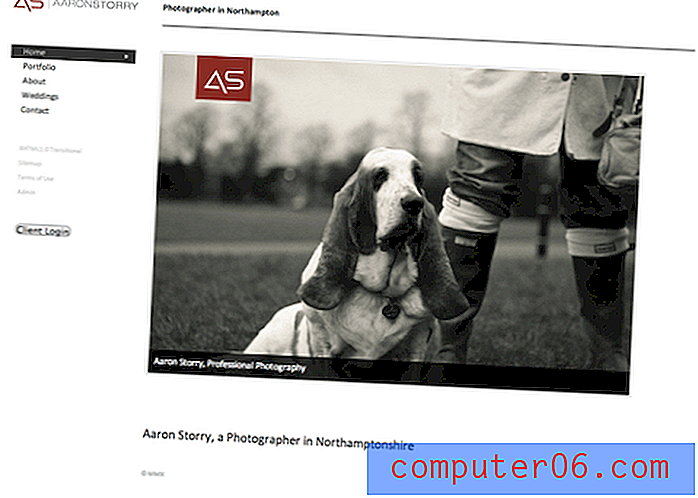
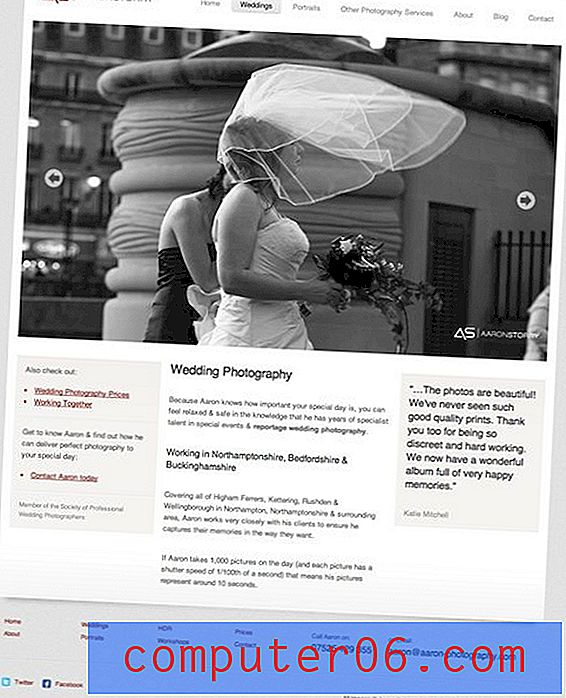
Aqui está uma captura de tela da página inicial:

Pensamentos iniciais
Se você acompanha nossas críticas de design há algum tempo, talvez reconheça este site. Aaron Storry também foi a Crítica de Web Design nº 5! Naquela época, afirmei que realmente gosto do site, e a afirmação é ainda mais verdadeira hoje. Aqui está o design original da página inicial.

Como você pode ver, em comparação, a versão antiga parece muito mais clara e um pouco vazia. O novo site parece que muito mais trabalho foi colocado no conteúdo e na estética. Não é sempre que elogio um designer por colocar mais conteúdo em sua página inicial, mas nesse caso, definitivamente acho que ele precisava.
Eu realmente gosto que Aaron decidiu manter a essência do design antigo, enquanto realmente o levava para o próximo nível. Se você fosse um cliente familiarizado com o site antigo, o novo não o chocaria, seria mais uma atualização do que uma reformulação completa.
Vamos dar uma olhada em cada parte da página inicial e ver como / se ela melhorou e se achamos que outras melhorias podem ser feitas.
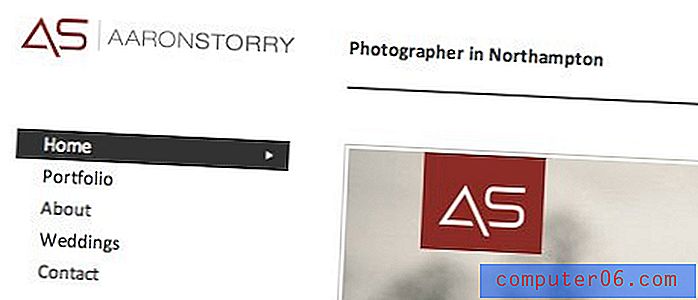
Navegação
O site antigo tinha uma barra de navegação que corria pela lateral. Algumas pessoas adoram a navegação lateral, outras odeiam, mas essa foi implementada razoavelmente bem. O motivo pelo qual funcionou é porque foi corrigido para que, quando você rolar, a navegação aparecesse, facilitando a troca de páginas de qualquer lugar.

No entanto, essa funcionalidade não estava presente nos locais que mais precisavam: nas longas páginas da galeria. Essa inconsistência foi uma grande queda do site anterior. O novo site abandona completamente a barra lateral e opta por uma navegação no lado superior.

Se uma navegação superior é ou não inerentemente melhor do que uma navegação lateral é uma discussão para outro dia, mas, neste caso, definitivamente acho que é uma melhoria. Antes de tudo, a barra lateral estava consumindo grande parte da largura da página, o que, como vemos agora, tinha muito potencial para exibir outro conteúdo. Colocar a navegação no topo reduziu a área de cobertura desta parte do site enquanto ainda a colocava em um local lógico. O que quero dizer com isso é que quando alguém procura a navegação, começa no topo da página.
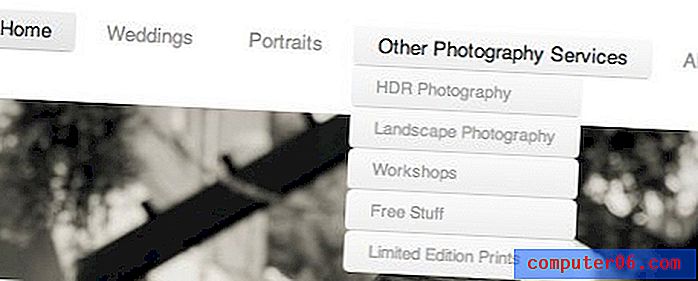
Na medida do possível, não tenho certeza se sou louco pela forma repetida por trás dos menus suspensos de navegação. Eu acho que uma simples caixa escura pode fornecer mais contraste e parecer menos estranha.
Apresentação de Slides
Eu não posso dizer o suficiente sobre esta área. Mover a navegação para cima para liberar mais espaço para a apresentação de slides é a melhor decisão tomada no redesenho. Os fotógrafos precisam mostrar uma coisa acima de tudo em seus sites: suas fotos.
Isso representa 99, 9% de como você será julgado por clientes em potencial e nada impressiona como uma enorme apresentação de slides de fotos mostrando o seu melhor trabalho. Se você é um fotógrafo, você definitivamente deve imitar isso no seu site. De fato, publicamos recentemente um tutorial sobre como criar uma apresentação de slides em tela cheia para sua página inicial.

Além do tamanho da apresentação de slides, a implementação é sólida. Para iniciantes, é JavaScript em vez de Flash, que é sempre um bônus. Os controles também são simples, mas fáceis de detectar e usar.
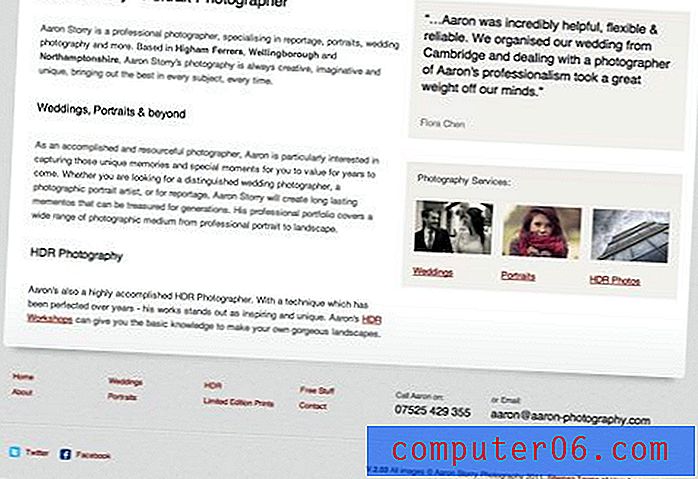
Conteúdo informativo
A segunda grande melhoria deste site é a inclusão de muitas informações úteis diretamente na página inicial. Antes, os usuários tinham que se aprofundar muito no site para aprender sobre Aaron e seus serviços, o que não é ideal para visitantes curiosos pela primeira vez. Agora, seus serviços são claramente indicados com links para cada seção do site.

A organização dessas informações é realmente ótima. Muitas dessas críticas incluem críticas de como as informações são apresentadas na página inicial, porque é muito fácil fazer com que pareça uma bagunça desorganizada. Aqui, no entanto, temos seções claramente separadas com um fluxo de informações fácil de seguir e fortes princípios de alinhamento sendo colocados em prática. Gosto particularmente do uso de caixas cinzas para separar o conteúdo da esquerda e o da direita, um toque agradável!
Outras páginas
O excelente design não para na página inicial. O layout estabelecido aqui é realizado muito bem em todo o site. Lembre-se de que é perfeitamente aceitável reutilizar uma versão modificada do layout da sua página inicial para as outras páginas; você não precisa reinventar a roda sempre! Aqui, o designer define um padrão previsível e familiar, que ajuda na usabilidade à medida que você se acostuma rapidamente ao layout básico.

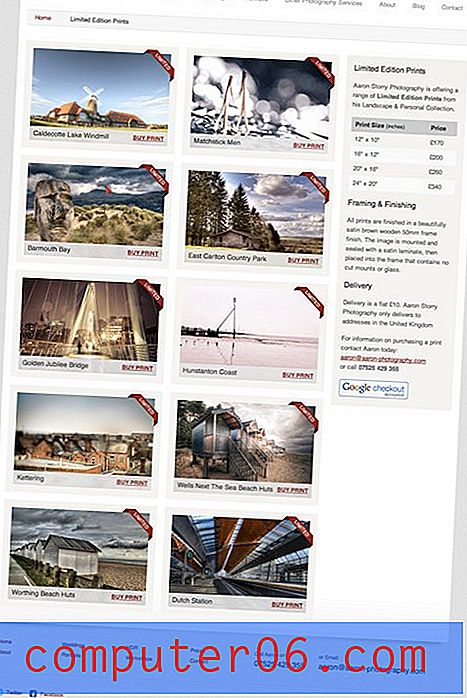
Mesmo quando o designer teve que repensar completamente um layout, como no caso da página da loja, ele realmente o tirou do ar. O layout baseado em grade é super sólido e funciona perfeitamente aqui. Outros toques agradáveis incluem os efeitos de foco e a barra lateral limpa e funcional.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.