20 truques simples do jQuery
O jQuery rapidamente entrou em quase todos os truques de desenvolvedores da web. A simplicidade com que o jQuery nos permite lidar com eventos complicados e executar animações suaves torna a ferramenta perfeita para iniciantes e desenvolvedores experientes adicionarem um toque profissional aos seus sites.
Aqui estão 20 truques simples do jQuery para você entrar no caminho do prazer do JavaScript. A palavra-chave aqui é "simples"; mesmo que você nunca tenha usado o jQuery antes, este é o lugar perfeito para começar!
Tutoriais para iniciantes
Apenas para começar, aqui estão os tutoriais para iniciantes, diretamente do jQuery.com.
Cantos arredondados jQuery
Uma publicação curta de "15 dias de jQuery" sobre o uso das funções de quebra automática, pré-anexada e anexada para criar um efeito de canto arredondado.
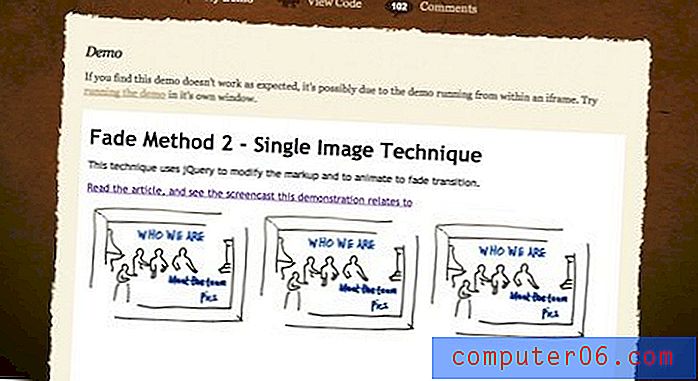
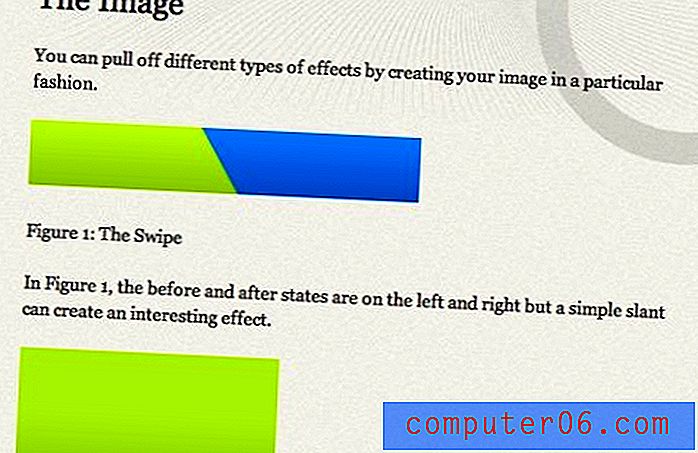
# 2 - Transição de desvanecimento cruzado de imagem
3 Métodos simples de desbotamento cruzado de uma imagem para outra usando jQuery e CSS.

# 3 - Menu de desvanecimento - Substituindo conteúdo
Chris Coyier fornece alguns dos melhores conteúdos gratuitos disponíveis para aprender web design. Aqui está um dos muitos tutoriais sobre jQuery em seu site.

# 4 - Menu suspenso sexy com jQuery e CSS
Aprenda a criar uma interface de usuário animada e lisa para o seu site com este tutorial passo a passo.

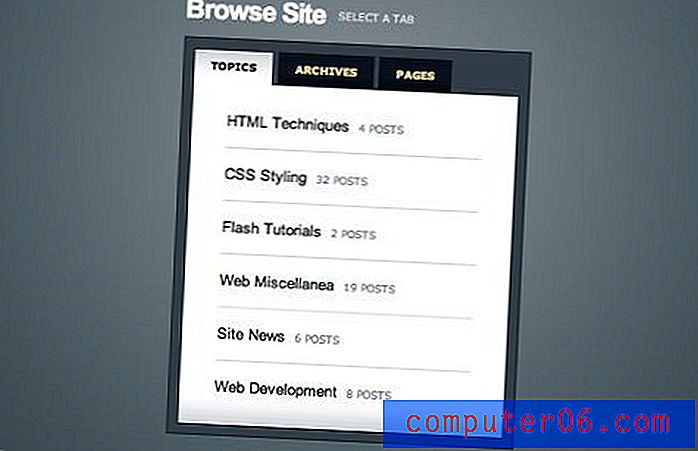
# 5 - Área de conteúdo com guias usando CSS e jQuery
Oldie but goodie, este foi um dos primeiros tutoriais já publicados no NetTuts. Foi aqui que aprendi sobre o jQuery!

# 6 - Ticker do jQuery no Twitter
Aprenda a usar a API do Twitter e o jQuery para criar um ótimo ticker do Twitter.

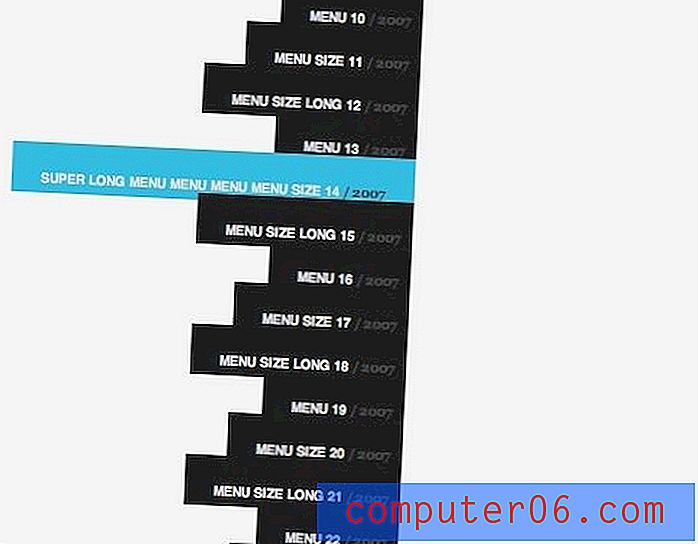
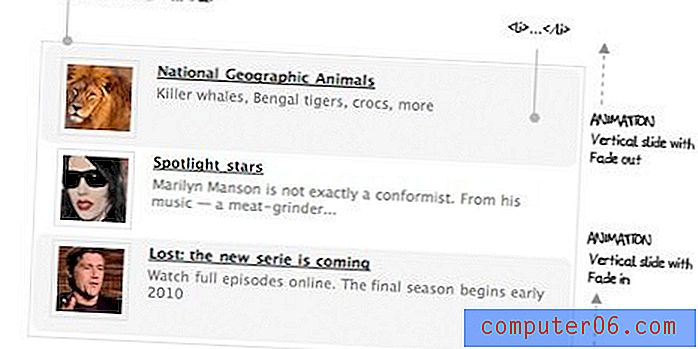
# 7 - Menu de rolagem vertical
Este artigo mostra como criar um menu de rolagem vertical realmente suave. Um ótimo tutorial, apesar do fato de o autor parecer pensar que era um menu de rolagem horizontal!

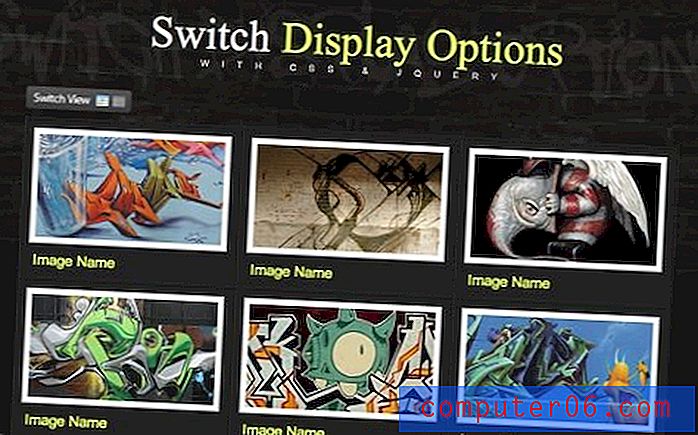
# 8 - Switch de exibição fácil com CSS e jQuery
Imite o novo site de Abduzeedo e crie uma opção para alterar seu conteúdo de exibição de lista para exibição de grade.

# 9 - Alternância simples com CSS e jQuery
Um ótimo tutorial para iniciantes que descreve como usar o recurso de alternância.

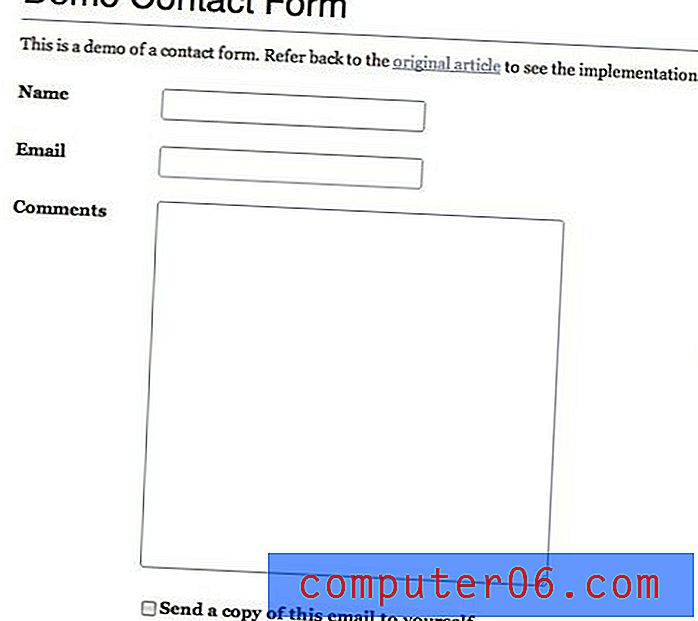
# 10 - Formulário de contato do WordPress e jQuery sem um plug-in
Uma análise detalhada e bem escrita da criação de um formulário do WordPress sem a necessidade de um plug-in adicional.

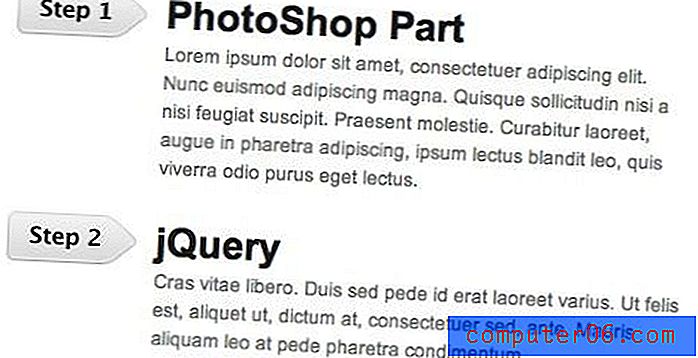
# 11 - lista sequencial jQuery
Use o jQuery para eliminar a monotonia da codificação de itens seqüenciais.

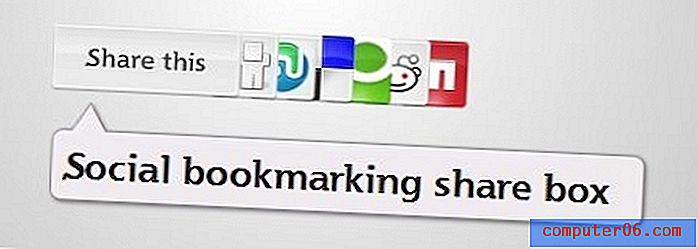
# 12 - Crie uma caixa de compartilhamento extravagante
O fato de as mídias sociais compartilharem links no seu site rapidamente se tornou um padrão para a maioria dos blogs. Use este tutorial para destacar o seu.

# 13 - Crie uma apresentação de slides lisa e acessível usando jQuery
Use este deslizante deslizante conteúdo para colocar uma tonelada de conteúdo em um espaço pequeno.

# 14 - Usando o jQuery para animações de imagem de fundo
Crie animações de fundo atraentes com apenas algumas linhas de código.

# 15 - Menus animados usando jQuery
Conceito semelhante ao nº 14, mas com um efeito mais sutil e sofisticado.

# 16 - Navegação "Fora da caixa" com jQuery
Uma técnica incrível para criar navegação no site que imita o dock do OS X.

# 17 - Como implementar um ticker de notícias com jQuery e dez linhas de código
Um ticker de notícias rápido e fácil de Antonio Lupetti.

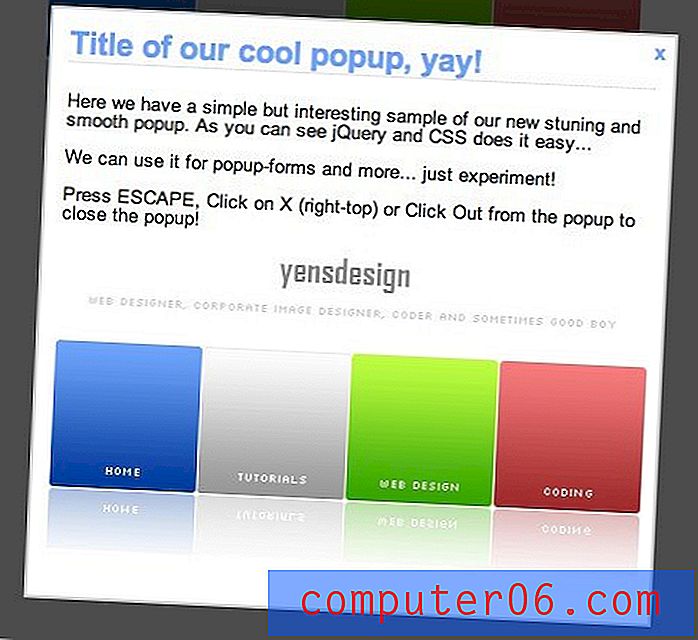
# 18 - Crie um pop-up impressionante com jQuery
Este tutorial mostra como criar uma janela pop-up e esmaecer o fundo.

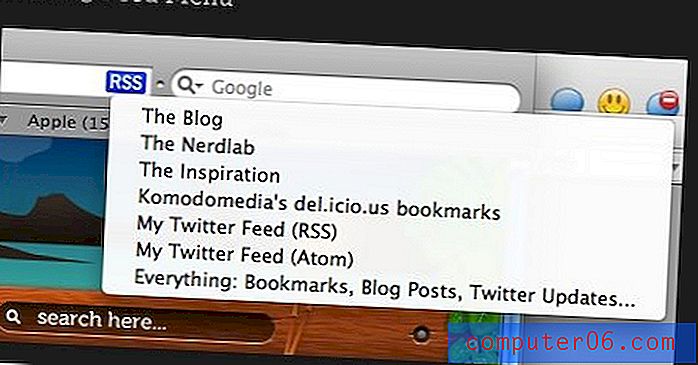
# 19 - menus de feed do jQUery
Aprenda a criar menus simples e eficazes de feeds RSS, como os do Safari.

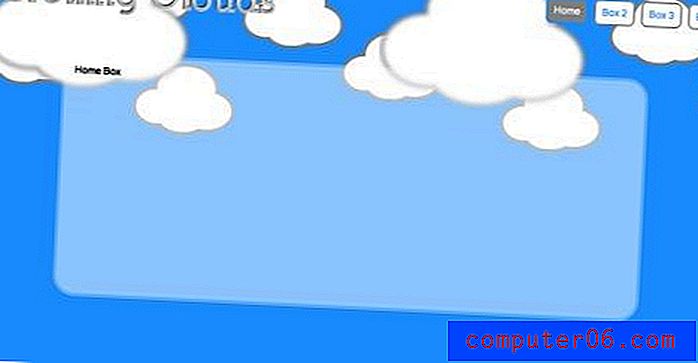
# 20 - Crie um efeito de fundo paralaxe funky
Este tutorial orienta você na criação de um efeito de fundo 3D deslizante incrivelmente exclusivo.

Isso é tudo, pessoal
Isso conclui nosso resumo de truques simples do jQuery. Agora vá e use essas técnicas para criar efeitos surpreendentes no seu site. Deixe um comentário usando o campo abaixo para compartilhar seus truques e tutoriais favoritos do jQuery.