Crítica de Design # 8: Pointillé Comunicação
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Pointillé Comunicação, uma empresa de branding e design.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Pointillé Comunicação
Normalmente, começo essas postagens falando um pouco sobre a empresa, mas esse site não está em inglês, então não tenho idéia do que diz. Para aqueles de vocês que são muito mais espertos que eu e que aprenderam vários idiomas, aqui está uma citação:
“Com 10 anos de mercado, a Pointillé é uma agência que respira o seu dia-a-dia Branding, Design, Publicidade e Comunicação. São esses elementos mais experientes que formam nosso pensamento, sempre voltados para a geração de valor no desenvolvimento das marcas de nossos clientes. ” (Traduzir via Google)
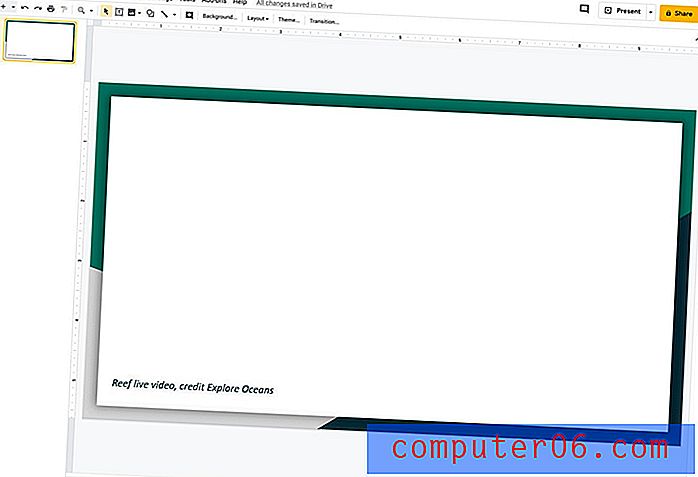
E aqui está a página inicial do site:

Minha impressão inicial do site é positiva em geral. O designer fez um ótimo trabalho e eu realmente gosto do estilo dele.
O bom
Vamos começar examinando as partes do site que foram projetadas muito bem. Como eu disse, é um site bonito, então há muitos comentários positivos que podem ser feitos.
That Crazy Graphic

Não tenho certeza do que é ou do que deveria representar, mas essa coisa explosiva de lótus definitivamente chamou minha atenção assim que carreguei o site (acho que as linhas podem estar vinculadas ao nome do site). Parece um pouco dos anos 90, com certeza, mas é definitivamente único e prepara o cenário para todo o site. Tenho certeza que alguns não vão gostar, mas digo que mantenha esse gráfico exatamente onde está.
A textura de fundo e o esquema de cores

As cores no site funcionam bastante bem juntas. Gosto da mistura de tons escuros e claros de cerceta e o toque de um amarelo alaranjado brilhante no botão do rodapé. Gostaria de ver essa cor repetida em outro lugar, para que não pareça tão aleatória.
Mais do que a cor, eu gosto da textura sutil do fundo. Ele adiciona profundidade à página e continua o tema quadrado iniciado pelos cubos voadores. Quebrar a monotonia de um plano de fundo sólido com uma textura quase imperceptível é o truque de um grande designer para manter a manga quando a página parecer chata.
O rodapé

O rodapé do site é bem projetado e organizado. Existem três colunas claramente separadas, cada uma com uma finalidade designada. Também é um toque agradável ter o ícone do twitter quebrar a linha na parte superior do rodapé. Sempre que você configura um layout rígido, é divertido relaxar um pouco com uma violação intencional.
Áreas a melhorar
Agora que vimos algumas das áreas que funcionam bem, vou apontar algumas idéias que tenho para melhorar a experiência geral e o design do site.
Hierarquia

A maioria dos meus problemas com o site está na área mostrada acima. É difícil de explicar, mas às vezes o design é mais sobre como algo se sente do que sobre princípios expressáveis sólidos.
Parece que essa área precisa de trabalho para mim. Para iniciantes, no contexto de toda a página, as quatro caixas na parte inferior recebem mais destaque visual do que o grande retângulo acima delas. Eles são mais estilizados e parecem mais pesados. Enquanto você rola a página, as caixas exigem sua atenção e fazem com que você pule a área do blog.
No entanto, o retângulo grande ganha destaque hierárquico por sua localização mais alta na página. É necessário decidir qual dessas duas áreas é mais importante e, em seguida, o design deve ser alterado para refletir essa decisão.
Meu instinto é que a área do blog possa ser movida para baixo e modificada para que a seção inteira não pareça tão quadrada. Talvez todo esse conteúdo possa ser integrado em uma única área maior que se liga melhor.
Finalmente, as quatro caixas poderiam usar um pouco de trabalho. O golpe aplicado a eles parece um pouco desajeitado (considere usar CSS para isso) e é bastante estranho que o parágrafo abaixo de cada caixa seja um link, mas as imagens em si não são. Poucos usuários esperam que um parágrafo inteiro seja vinculado a algum lugar. A solução lógica e instintiva aqui é aplicar um efeito de foco a cada imagem e vinculá-los ao invés do texto.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.