Esta semana em design: 9 de janeiro de 2015
Todas as melhores e próximas listas de tendências são fascinantes nesta época do ano, e isso se estende a listas que também têm a ver com design. Nesta semana, vamos dar uma olhada em algumas dessas compilações e como elas podem impactar você e seu trabalho em 2015. (Quem não ama uma ótima lista?)
Toda semana, planejamos dar uma olhada nos principais lançamentos e atualizações de produtos, ferramentas e truques e até mesmo algumas das coisas mais populares sobre as quais você está falando nas mídias sociais. E adoraríamos ouvir o que está acontecendo no seu mundo também. Perdemos alguma coisa? Escreva-me uma linha em [email protected].
Tendências de design de navegação na web para 2015

A navegação no site está em uma fase de renascimento e redescoberta. Tudo o que os designers pensaram ser novo sobre como criar uma navegação bem-sucedida para sites (em todos os dispositivos) está mudando rapidamente.
Longe estão as seleções de vários níveis na parte superior da tela, em favor de opções muito mais simples. Os designers precisam pensar na navegação que tem bastante espaço entre os elementos, para que os botões sejam fáceis de clicar ou tocar.
Então, o que exatamente esperamos ver a seguir? Patrick McNeil, designer, desenvolvedor, escritor e autor da série "Livro de ideias do web designer", recentemente adotou a idéia de uma nova navegação para o Webdesigner Depot. Ele apontou três tendências principais que os designers devem esperar ver em 2015.
- Navicons: “A compactação de tudo em um painel de navegação que fica fora da tela e se move ao selecionar o navicon foi uma solução atraente. … Como resultado, o navicon se tornou uma opção preferencial para aplicativos e sites para celular. ”
- Navegação em tela cheia: “Esses menus geralmente são ativados por um botão ou link de algum tipo; com bastante frequência um navicon. A diferença aqui é que, em vez de um pequeno painel que desliza para fora, a navegação assume a tela inteira. ”
- Menus superdimensionados: “Este conteúdo pode ser usado para direcionar o fluxo de usuários pelo site. Mais importante ainda, pode direcioná-los para o conteúdo mais importante. ”
McNeil leva você a ótimos cenários de design funcionais e reais e a exemplos desta peça que você definitivamente deve ler. Seus exemplos dessas técnicas e como elas funcionam são coisas com as quais quase qualquer designer - novo ou experiente - pode aprender. Muitos desses exemplos também são de sites populares e fazem com que você dê uma segunda olhada no que você pensa sobre o design da navegação no site.
O que é ainda mais interessante é como todas as três tendências em potencial parecem se interconectar. Muitos dos exemplos, assim como outros em que consigo pensar, realmente usam combinações dessas técnicas.
10 Mais tendências de design para 2015

Novos estilos de navegação não são as únicas tendências que os designers provavelmente verão em 2015. A Next Web compilou uma lista de 10 elementos de design da web que provavelmente causarão impacto no próximo ano.
Como cada tendência afetará sua vida como designer? Certifique-se de ir para The Next Web para ler mais sobre cada tendência em detalhes.
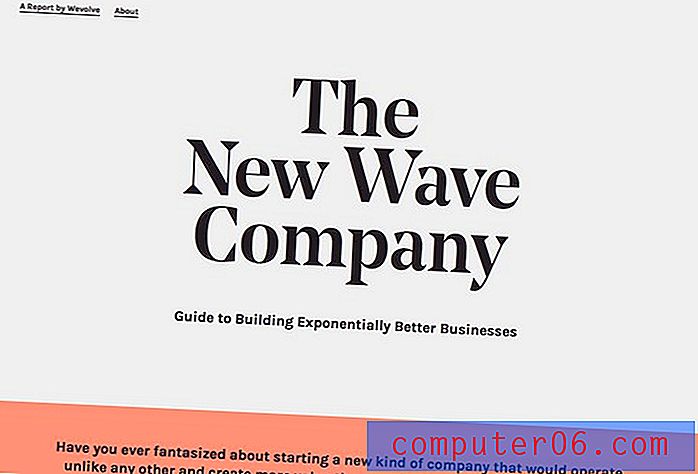
- Sites de rolagem mais longos
- Narração e interação
- Ausência de imagens de plano de fundo do cabeçalho grande
- Removendo elementos de design não essenciais em favor da simplicidade
- Layouts de sites centralizados de largura fixa
- Fotografia personalizada profissional de alta qualidade
- Menus do tipo menu desdobrável / secundário
- Menus principais ocultos
- Tipografia muito grande
- Desempenho e velocidade
O interessante desta lista é que muitos desses elementos são coisas que começamos a ver em 2014, como o uso de menus semelhantes a aplicativos. Outros elementos nesta lista são bastante diferentes das tendências de 2014 e são quase contraditórios, como a ausência de grandes fundos de cabeçalho.
Isso mostra que os designers estão cansados de algumas das coisas que fizemos no ano passado? O que você acha de todas essas previsões sobre tendências e o que está por vir? Quanto peso você coloca nesses conceitos? Vamos falar sobre isso nos comentários, no Facebook e no Twitter.
Revendo as principais fontes de 2014

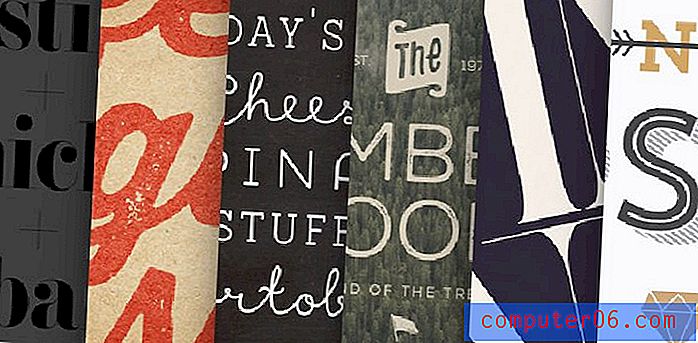
Assim como uma música favorita pode ficar presa na sua cabeça, um ótimo tipo de letra pode. E esse fenômeno parece ser compartilhado por muitos designers, ao examinar a lista de fontes mais populares do Hype For Type de 2014.
Com tantas fontes familiares na lista, não é surpresa que essas opções sejam populares e ótimas para uma variedade de projetos de design. O site desenvolveu a lista com base nas vendas (em dólares reais) no ano civil. Algumas fontes são novas, enquanto outras são antigas favoritas.
Aqui está o Top 10. Certifique-se de visitar Hype For Type para saber mais e obter cópias desses tipos de letra para seus projetos.
- F37 Bella
- Eveleth
- Gengibre
- Nexa Rust
- Sedento Áspero
- Mostruário
- Porto Vintage
- Nanami Rounded
- Tendência
- Adria Grotesk
Apenas por diversão

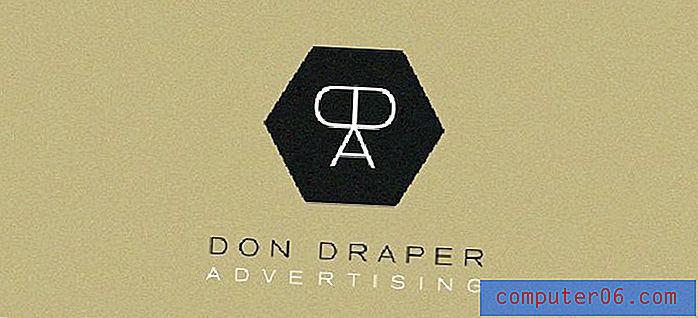
E se personagens famosos da televisão projetassem seus próprios logotipos? De Don Draper, de “Mad Men”, a Sheldon Cooper, de “The Big Bang Theory”, cada um desses logotipos divertidos é projetado com o personagem em mente.
A coleção foi criada por Pablo Canepa, um designer do Uruguai que tem muitos seguidores no Behance. Grande parte de seu portfólio mostra o trabalho do logotipo.
O projeto Logotipos de personagens da série de TV é muito divertido e outros estão tomando nota. Possui mais de 10.000 visualizações e 1.200 apreciações até o momento. Aqui está o que Canepa postou sobre a coleção: “Logotipos fictícios baseados em personagens famosos de séries de TV. Alguns logotipos são baseados em trabalhos reais de caracteres, outros são baseados em suas paixões. Projeto pessoal. Apenas por diversão."
Sem dúvida. Essa coleção chamou minha atenção e a manteve por um bom tempo.