Tendência de design: Cores vivas do arco-íris
Se nada mais, 2017 foi um ano de cor no design de sites. As tendências de cores dominaram a conversa sobre design, com tons mais brilhantes e ousados como grande parte da paisagem.
Há uma nova tendência de cores que combina muitas dessas opções brilhantes em paletas de cores maiores que você pode esperar agora - padrões de cores do arco-íris. É isso mesmo, mais designers estão mudando com muita cor e incorporando cores vivas do arco-íris e gradiente nos projetos de design. E é bem legal!
Aqui está uma olhada na tendência e algumas idéias de como usar cores vivas que não são berrantes.
Explorar recursos de design
Animação do arco-íris para o noivado

Desde que o Spotify entrou em cena, ele moldou as tendências do design e expandiu os limites da aparência do design. O site de música está constantemente atualizando e alterando seu design e usando microsites para destacar gêneros e artistas específicos.
O design do site London Grammar Moodmix usa um blob de cores saltitantes para atrair a atenção do usuário. A animação é interessante e faz você querer quase estender a mão e tocá-la. E esse é o objetivo desta animação em arco-íris. Observe que a ordem de ação está bem no meio de toda essa cor.
O resultado é um design simples, com uma animação interessante que leva os usuários diretamente ao objetivo do design. A animação funciona com muita cor por causa do movimento. O blob não seria tão interessante em uma única cor.
Cor vs. Sombrio


As cores do arco-íris podem ser difíceis de usar devido a preocupações com o contraste. Colocar tons brilhantes de estilo arco-íris em um fundo escuro pode resolver a maioria desses problemas.
As cores brilhantes quase saltam de um fundo escuro.
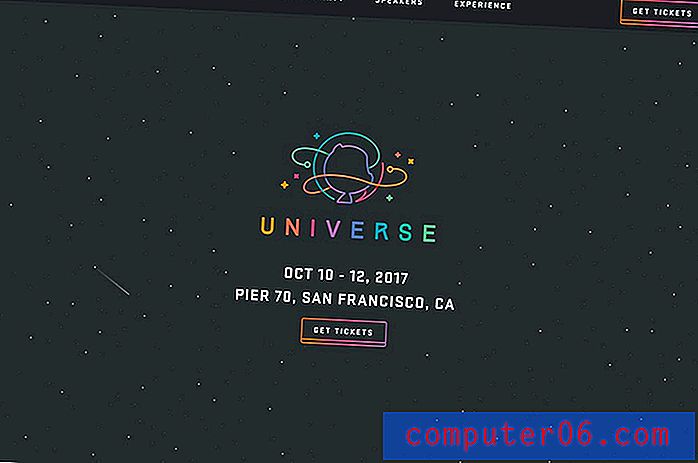
Outro nome conhecido no design e desenvolvimento de sites, o Github, está usando as cores do arco-íris para promover sua conferência este ano. O site simples usa um divertido logotipo em estilo arco-íris e botões de call to action para a venda de ingressos. O que esse design tem de diferente de muitas outras estéticas de arco-íris é que o design é bastante plano e não há uso de gradiente para cores. Cada linha do logotipo tem uma cor diferente, assim como as letras. Um gradiente é usado apenas para o botão CTA.
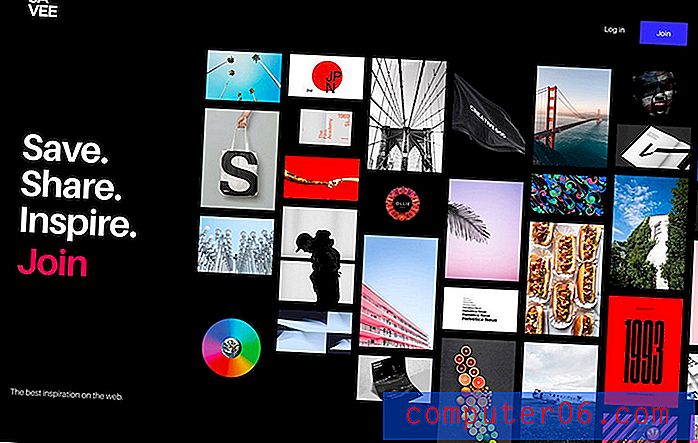
Savee segue em outra direção com a cor do arco-íris em um fundo escuro, usando muitas imagens coloridas para criar um mosaico com uma sensação de arco-íris. Embora a maioria dos usos da cor do arco-íris forme uma graduação de vermelho para amarelo, de verde para azul, nem sempre é o caso. As paletas de cores do arco-íris podem ser qualquer coisa com amplo uso de matiz.
Cor Sutil

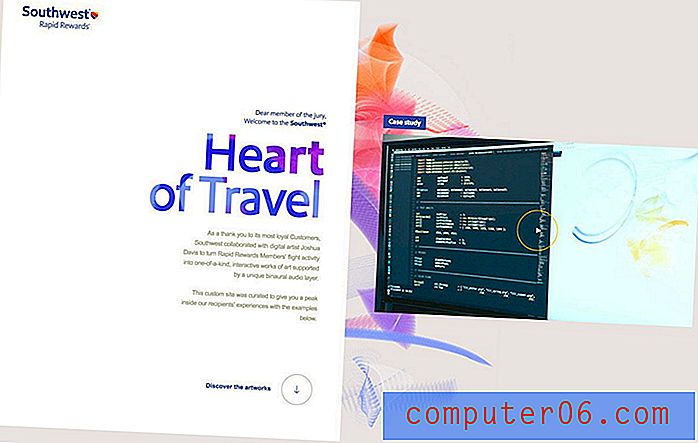
Às vezes, os melhores usos dos estilos de arco-íris não saem da tela. O sudoeste usa uma paleta mais sutil com tons de arco-íris no fundo.
A escolha interessante quase traz muitas das outras tendências de cores do ano e o resultado é refrescante. Você olha o design quase porque ele é muito diferente de muitos outros designs de sites existentes no momento.
Mesmo com uma paleta de cores do arco-íris mais suave, enfatize o contraste entre os elementos de segundo plano e o primeiro plano para garantir que cada elemento seja fácil de ver e ler. Esse é o problema mais comum nos designs de estilo arco-íris - sem contraste suficiente e legibilidade desafiadora.
Logotipo do arco-íris

Considere usar cores do arco-íris para um logotipo simples. Este é provavelmente o uso mais difícil da cor do arco-íris, mas pode ter um efeito impressionante.
É um desafio por causa de todos os lugares - e formas - em que um logotipo pode ser usado. Optar pelas cores do arco-íris pode funcionar melhor para pequenas marcas que não usam o logotipo em muitos aplicativos. Você definitivamente desejará uma opção secundária também para quando muita cor simplesmente não funcionar.
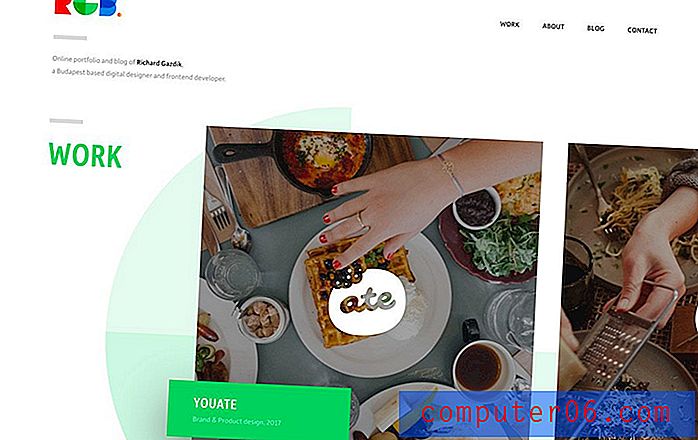
Richard Gazdik usa um logotipo do arco-íris em seu portfólio - e na navegação subseqüente. Funciona quase perfeitamente graças às suas iniciais - RGB - e à relação com as cores selecionadas. Nem todo mundo tem essa sorte, mas mostra como um logotipo colorido pode ser eficaz em um esboço de design simples.
Cor como ponto focal


A cor do arco-íris pode ser o que atrai os usuários para um design com uma forte primeira impressão.
Mas há uma linha tênue entre a cor do arco-íris que se engaja e a cor do arco-íris que pode afastar os usuários. Lembre-se de alguns dos designs de sites do final dos anos 90 e início dos anos 2000, quando quase todos os sites tinham cores brilhantes espalhadas por toda parte (e piscando)? Esse tipo de tratamento com cores do arco-íris pode ser desastroso e afastar os usuários.
Lonsdale faz o oposto com um vídeo de líquido arco-íris que é fascinante de assistir. As mudanças de movimento e cor estão em negrito e fazem você querer assistir. O fundo do arco-íris é deslocado pelo tipo branco e pelos elementos de navegação para direcionar os usuários pelo restante do design, que fica colorido nas imagens em um fundo branco.
O Código de cores adota outra abordagem com muitas cores brilhantes em todo o design. A cor é usada para atrair o foco visual para o produto na tela - telefones e relógios mostrando aplicativos.
Criar um plano de fundo envolvente


As bolhas do arco-íris podem quase ser uma tendência de cores próprias - animações líquidas, estilo de tinta, bolhas de cores em movimento. Como elemento de plano de fundo, a cor do arco-íris pode ajudar a definir o tom de um projeto e impulsionar o envolvimento do usuário. (Pense em como você é mais atraído pela cor do que em um único fundo bege.)
Embora muitos desses elementos de segundo plano tenham algum movimento na forma de uma animação ou vídeo, eles não precisam. O que é comum entre sites com fundo de arco-íris é que eles geralmente estão contidos na página inicial ou no design acima da rolagem, e o restante do site fica menos ocupado.
Essa é uma ótima técnica quando se trata de engajamento. Há algo imediato para os usuários se conectarem, levando-os ao conteúdo com o qual podem se aprofundar um pouco mais.
Mais técnicas de gradiente


As cores do arco-íris podem ser uma extensão de outra tendência de cores deste ano - o retorno do gradiente.
Experimente uma sobreposição de gradiente com uma sensação de arco-íris. Opte por uma mudança de cor em escala real de vermelho para azul, como SpicyWeb, ou opte por cores um pouco mais modernas, como o Talkd.
De qualquer forma, o uso de um gradiente pode ser uma maneira divertida de adicionar cor sem parecer avassaladora. Funciona em tela cheia ou em elementos menores. Um gradiente também pode ajudá-lo a incorporar as cores da marca em um esquema de cores no estilo arco-íris, sem uma reformulação completa do site.
Destaque algo diferente

Use a tendência de cores do arco-íris para destacar algo incomum ou diferente em seu design. Como as cores do arco-íris são tão atraentes, elas podem ajudar os usuários com um padrão não convencional, chamar a atenção para um determinado conteúdo ou parte da tela ou ajudar a criar cliques e conversões.
Jony Guedj usa cores para navegação. Os elementos do menu não são compostos da maneira usual, estando na parte inferior da tela e funcionando apenas com a ação de rolagem para exibir diferentes videoclipes. Embora normalmente esse tipo de design não seja recomendado, ele funciona aqui. As cores do arco-íris atraem os usuários para se envolverem com eles e ajudar as pessoas a entender como usar o site.
Conclusão
A tendência das cores do arco-íris é muito divertida.
Pode ser um desafio usar se a cor o intimida um pouco. Mas comece pequeno com um elemento de cor do arco-íris para ver como ele funciona. A maioria dos designers não está convertendo sites inteiros em designs de arco-íris; eles estão usando a cor do arco-íris para criar visuais eficazes que atraem os usuários. É provavelmente por isso que a tendência surgiu.